IOS实现多媒体音频之音乐播放器
随着智能手机市场越来越活跃,相应的app也变得五彩缤纷,各式各样,让你的app更吸引人多媒体技术不可避免。通过对音频和视频等控制让你的app更加丰富多彩,今天和大家一起研究下基本的音频使用。本文只提供部分代码,如果疑问可以下载源码查看。
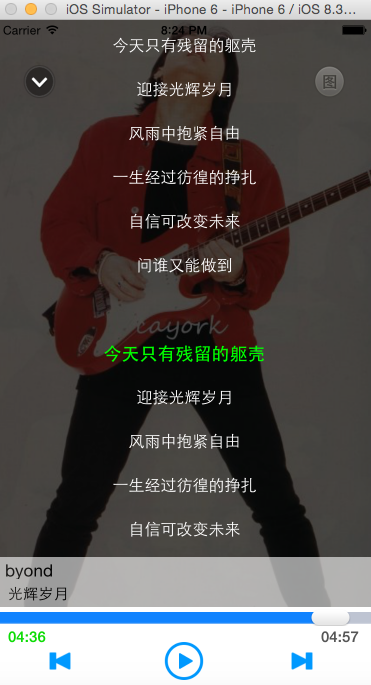
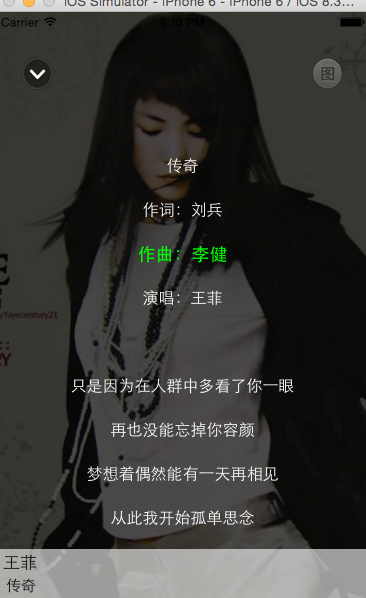
功能主界面如下:

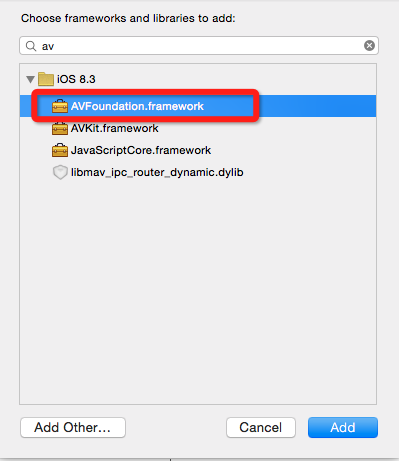
- 首先引入音频播放框架

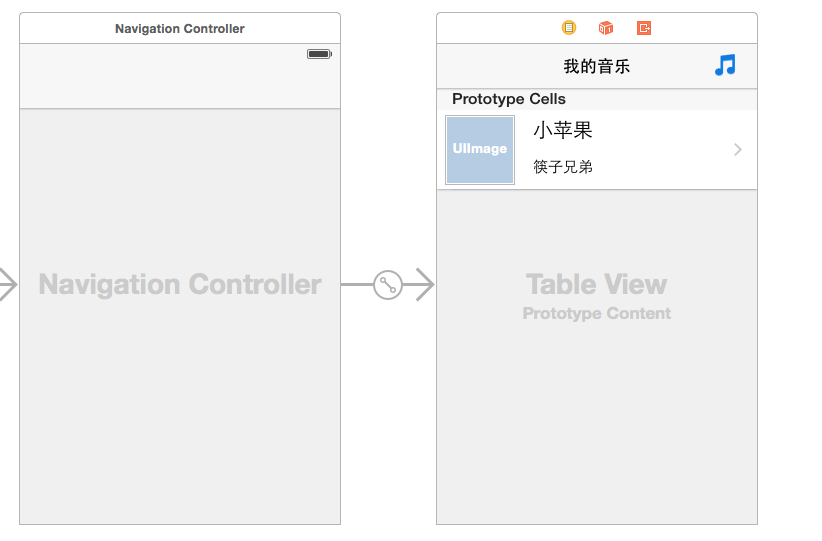
2、通过故事版搭建界面,由于该步骤很简单,这里不讲解。如图所示:

3、定义变量存放数据,并将文件中歌曲信息封装成模型放入数组
/** 加载歌曲数据*/
@property(nonatomic,strong) NSMutableArray * dataArray;
/** 保存cell数据控制颜色*/
@property(nonatomic,strong) NSMutableArray * cellArray;
/** 当前正在播放的音乐*/
@property(nonatomic,strong) JRPlayerViewController * playerVC;
/** 上次播放的音乐*/
@property(nonatomic,strong) NSIndexPath * front;
#pragma mark - 加载数据
- (void) _loadData{
NSString * path=[[NSBundle mainBundle] pathForResource:@"Musics.plist" ofType:nil];
NSArray * array=[NSMutableArray arrayWithContentsOfFile:path]; for (NSDictionary * dic in array) {
JRMusic *music=[JRMusic getMusicByDic:dic];
[self.dataArray addObject:music];
}
}
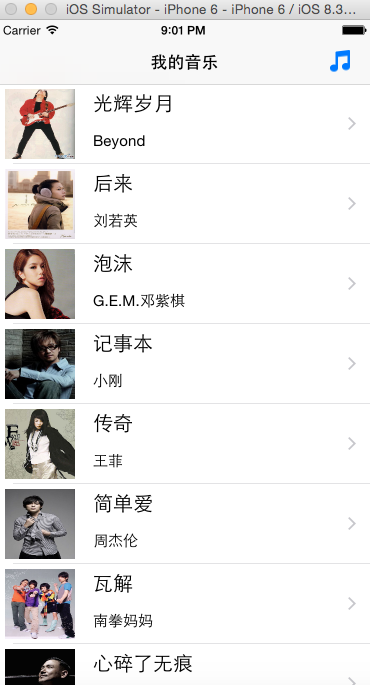
效果图如下:

4、点击跳转,加载歌词,这里我们需要解析lrc歌词,将lrc歌词解析为以时间秒数为key以歌词为value的字典并且放入数组中。
#pragma mark - 将数组找时间格式做成字典
- (NSArray *) _makeDicWithArray:(NSArray *) array {
self.allKeys=[NSMutableArray array];
self.dataArray=[NSMutableArray array];
for (NSString * str in array) {
if (str.length) {
NSInteger location=[str rangeOfString:@"]"].location;
NSString * front=[str substringToIndex:location+]; //1将前半部分转换成秒
NSMutableString * frontTemp=[NSMutableString stringWithString:front];
[frontTemp replaceOccurrencesOfString:@"[" withString:@"" options:NSCaseInsensitiveSearch range:NSMakeRange(, frontTemp.length)];
[frontTemp replaceOccurrencesOfString:@"]" withString:@"" options:NSCaseInsensitiveSearch range:NSMakeRange(, frontTemp.length)];
NSArray * temArray=[frontTemp componentsSeparatedByString:@":"];
CGFloat key=[[temArray firstObject] floatValue]*+[[temArray lastObject] floatValue];
[self.allKeys addObject:@(key)]; //2将后半部分截取
NSString * behind=[str substringFromIndex:location+];
[self.dataArray addObject:behind];
} }
for (int i=;i<;i++) {
[self.dataArray addObject:@""];
} return nil; }
5、 根据音乐的播放时间控制文字进行滚动,在音乐进行播放的时候设置一个定时器,根据定时器的时间来获取当前的歌词的key,通过key便能获取当前的歌词,通过表格的滚动方式,将当前的歌词显示到面板上面去
//控制歌词滚动
- (void) show{ NSInteger index= [self getNowRows];
NSIndexPath * path=[NSIndexPath indexPathForRow:index inSection:]; [self.tableView scrollToRowAtIndexPath:path atScrollPosition:UITableViewScrollPositionMiddle animated:YES]; UITableViewCell * cell=[self.tableView cellForRowAtIndexPath:path]; for (UITableViewCell * c in self.allCell) {
c.textLabel.textColor=[UIColor whiteColor];
c.textLabel.font=[UIFont systemFontOfSize:];
} cell.textLabel.textColor=[UIColor greenColor];
cell.textLabel.font=[UIFont boldSystemFontOfSize:];
[cell.textLabel adjustsFontSizeToFitWidth]; //设置时间改变
if (count%==&&[player isPlaying]) {
NSString * times=[self getFomatByTime:player.currentTime];
self.progress.startTime.text=times;
//进度+1
self.progress.slider.value++;
}
count++; //结束循环
if(player.duration-player.currentTime<){
[timer invalidate];
timer=nil;
self.progress.startTime.text=[self getFomatByTime:[player duration]];
}
}
效果如下:

6、增加按钮信息,通过按钮来控制上一首,下一首和暂停。此工作通过XIB来完成,如图:

7、通过代理方法实现歌曲切换
#pragma mark - changeSongsDelegate
- (JRMusic *) chageSongsWithFlag:(NSInteger)flag{
JRMusic * music=nil;
//如果是上一页或者下一页必须满足不是第一个和最后一个
if ((flag==&&self.front.row==self.dataArray.count-)||(flag==&&self.front.row==)) {
return self.dataArray[self.front.row];
} //重新打开
if (flag==) {
music=self.dataArray[self.front.row+];
self.front=[NSIndexPath indexPathForRow:self.front.row+ inSection:];
}else{
music=self.dataArray[self.front.row-];
self.front=[NSIndexPath indexPathForRow:self.front.row- inSection:];
} //外面列表显示红色
[self clear];
JRTableViewCell *cell=(JRTableViewCell *)[self.tableView cellForRowAtIndexPath:self.front];
cell.titleLabel.textColor=[UIColor redColor]; return music;
}
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群: (452379712)
(452379712)
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
IOS实现多媒体音频之音乐播放器的更多相关文章
- iOS多种刷新样式、音乐播放器、仿抖音视频、旅游App等源码
iOS精选源码 企业级开源项目,模仿艺龙旅行App 3D立体相册,可以旋转的立方体 横竖屏切换工具,使用陀螺仪检测手机设备方向,锁屏状... Swift版Refresh(可以自定义多种样式)架构方面有 ...
- Android多媒体框架对音乐播放器的支持
下面介绍一下Andriod多媒体框架对开发者提供的支持有哪些. 1. MediaScannerReceiver 这个广播接收者在接收到A ...
- Android查询系统的音频(音乐播放器的核心)
//查询系统的音频库 public static List<MusicBean> getMusicInfo(Context context){ List<MusicBean> ...
- iOS开发拓展篇—音频处理(音乐播放器1)
iOS开发拓展篇—音频处理(音乐播放器1) 说明:该系列文章通过实现一个简单的音乐播放器来介绍音频处理的相关知识点,需要重点注意很多细节的处理. 一.调整项目的结构,导入必要的素材 调整后的项目结构如 ...
- iOS开发拓展篇—音频处理(音乐播放器2)
iOS开发拓展篇—音频处理(音乐播放器2) 说明:该文主要介绍音乐播放界面的搭建. 一.跳转 1.跳转到音乐播放界面的方法选择 (1)使用模态跳转(又分为手动的和自动的) (2)使用xib并设置跳转 ...
- iOS开发拓展篇—音频处理(音乐播放器3)
iOS开发拓展篇—音频处理(音乐播放器3) 说明:这篇文章主要介绍音频工具类和播放工具类的封装. 一.控制器间数据传递 1.两个控制器之间数据的传递 第一种方法:self.parentViewCont ...
- iOS开发拓展篇—音频处理(音乐播放器4)
iOS开发拓展篇—音频处理(音乐播放器4) 说明:该文主要介绍音乐播放器实现过程中的一些细节控制. 实现的效果: 一.完整的代码 YYPlayingViewController.m文件 // // Y ...
- iOS开发拓展篇—音频处理(音乐播放器5)
iOS开发拓展篇—音频处理(音乐播放器5) 实现效果: 一.半透明滑块的设置 /** *拖动滑块 */ - (IBAction)panSlider:(UIPanGestureRecognizer *) ...
- iOS开发拓展篇—音频处理(音乐播放器6)
iOS开发拓展篇—音频处理(音乐播放器6) 一.图片处理 说明: Aspect表示按照原来的宽高比进行缩放. Aspectfit表示按照原来的宽高比缩放,要求看到全部图片,后果是不能完全覆盖窗口,会留 ...
随机推荐
- SQLSERVER2014集群实战——IP引发的坑
在之前的帖子里有提到过,为了避免IP变更带来的一系列问题,采取了不改变IP的策略.原以为,只要SQLSERVER的群集IP保持与之前单机部署的IP一致,就基本上不会有问题.然而实际永远比预想的更复杂. ...
- 【POJ】2151:Check the difficulty of problems【概率DP】
Check the difficulty of problems Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 8903 ...
- bzoj 1901: Zju2112 Dynamic Rankings -- 主席树,树状数组,哈希
1901: Zju2112 Dynamic Rankings Time Limit: 10 Sec Memory Limit: 128 MB Description 给定一个含有n个数的序列a[1] ...
- BZOJ 3875: [Ahoi2014]骑士游戏 spfa dp
3875: [Ahoi2014]骑士游戏 题目连接: http://www.lydsy.com/JudgeOnline/problem.php?id=3875 Description [故事背景] 长 ...
- 最小生成树-普利姆算法lazy实现
算法描述 lazy普利姆算法的步骤: 1.从源点s出发,遍历它的邻接表s.Adj,将所有邻接的边(crossing edges)加入优先队列Q: 2.从Q出队最轻边,将此边加入MST. 3.考察此边的 ...
- 小程序获取当前页面路径url
getCurrentPages()[0].route
- 理解JavaScript中BOM和DOM的关系
JavaScript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,IE和其他的浏览器风格迥异.对象是JavaScript最重要的API,包含 ...
- 用最简单的例子理解适配器模式(Adapter Pattern)
中国足球的水平虽然不高,但实际上,在每个城市会有一批足球爱好者,他们踢球.看球.懂球.有这样的2个足球爱好者,一个是左脚选手,另一个是右脚选手. public class PlayWithLeft { ...
- MVC文件上传07-使用客户端jQuery-File-Upload插件和服务端Backload组件裁剪上传图片
本篇通过在配置文件中设置,对上传图片修剪后保存到指定文件夹. 相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文件上传02-使用HttpPostedFileB ...
- .NET:之前用过的一个技术架构
