SpringBoot日记——Web开发篇
准备开始实战啦!~~~~
我们先来看,SpringBoot的web是如何做web开发的呢?通常的步骤如下:
1.创建springboot应用,指定模块;
2.配置部分参数配置;
3.编写业务代码;
为了更好的用好SpringBoot,那么我们需要重点了解,关于它的 自动配置原理。
HELLO WORLD!
关于原理,自己去研究,这里不做深究,毕竟小白也看不懂,一两句也说不清的……
@Controller
public class HelloController { @GetMapping("/hello")
@ResponseBody
public String hello() {
return "hello ONE PEACE";
} }
如上的,代码,我们写在controller包中,并执行application的main方法,然后从页面上访问以下,我们来看看结果

浏览器就给我们直接展示了打印结果,成功~!
WebJars及静态资源规则
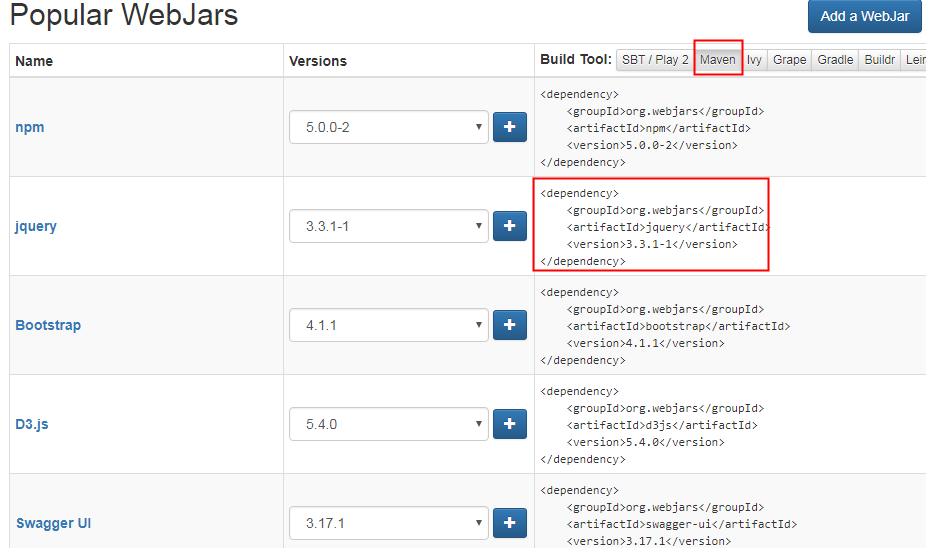
既然是web开发,肯定需要一些webjar包的。通常的web开发是在webApp中加载,而SpringBoot可以直接从resource的webjars中取得,同样,我们可以在maven中添加所需的webjar包,这里有一个网站可以看一下

可以看到,常用的一些前端webjar包这里都可以通过maven等方式拉取,当我们在pom.xml引导该包以后,以jquery为例,在页面访问一下,看看是否可用
http://localhost:8080/webjars/jquery/3.3.1/jquery.js

基本没什么问题,看的出,访问正常,那么我们就可以开始使用了。
2. 其他静态资源的加载
SpringBoot默认可识别的,可加载静态资源的文件夹包括:
“classpath:/META-INF/resources/”,
“classpath:/resources/”,
“classpath:/static/”,
“classpath:/public/”,
“/” 指当前项目的跟目录
3.默认的首页静态页
SpringBoot会自动识别静态页的首页资源,名字是 index.html,只要这个文件在静态文件夹内,
就可以通过访问 ip:port 即可访问,如:localhost:8080
4.logo图标
SpringBoot在页面访问的时候,会有一个小叶子的logo图标,我们想换成自己的要怎么做?

只需要将ico图标防止在静态文件夹下即可,如:(记得该图标的命名是 favicon.ico)

5.自定义静态文件夹
假如我们想自己创建文件夹来存放静态资源,那就需要在application的配置文件中添加这样的字段:(注意,配置了自定义的文件夹,原静态文件夹就会失效,想要继续使用,可以把原文件夹也写入该配置中)
多个用逗号分割,因为是数组类型~
spring.resources.static-location=classpath:/hello/,classpath:/oooodin/
当你再次访问的时候就会发现图标发生了变化~
SpringBoot日记——Web开发篇的更多相关文章
- SpringBoot学习(七)-->SpringBoot在web开发中的配置
SpringBoot在web开发中的配置 Web开发的自动配置类:在Maven Dependencies-->spring-boot-1.5.2.RELEASE.jar-->org.spr ...
- SpringBoot:Web开发
西部开源-秦疆老师:基于SpringBoot 2.1.6 的博客教程 , 基于atguigu 1.5.x 视频优化 秦老师交流Q群号: 664386224 未授权禁止转载!编辑不易 , 转发请注明出处 ...
- SpringBoot之WEB开发-专题二
SpringBoot之WEB开发-专题二 三.Web开发 3.1.静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资 ...
- springboot java web开发工程师效率
基础好工具 idea iterm2 和 oh-my-zsh git 热加载 java web项目每次重启时间成本太大. 编程有一个过程很重要, 就是试验, 在一次次试验中探索, 积累素材优化调整程序模 ...
- SpringBoot(四) Web开发 --- Thymeleaf、JSP
Spring Boot提供了spring-boot-starter-web为Web开发予以支持,spring-boot-starter-web为我们提供了嵌入的Tomcat以及Spring MVC的依 ...
- SpringBoot与Web开发
web开发1).创建SpringBoot应用,选中我们需要的模块:2).SpringBoot已经默认将这些场景已经配置好了,只需要在配置文件中指定少量配置就可以运行起来3).自己编写业务代码: 自动配 ...
- 十二、springboot之web开发之静态资源处理
springboot静态资源处理 Spring Boot 默认为我们提供了静态资源处理,使用 WebMvcAutoConfiguration 中的配置各种属性. 建议大家使用Spring Boot的默 ...
- 【SpringBoot】Web开发
一.简介 1.1 引入SpringBoot模块 1.2 SpringBoot对静态资源的映射规则 二.模版引擎 2.1 简介 2.2 引入thymeleaf 2.3 Thymeleaf使用 一.简介 ...
- SpringBoot的Web开发
一.创建Web项目 创建的时候勾选对应web选项即可,会自动引入相应的starter,pom如下: <dependency> <groupId>org.springframew ...
随机推荐
- RMAN恢复脚本案例
$ crontab -l0 12,19 * * * $ORACLE_HOME/scripts/arcbkup.sh59 03 * * * $ORACLE_HOME/scripts/dbbkup.sh ...
- October 09th 2017 Week 41st Monday
My motto is: Contended with little, yet wishing for more. 我的座右铭是:为一点点感到满足,但希望获得更多. If you can live y ...
- c++课程学习(未完待续)
关于c++课程学习 按照计划,我首先阅读谭浩强c++程序设计一书的ppt,发现第一章基本上都是很基础的东西. 同时,书中与班导师一样,推荐了使用visual c++. 而师爷的教程里面推荐使用的是ec ...
- Eclipse validation
window->preferences->validation 可以取消部分文件的验证,取消build时验证,改为手动验证,提高效率.
- 【MySQL学习杂记】 2017年7月13日
1. 关于分组 当select使用groupby语法时,select返回字段集合里面除去 <使用了聚合函数的字段>.<不包含在 group by 子句的字段> 的其他字段,这些 ...
- 2、基于wsgiref模块DIY一个web框架
一 web框架 Web框架(Web framework)是一种开发框架,用来支持动态网站.网络应用和网络服务的开发.这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方 ...
- zepto源码研究 - fx.js
简要:zepto 提供了一个基础方法animate来方便我们运用css动画.主要针对transform,animate以及普通属性(例如left,right,height,width等等)的trans ...
- objc_msgSend函数的实现
毕竟汇编语言代码比较晦涩难懂,因此这里将函数的实现反汇编成C语言的伪代码: //下面的结构体中只列出objc_msgSend函数内部访问用到的那些数据结构和成员. /* 其实SEL类型就是一个字符串指 ...
- [消息传输123]ActiveMQ
http://www.uml.org.cn/zjjs/201802111.asp https://www.cnblogs.com/cyfonly/p/6380860.html
- 一维maxpooling
index存储的是下标 vector<int> maxpooling(vector<int> num,int size){ vector<int> result; ...
