iOS最为简单时间轴(GZTimeLine)
概述
详细
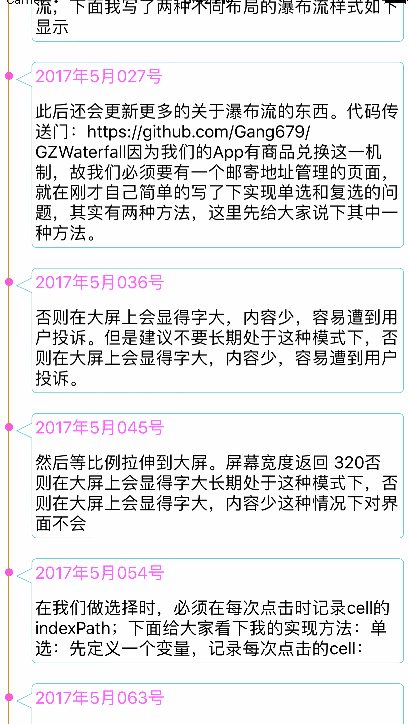
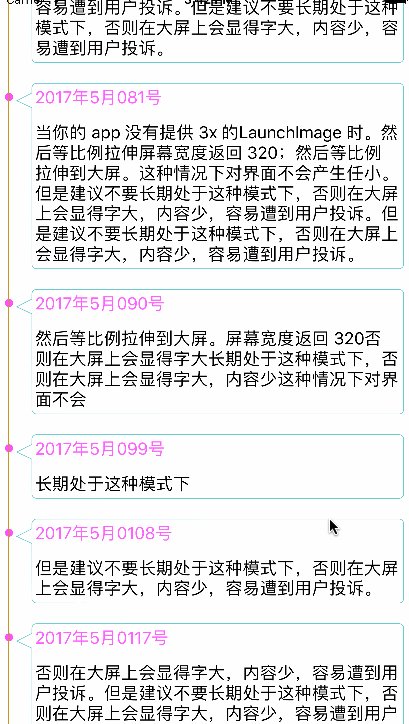
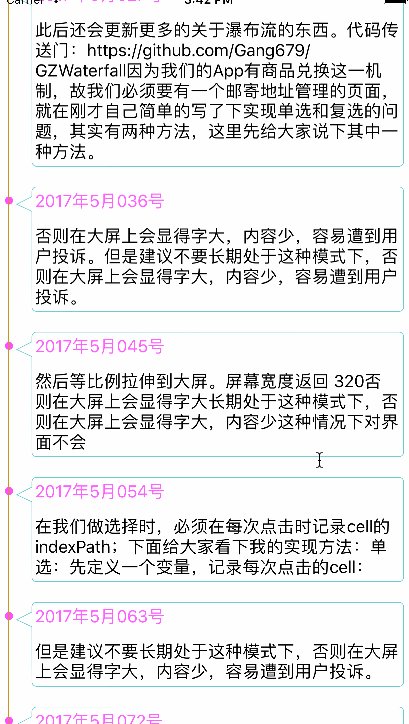
迄今为止 最为简单的时间轴 :可以自定义(类似于美团的送餐信息) 示例图如下:

一、准备工作
现在,在多数的项目中都会用到这样的东西,尤其是商城类项目,里面有物流信息的,此版时间轴项目最为通熟易懂,就算你是iOS开发大白,看到里面的流程 介绍,你都会试着写。
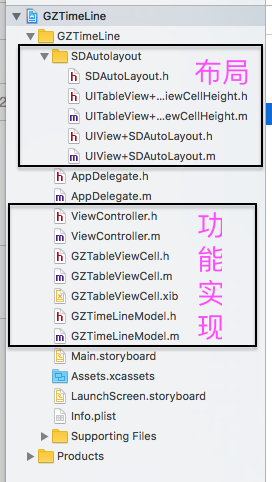
首先给大家看下项目整体结构,在项目中我是用的是SDAutolayout布局库,当然打击也可以使用原生的进行布局,也可使用其他的,如果想看原生布局的话,我会写个放上面,供大家使用。

二、程序实现
里面主要就是运用TableView的一些属性,对数据进行处理,在项目中每条信息的周围都有线条,而且它是随着信息多少随之变化,始终讲数据包在里面,这里面主要运用了UIImage中的
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight __TVOS_PROHIBITED;
对边框进行处理
主要是运用TableView 每条物流信息都占据一个cell,自动适应cell的高度,给其设置需要的边框样式,可以自己随意修改。
1、根据数据来获取高度
#pragma mark -- 每个cell的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
id model = self.TimeLineData[indexPath.row];
return [self.GZTableView cellHeightForIndexPath:indexPath model:model keyPath:@"model" cellClass:[GZTableViewCell class] contentViewWidth:[self cellContentViewWith]];
}
2、对结构进行布局
self.contentView.backgroundColor = [UIColor whiteColor];
self.point.sd_layout.topSpaceToView(self.contentView, 20).leftSpaceToView(self.contentView, 5).widthIs(8).heightEqualToWidth();
self.point.sd_cornerRadius = @(4); self.GZLine.sd_layout.topEqualToView(self.contentView).centerXEqualToView(self.point).widthIs(1).bottomSpaceToView(self.contentView, 0); self.GZIma.sd_layout.topSpaceToView(self.contentView , 10).leftSpaceToView(self.point, 3).bottomSpaceToView(self.contentView, 10).rightSpaceToView(self.contentView, 10);
_GZIma.image = [UIImage imageNamed:@"WechatIMG3"];
// 指定为拉伸模式,伸缩后重新赋值 self.GZIma.image = [self.GZIma.image stretchableImageWithLeftCapWidth:20 topCapHeight:30]; self.TimeLabel.sd_layout.centerYEqualToView(self.point).leftSpaceToView(self.contentView, 35).rightSpaceToView(self.contentView, 15).heightIs(20);
self.ContentLabel.sd_layout.topSpaceToView(self.TimeLabel, 15).leftEqualToView(self.TimeLabel).rightSpaceToView(self.contentView, 15).autoHeightRatio(0);
3、数据模型
#import <Foundation/Foundation.h>
@interface GZTimeLineModel : NSObject
@property (nonatomic, strong) NSString *title;
@property(nonatomic,copy)NSString* time;
@end 布局
@property (strong, nonatomic) IBOutlet UIView *point;
@property (strong, nonatomic) IBOutlet UIView *GZLine;
@property (nonatomic, strong)GZTimeLineModel *model;
@property (strong, nonatomic) IBOutlet UIImageView *GZIma;
@property (strong, nonatomic) IBOutlet UILabel *TimeLabel;
@property (strong, nonatomic) IBOutlet UILabel *ContentLabel; 实现 @property (nonatomic, strong) UITableView *GZTableView;
@property (nonatomic, strong) NSMutableArray *TimeLineData; 懒加载
-(UITableView *)GZTableView{
if (!_GZTableView) {
_GZTableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height)];
[self.view addSubview:_GZTableView];
_GZTableView.delegate = self ;
_GZTableView.dataSource = self ;
self.GZTableView.separatorStyle = UITableViewCellSeparatorStyleNone ;
}
return _GZTableView ;
}
三、运行效果
此项目不需要任何账户,只需简单的下载就可看到你想要的效果
可以设置成自己喜欢的 需要的各种类型。
运行效果图如下所示:

注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS最为简单时间轴(GZTimeLine)的更多相关文章
- iOS之TimeLine(时间轴)的实现
这是一个关于OC时间轴的简单实现,我认为重要的是思路. 感谢作者:Cyandev 的文章<iOS 实现时间线列表效果>给的思路.这里先附上Objective-C的代码实现,有时间再去试试S ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- iOS 物流信息时间轴
代码地址如下:http://www.demodashi.com/demo/11958.html timelineLogistics 是模仿淘宝物流信息时间轴界面的自定义View 准备工作 引入Maso ...
- ios 物流时间轴,自动匹配电话号码,可点击拨打
http://www.code4app.com/thread-27587-1-1.html 资讯时间轴(折叠/展开) http://www.code4app.com/thread-32358-1-1. ...
- 一个简单的时间轴demo
一个时间轴的组成 使用一个块级元素包裹内容,并未块级元素设置边框 定义圆形或者菱形等元素标签,子元素设置偏移或者定位元素将图标定位到边框上 使其中的内容不溢出,自动换行,内容自动撑高 英文自动换行:w ...
- echarts之简单的入门——【一】做个带时间轴的柱状统计图
百度Echarts 官网首页 http://echarts.baidu.com/ 配置项手册 http://echarts.baidu.com/option.html#title GL配置项手册 h ...
- iOS CAReplicatorLayer 简单动画
代码地址如下:http://www.demodashi.com/demo/11601.html 写在最前面,最近在看学习的时候,偶然间发现一个没有用过的Layer,于是抽空研究了下,本来应该能提前记录 ...
- 海康、大华NVR网络硬盘录像机录像无插件全平台访问实现—录像回放时间轴功能实现方法
在之前的博文中我们有介绍方案*NVR硬件录像机web无插件播放方案(支持取特定时间段视频流)*:该片博文旨在介绍时间轴功能的实现和相关接口的调用: 时间轴样式展示: 问题分析 对于 时间轴的展示实现需 ...
随机推荐
- js Date 函数方法
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-???? ...
- android NDK 开发环境搭建
基于 Android NDK 的学习之旅-----环境搭建 工欲善其事必先利其器 , 下面介绍下 Eclipse SDK NDK Cygwin CDT 集成开发环境的搭建. 1.Android 开发环 ...
- SpringMVC @RequestBody 接收Json数组对象
@RequestMapping(value="/signIn",method=RequestMethod.POST) public int saveUser(@RequestBod ...
- otl使用存储过程或是LEFT JOIN时提示输出类型未知的问题
otl_stream的构造函数或成员函数open的第四个参数const int implicit_select 默认是otl_explicit_select.当使用存储过程时,必须指定为otl_imp ...
- 第十八章 springboot + thymeleaf
代码结构: 1.ThymeleafController package com.xxx.firstboot.web; import org.springframework.stereotype.Con ...
- C# 实现PNG文件的背景透明显示,解决动态显示闪烁问题 【转】
http://blog.sina.com.cn/s/blog_402c071e0102x4rl.html 以下内容,对于想要使用C#实现PNG图片背景透明显示,同时动态显示时无闪烁问题的人来说, ...
- Android组件之Service浅谈
Service是Android中的四大组件之一,和windows中的服务是类似,服务一般没有用户操作界面,它运行于系统中不容易被用户发觉,可以使用它开发如监控之类的程序Service,手机中有的程序的 ...
- smtp发送带附件的邮件(直接将string类型结果保存为附件)
该方式直接保存为HTML文件,也可以是文本文件,其它格式效果不是很好 MailMessage mmsg = new MailMessage(); mmsg.Subject = " ...
- Android -- 打开本地图片且显示路径
背景 代码 ...
- CentOs中mysql服务器重置root密码方法
1. 停止mysql: service mysqld stop 2. 编辑/etc/my.cnf,在[mysqld]这行后面加上skip-grant-tables ,并保存 3. 启动mysql: s ...
