快速搭建gulp项目实战
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
正文
1. 安装NodeJS,自行在node官网下载,并安装,通过node-v检查是否安装成功

2.在此项目中,使用的是cnpm进行安装的,如果想使用cnpm安装,去淘宝镜像安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org 安装cnpm
2. 安装Gulp环境
1.安装全局环境,运行命令
npm install gulp –g
3. 项目中使用Gulp
1.创建一个新的文件夹(gulp创建的文件夹),进行初始化 cnpm init会出现下面内容,并在文件夹中有一个package.json

2.在命令中运行安装本地Gulp环境
cnpm install gulp --save-dev
3.在本地文件新建文件名为 gulpfile.js 文件:
常用的一些方法 gulp.task 定义任务 gulp.src 找到执行文件 gulp.dest 执行任务的文件去出 gulp.watch 观察文件是否发生变化
4.安装一些常用的压缩包
cnpm install gulp-minify-css gulp-uglify gulp-concat --save-dev ///////////////// 1.css压缩 gulp-minify-css
2.js压缩 gulp-uglify
3.js合并 gulp-concat
4.图片压缩 gulp-imagemin 5.less转化成css gulp-less ......
5.在文件中新建一个src目录,用于存放你文件,
6.实现一个文件合并,在src下面创建两个html文件

var gulp = require('gulp');
gulp.task("copyHtml",function(){
gulp.src("src/*.html") //当前目录下所有的html文件
.pipe(gulp.dest("dist")) //文件的去处
})
dist是通过 gulp copyHtml生成的文件夹
常用的代码压缩
var gulp = require('gulp');
var imagemin = require('gulp-imagemin'); 图片压缩
var uglify = require("gulp-uglify"); js压缩
var less = require('gulp-less'); less
var cleanCSS = require('gulp-clean-css'); css压缩
//文件合并
gulp.task("copyHtml",function(){
gulp.src("src/*.html")
.pipe(gulp.dest("dist")) //把src目录中所有html格式的文件全部合并到dist目录中
})
//图片压缩
gulp.task("imagemin",function() {
gulp.src("src/images/*") 所有src > images中的图片
.pipe(imagemin()) 图片压缩
.pipe(gulp.dest("dist/images")) //放入到dist目录下面的images文件
})
//js压缩
gulp.task("uglify",function() {
gulp.src("src/js/*.js")
.pipe(uglify()) //压缩js代码
.pipe(gulp.dest("dist/js")) //通过gulp uglify命令,自动输出dist下面js文件
})
//css压缩并less转换成css
gulp.task("lessc",function() {
gulp.src("src/less/*.less") //手动创建
.pipe(less()) //将less文件编译成css文件
.pipe(cleanCSS()) //压缩css
.pipe(gulp.dest("dist/css")) //通过gulp lessc 命令,自动输出dist/css文件
})
//监听文件是否有变化
gulp.task("watch",function(){
gulp.watch("src/*.html",['copyHtml']);
gulp.watch("src/images/*",['imagemin']);
gulp.watch("src/js/*.js",['uglify']);
gulp.watch("src/lessc/*.less",['lessc'])
})
通过输入gulp watch自动编译
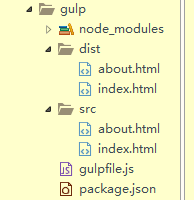
目录中的结构

快速搭建gulp项目实战的更多相关文章
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-2.快速搭建SpringBoot项目,采用IDEA
笔记 2.快速搭建SpringBoot项目,采用IDEA 简介:使用SpringBoot start在线生成项目基本框架并导入到IDEA中 参考资料: IDEA使用文档 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_2-1.快速搭建SpringBoot项目,采用Eclipse
笔记 1.快速搭建SpringBoot项目,采用Eclipse 简介:使用SpringBoot start在线生成项目基本框架并导入到eclipse中 1.站点地址:http://start. ...
- Spring Boot入门-快速搭建web项目
Spring Boot 概述: Spring Boot makes it easy to create stand-alone, production-grade Spring based Appli ...
- 快速搭建Vue项目
快速搭建Vue项目 第一次安装vue项目Vue推荐开发环境Node.js 6.2.0.npm 3.8.9.webpack 1.13.vue-cli 2.5.1.webstrom2016 安装环境: 安 ...
- 在线官网Spring Initializr 或 IntelliJ IDEA 快速搭建springboot项目
Spring Boot是由Pivotal团队提供的全新框架,设计目的是用来简化新Spring应用的初始搭建以及开发过程.它主要推崇的是'消灭配置’,实现零配置. 那么,如何快速新建一个一个spring ...
- (05节)快速搭建SSM项目
1.1 快速搭建Web项目 注意点:name:archetypeCatalog,value:internal 原因:Intellij IDEA根据maven archetype的本质,执行mvn a ...
- 使用IDEA快速搭建Springboot项目
Spring Boot是由Pivotal团队提供的全新框架,设计目的是用来简化新Spring应用的初始搭建以及开发过程.它主要推崇的是'消灭配置’,实现零配置. 下面就介绍一下如何使用idea快速搭建 ...
- Spring Boot 学习(一) 快速搭建SpringBoot 项目
快速搭建一个 Spring Boot 项目 部分参考于<深入实践Spring Boot>.<Spring实战 第四版>与程序猿DD的有关博客. 参考(嘟嘟独立博客):http: ...
- Spring-Boot快速搭建web项目详细总结
最近在学习Spring Boot 相关的技术,刚接触就有种相见恨晚的感觉,因为用spring boot进行项目的搭建是在太方便了,我们往往只需要很简单的几步,便可完成一个spring MVC项目的搭建 ...
随机推荐
- osgearth
https://max.book118.com/html/2018/0521/167783983.shtm https://baike.1688.com/doc/view-d36134276.html
- AQS详解(AbstractQueuedSynchronizer)
Intrinsic VS explicity 1. 不一定保证公平 1. 提供公平和非公平的选择 2. 无 2. 提供超时的 ...
- ZOJ2482 IP Address 2017-04-18 23:11 44人阅读 评论(0) 收藏
IP Address Time Limit: 2 Seconds Memory Limit: 65536 KB Suppose you are reading byte streams fr ...
- 基于Verilog HDL的二进制转BCD码实现
在项目设计中,经常需要显示一些数值,比如温湿度,时间等等.在数字电路中数据都是用二进制的形式存储,要想显示就需要进行转换,对于一个两位的数值,对10取除可以得到其十位的数值,对10取余可以得到个位的数 ...
- C#HttpUtility.UrlEncode 大写问题
工作上和另一个公司对接,调对方的api需要用到md5加密,加密前要使用HttpUtility.UrlEncode,对方接口一直返回验证错误,定位了问题发现是中文编码使用HttpUtility.UrlE ...
- C#使用MongoDb来存储文件
近期在写一个小玩意,需要保存一些图片,以前我采用的是FTP或者直接数据库保存文件,用FTP来保存文件感觉比较麻烦,用数据库吧,还要改字段类型,修改代码,修改查询语句,懒得改. 以前看过mongonDb ...
- .Net Core in Docker - 在容器内编译发布并运行
Docker可以说是现在微服务,DevOps的基础,咱们.Net Core自然也得上Docker..Net Core发布到Docker容器的教程网上也有不少,但是今天还是想来写一写. 你搜.Net c ...
- L-BFGS算法介绍
可以看出,拟牛顿法每次迭代只需要根据前次迭代的即可以计算出,不需要求出Hesse矩阵的逆. 2.4 L-BFGS(limited-memory BFGS) BFGS算法中每次迭代计算需要前次迭代得到的 ...
- Day 33 Socket编程.
套接字 (socket)处使用 基于TCP 协议的套接字 TCP 是基于链接的 ,服务器端和客户端启动没有顺序. 服务器端设置: import socket sk =socket.socket() # ...
- Flask系列03--Flask的路由 app.route中的参数, 动态参数路由
Flask–路由 添加路由的两种方式 第一种 @app.route("/my_de") def detail() 第二种(了解即可) app.add_url_rule(" ...
