jQuery Grid入门指南
上周需要把一个项目中的普通table改成使用jQuery插件形式的表格,找到了jqgrid这个插件,本以为找个demo,查查api就能解决,没想到还是费了一番的功夫,在这里记录总结一下。
本文实现的内容主要有:基础表格的绘制,实现分页功能,将jqgrid修改为响应式表格。
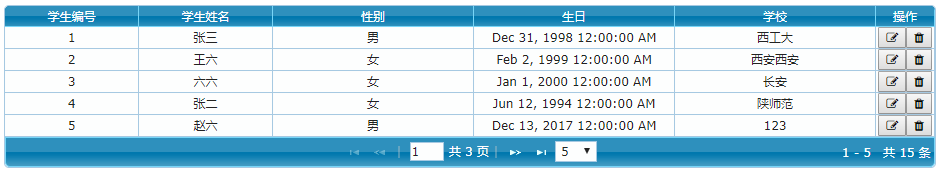
先贴一张表格样子图

jqgrid源码下载地址:https://github.com/tonytomov/jqGrid
英文api:http://trirand.com/blog/jqgrid/jqgrid.html
英文demo:http://www.guriddo.net/demo/guriddojs/
中文demo:http://blog.mn886.net/jqGrid/
中文api:https://blog.csdn.net/zsq520520/article/details/53375073
1、引入css和js文件
首先jqgrid必须使用在HTML5的页面中,不然表格的样式会错乱,影响使用。
需要引入的css,js文件和一些图标和字体
文件结构如下

images文件下为表格中图标的图片
theme中为表格的不同主题样式
fonts文件下为使用Font Awesome图标所必须的字体文件
css文件
<!-- jqGrid组件基础样式包-必要 -->
<link rel="stylesheet" type="text/css" href="jqgrid/css/ui.jqgrid.css" />
<!-- jqGrid主题包-非必要 -->
<!-- 在jqgrid/css/theme这个目录下还有其他的主题包,可以尝试更换看效果 -->
<link rel="stylesheet" type="text/css" href="jqgrid/css/theme/start/jquery-ui-1.8.20.custom.css" />
<!-- 基础样式,无主题 -->
<!-- <link rel="stylesheet" type="text/css" href="jqgrid/css/jquery-ui.css" /> -->
<!-- 图标样式 -->
<link rel="stylesheet" type="text/css" href="jqgrid/css/font-awesome.min.css">
js文件
<!-- jquery插件包-必要 -->
<script type="text/javascript" src="jqgrid/js/jquery-3.3.1.min.js"></script>
<!-- jqGrid插件包-必要 -->
<script type="text/javascript" src="jqgrid/js/jquery.jqgrid.min.js"></script>
<!-- jqGrid插件的多语言包-非必要 -->
<script type="text/javascript" src="jqgrid/js/grid.locale-cn.js"></script>
2、页面中放置表格
<div class="col-xs-12">
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div>
table为表格本体,下面的div是显示表格的分页,记录条数等信息。
3、编写js
<script type="text/javascript">
$(function () {
$("#jqGrid").jqGrid({
url: '<%=path %>/student/allstu.do',
mtype: "post",
datatype: "json",
colModel: [
{ label: '学生编号', name: 'stu_id',key: true, width: 100,align: 'center' },
{ label: '学生姓名', name: 'stu_name',width: 100,align: 'center' },
{ label: '性别', name: 'sex', width: 150,align: 'center' },
{ label: '生日', name: 'birthday', width: 150,align: 'center'/* , formatter : 'date',
formatoptions: { srcformat : '', newformat :'Y-m-d'} */},
{ label: '学校', name: 'school', width: 150,align: 'center', sortable: false},
{ label: '操作', name: 'flag', width: 45, align: 'center', formatter: edit}
],
viewrecords: true, //定义是否要显示总记录数
rowNum: 5, //每页显示的条数
height: 'auto',
rowList: [5,10,20], //用来改变显示记录数
pager: "#jqGridPager" //定义翻页用的导航栏 });
// jqgrid自带的增删改操作的图标,点击可进行相对应的操作
/* $("#jqGrid").jqGrid('navGrid', '#jqGridPager', {
add : false,
del : true,
edit : true,
position : 'left'
}); */
// 由于jqgrid表格并不支持响应式操作,所以需要手动编写代码
// 设置jqgrid的宽度和容器一样
var parent_dom = $("#jqGrid").closest('[class*="col-"]');
$("#jqGrid").jqGrid('setGridWidth', parent_dom.width());
// 改变浏览器窗口大小时
$(window).on('resize.jqGrid', function () {
//重新抓父容器新的width
var parent_dom = $("#jqGrid").closest('[class*="col-"]');
$("#jqGrid").jqGrid('setGridWidth', parent_dom.width());
});
}); // 在表格中添加按钮
function edit(cellvalue, options, rowObject) {
return [
'<button type="button" onclick="show('+options.rowId+')"><i class="fa fa-edit"></i></button>'+
'<button type="button" ><i class="fa fa-trash"></i></button>'
];
}
// 按钮对应的方法
function show(rowid){
alert(rowid);
} </script>
4、后台数据获取
@ResponseBody
@RequestMapping("/allstu")
public Map<String,Object> getallstu(int page, int rows) throws Exception {
// 获得起始页
int start = rows*page - rows;
// 分页获取数据
Map<String,Object> params = new HashMap<String,Object>();
params.put("pageStart", start);
params.put("pageSize", rows);
List<Student> withPage = stuService.getAllStudentWithPage(params);
// 定义向前台发送数据的map
Map<String,Object> map = new HashMap<String,Object>();
int records = stuService.getstucount();//获取总页数
int totalpage = 0;
int m = records / rows;
int n = records % rows;
// 当结果存在余数时则进行+1
totalpage = (n == 0) ? m : m + 1; map.put("rows", withPage); //分页获取到的数据
map.put("records", list.size()); //总记录条数
map.put("page", page); //当前页
map.put("total", totalpage); //总页数
map.put("pageSize", rows); //每页记录条数 return map;
}
若需要使用分页,并不能单纯得向前台传实体类对象,需要附带一些其他信息。
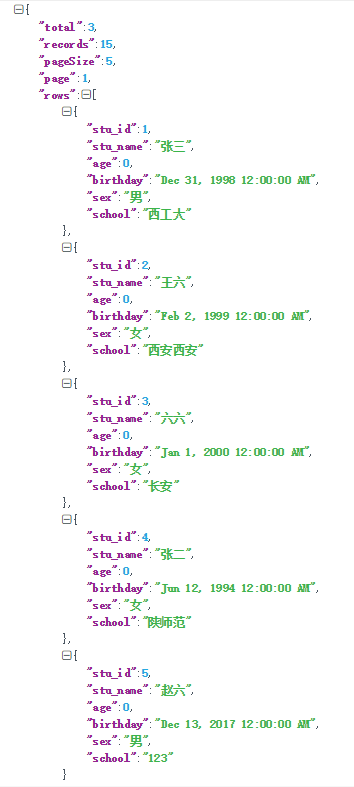
例如文章开头页面传过来的数据为:
{"total":3,"records":15,"pageSize":5,"page":1,"rows":[{"stu_id":1,"stu_name":"张三","age":0,"birthday":"Dec 31, 1998 12:00:00 AM","sex":"男","school":"西工大"},{"stu_id":2,"stu_name":"王六","age":0,"birthday":"Feb 2, 1999 12:00:00 AM","sex":"女","school":"西安西安"},{"stu_id":3,"stu_name":"六六","age":0,"birthday":"Jan 1, 2000 12:00:00 AM","sex":"女","school":"长安"},{"stu_id":4,"stu_name":"张二","age":0,"birthday":"Jun 12, 1994 12:00:00 AM","sex":"女","school":"陕师范"},{"stu_id":5,"stu_name":"赵六","age":0,"birthday":"Dec 13, 2017 12:00:00 AM","sex":"男","school":"123"}]}

jqGrid的一个重要的选项jsonReader,jsonReader用于设置如何解析从Server端发回来的json数据。上面表格之所以能够成功解析出来得益于,jsonReader的默认设置。
具体设置可以参考这篇博客
jqGrid简单使用、json格式和jsonReader介绍:https://blog.csdn.net/ainuser/article/details/68482771
至此已经可以绘制出一个简单的jqgrid表格,需要定制一些其他信息的话可以参考api进行修改。
jQuery Grid入门指南的更多相关文章
- jQuery Grid高级指南
上周以为已经把jqgrid 表格这部分已经搞得差不多了,没想到在实际用的时候,出现了不少问题,重新把这块知识整理一下. 问题一:设置表格的自动刷新 问题的原因: 使用表格自带的增删改查的功能,编辑完数 ...
- Grid – 入门必备!简单易懂的响应式设计指南
如今,人们使用各种各样的移动设备访问网页,设计师们需要去适配不同的屏幕,让用户在都能有最佳的浏览体验.Grid 是一个简单的响应式设计指南,按照这些简单的步骤,你的就能够掌握基础的响应网页设计技巧. ...
- Ext JS 6学习文档–第1章–ExtJS入门指南
Ext JS 入门指南 前言 本来我是打算自己写一个系列的 ExtJS 6 学习笔记的,因为 ExtJS 6 目前的中文学习资料还很少.google 搜索资料时找到了一本国外牛人写的关于 ExtJS ...
- Web界面开发必看!Kendo UI for jQuery编辑功能指南第一弹
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- AngularJS快速入门指南20:快速参考
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- RequireJS 入门指南
RequireJS 入门指南 http://requirejs.org/ 简介如今最常用的JavaScript库之一是RequireJS.最近我参与的每个项目,都用到了RequireJS,或者是我向它 ...
- node.js Web应用框架Express入门指南
node.js Web应用框架Express入门指南 作者: 字体:[增加 减小] 类型:转载 时间:2014-05-28 我要评论 这篇文章主要介绍了node.js Web应用框架Express入门 ...
- Day 19: EmberJS 入门指南
编者注:我们发现了有趣的系列文章<30天学习30种新技术>,正在翻译,一天一篇更新,年终礼包.下面是第19天的内容. 到目前为止,我们这一系列文章涉及了Bower.AngularJS.Gr ...
随机推荐
- 【文文殿下】【BZOJ4804】欧拉心算
题解 显然有 \(ans=\sum _{i=1} ^{n} \lfloor \frac{n}{i} \rfloor \sum _{d|i} \mu(d) \phi (\frac{i}{d})\) 前半 ...
- 大数据技术之_19_Spark学习_01_Spark 基础解析小结(无图片)
1.准备安装包 2.Spark Standalone 即独立模式 2.1.解压安装包到你安装的目录. 2.2.拷贝 conf 目录下的 slaves 文件,将 slave 节点的 hostname ...
- JS - ECMAScript2015(ES6)新特性
友情提示:本文仅mark几个常用的新特性,详细请参见:ES6入门 - ryf: 碎片 var VS let VS const var:声明全局变量, let:声明块级变量,即局部变量 const:声明 ...
- Java_使用日志
日志有什么用? 在实际开发中,不可能使用控制台输出所有数据,可以用日志把程序运行的过程记录下来,包括运行中出现的异常和BUG 当出现问题的时候,程序员可以去查看日志,从而能快速的找到问题所在. 一般来 ...
- Spring Boot的listener简单使用
监听器(Listener)的注册方法和 Servlet 一样,有两种方式:代码注册或者注解注册 1.代码注册方式 通过代码方式注入过滤器 @Bean public ServletListene ...
- ActiveRecord::Fixture::FormatError: ActiveRecord::Fixture::FormatError
环境:window 7+ruby2.33+rails5.0.. 该提示的意思是固件格式错误: 但是又没有提示是哪一行 非常蛋疼,我照成的原因居然是没有对齐,请看:(下面的activated_at没有和 ...
- ActiveMQ-在Centos7下安装和安全配置
环境准备: JDK1.8 ActiveMQ-5.11 Centos7 1.下载Linux版本的ActiveMQ: $ wget http://apache.fayea.com/activemq/5.1 ...
- 利用System.IO.Compression操作压缩文件
引用: using System.IO.Compression; using (FileStream zipToOpen = new FileStream(@"D:\json.zip&quo ...
- Spark编程环境搭建(基于Intellij IDEA的Ultimate版本)(包含Java和Scala版的WordCount)(博主强烈推荐)
福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 Java全栈大联盟 ...
- 关于开发板用tftp下载失败分析
一.想实现开发板和PC ping通:(1)windows和linux桥接(2)用路由器将开发板和PC连接起来(3)将windows和linux以及开发板的IP设置成同一网段,注意不要和你同一个局域网的 ...
