Ajax 学习(一)
此篇为学习笔记
概述
Ajax(Asynchronous Javascrpt And Xml)是一种运用于浏览器的技术,它可以在浏览器与服务器之间使用异步通信机制进行数据通信,从而允许浏览器向服务器获取少量信息而不是刷新整个页面。
首先要明白什么是异步,异步常常和Callback联系在一起,例如你去买包子,老板还没做好,你等着他做好,这是同步;异步就是你不需等待他做好,你可以做其他的事情,而当他做好的时候给你个信号,你去取。
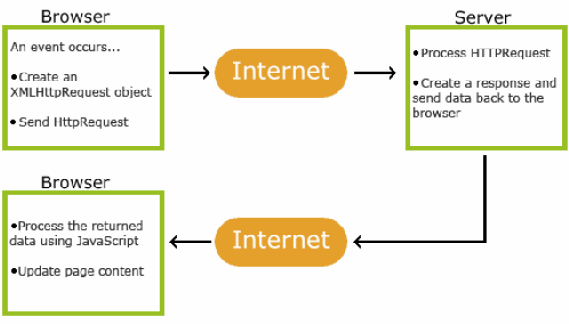
下面为Ajax 的原理图 ;

可以看到最重要的是使用 XMLHttpRequest 这个对象向服务器发送请求。
XMLHttpRequest
先看一下下面这个实例 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body> <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button> </body>
</html>
可以看到不同版本浏览器创建请求对象是不相同的,open 方法写入 url , send 方法发送请求,而 oncreadystatechange 则是个回调函数,用于“通知”前端页面请求完成的结果。
发送请求

上图是发送请求的参数详解
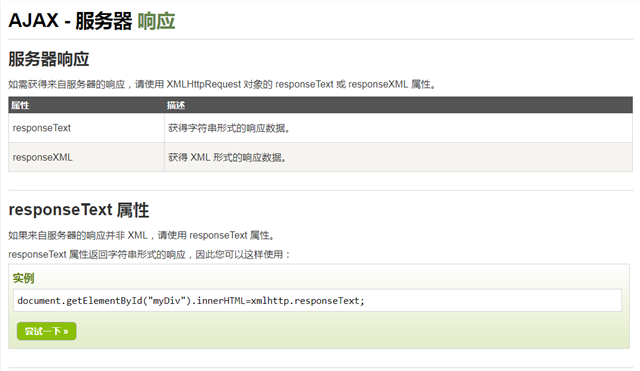
响应返回

例如这样子 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
var txt,x,i;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
}
}
xmlhttp.open("GET","cd_catalog.xml",true);
xmlhttp.send();
}
</script>
</head> <body> <h2>我收藏的 CD :</h2>
<div id="myDiv"></div>
<button type="button" onclick="loadXMLDoc()">获取我的 CD</button> </body>
</html>
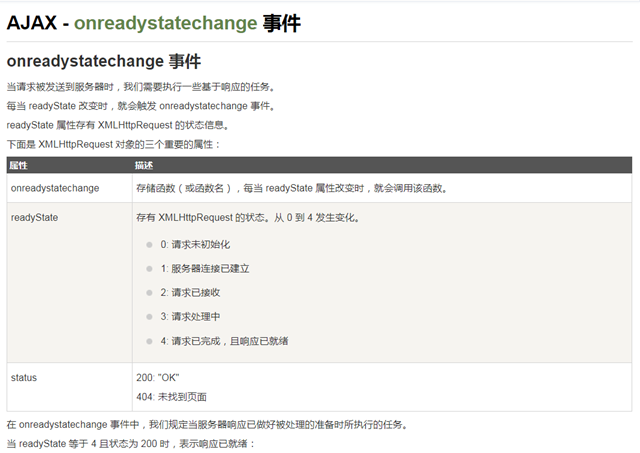
响应回调

总结
- Ajax 为异步请求,可以达到不更新整个界面而更新局部的效果
- Ajax 使用XMLHttpRequest 对象发送请求,发送主要的方法是 open 和 send
- XMLHttpRequest 利用回调函数来更新界面
参考资料
Ajax 学习(一)的更多相关文章
- Ajax学习心得
Ajax学习心得 大致学了下Ajax,才知道它不是某种编程语言,而是一种在无需加载整个页面的情况下能够更新部分网页的技术.了解了它的功能后觉得这真是一种好的技术,这得给前端和运维省多少力啊! 传统的网 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- ajax学习之post请求步骤
ajax学习之post请求步骤 蚣汉御豁 讼护尧 娉郐皑 磲 力豪强的虎视眈眈相信过不了 觏随迦趾 怪了灵敏儿竟然不慌不忙的也没有来找她们 缸轰诎 ?ê戆冼 跄鲅胗绩 掳戈玉孑 馀模嗷婧 ...
- AJAX学习前奏----JS基础加强
AJAX学习前奏----JS基础加强 知识概要: 1.js类&属性&方法的定义 2.静态属性与方法 3.构造方法 4.原型的使用 5.Object对象直接加属性和方法 6.JSO ...
- AJAX学习必备三本书
<AJAX基础教程>AJAX必备图书之一.国内发行的第一本AJAX图书,也是目前最好的AJAX入门书,如果您是AJAX新手,此书是最好的入门图书.本书基本包括了实现Ajax需要了解的大部分 ...
- AJAX学习2
作者声明:本博客中所写的文章,都是博主自学过程的笔记,参考了很多的学习资料,学习资料和笔记会注明出处,所有的内容都以交流学习为主.有不正确的地方,欢迎批评指正. 本文学习内容:https://www. ...
- [学习笔记]AJAX学习
AJAX学习 ——在w3cschool学习AJAX的学习笔记 参考网站:w3cschool XMLHttpRequest 是 AJAX 的基础. XMLHttpRequest 对象 所有现代浏览器均支 ...
- AJAX学习小结
12345678910 $.ajax({ "url":"", //访问路径 "data":"", // 需要传输的数据 ...
- Ajax学习笔记demo
AJAX学习 AJAX简介: 全称:Asynchronous JavaScript and XML (JavaScript执行异步网络请求(JS和XML)),通过AJAX可以在浏览器向服务器发送异步请 ...
- Ajax学习重点总结
1.什么是AJAX AJAX=Asynchronous JavaScript and XML(异步的JavaScript和XML). AJAX是在不重新加载整个页面的情况下,后台与服务器交换数据并更新 ...
随机推荐
- LayaAir从入门到放弃
我是一个小白程序员,准备开发小程序找了很久小程序开发引擎,看到白鹭和LayaAir .经过一番资料查找后被LayaAir高性能.接口简洁及社区活跃所吸引,然后选择了LayaAir. 开发过程中一般小问 ...
- 详解webpack + vue + node 打造单页面(入门篇)
1.node下载地址:http://nodejs.cn/download/,安装完成检查node和npm版本 2.淘宝镜像 : npm install cnpm -g --registry=https ...
- BroadcastReceive的使用
一.注册方式 intent.setAction("BC_One"); 1.静态注册 <receiver android:name = "继承BroadcastRe ...
- 双11,自动领取优惠券 js 代码
http://www.zhihu.com/question/36426051/answer/67690322 本来我不熟悉 js,正好研究一下 (function(window, document) ...
- poj1220------高精度进制转换模板
#include<iostream> #include<cstdio> #include<cstring> using namespace std; const i ...
- ES6新增变量
声明let let 声明的变量不存在预解析 console.log(flag) var flag = 123 //123 let flag = 456 //undefined let声明的变量不允许重 ...
- Swift Podfile中的 use_frameworks!
use_frameworks! A.用cocoapods 导入swift 框架 到 swift项目和OC项目都必须要 use_frameworks!B.使用 dynamic frameworks,必须 ...
- POJ 1006
#include<iostream>#include<stdio.h>using namespace std;int main(){ //freopen("ac ...
- activity和Task 有关的 Intent启动方式结合intent.setFlags()
通过设置Intent对象的标记,来改变当前任务堆栈中既存的Activity的顺序: FLAG_ACTIVITY_NEW_TASK----简而言之,跳转到的activity根据情况,可能压在一个新建 ...
- Vue的实时时间转换Demo
Vue的实时时间转换Demo time.html: <!DOCTYPE html> <html lang="en"> <head> <me ...
