ajax方式上传图片到Django后台
参考价值最大
https://blog.csdn.net/huangql517/article/details/81259671
https://www.cnblogs.com/chenjianhong/p/4144333.html
https://blog.csdn.net/anphper/article/details/78140294
https://www.bbsmax.com/A/l1dyQexdem/
1、前端代码
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}upload-file{% endblock %}
{% block content %}
{# 测试上传#}
<form>
{% csrf_token %}
<div class="updateImg">
<input name="photo" type="file" id="exampleInputFile">
<button id="photo" class="btn btn-danger" type="submit" onclick="ajaxFileUpload()">上传头像</button>
</div>
</form>
<script type="text/javascript" src='{% static "js/jquery.js"%}'></script>
<!-- 执行上传文件操作的函数 -->
<script type="text/javascript">
function ajaxFileUpload(){
var formData = new FormData();
var fileobj=$('#avatar')[0].files[0]; //注意这里的取值方式,获取文件对象
formData.append('avatarrrrr', fileobj);
formData.append('title', $("#id_title").val());
formData.append('column_id', $("#which_column").val());
formData.append('body', $("#id_body").val());
$.ajax({
url:"{% url 'article:article_post' %}",
type: 'POST', //一定要大写POST,坑我好久
mimeType: "multipart/form-data",
// 告诉jQuery不要去处理发送的数据, 发送对象。
processData : false,
// 告诉jQuery不要去设置Content-Type请求头
contentType : false,
data: formData,
success: function (data) {
console.log(data);
}
}
);
}
</script>
{% endblock %}
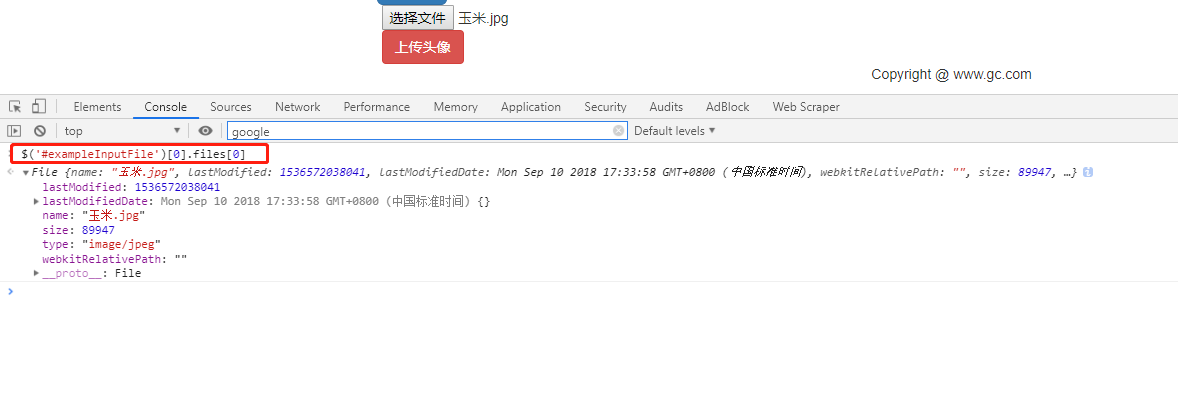
获取上传文件的取值方式:$('#exampleInputFile')[0].files[0]
可以在console中测试一下

ajax方式上传图片到Django后台的更多相关文章
- OSS web直传 ajax方式 上传图片、文件
部分js代码 send_request = function(){//这是从后台获取认证策略等信息. var htmlobj=$.ajax({url:root+"/service/polic ...
- django 的 ajax 方式上传图片
页面代码: <html> <!-- 引入相关的js文件,相对路径 --> <script type="text/javascript" ...
- ajax实现上传图片保存到后台并读取
上传图片有两种方式: 1.fileReader 可以把图片解析成base64码的格式,简单粗暴 2.canvas 可以重新绘制一张图片,可以先把获取得到的图片的blob放进canvas里面,再生成 ...
- ajax方式提交文件到后台同时加其他参数
struts2后台Action方法,直接用参数成员变量对象的属性接收即可
- node学习笔记(二)(ajax方式向node后台提交数据)
通过ajax向node后台提交数据过程(附手写前后台代码),并总结post与get的区别 POST 前台代码 //CSS简单给点样式 <style> form{ width: 200px; ...
- python笔记-20 django进阶 (model与form、modelform对比,三种ajax方式的对比,随机验证码,kindeditor)
一.model深入 1.model的功能 1.1 创建数据库表 1.2 操作数据库表 1.3 数据库的增删改查操作 2.创建数据库表的单表操作 2.1 定义表对象 class xxx(models.M ...
- 关于后台数据库正常存储中文通过Ajax方式传递到前台变成问号的处理
我的一个程序,用到的后台数据库MySql,字段是Varchar,Character Set是utf8,字段能且已经正确存储了中文. 从数据库取出信息后,在后台Java代码里Debug看到正确的中文. ...
- MVC 使用AJAX POST上传图片的方式
我们来总结一下使用AJAX以POST方式上传图片的方法. 一.普遍的一种是以file的格式请求.在Request.Files中获取文件. public ActionResult UploadFile( ...
- django 使用Ajax方式POST JSON数据包
示例1: js: function SaveAction(){ //点击 保存按键 var senddata = {"type":"A", "host ...
随机推荐
- hdoj2612 Find a way (bfs)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2612 思路: 这个题我wa了十多发QAQ. 刚开始的思路是搜索每个‘@’,然后广搜该点到Y和M的最小距 ...
- 第五章 二叉树(b)树的表示
- cdoj844-程序设计竞赛 (线段树的区间最大连续和)【线段树】
http://acm.uestc.edu.cn/#/problem/show/844 程序设计竞赛 Time Limit: 3000/1000MS (Java/Others) Memory L ...
- MySQL优化update操作
http://www.cnblogs.com/jevo/p/3314928.html 用replace代替delete和insert. insert用批量. 用延迟(类似于缓冲,会否饿死) 大量插入, ...
- gridiew列求和,表的列求和,表的记录数,时间段查询
下面求的是gridview中第5列的值,并在lable1中显示 protected void Page_Load(object sender, EventArgs e) { int ...
- 一种管理z-index属性的方案
原文在这里:http://www.smashingmagazine.com/2014/06/12/sassy-z-index-management-for-complex-layouts/ 核心思想是 ...
- Spring Boot之初始化项目
最简单的从Spring官网下载 :地址 https://start.spring.io/ 下拉选择需要的Spring Boot版本 修改Group和Artifact 直接点击Generate Pro ...
- 一款非常好用的boostrap的验证插件、再也不用自己手写正则表达式和js了
基于jquery.bootstrap数据验证插件bootstrapValidator教程 bootstrap:能够增加兼容性的强大框架. 因为项目需要数据验证,看bootstrapValidator ...
- Python 析构方法__del__
class Car: def __init__(self): print('---ok---') def __del__(self): print('----deconstrcut-------') ...
- 【redis】linux上的安装与配置(详细图解)
转载自:https://blog.csdn.net/yjqyyjw/article/details/73293455:经过个人测试也适用于当前最新稳定的3.x的版本,顺便填了几个坑. 1.下载 htt ...
