编写组件TComponent published $M+ 问题
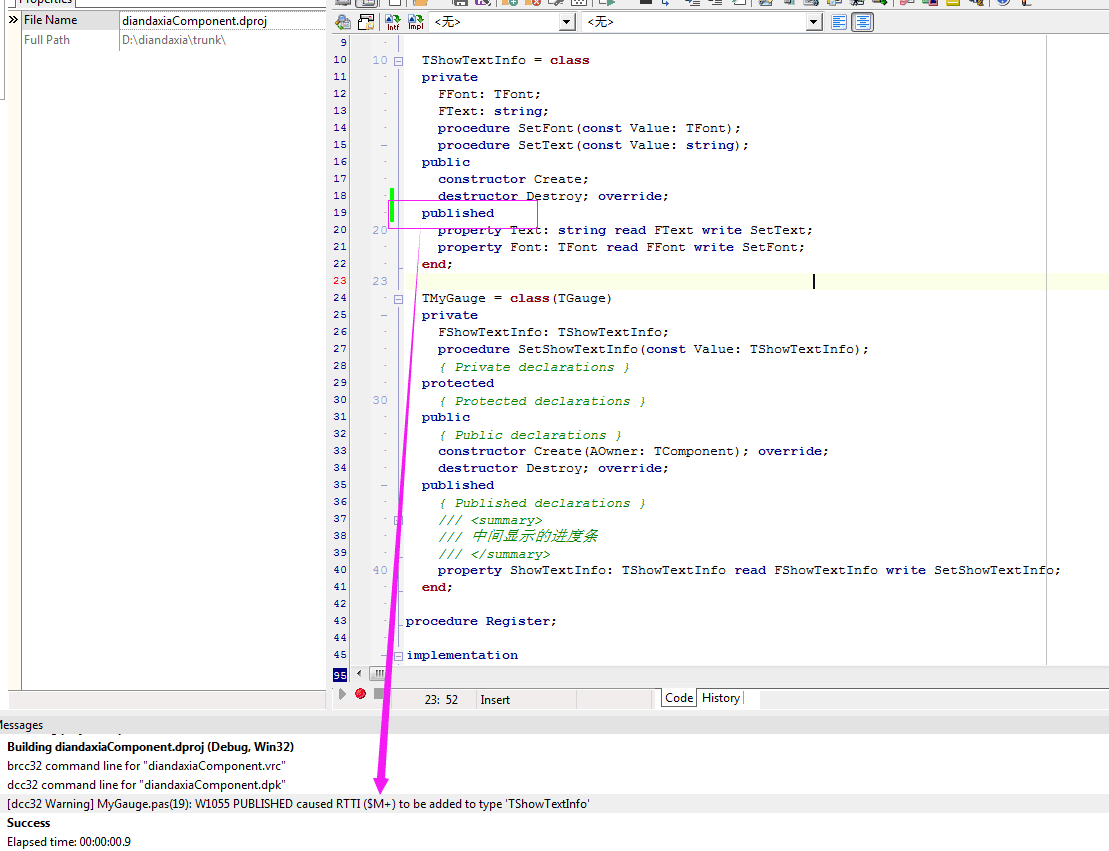
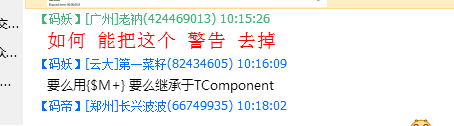
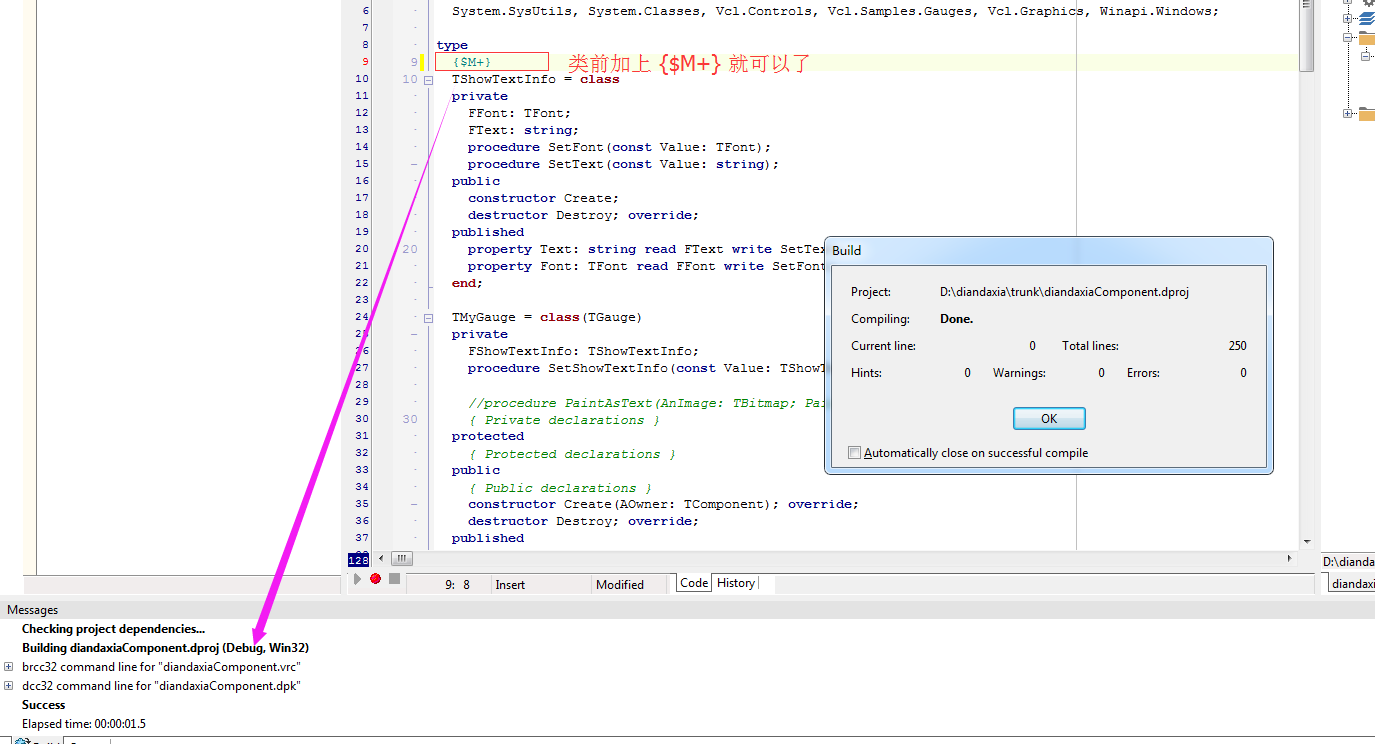
报错如下:
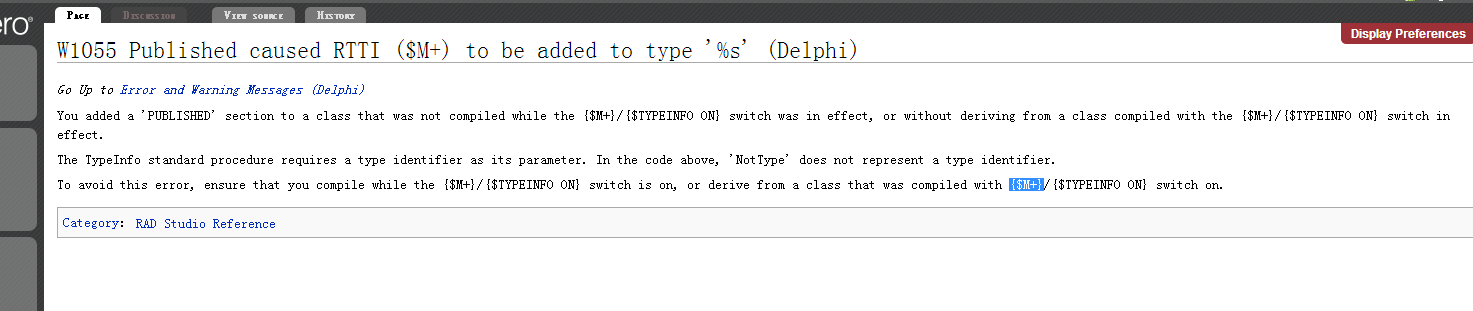
PUBLISHED caused RTTI ($M+) to be added to type



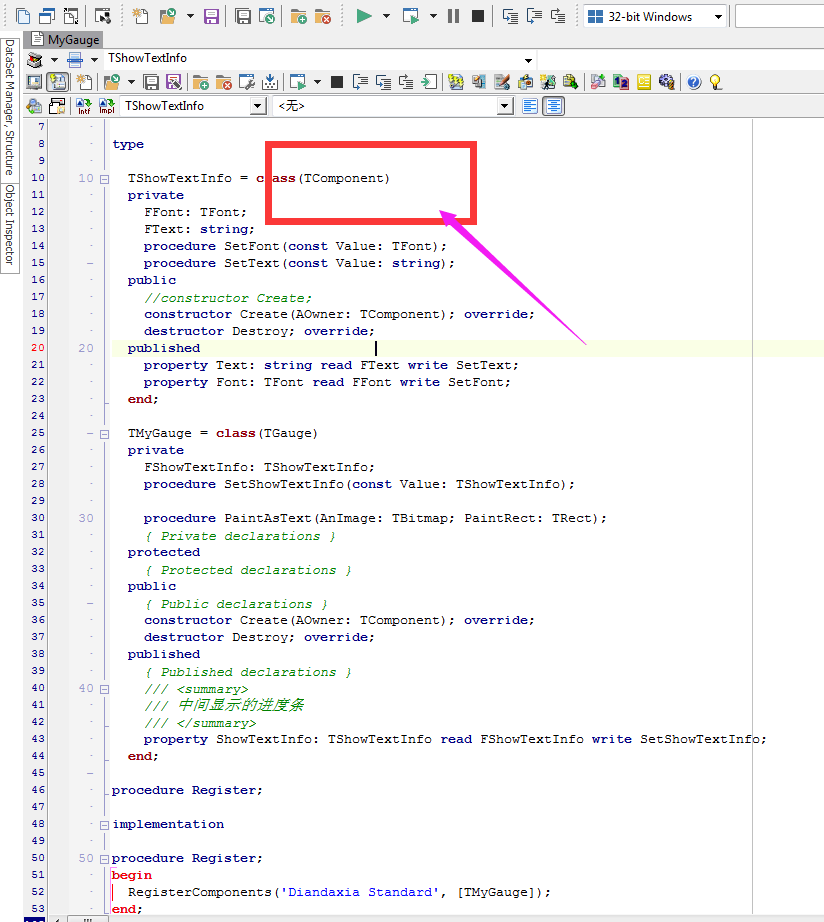
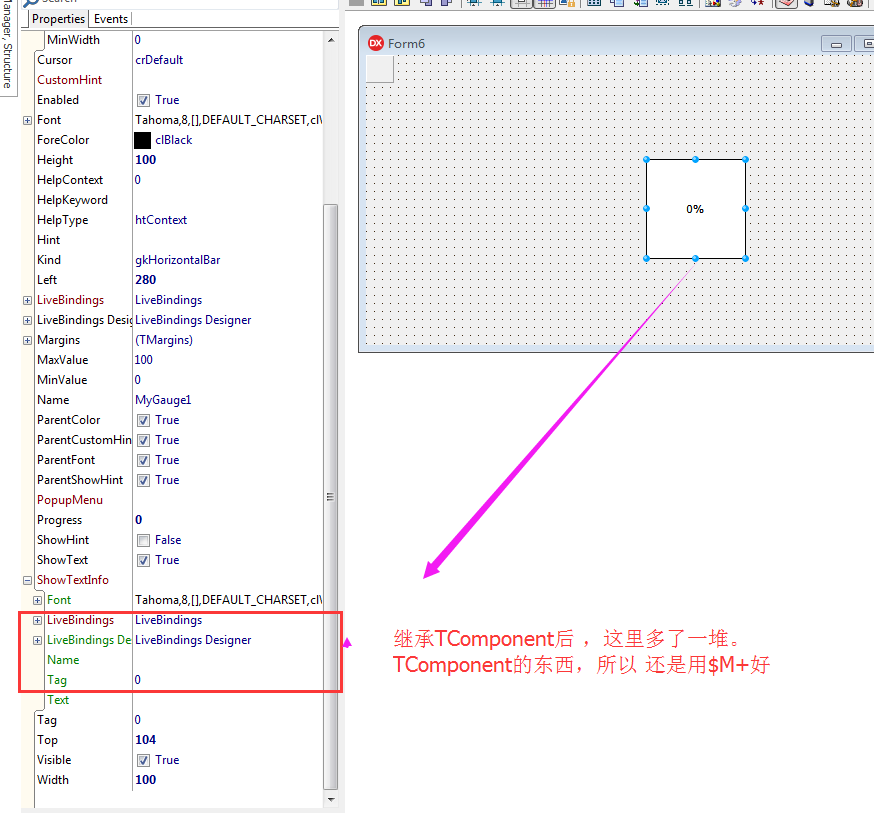
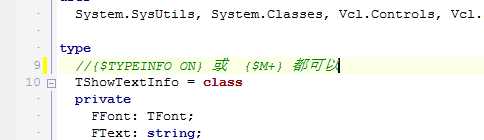
修改成下面这样之后:


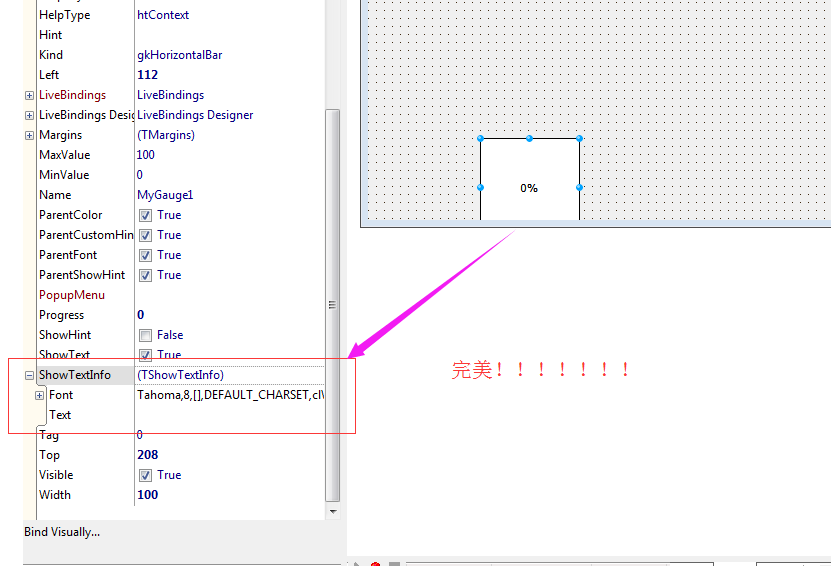
解决问题 方法:



来自:http://www.cnblogs.com/cxp2009/archive/2011/11/28/2266186.html
新的published和$M+对比
新的编译器警告“W1055 PUBLISHED caused RTTI ($M+) to be added to type '%s'”非常有趣。它解决了我们之前讨论过的一个问题。在以前的编译器版本中,如果你编写这样的代码:
type
TMyClass = class
private
FName: string;
published
property Name: string read FName write FName;
end;
published 属性不会产生RTTI ,它在后台被默认当作public属性来对待。这主要是因为TmyClass不是从一个使用了$M+编译指示字的类继承下来(比如 TPersistent),它自己内部也没有使用$M+。现在,当你在Delphi2007里编译相同的代码时你会得到这样的警告:
[DCC Warning] ThSort.pas(): W1055 PUBLISHED caused RTTI ($M+) to be added to type 'TMyClass'
这说明,尽管$M+被漏掉了,但是编译器仍然会将它作为标准published属性来处理,并为它产生RTTI。在类声明前面添加一个$M+指示字,就不会再有这个警告了。如果你只是想使用一个Public属性,那么就把published改成public好了。
在TPersistent的声明中多了M编译开关,当{$M +} 与{$TYPEINFO ON} 作用是一样的, 而{$M -} 与{$TYPEINFO OFF}
相同。当一个类在{$M +} 和{$M -}间声明时,程序编译器将为类生成与RTTI(Runtime Type Information)相关的代码来完成
类的published的属性,方法和事件的存储工作。并且该类子类的published属性,方法和事件也具有存取特性。如果一个类
或祖先类都没有在{$M +} 和{$M -}间声明时,则该类不能有published的实行,事件和方法。

编写组件TComponent published $M+ 问题的更多相关文章
- 为Node.js编写组件的几种方式
本文主要备忘为Node.js编写组件的三种实现:纯js实现.v8 API实现(同步&异步).借助swig框架实现. 关键字:Node.js.C++.v8.swig.异步.回调. 简介 首先介绍 ...
- [翻译]Writing Component Editors 编写组件的编辑器
Writing Component Editors 编写组件的编辑器 All common control editors (opened from a control's context me ...
- React编写组件的局部样式
我们都知道,在Vue的单文件组件中,style标签中编写的样式默认为全局样式,如果我们想编写局部样式, 使用一个scoped关键字就可以. 那么在React中怎么实现呢? (注: 这种方法必须使用类选 ...
- react 编写组件 五
看以下示例了解如何定义一个组件 // 定义一个组件LikeButton var LikeButton = React.createClass({ // 给state定义初始值 getInitialSt ...
- jQuery编写组件的几种方式
原文链接:https://w.cnblogs.com/xiao-xi/p/8572471.html 三种方式: 1.通过$.extend()来扩展jQuery 2.通过$.fn 向jQuery添加新的 ...
- uni-app 入门小白纯徒手编写组件 hello-popup
我的需求是:弹出框顶部有 title,底部有确认和取消按钮.这两部分固定,中间部分 content 的高度随自身内容会动态增长,但是它最大高度不能超过父节点 bg 的 80%,而父节点 bg 的高度也 ...
- 我们编写 React 组件的最佳实践
刚接触 React 的时候,在一个又一个的教程上面看到很多种编写组件的方法,尽管那时候 React 框架已经相当成熟,但是并没有一个固定的规则去规范我们去写代码. 在过去的一年里,我们在不断的完善我们 ...
- 迷你MVVM框架 avalonjs 组件编写指南
avalon经过半年的宣传,已经有不少公司在使用avalon应用于它们内外网应用或移动项目,比较大牌的客户有百度,搜狐,金山,边缘,去哪儿--最近成为去哪儿的前端架构师后,掌握更多资源,可以随使抓个人 ...
- Vue组件编写
Vue无疑是近来最火的一个前端框架,它吸取了angular1.x和react的精华,性能优良,而且易于上手,本文主要是关于如何去写一个组件. 首先是项目目录 编写组件 在这里我写了一个日期控件(移动端 ...
随机推荐
- shiro权限认证与授权
什么是shiro? Shiro是apache旗下一个开源框架,它将软件系统的安全认证相关的功能抽取出来,实现用户身份认证,权限授权.加密.会话管理等功能,组成了一个通用的安全认证框架. 为什么要用sh ...
- 二叉树(前序,中序,后序,层序)遍历递归与循环的python实现
二叉树的遍历是在面试使比较常见的项目了.对于二叉树的前中后层序遍历,每种遍历都可以递归和循环两种实现方法,且每种遍历的递归实现都比循环实现要简洁.下面做一个小结. 一.中序遍历 前中后序三种遍历方法对 ...
- Maven项目导出jar包配置
<!-- 第一种打包方式 (maven-jar-plugin), 将依赖包和配置文件放到jar包外 --> <build> <sourceDirectory>src ...
- bzoj千题计划170:bzoj1968: [Ahoi2005]COMMON 约数研究
http://www.lydsy.com/JudgeOnline/problem.php?id=1968 换个角度 一个数可以成为几个数的约数 #include<cstdio> #incl ...
- iOS二维码扫描的实现(Swift)
随着二维码的普遍使用,二维码扫描也成为了很多app的一个基本功能,本篇主要来介绍一下如何实现一个简单的二维码扫描功能.本文使用了XCode自带的AVFoundation 库,利用Swfit语言实现. ...
- 20155235 2016-2017-2 《Java程序设计》第六周学习总结
20155235 2016-2017-2 <Java程序设计>第六周学习总结 教材学习内容总结 第十章 InputStream与OutputStreaam 串流设计的概念 串流继承架构 川 ...
- UITableView--文档版
CHENYILONG Blog UITableView Fullscreen UITableView技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http: ...
- Django外键关系:一对一、一对多,多对多
1. 一对多 model.py class UserTest(models.Model): name = models.CharField(max_length = 16 ) sex = models ...
- Unity3D 程序打包报错(程序是连接数据库进行处理的)
打包这个Unity3D的程序时出现错误(程序是由XML数据改成连接数据库): ArgumentException: The Assembly System.Configuration is refer ...
- 突破XSS字符限制执行任意JS代码
突破XSS字符限制执行任意JS代码 一.综述 有些XSS漏洞由于字符数量有限制而没法有效的利用,只能弹出一个对话框来YY,本文主要讨论如何突破字符数量的限制进行有效的利用,这里对有效利用的定义是可以不 ...
