【Asp.net入门05】第一个ASP.NET 应用程序-测试Asp.net程序
测试示例应用程序
本部分内容:
- ASP.NET应用程序测试方法
- web窗体访问过程
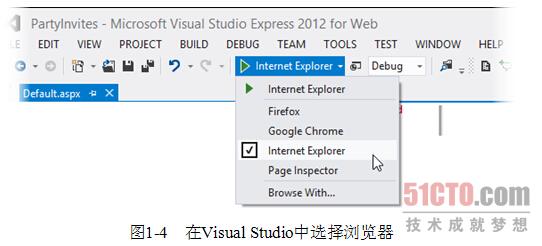
Visual Studio工具栏上有一个下拉列表,其中列出了工作站上已安装的浏览器的名称(单击浏览器名称右侧的向下箭头即可显示该列表)。列表如图1-4所示,由图可见,我们已安装了几个浏览器。在这个列表中,你至少会看到Internet Explorer和Page Inspector(帮助你调试HTML的工具,将在第5章介绍)条目。

使用多个浏览器进行测试
VS允许你选择使用何种浏览器进行测试网页程序。建议你尽量使用多种浏览器测试ASP.NET应用程序,因为最终使用你开发的这个网站的用户可能会使用各种各样的浏览器。你应对它们进行全面测试,以确保各类浏览器都以一致的方式处理这些功能。
选择Internet Explorer,然后单击该按钮或从Visual Studio的Debug(调试)菜单中选择Start Debugging(启动调试)。Visual Studio将编译你的项目,并打开一个新的浏览器窗口显示Web窗体,如图1-5所示。该Web窗体中目前并没有多少内容,但至少你知道一切操作都在按预期进行。

以下是Internet Explorer用于显示这个示例的URL:http://localhost:60015/Default.aspx。
当你启动应用程序时,会看到一个类似的URL,但二者并不完全相同。你会看到http://部分(指定将使用HTTP协议)和localhost部分(工作站的专用名称)。在示例中,此URL的端口部分为60015,这是我们使用的开发工作站为我们的网站程序随机分配的,你在你电脑上看到的很可能会是一个不同的值。URL的最后一个部分为Default.aspx,它指明需要Default.aspx文件的内容,也就是你在浏览器窗口中看到的内容。
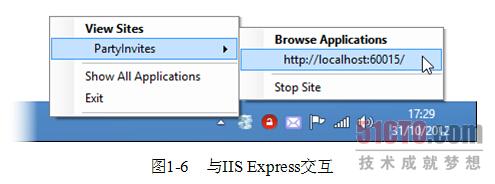
那么,这个URL与什么有关呢?Visual Studio 2013包括IIS Express,它是运行ASP.NET应用程序的Microsoft应用程序服务器的精简版本。IIS Express是自动安装的,当它处于运行状态时,你会在任务栏中看到一个图标。右键单击该图标,即可看到正在运行的ASP.NET应用程序列表,还可以打开浏览器窗口来查看它们,如图1-6所示。
当你使用Visual Studio运行应用程序时,IIS Express将会启动并开始监听请求(示例使用的是端口60015,很可能你使用的是其他端口)。IIS Express启动后,Visual Studio会创建一个新的Internet Explorer窗口,导航到上述URL,从IIS Express加载Default.aspx文件。

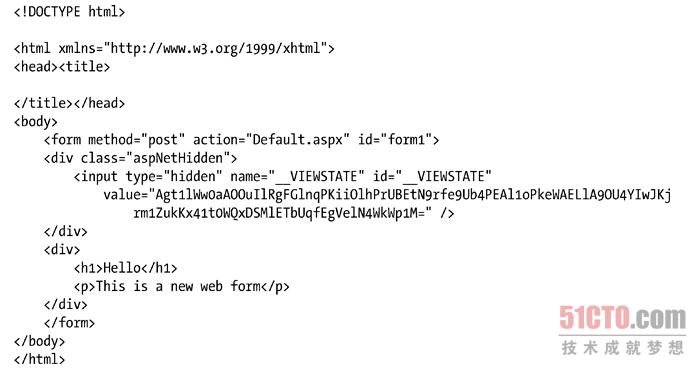
在浏览器窗口中单击右键,然后选择View Source(查看源文件),可以查看IIS Express和ASP.NET Framework(已集成到IIS)发送到浏览器的HTML代码,如代码清单1-3所示。你会注意到,这些代码与Default.aspx文件的内容有所不同。
代码清单1-3 IIS Express为响应针对Default.aspx的请求发送到浏览器的HTML代码

发送到浏览器的HTML代码是ASP.NET Framework处理Default.aspx文件所得到的结果。<%和%>标签已被删除,并添加了一个隐藏的input元素,但由于Default.aspx文件暂时并未执行任何有用的操作,因此传递给浏览器的文件内容变化不大。
似乎不应该是这样的结果,但示例创建的只是一个非常简单的ASP.NET Web应用程序。以下是此时需要记住的要点:
(1) 用户请求访问添加到项目中的Web窗体文件的URL;
(2) IIS Express收到这些请求,并定位请求文件;
(3) IIS Express处理Web窗体文件,生成标准的HTML页面;
(4) 该HTML页面将被返回给浏览器,向用户显示。
这是任何ASP.NET应用程序要做的基本工作。我们的目标是利用ASP.NET Framework处理Web窗体文件的机制,创建更加复杂的HTML及用户交互序列。下面的章节将以这一目标为基础展开。
 思考
思考
1.Visual Studio中直接点击调试按钮运行网页,与在网页文件上点击右键,选择在浏览器中查看,二者有何不同?
2.asp.net网站后台c#代码也会传送到前台浏览器,这句描述是否正确?
【Asp.net入门05】第一个ASP.NET 应用程序-测试Asp.net程序的更多相关文章
- ASP开发入门+实战电子书共50本 —下载目录
小弟为大家整理50个ASP电子书籍,有入门,也有实战电子书,做成了一个下载目录,欢迎大家下载. 资源名称 资源地址 ASP.NET开发实战1200例_第I卷 http://down.51cto.com ...
- 【Asp.net入门07】第一个ASP.NET 应用程序-创建数据模型和存储库
1.理解概念 先理解一下两个概念. 模型 模型是指数据的结构类型,以及可调用的方法.对面向对象编程方法来说,其实就是类.模型类就是一个描述数据的类.只有把数据按一定方式描述出来,我们才能在程序中方便地 ...
- 【Asp.net入门03】第一个ASP.NET 应用程序-创建ASP.NET项目
本部分主要内容: 创建并运行Asp.net项目 web窗体 数据模型 调用代码隐藏方法 数据验证 1.操作步骤 第一步:启动Visual Studio 2013,然后从File(文件)菜单中选择New ...
- ASP.NET MVC 5 - 添加一个模型
在本节中,您将添加一些类,这些类用于管理数据库中的电影.这些类是ASP.NET MVC 应用程序中的"模型(Model)". 您将使用.NET Framework 数据访问技术En ...
- ASP.NET入门(class0612)
内容:掌握基于ASP.Net的Web开发,B/S结构原理.ASP.Net内部原理.状态管理(Cookie.Session.ViewState等).数据验证.普通ASP.Net控件.母版.ListVie ...
- [转]ASP.NET MVC 5 - 添加一个模型
在本节中,您将添加一些类,这些类用于管理数据库中的电影.这些类是ASP.NET MVC 应用程序中的"模型(Model)". 您将使用.NET Framework 数据访问技术En ...
- 如何在ASP.NET Core中实现一个基础的身份认证
注:本文提到的代码示例下载地址> How to achieve a basic authorization in ASP.NET Core 如何在ASP.NET Core中实现一个基础的身份认证 ...
- 在ASP.NET Core中实现一个Token base的身份认证
注:本文提到的代码示例下载地址> How to achieve a bearer token authentication and authorization in ASP.NET Core 在 ...
- [转]如何在ASP.NET Core中实现一个基础的身份认证
本文转自:http://www.cnblogs.com/onecodeonescript/p/6015512.html 注:本文提到的代码示例下载地址> How to achieve a bas ...
随机推荐
- Scrum立会报告+燃尽图(Final阶段第二次)
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2481 项目地址:https://coding.net/u/wuyy694 ...
- BUAAMOOC-Alpha版本发布说明
BUAAMOOC-Alpha版本发布说明 本说明为BUAAMOOCv1.0版发布说明. 软件截图 上届软件截图 可以看到上届的界面做的很简陋,对于登录.查看课程列表.观看视频等操作需要跳转多个页面,视 ...
- 关于Target=" "的一些属性
总结目前所知的Target=""的几个属性,对其它博客进行整理和归纳. Target="_blank":浏览器总在一个新打开.未命名的窗口中载入目标文档. 说通 ...
- Task 10 统计从1到某个整数之间出现的1的次数
任务:给定一个十进制的正整数,写下从1开始,到N的所有整数,然后数一下其中出现“1”的个数. 要求: 写一个函数 f(N) ,返回1 到 N 之间出现的 “1”的个数.例如 f(12) = 5. 在3 ...
- Merge join、Hash join、Nested loop join对比分析
简介 我们所常见的表与表之间的Inner Join,Outer Join都会被执行引擎根据所选的列,数据上是否有索引,所选数据的选择性转化为Loop Join,Merge Join,Hash Join ...
- 谈对“Git”的认识与理解
自诞生于2005年以来,Git日臻完善,在高度易用的同时,仍然保留着初期设定的目标.它的速度飞快,及其适合管理大项目,它还有着令人难以置信的非线性分支管理系统,可以应付各种复杂的项目开发需求.接着说说 ...
- Java大数——快速矩阵幂
Java大数——快速矩阵幂 今天做了一道水题,尽管是水题,但是也没做出来.最后问了一下ChenJ大佬,才慢慢的改对,生无可恋了.... 题目描述: 给a,b,c三个数字,求a的b次幂对c取余. 数据范 ...
- iOS-UICollectionViewLayout方法介绍
注意:UICollectionView的自定义功能就是自己去实现UICollectionViewLayout的子类,然后重写相应的方法来实现Cell的布局 1.当布局首次被加载时会调用prepareL ...
- 关于Keil C关键字xdata和data的问题
1.xdata表示这是一个外部RAM地址内的数据,数据最终将被保存至外部RAM的某个地址单元中:但是,外部RAM只能通过寄存器间接寻址来访问,也就是说,其地址需要保存在内部RAM中(其实或许是SFR中 ...
- 正则化项L1和L2
本文从以下六个方面,详细阐述正则化L1和L2: 一. 正则化概述 二. 稀疏模型与特征选择 三. 正则化直观理解 四. 正则化参数选择 五. L1和L2正则化区别 六. 正则化问题讨论 一. 正则化概 ...
