CSS3D动画制作一个3d旋转的筛子
希望这个demo能让大家理解CSS3的3d空间动画(其实是个假3D)
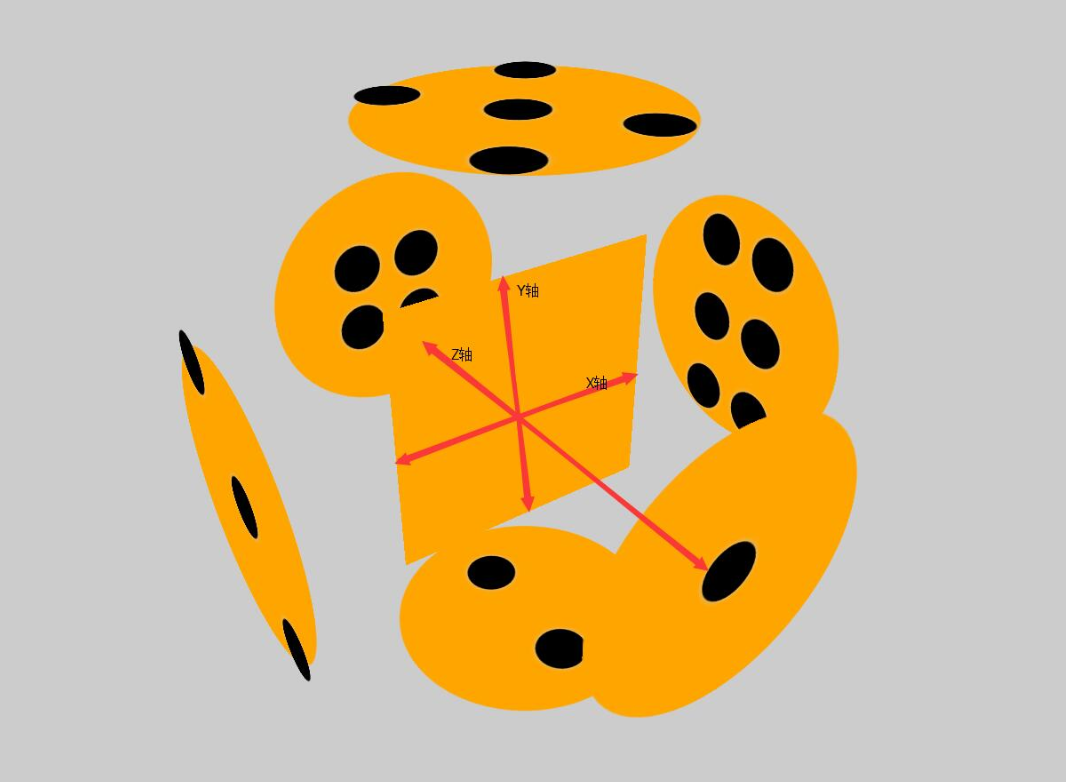
首先给一个3d的解剖图,x/y/z轴线轴线已经标出

下面附上添加特效的动画旋转
可以根据demo并参考上面解剖图进行理解
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html{
height: 100%;
}
body{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: black;
perspective: 1000px;
transform-style: preserve-3d; }
section{
width: 300px;
height: 300px;
transform-style: preserve-3d;
animation: zhuan 16s infinite linear; }
div{
width: 300px;
height: 300px;
background-color: orange;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
position: absolute;
box-shadow: 0 0 300px green;
opacity: 0.8;
}
div:nth-child(1){
transform: translateZ(300px);
border-radius: 50%;
box-shadow: 0 0 500px orange;
opacity: 0.4;
}
div:nth-child(2){
transform: rotateX(90deg) translateZ(300px);
align-items: center;
justify-content: space-around;
flex-direction: column;
border-radius: 50%;
box-shadow: 0 0 500px orange;
opacity: 0.4;
}
div:nth-child(3){
transform: rotateY(90deg) translateZ(300px);
flex-wrap: wrap;
align-items: flex-start;
justify-content: center;
border-radius: 50%;
box-shadow: 0 0 500px orange;
opacity: 0.4;
}
div:nth-child(3) p:nth-child(2){
align-self: center;
}
div:nth-child(3) p:nth-child(3){
align-self: flex-end;
}
div:nth-child(4){
transform: translateZ(-300px);
flex-wrap: wrap;
border-radius: 50%;
box-shadow: 0 0 500px orange;
opacity: 0.4;
}
div:nth-child(5){
transform: rotateX(90deg) translateZ(-300px);
border-radius: 50%;
box-shadow: 0 0 500px orange;
opacity: 0.4;
}
div:nth-child(6){
transform: rotateY(90deg) translateZ(-300px);
border-radius: 50%;
box-shadow: 0 0 500px orange;
opacity: 0.4;
}
.low{
width: 300px;
height: 150px;
display: flex;
}
.low:nth-child(1){
align-items: flex-end;
justify-content: center;
}
.low:nth-child(2){
align-items: flex-start;
justify-content: center;
}
.stree{
width: 300px;
height: 33.33%;
display: flex;
}
.stree:nth-child(1){
justify-content: space-around;
}
.stree:nth-child(2){
justify-content: center;
}
.stree:nth-child(3){
justify-content: space-around;
}
.fore{
width: 300px;
height: 33.33%;
display: flex;
}
.fore:nth-child(1){
justify-content: center;
}
.fore:nth-child(3){
justify-content: center;
}
p{
width: 60px;
height: 60px;
background-color: white;
border-radius: 50%;
box-shadow: 200 60 400px #ccc;
opacity: 0.7;
margin: 10px; }
@keyframes zhuan{
0%{
transform: rotateX(0deg) rotateY(0deg);
}
100%{
transform: rotateX(360deg) rotateY(360deg) ;
}
} </style>
</head>
<body>
<section>
<div>
<p></p>
</div>
<div>
<p></p>
<p></p>
</div>
<div>
<p></p>
<p></p>
<p></p>
</div>
<div>
<main class="low">
<p></p>
<p></p>
</main>
<main class="low">
<p></p>
<p></p>
</main>
</div>
<div>
<main class="stree">
<p></p>
<p></p>
</main>
<main class="stree">
<p></p>
</main>
<main class="stree">
<p></p>
<p></p>
</main>
</div>
<div>
<main class="fore">
<p></p>
<p></p>
</main>
<main class="stree">
<p></p>
<p></p>
</main>
<main class="fore">
<p></p>
<p></p>
</main>
</div>
</section>
</body>
</html>
CSS3D动画制作一个3d旋转的筛子的更多相关文章
- Coco2dx制作一个3D旋转的效果
建了工程之后修改HelloWorldScene.cpp文件,修改部分为 // on "init" you need to initialize your instance bool ...
- 用CSS伪类制作一个不断旋转的八卦图?
前言 介绍一下如何制作一个不断旋转的八卦图.快速预览代码及效果,点击:八卦图 代码如下: HTML部分 <!DOCTYPE html> <html> <head> ...
- transform动画的一个3D的正方体盒子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商站点已经開始使用3D模型来展示商品并支持在线定制,而当中图书的展示是最为简单的一种, 无需复杂的建模过程,使用图片和CSS3的一些变换就可以实现更好的展示效果,简洁而有用. 书本的3D ...
- CSS动画实例:3D立方体
CSS3支持3D转换,与3D转换有关的属性有: transform:向元素应用 2D或3D 转换. transform-origin:改变被转换元素的位置. transform-style:规定被嵌套 ...
- 纯CSS做3D旋转魔方
昨天偶然看见网友(简单说 用CSS做一个魔方旋转的效果)做的一个3D旋转魔方 效果就是本博客右侧公告栏所示 在这里把做法展现出来 感兴趣的可以试试 做成自己特有的魔方 <!DOCTYPE h ...
- iOS 帧动画之翻转和旋转动画
记录两个比较简单的动画,一个是翻转的动画,一个是旋转的动画. 旋转动画: 1 [UIView animateWithDuration:3 animations:^{ if (formView) { f ...
- WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体
原文:WPF 3D:简单的Point3D和Vector3D动画创造一个旋转的正方体 运行结果: 事实上很简单,定义好一个正方体,处理好纹理.关于MeshGeometry3D的正确定义和纹理这里就不多讲 ...
- 【巩固】CSS3的3D动画 ——3D旋转(1)
最近学了妙味的css3的动画,2D,3D的都有,先写一个最简单的3d翻转效果,鼠标移入div,正反面翻转效果. 注意点有: 要给正反面外面加个父级: transform-style: preserve ...
随机推荐
- vue2.0函数(箭头函数)的this作用域
在做vue项目时用到了axios,但是发现axios请求之后的回调函数里this并不指向当前vue实例,从而导致浏览器报错. 出错代码及结果: created : function(){ axios. ...
- 设置User Agent
公司的前端要给项目的webview加一个区分,用来区别是iOS端访问.android访问还是在浏览器访问的,说是要加一个User Agent ,前端根据不同信息做适配,和我说来一头雾水,后来经过开发同 ...
- Nginx Web服务(一)
一.Nginx原理介绍 1.1:什么是Nginx Nginx是一个开源的,支持高性能.高并发的WWW服务和代理服务软件 1.2:Nginx的功能特点及应用场合 ① 支持高并发:能支持几万并发连接,特别 ...
- Java之集合(十九)LinkedBlockingDeque
转载请注明源出处:http://www.cnblogs.com/lighten/p/7494577.html 1.前言 本章介绍LinkedBlockingDeque,这是一个可选容量的有界双向链表队 ...
- spring boot中使用JdbcTemplate
本文将介绍如何将spring boot 与 JdbcTemplate一起工作.Spring对数据库的操作在jdbc上面做了深层次的封装,使用spring的注入功能,可以把DataSource注册到Jd ...
- 【链表】Odd Even Linked List
题目: Given a singly linked list, group all odd nodes together followed by the even nodes. Please note ...
- Jmeter环境搭建
一.工具描述 Apache JMeter是 100 %的 java 桌面应用程序.它可以被用来测试包括基于静态和动态资源程序的性能,例如静态文件, Java Servlets , Java 对象,数 ...
- Android Studio启动速度慢的问题。
Android Studio每次启动都要去fetching sdk,由于Android sdk 官网在大陆连不上,所以每次启动时界面都会停在那里很久. 要提高启动速度,就要避免每次启动Android ...
- Chapter 3 Phenomenon——12
Naturally, the ambulance got a police escort to the county hospital. 自然而然的,救护车让一个警察陪护到县医院去. 自然,救护车一路 ...
- shell中的(),{}几种语法用法
转自:https://www.cnblogs.com/HKUI/p/6423918.html 查看脚本语法是否有错误:bash -n modify_suffix.sh跟踪执行sh -x modify_ ...
