iOS开发-iPad侧边栏Tab选项卡切换
Android中习惯了叫侧边栏,iOS中如果不习惯侧边栏称呼的话可以叫dock,侧边栏的切换,类似于Android中的底部导航栏的切换,iPad尺寸大了一些,导航的栏目放在侧边会显示的更好耐看一些。选项卡是用按钮实现的,通过按钮的状态控制按钮的背景图片,最后通过按钮的Tag属性进行相对应的操作,iPad需要考虑一个横竖屏的问题,不过现在有些项目为了效果也好,为了开发效率也罢,可能只是选中了横屏效果。
基本布局
布局之前先来看一下最终需要实现的效果:

需要最四个图片进行相应的操作,通过图片控制最后的切换效果,黑色的属于侧边栏的区域,四个图片是按钮的背景图片,不过由于需要经常操作区域的宽度和按钮的宽度,需要预定义一下,新建一个Common.h文件,如果你不习惯,你也可以定义为Config.h,能看懂即可:
//侧边栏条目的尺寸
#define GPDockItemWidth 100
#define GPDockItemHeight 80
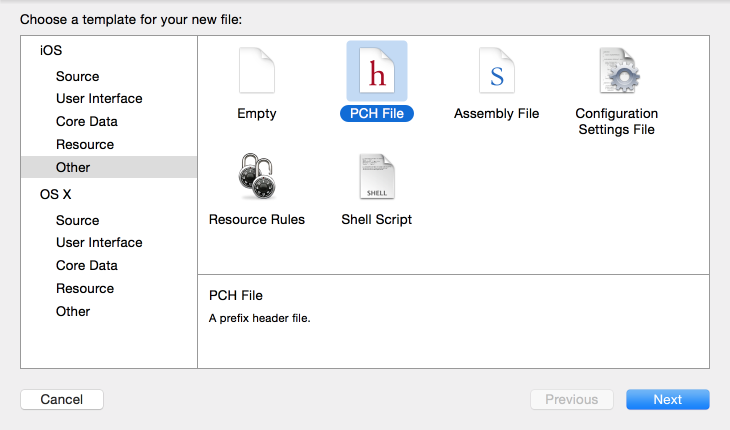
在之前的xCode中是默认的有pch文件的,xCode6.1中没有,需要新建一个pch文件:

新建之后并不能保证你运行成功,还需要去编译中设置一下Prefix Header($(SRCROOT)/PrefixHeader.pch),清理下项目,导入Common.h文件即可成功;

Demo实战
①首先需要新建一个GPMainController控制器,控制页面页面逻辑:
//
// GPMainController.h
// GrouponProject
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/9.
// Copyright (c) 2015年 keso. All rights reserved.
// #import <UIKit/UIKit.h>
#import "GPDock.h" @interface GPMainController : UIViewController <GPDockItemDelegate> @end
需要在ViewDidLoad加载侧边栏区域:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor=[UIColor greenColor];
//加入侧边栏Dock
GPDock *dock=[[GPDock alloc]initWithFrame:CGRectMake(0, 0,GPDockItemWidth, self.view.frame.size.height)];
dock.dockDelegate=self;
[self.view addSubview:dock];
}
响应侧边栏的点击事件,需要用到委托,如果委托不是很熟悉,可以参考本人之前的博客:
-(void)switchMainByTabItem:(GPDock *)gpdock originalTab:(int)start destinationTab:(int)end{
switch (end) {
case 0:
self.view.backgroundColor=[UIColor blackColor];
break;
case 1:
self.view.backgroundColor=[UIColor blueColor];
break;
case 2:
self.view.backgroundColor=[UIColor redColor];
break;
case 3:
self.view.backgroundColor=[UIColor purpleColor];
break;
default:
break;
}
}
GPMainContrller主要用于处理页面的逻辑,同时需要在AppDelegate中设置一下根控制器:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[UIView setAnimationDuration:2.0];
self.window.rootViewController=[[GPMainController alloc]init];
return YES;
}
②设置侧边栏区域,继承自UIView:
//
// GPDock.h
// GrouponProject
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/10.
// Copyright (c) 2015年 keso. All rights reserved.
// #import <UIKit/UIKit.h>
#import "GPTabItem.h"
@class GPDock;
@protocol GPDockItemDelegate <NSObject> -(void)switchMainByTabItem:(GPDock*)gpdock originalTab:(int)start destinationTab:(int)end; @end @interface GPDock : UIView
{
GPTabItem *selectedTabItem;
}
@property (nonatomic,weak) id<GPDockItemDelegate> dockDelegate; @end
初始化侧边栏:
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
//自动伸缩高度可伸缩,右边距可以伸缩
self.autoresizingMask=UIViewAutoresizingFlexibleHeight|UIViewAutoresizingFlexibleRightMargin;
//设置背景图片
self.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"Toolbar_bg_tabbar.png"]];
[self addTabItems];
}
return self;
}
添加Tab选项卡:
//添加Tab选项卡
- (void)addTabItems
{
//首页
[self addSingleTab:@"Toolbar_searchshop.png" selectedImage:@"Toolbar_searchshop_selected.png" weight:1]; //团购
[self addSingleTab:@"Toolbar_groupon.png" selectedImage:@"Toolbar_groupon_selected.png" weight:2]; //排行榜
[self addSingleTab:@"Toolbar_ranklist.png" selectedImage:@"Toolbar_ranklist_selected.png" weight:3]; // 个人中心
[self addSingleTab:@"Toolbar_usercenter.png" selectedImage:@"Toolbar_usercenter_selected.png" weight:4]; }
因为代码类似,所以封装到一个方法里面:
- (void)addSingleTab:(NSString *)backgroundImage selectedImage:(NSString *)selectedImage weight:(int)weight
{
GPTabItem *tabItem=[[GPTabItem alloc]init];
[tabItem setBackgroundImage:backgroundImage];
[tabItem setSelectedImage:selectedImage];
//设置位置
tabItem.frame = CGRectMake(0, GPDockItemHeight * (weight+1), 0, 0);
//设置选中触摸选中事件
[tabItem addTarget:self action:@selector(tabItemTouchEvent:) forControlEvents:UIControlEventTouchDown];
tabItem.tag = weight - 1;
[self addSubview:tabItem]; }
设置触摸事件:
//设置触摸事件
- (void)tabItemTouchEvent:(GPTabItem *)tabItem
{ if ([self.dockDelegate respondsToSelector:@selector(switchMainByTabItem:originalTab:destinationTab:)]) {
[self.dockDelegate switchMainByTabItem:self originalTab:selectedTabItem.tag destinationTab:tabItem.tag];
}
selectedTabItem.enabled=YES;
tabItem.enabled = NO;
//将当前选中的赋值
selectedTabItem =tabItem;
}
③封装侧边栏的GPDockItem,然后选项卡上的可以继承:
//
// GPDockItem.h
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
// #import <UIKit/UIKit.h> @interface GPDockItem : UIButton //背景图片
@property (nonatomic,strong) NSString *backgroundImage;
//选中图片
@property (nonatomic,strong) NSString *selectedImage; @end
设置背景图片和选中图片:
//
// GPDockItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
// #import "GPDockItem.h" @implementation GPDockItem /*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/ -(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
// Item分割线
UIImageView *splitLine = [[UIImageView alloc] init];
splitLine.frame = CGRectMake(0, 0, GPDockItemWidth, 2);
splitLine.image = [UIImage imageNamed:@"separator_tabbar_item.png"];
[self addSubview:splitLine];
}
return self; }
//设置背景图片
-(void)setBackgroundImage:(NSString *)backgroundImage{ _backgroundImage=backgroundImage;
[self setImage:[UIImage imageNamed:backgroundImage] forState:UIControlStateNormal]; }
//设置选中图片
-(void)setSelectedImage:(NSString *)selectedImage{
_selectedImage=selectedImage;
[self setImage:[UIImage imageNamed:selectedImage] forState:UIControlStateDisabled]; } -(void)setFrame:(CGRect)frame{
//固定Item宽高
frame.size=CGSizeMake(GPDockItemWidth, GPDockItemHeight);
[super setFrame:frame];
} @end
GPTabItem代码:
#import "GPDockItem.h" @interface GPTabItem : GPDockItem @end
设置选中时的背景图片:
//
// GPTabItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
// #import "GPTabItem.h" @implementation GPTabItem /*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/ -(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
// 设置选中时背景图片
[self setBackgroundImage:[UIImage imageNamed:@"bg_tabbar_item.png"] forState:UIControlStateDisabled];
}
return self;
} @end
最终效果如下:

代码相对以往较多,如有遗漏,请随时与我联系,如有好感,推荐或关注均可~
iOS开发-iPad侧边栏Tab选项卡切换的更多相关文章
- iOS开发:使用Tab Bar切换视图
iOS开发:使用Tab Bar切换视图 上一篇文章提到了多视图程序中各个视图之间的切换,用的Tool Bar,说白了还是根据触发事件使用代码改变Root View Controller中的Conten ...
- react tab选项卡切换
Tab选项卡切换是个很常见也很简单的小功能,用原生js和jq去写的话可能不到20行代码就搞定so easy.但是用react去实现就没那么容易了(是自己react比较菜).由于最近在重新学习react ...
- IOS开发中UIBarButtonItem上按钮切换或隐藏实现案例
IOS开发中UIBarButtonItem上按钮切换或隐藏案例实现案例是本文要介绍的内容,这个代码例子的背景是:导航条右侧有个 edit button,左侧是 back button 和 add bu ...
- 纯CSS实现tab选项卡切换
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta cont ...
- 下拉菜单效果和tab选项卡切换
//下拉菜单效果和tab选项卡切换. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 微信小程序Tab选项卡切换大集合
代码地址如下:http://www.demodashi.com/demo/14028.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 纯js实现网页tab选项卡切换效果
纯js实现网页tab选项卡切换效果 百度搜索 js 点击菜单项就可以切换内容的效果
- jQuery Tab选项卡切换代码
jQuery Tab选项卡切换代码是一款简单的jquery tab选项卡切换网页特效代码样式,可以修改tab选项卡相关样式. 代码下载:http://www.huiyi8.com/sc/10863.h ...
- Axure实现Tab选项卡切换功能
这几天用Axure画原型图的过程中,须要实现Tab选项卡切换的效果,但Axure中并没有类似于Tab控件的部件,所以能够用Axure中的动态面板(Dynamic Panel)来实现. 本文以已经汉化的 ...
随机推荐
- android 视频
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 第一套完整版: 第二套完整版: 第三套完整版: 第四套完整版: 第五套完整版: ==== ...
- 处理QMenu的triggered信号时遇到的一个问题
最近,在一个Qt程序中使用QMenu类时,遇到了一个小问题,特记录下.首先,我模仿一下问题出现的场景:假设我在做一个高大上的XX管理系统,比如说:学生信息管理系统.在这个系统中,学生的各项信息(比如: ...
- Codeforces Round #353 (Div. 2) C. Money Transfers 数学
C. Money Transfers 题目连接: http://www.codeforces.com/contest/675/problem/C Description There are n ban ...
- codecombat js
#1 // Move to the gem. // Don't touch the walls! // Type your code below. this.moveRight(); this.mov ...
- POJ 3061 Subsequence 尺取法,一个屌屌的O(n)算法
Subsequence Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 9050 Accepted: 3604 Descr ...
- C#高级编程9-第3章 对象与类型
类与结构 类和结构都是对象的模板 类定义了处理和访问数据的方法,通过类的实例化进行逻辑处理 类与结构的区别是类是引用类型,存储在托管堆上:结构是值类型,存储在栈上的: 类使用class进行修饰,结构使 ...
- SCP用法
scp [-1246BCpqrv] [-c cipher] [-F ssh_config] [-i identity_file] [-l limit] [-o ssh_option] [-P port ...
- Linux性能监控分析命令(二)—sar命令介绍
性能监控分析的命令包括如下: 1.vmstat 2.sar 3.iostat 4.top 5.free 6.uptime 7.netstat 8.ps 9.strace 10.lsof ======= ...
- IE11 全新的F12开发者工具
我讨厌debug,相信也没多少开发者会喜欢.但是当代码出错之后肯定是要找出问题出在哪里的.不过网页开发的时候遇到 BUG 是一件再正常不过的事情了,我们不能保证自己的代码万无一失,于是使用浏览器的 ...
- 【Go入门教程9】并发(goroutine,channels,Buffered Channels,Range和Close,Select,超时,runtime goroutine)
有人把Go比作21世纪的C语言,第一是因为Go语言设计简单,第二,21世纪最重要的就是并行程序设计,而Go从语言层面就支持了并行. goroutine goroutine是Go并行设计的核心.goro ...
