Vue 框架-04-计算属性
Vue 框架-04-计算属性
计算属性是什么?
大家可以去看官网解释:计算属性和侦听器
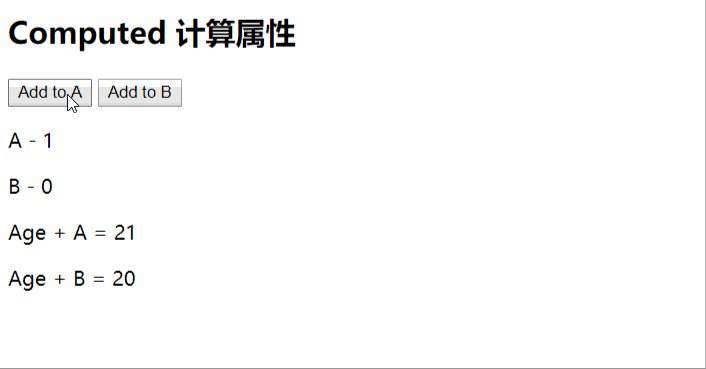
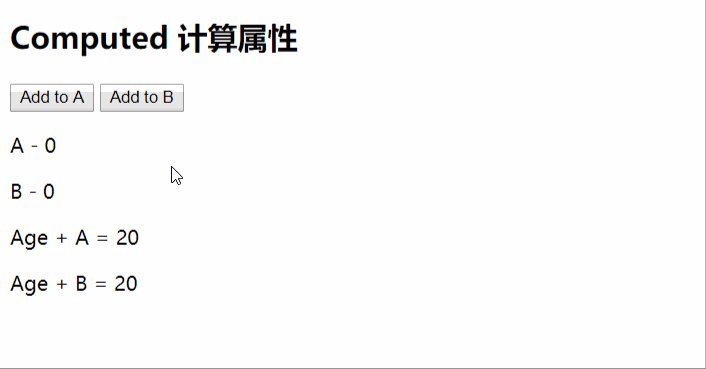
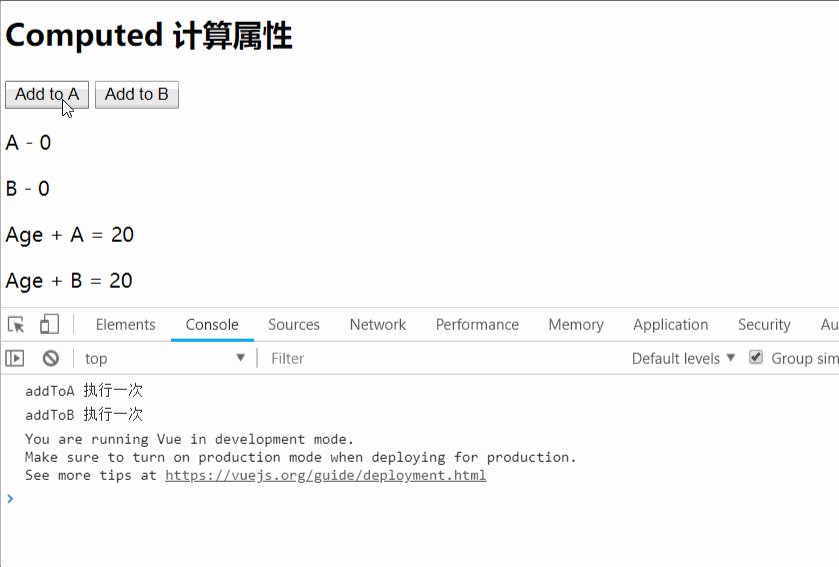
今天的第一个小实例:

为啥先放折磨一个实例,之前数据绑定的就已经可以实现了,看起来那么简单,就是为了告诉大家,当点击第一个按钮【Add to A】的时候,
Age + A = 这个方法执行了,大家可以看得到
实际呢,下面的两个方法都会刷新,虽然 Age + B = 没有效果,是因为没有修改数据,后面会详细说明
源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>Computed 计算属性</h2>
<button @click="a++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA()}}</p>
<p>Age + B = {{addToB()}}</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
a : 0,
b : 0,
age : 20,
},
methods:{
addToA: function(){
return this.a + this.age;
},
addToB: function(){
return this.b + this.age;
}
}
});
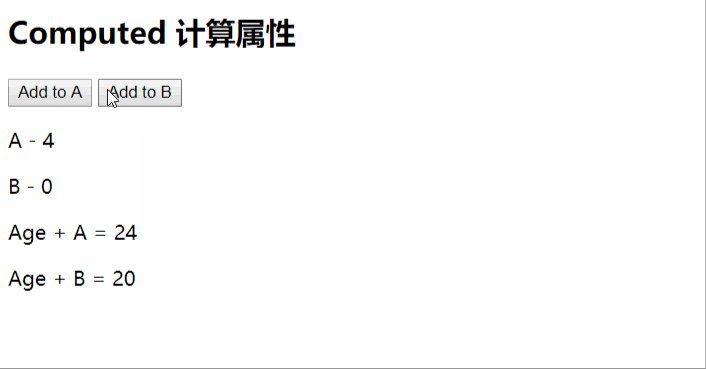
其实大家可以看到,点击按钮,addToA() 方法并没有直接的去触发,而是我们点击了第一个按钮,整个 methods 中的方法都会执行一遍,现在证明一下,上面的两个方法都会执行
修改上面 html 文件为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>Computed 计算属性</h2>
<button @click="a++;b++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA()}}</p>
<p>Age + B = {{addToB()}}</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>
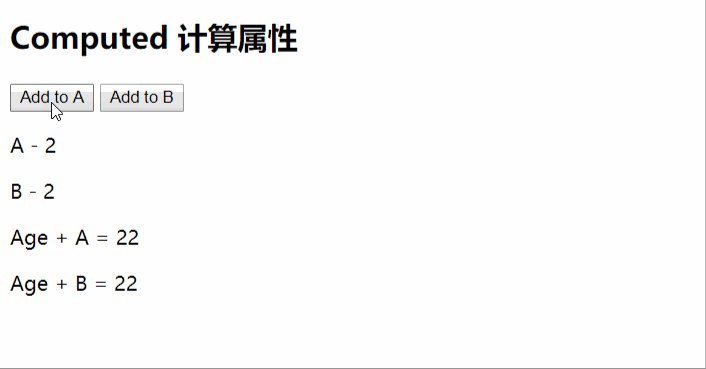
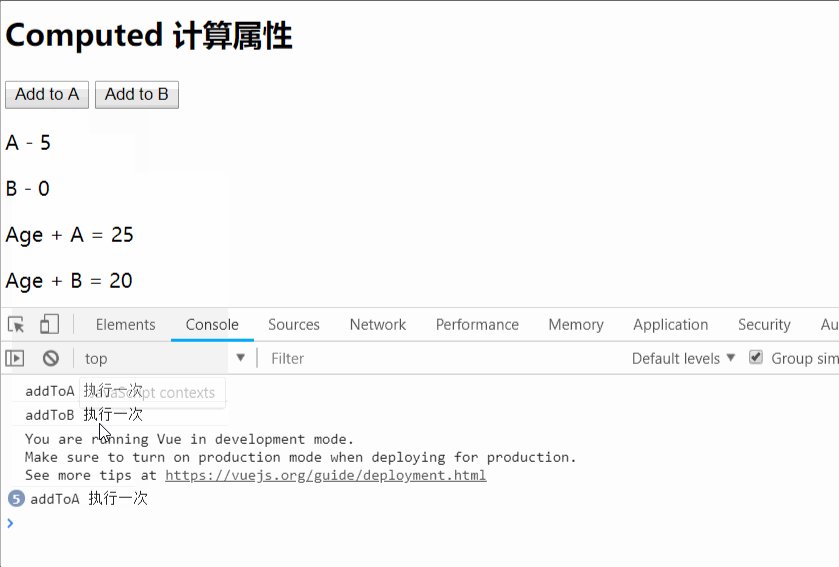
可以看到只是把,第一个按钮对执行了一条语句,这时候:

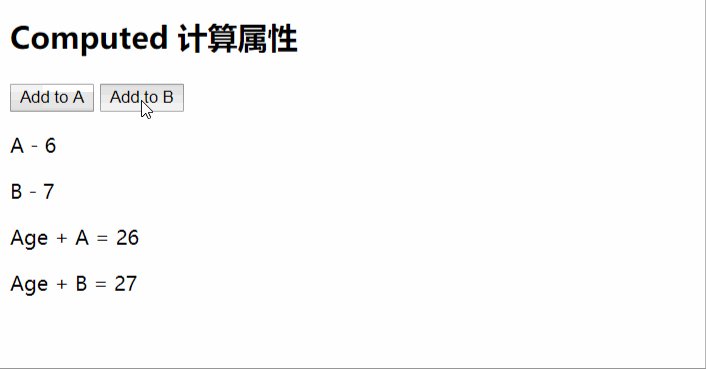
大家可以看到,就是当我们执行修改时,所有 methods 中的方法都会执行,整个 dom 都会重新加载一遍。这也很耗费浏览器性能的,然而下面要介绍的 Computed 就不是,点击的时候,只会执行相关的 计算属性
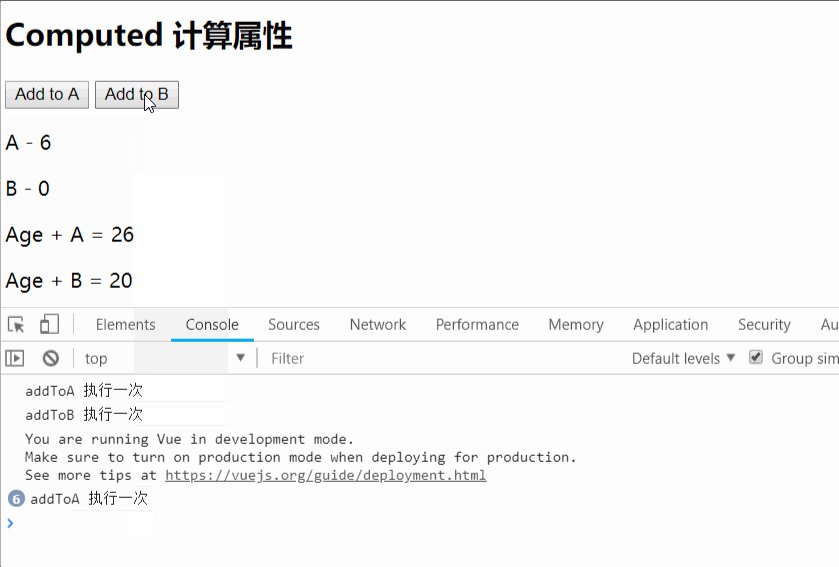
但是,需要注意的一点就是,methods 和 computed 在加载 js 文件的时候,都会默认全执行一遍
而 computed 在后续点击触发的时候,只会触发相应的计算属性
为了说明上面这一点,把 a 赋值成 1,可以看到默然全部执行的效果
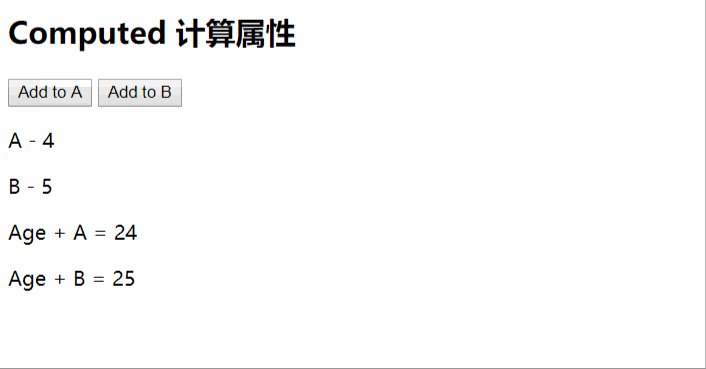
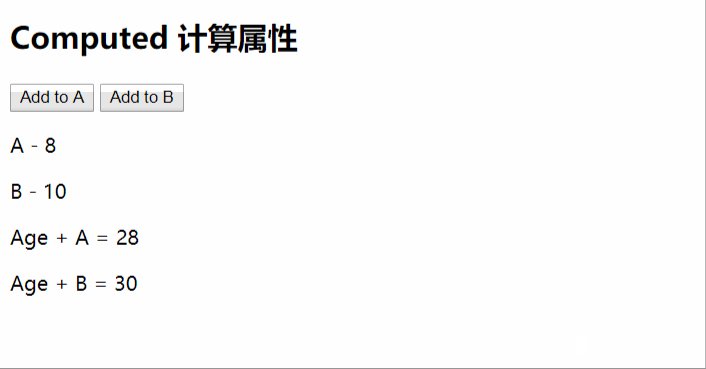
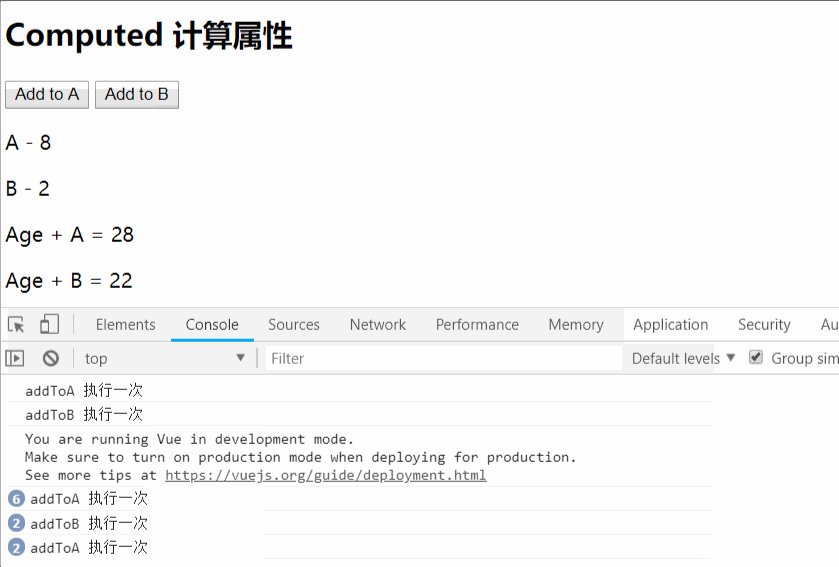
下面是 computed 的小实例:

【注意】:使用 computed 不加 () ,直接使用方法名,方法定义和 methods 一样,请看源代码
源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>Computed 计算属性</h2>
<button @click="a++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - {{a}}</p>
<p>B - {{b}}</p>
<p>Age + A = {{addToA}}</p>
<p>Age + B = {{addToB}}</p>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/computed.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
a : 0,
b : 0,
age : 20,
},
methods:{
// addToA: function(){
// return this.a + this.age;
// },
// addToB: function(){
// return this.b + this.age;
// }
},
computed:{
addToA: function(){
console.log("addToA 执行一次");
return this.a + this.age;
},
addToB: function(){
console.log("addToB 执行一次");
return this.b + this.age;
}
},
});
上面就是关于计算属性的描述了
Vue 框架-04-计算属性的更多相关文章
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于vue.js的计算属性练习代码
参照官网联系如下: <!DOCTYPE html><html lang="en"><head> <meta charset="U ...
- Vue 过滤器与计算属性
过滤器 V1.x 版本 过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档,http://cn.vuejs.org/ ...
- vue学习笔记 计算属性(四)
计算属性就是vue实例里的computed属性,对应一个对象,里面可以放各种方法,方法的作用就是可以生成和数据变量对应的计算后的变量,跟数据相关的复杂逻辑变量,都可以使用计算属性实现,computed ...
- 关于vue的使用计算属性VS使用计算方法的问题
在vue中需要做一些计算时使用计算属性和调用methods方法都可以达到相同的效果,那么这两种使用方式的区别在哪里: <div id="example"> <p& ...
- vue.js实战——计算属性
1set和get: 注意: this.lastName=names[names.length-1];//解决连续输入空格后lastName消失的问题 练习代码如下: <!DOCTYPE html ...
- Vue基础之计算属性
适用场景 设想一个场景,你需要得到一个复杂运算/逻辑的返回值,利用模板内的表达又过长且难以阅读和维护,这时计算属性就可以很好的解决你的问题.看下面的例子: <!DOCTYPE html> ...
- Vue之computed计算属性
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
随机推荐
- uiautomatorviewer 双击闪退问题解决
最近在学习app自动测试,结果在打开uiautomatorviewer查看app界面元素时,就出现了闪退的问题,找了很多很多方法,最后终于可以解决了,详情请继续往下看 首次安装adt的步骤 将下载的压 ...
- POJ 2379
#include <iostream> #include <algorithm> #define MAXN 1005 using namespace std; struct n ...
- 配置豆瓣镜像作为python 库的下载源
配置豆瓣镜像作为python 库的下载源 Windows 下如下配置:
- android开发分辨率适配总结
重要概念 什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 什么是dp.dip.dpi.sp.px?他们之间的关系是什么? 什么是mdpi.hdpi.xdpi.xxdpi?如何计算和区分? 在下面的内容中我 ...
- springboot打包成jar包后找不到xml,找不到主类的解决方法
springboot打包成jar包后找不到xml,找不到主类的解决方法 请首先保证你的项目能正常运行(即不打包的时候运行无误),我们在打包时经常遇到如下问题: springboot打包成jar包后找不 ...
- 【数组】Maximum Product Subarray
题目: Find the contiguous subarray within an array (containing at least one number) which has the larg ...
- B+树 -- Java实现
一.B+树定义 B+树定义:关键字个数比孩子结点个数小1的树. 除此之外B+树还有以下的要求: B+树包含2种类型的结点:内部结点(也称索引结点)和叶子结点.根结点本身即可以是内部结点,也可以是叶子结 ...
- vue 2.x之组件的数据传递(一)
这是根据官方提供的脚手架vue-cli搭建,通过简单的案例来介绍vue数据的传递的方式,根据自己平时用到的,来做简单的总结: 1.父组件传递数据给子组件 父组件传递数据给子组件,需要把子组件引入,并挂 ...
- JAVA 导出 Excel, JS 导出 Excel
本介绍两种Excle导出方法: JAVA 导出 Excle, JS 导出 Excle 1, js 根据 html 页面的 table > tr > td 标签导出 js代码: //导出 v ...
- MD5,SHA1 都是哈希 摘要算法 MD5+SALT BCRYPT
为什么说 MD5 是不可逆的? md5是摘要算法,你学数据结构的时候学过哈希表吧?也有叫散列的.md5就是干那个用的 当然,如果硬要说的话...你可以用md5 hash一段字符串,也算是加密好了,不过 ...
