网易云复盘:云计算前端这一年(AngularJS粉慎入)
本文由 网易云发布。
作者:赵雨森
2017年的前端已然没有剧烈的变动,但发展势头仍然不减。语言、标准、框架和库逐渐稳定和完善,各团队再也不用花大把精力放在造轮子上,而更多的是去积累所需的组件库、开发合适的工具以及整合自己的解决方案。
我们云计算技术部前端开发组也不例外,在与云计算其他组一起度过了网易云基础服务(网易蜂巢)去年的快速发展期之后,现在的主要目标已经转为如何更好地加快迭代效率、提升用户体验、提高网页性能。针对这个目标,我们组在这一年中对前端技术、工作模式、技术积累等方面做了整体的优化与演进。
前端技术
技术选型

年初,在调研和讨论市面上的各个框架之后,我们决定抛弃老的 NEJ+Regular+MCSS 架构,改用 Webpack+Vue+PostCSS+CSSModules 架构。

主要从以下这些方面考虑:
- 开发效率(Webpack的热更新 + Vue组件的局部热更新 > 传统开发模式的手动刷新)
- 性能问题(Vue的依赖管理 < Regular的脏检查)
- 潜在 bug(Vue的单向流 < 数据流向不明确的双向绑定,CSSModules局部class < 传统CSS全局class)
- 框架流行度(Webpack+Vue+PostCSS > NEJ+Regular+MCSS)
- 学习曲线(Vue < NEJ+Regular)
- 文档完善性(Webpack+Vue+PostCSS > NEJ+Regular+MCSS)
- 社区支持(Webpack+Vue+PostCSS > NEJ+Regular+MCSS)
- ...
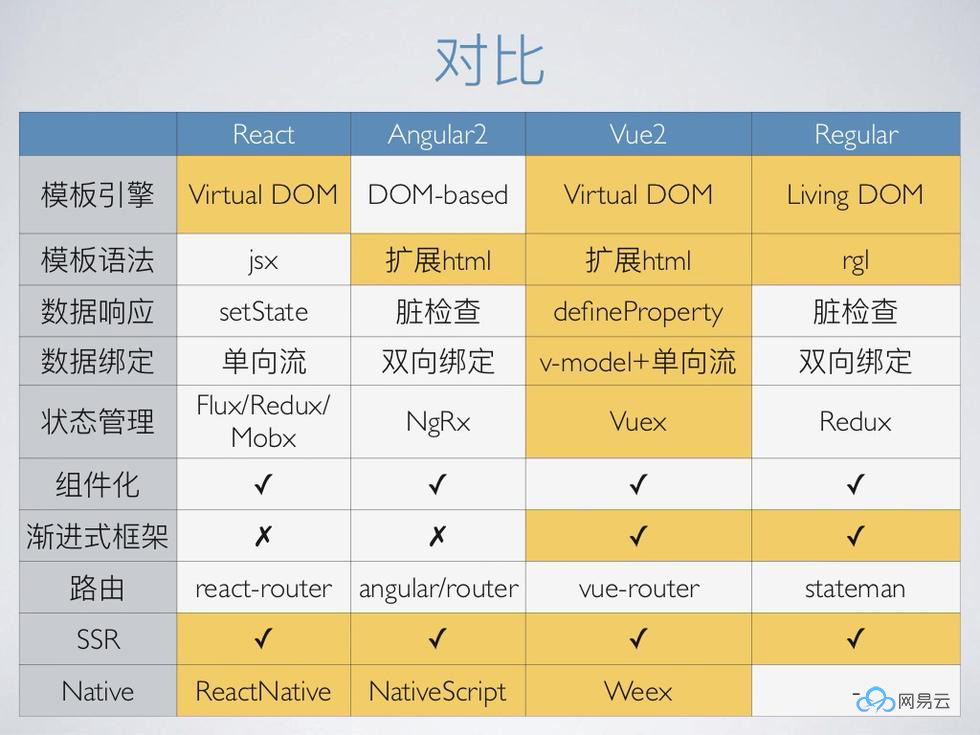
以下两张表是我们针对各个框架的调研结果,放出来供大家参考:


目前除了网易云基础服务控制台正在迁移架构之外,后来开发的系统如域名系统、运营平台、专属云管理平台等均已采用新的架构方案。
组件库
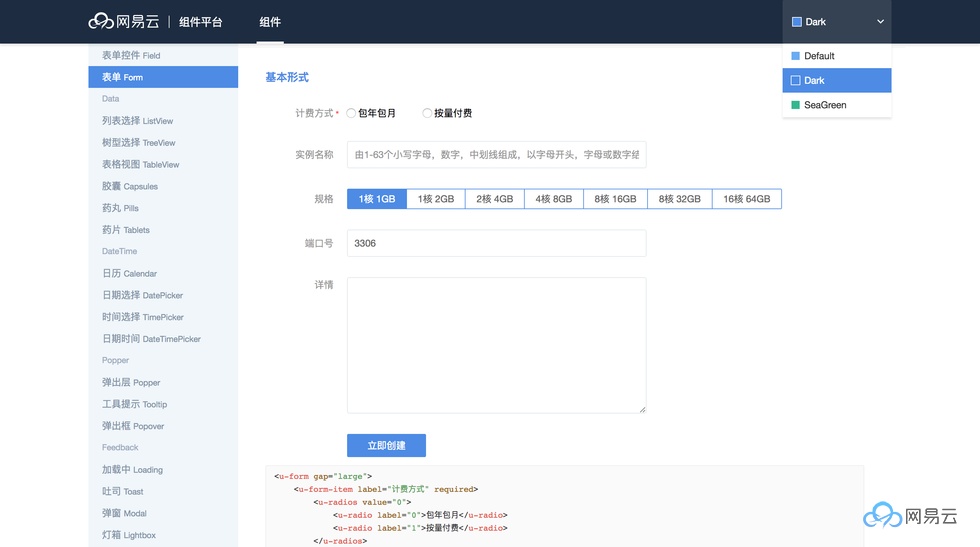
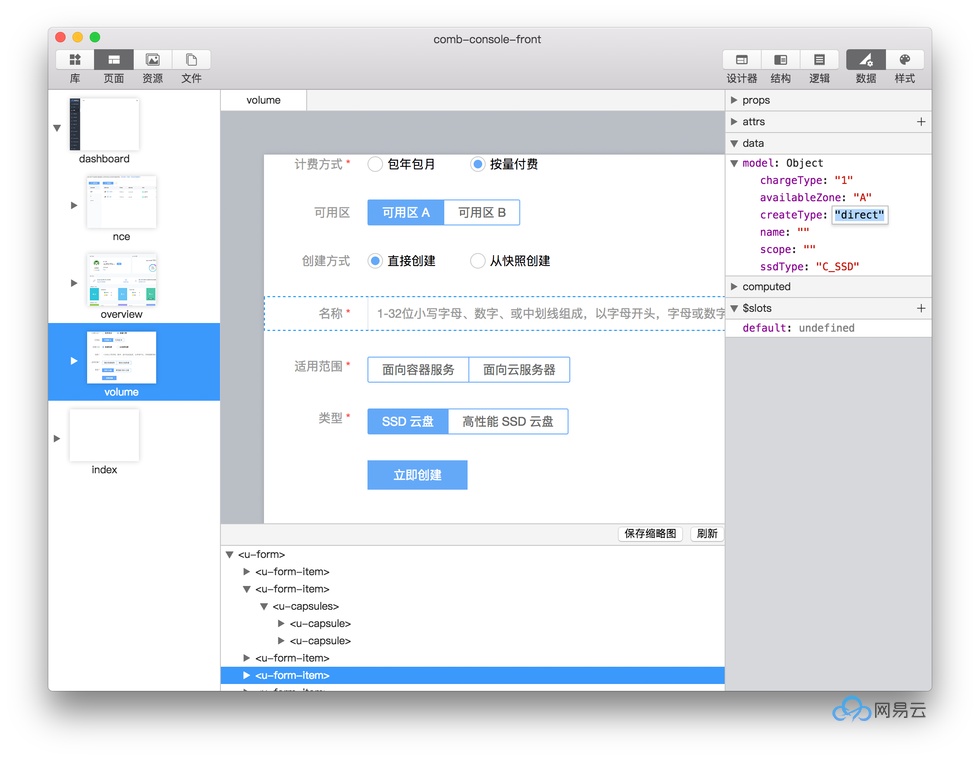
为了减少开发成本、保证各项目用户体验的一致性,我们根据设计组制定的规范,实现了一套独立的组件库——CloudUI。

目前 CloudUI 已包含 50 多个组件、3 套主题,实现完善度达到 80%,业务覆盖率达到 75%,同时支持了多个云计算项目。

经过几个月的实践,我们已经练就一套成熟的迭代流程,能够快速响应、快速开发、快速发布,并且能输出细致的 ChangeLog:
v0.1.25
修复:
- 移除对`u-modal`组件增加`heading`属性和样式修改,
- 修复`u-table-view`组件在`display`值为`none`的情况下,显示错乱问题
增强:
- 更新组件`u-line-chart`样式,增加到20种不同颜色线段和超出设置默认线段颜色
全栈化

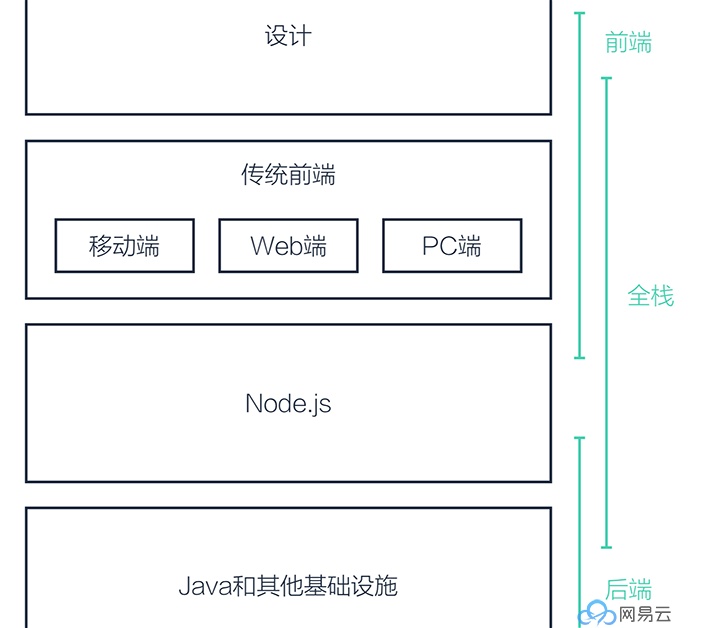
今年我们组在全栈方面做了一些实践与积累,团队逐渐向全栈化发展,一部分组员侧重于对传统前端中多端的研究以及与设计师进行深度合作,另一部分组员侧重于研究 Node.js 全栈开发模式。

下半年我们采用 Vue+Koa 的架构重构了域名系统,并积累了一套相应的工具模板与实践经验。
工具链
根据前面的一系列技术选型与实践方案,我们研发了相应的一系列工具。
前端方面
- 集成构建工具
- icon-font-loader
- svg-classic-sprite-loader
- vue-multifile-loader
- vue-markdown-html-loader
后端方面
- 集成开发工具
- 工程模板与核心包
- 由 JSDoc 注释根据生成 Swagger 接口文档
测试与监控
为了保证业务的代码质量与运行的稳定性,我们从两个维度做了相应工作:
- 给网易云基础服务控制台的主要模块添加了 e2e 测试,录制 UIRecorder 脚本并添加到持续集成。
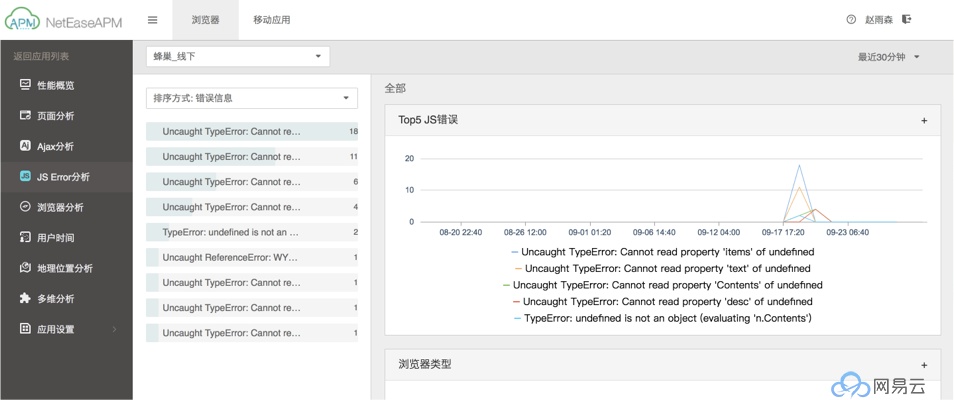
- 产品接入 APM,进行前端的性能统计与错误统计。

工作模式
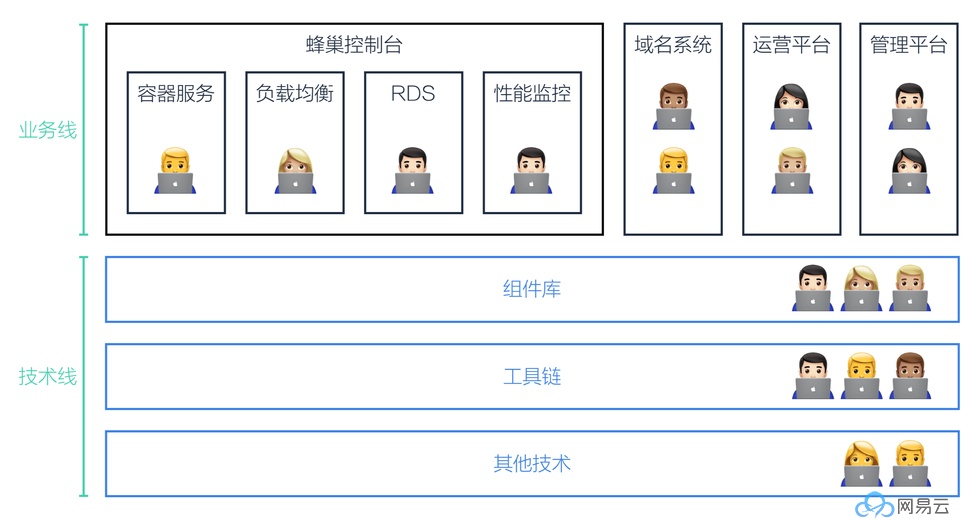
为了提高整个团队的技术实力、加强每个组员的技术深度,我们在工作模式上也做一定调整。由以前每个人的单一业务线改为业务+技术两条线。业务线需要技术线来提升质量与效率,技术线也离不开业务线的实践和经验。

学习分享
关于团队内的知识积累与学习分享问题,我们也渐渐摸出了一些套路:
- 利用 GitLab 的 MergeRequest,双人结队 CodeReview
- 两周一次的前端组分享
- 与周边部门的合作交流
- 图书管理机制
总结
在这一年里,我们组承担了不少项目,肩负了更多的责任。
在这一年里,我们完成了技术的转型与积累,已经摆好姿态去迎接明年新的挑战。
在这一年里,我们还没有做太多的技术输出。一大波我们组的文章即将到来,咱们网易前端技术大会再见~
最后祭出我们的大杀器

了解 网易云 :
网易云官网:https://www.163yun.com/
新用户大礼包:https://www.163yun.com/gift
网易云社区:https://sq.163yun.com/
网易云复盘:云计算前端这一年(AngularJS粉慎入)的更多相关文章
- 前端PHP入门-012-回调函数[慎入]
尽力而为,对于WEB前端和美工同学,比较难了!但是你们都学过JS的闭包等操作,那么这里也一定没有问题! 回调函数,可以配合匿名函数和变量函数实现更加优美.复杂的一种函数结构. 回调函数,就是在处理一个 ...
- Web前端:博客美化:四、网易云音乐单曲播放器
1.页面定制CSS代码 /*3.音乐播放器*/ .content-wrap { overflow-y: scroll; -webkit-overflow-scrolling: touch; } /* ...
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
- 用vuejs仿网易云音乐(实现听歌以及搜索功能)
前言 前端时间学了vue,一开始看了vue1.0,后来实在觉得技术总得实践,就直接上手vue2.0.然后花了将近一周时间做了一个网易云音乐的小项目.一开始觉得项目比较小,没必要用vuex所以就没有使用 ...
- 200行的Node爬虫花了半天的时间把网易云上的30万首歌曲信息都抓取回来了
早两天在网易云听歌看评论的时候,突然想把网易云上所有歌曲都抓取下来然后按照评论数进行一次排名,把评论数超过10万的歌曲都听一次,于是便有了这个项目. 因为只是一个小前端,所以使用了Node来写这个爬虫 ...
- RunC容器逃逸漏洞席卷业界,网易云如何做到实力修复?
近日,业界爆出的runC容器越权逃逸漏洞CVE-2019-5736,席卷了整个基于runC的容器云领域,大量云计算厂商和采用容器云的企业受到影响.网易云方面透露,经过技术团队的紧急应对,网易云上的容器 ...
- TOP100summit2017:网易云通信与视频CTO赵加雨:外力推动下系统架构的4个变化趋势
壹佰案例:很荣幸邀请到您成为第六届壹佰案例峰会架构专场的联席主席,您曾深度参与Cisco Jabber,Webex Meeting, Cisco Spark等多项分布式实时通信类产品的架构与研发, ...
- 关于网易云验证码V1.0版本的服务介绍
服务介绍 易盾验证码是一个用于区分人和机器的通用验证码组件.传统的字符型验证码由于存在破解率高,用户体验不友好等问题,已不适用于现今的互联网环境.易盾验证码抛弃了传统字符型验证码展示-填写字符-比对答 ...
- 网易云易盾与A10 Networks达成战略合作 携手打造抗DDoS攻击的解决方案
欢迎访问网易云社区,了解更多网易技术产品运营经验. 2018年9月,网易云易盾宣布,与智能和自动化网络安全解决方案提供商A10 Networks结成战略合作伙伴关系.双方将在抗DDoS攻击领域展开深入 ...
随机推荐
- 【转】Hadoop HDFS分布式环境搭建
原文地址 http://blog.sina.com.cn/s/blog_7060fb5a0101cson.html Hadoop HDFS分布式环境搭建 最近选择给大家介绍Hadoop HDFS系统 ...
- C#控制台自定义背景颜色,字体颜色大全
效果: using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syst ...
- linux,windows 可执行文件(ELF、PE)
现在PC平台流行的可执行文件格式(Executable)主要是Windows下的PE(Portable Executable)和Linux的ELF(Executable Linkable Format ...
- [VBScript] 自动删除2小时以前生成的文件
保存为deleteTempFiles.vbs,双击即可运行 dim folder, file, mFSO, subfolder Set mFSO = CreateObject("Script ...
- 设置powershell ExecutionPolicy
Get-ExecutionPolicy -List Set-ExecutionPolicy -Scope CurrentUser AllSigned Policies: Restricted/AllS ...
- 原生 JS 实现移动端 Touch 滑动反弹
什么是 Touch滑动?就是类似于 PC端的滚动事件,但是在移动端是没有滚动事件的,所以就要用到 Touch事件结合 js去实现,效果如下: 1. 准备工作 什么是移动端的 Touch事件?在移动端 ...
- 541. Reverse String II
static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NULL); ; }(); class Solution { publ ...
- 做SEO都需要具备哪些方面的知识
做seo需要了解的基本知识有利于seo工作的进行 一.了解搜索引擎的工作原理 搜索引擎的基本工作原理包括如下三个过程: 1.首先在互联网中发现.搜集网页信息; 2.同时对信息进行提取和组织建立索引库; ...
- UVa 1572 Self-Assembly (构造+拓扑排序。。。。。)
题意:给定n个带标号的正方形,标号要么是一个大写字母加一个+或-,要么是00, 当且仅当大写字母相同并且符号相反时可以连接,问你给定的能不能拼成一个无限大的的东西. 析:说实话,真心没有看出来是拓扑排 ...
- 编写属于自己的linux命令
开篇: 问题和解决思路 在使用一些基础IDE时,工具经常会在我们建立特定文件时给我们一个已经有了一些特定代码的模板文件,但是在linux开发时,没有这样的IDE,怎么办?虽然代码量不是很多,但是能一次 ...
