#JS 异步处理机制的几种方式
Javascript语言的执行环境是"单线程"(single thread,就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推)。
这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。
为了解决这个问题,Javascript语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous)。
“同步模式" 就是上一段的模式,后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;"异步模式"则完全不同,每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
“异步模式" 非常重要。在浏览器端,耗时很长的操作都应该异步执行,避免浏览器失去响应,最好的例子就是Ajax操作。在服务器端,"异步模式"甚至是唯一的模式,因为执行环境是单线程的,如果允许同步执行所有http请求,服务器性能会急剧下降,很快就会失去响应。
一、回调函数(callback)
假定有两个函数f1和f2,后者等待前者的执行结果。
f1();
f2();
如果f1是一个很耗时的任务,可以考虑改写f1,把f2写成f1的回调函数。
function f1(callback){
setTimeout(function () {
// f1的任务代码
callback();
}, 1000);
}
// 执行
f1(f2)
采用这种方式,我们把同步操作变成了异步操作,f1不会堵塞程序运行,相当于先执行程序的主要逻辑,将耗时的操作推迟执行。
回调函数是异步编程最基本的方法,其优点是简单、容易理解和部署,缺点是不利于代码的阅读和维护,各个部分之间高度耦合(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
注意 区分 回调函数和异步
回调并不一定就是异步。他们自己并没有直接关系。
简单区分 同步回调 和 异步回调
同步回调 实例代码:
function A(callback){
console.log("I am A");
callback(); //调用该函数
}
function B(){
console.log("I am B");
}
A(B);
异步回调:因为js是单线程的,但是有很多情况的执行步骤(ajax请求远程数据,IO等)是非常耗时的,如果一直单线程的堵塞下去会导致程序的等待时间过长页面失去响应,影响用户体验了。
如何去解决这个问题呢,我们可以这么想。耗时的我们都扔给异步去做,做好了再通知下我们做完了,我们拿到数据继续往下走。
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///do something
}
}
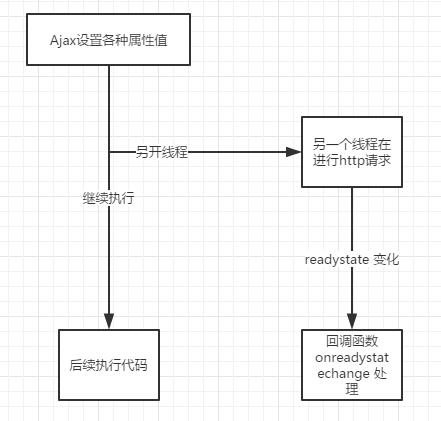
上面是一个代码,浏览器在发起一个ajax请求,会单开一个线程去发起http请求,这样的话就能把这个耗时的过程单独去自己跑了,在这个线程的请求过程中,readystate 的值会有个变化的过程,每一次变化就触发一次 onreadystatechange 函数,进行判断是否正确拿到返回结果。


之前在学习 nodejs时也会遇到这样的问题
//console.log('1');
//fs.readFile('mime.json',function(err,data){
// //console.log(data);
// console.log('2');
//})
//console.log('3');
function getMime(){
//1
fs.readFile('mime.json',function(err,data){
//console.log(data.toString());
return data;//3
})
//2
//return '123';
}
console.log(getMime()); /*由于异步操作没有拿到数据,如何解决,通过异步操作*/
解决的 办法 是
function getMime(callback){
fs.readFile('mime.json',function(err,data){
callback(data);
})
}
getMime(function(result){
console.log(result.toString());
})
二、事件监听
采用事件驱动模式。
任务的执行不取决代码的顺序,而取决于某一个事件是否发生。
监听函数有:on,bind,listen,addEventListener,observe
还是以f1和f2为例。首先,为f1绑定一个事件(采用jquery写法)。
f1.on('done',f2);
上面代码意思是,当f1发生done事件,就执行f2。
然后对f1进行改写:
settimeout(function(){
//f1的任务代码
f1.trigger('done');
},1000);
}
f1.trigger('done')表示,执行完成后,立即触发done事件,从而开始执行f2.
这种方法的优点:比较容易理解,可以绑定多个事件,每一个事件可以指定多个回调函数,而且可以去耦合,有利于实现模块化。
这种方法的缺点:整个程序都要变成事件驱动型,运行流程会变得不清晰。
事件监听方法:
(1)onclick方法
element.onclick=function(){
//处理函数
}
优点:写法兼容到主流浏览器
缺点:当同一个element元素绑定多个事件时,只有最后一个事件会被添加
例如:
element.onclick=handler1;
element.onclick=handler2;
element.onclick=handler3;
上诉只有handler3会被添加执行,所以我们使用另外一种方法添加事件
(2)attachEvent和addEvenListener方法
//IE:attachEvent
elment.attachEvent("onclick",handler1);
elment.attachEvent("onclick",handler2);
elment.attachEvent("onclick",handler3);
上述三个方法执行顺序:3-2-1;
//标准addEventListener
elment.addEvenListener("click",handler1,false);
elment.addEvenListener("click",handler2,false);
elment.addEvenListener("click",handler3,false);
执行顺序:1-2-3;
PS:该方法的第三个参数是泡沫获取,是一个布尔值:当为false时表示由里向外,true表示由外向里。
<div id="id1">
<div id="id2"></div>
</div>
document.getElementById("id2").addEventListener("click",function(){console.log('id2');},false);
//点击id=id2的div,先在sonsole中输出,先输出id2,在输出id1
document.getElementById("id1").addEventListener("click",function(){console.log('id1');},false);
document.getElementById("id2").addEventListener("click",function(){console.log('id2');},true);
//点击id=id2的div,先在sonsole中国输出,先输出id1,在输出id2
三、发布/订阅
我们假定,存在一个"信号中心",某个任务执行完成,就向信号中心"发布"(publish)一个信号,其他任务可以向信号中心"订阅"(subscribe)这个信号,从而知道什么时候自己可以开始执行。这就叫做"发布/订阅模式"(publish-subscribe pattern),又称"观察者模式"(observer pattern)。
这个模式有多种实现,下面采用的是Ben Alman的Tiny Pub/Sub,这是jQuery的一个插件。
首先,f2向"信号中心"jQuery订阅"done"信号。
jQuery.subscribe("done", f2);
然后,f1进行如下改写:
setTimeout(function () {
// f1的任务代码
jQuery.publish("done");
}, 1000);
}
jQuery.publish("done")的意思是,f1执行完成后,向"信号中心"jQuery发布"done"信号,从而引发f2的执行。
此外,f2完成执行后,也可以取消订阅(unsubscribe)
jQuery.unsubscribe("done", f2);
这种方法的性质与"事件监听"类似,但是明显优于后者。因为我们可以通过查看"消息中心",了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
四、promise对象(promise 模式)
(1)promise对象是commonJS工作组提出的一种规范,一种模式,目的是为了异步编程提供统一接口。
(2)promise是一种模式,promise可以帮忙管理异步方式返回的代码。他讲代码进行封装并添加一个类似于事件处理的管理层。我们可以使用promise来注册代码,这些代码会在在promise成功或者失败后运行。
(3)promise完成之后,对应的代码也会执行。我们可以注册任意数量的函数再成功或者失败后运行,也可以在任何时候注册事件处理程序。
(4)promise有两种状态:1、等待(pending);2、完成(settled)。
promise会一直处于等待状态,直到它所包装的异步调用返回/超时/结束。
(5)这时候promise状态变成完成。完成状态分成两类:1、解决(resolved);2、拒绝(rejected)。
(6)promise解决(resolved):意味着顺利结束。promise拒绝(rejected)意味着没有顺利结束。
var p=new Promise(function(resolved))
//在这里进行处理。也许可以使用ajax
setTimeout(function(){
var result=10*5;
if(result===50){
resolve(50);
}else{
reject(new Error('Bad Math'));
}
},1000);
});
p.then(function(result){
console.log('Resolve with a values of %d',result);
});
p.catch(function(){
console.error('Something went wrong');
});
(1)代码的 关键在于setTimeout()的调用。
(2)重要的是,他调用了函数resolve()和reject()。resolve()函数告诉promise用户promise已解决;reject()函数告诉promise用户promise未能顺利完成。
(3)另外还有一些使用了promise代码。注意then和catch用法,可以将他们想象成onsucess和onfailure事件的处理程序。
(4)巧妙地方是,我们将promise处理与状态分离。也就是说,我们可以调用p.then(或者p.catch)多少次都可以,不管promise是什么状态。
(5)promise是ECMAscript 6管理异步代码的标准方式,javascript库使用promise管理ajax,动画,和其他典型的异步交互。
简单的说,它的思想是:每一个异步任务返回一个promise对象,该对象有一个then方法,允许指定回调函数。比如,f1的回调函数f2,可以写成:
f1.then(f2);
f1要进行如下改写(使用jquery的实现):
var dfd=$.deferred();
settimeout(function(){
//f1的任务代码
dfd.resolve();
},500);
return dfd.promise;
}
这样写的优点:回调函数写成了链式写法,程序的流程可以看得很清楚,而且有一整套的配套方法,可以实现很多强大的功能。
比如,指定多个回调函数
f1().then(f2).then(f3);
再比如,指定发生的错误时的回调函数:
f1().then(f2).fail(f3);
而且,它有一个前面三种方法都没有的好处:如果一个任务已经完成,再添加回调函数,该回调函数会立即执行。
所以你不用担心错过某一个事件或者信号。
这种方法的缺点:编写和理解都相对比较难。
五、优雅的async/await
参考链接:
http://www.ruanyifeng.com/blog/2012/12/asynchronous%EF%BC%BFjavascript.html
https://www.cnblogs.com/chengxs/p/6497575.html
https://segmentfault.com/a/1190000008489550
#JS 异步处理机制的几种方式的更多相关文章
- 点评js异步加载的4种方式
主要介绍了点评js异步加载的4种方式,帮助大家更全面的了解js异步加载方式,感兴趣的小伙伴们可以参考一下 js异步加载的4种方式,点评开始. <!DOCTYPE html> <htm ...
- JS异步加载的三种方式
js加载的缺点:加载工具方法没必要阻塞文档,过得js加载会影响页面效率,一旦网速不好,那么整个网站将等待js加载而不进行后续渲染等工作. 有些工具方法需要按需加载,用到再加载,不用不加载,. 默认正常 ...
- js异步加载的3种方式(转载)
1.defer标签 只支持IE defer属性的定义和用法: 属性规定是否对脚本执行进行延迟,直到页面加载为止.有的 javascript 脚本 document.write 方法来创建当前的文 ...
- js异步加载的5种方式
方案1:$(document).ready 点评: 1.需要引用jquery 2.兼容所有浏览器. 方案2:<script>标签的async="async"属性 asy ...
- Android异步更新UI的四种方式
Android异步更新UI的四种方式 2015-09-06 09:23 segmentfault 字号:T | T 大家都知道由于性能要求,android要求只能在UI线程中更新UI,要想在其他线程中 ...
- 浅析JS异步执行机制
前言 JS异步执行机制具有非常重要的地位,尤其体现在回调函数和事件等方面.本文将针对JS异步执行机制进行一个简单的分析. 从一份代码讲起 下面是两个经典的JS定时执行函数,这两个函数的区别相信对JS有 ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- JavaScript学习12 JS中定义对象的几种方式【转】
avaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象. ...
- 原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
随机推荐
- 加ico
<link rel="icon" type="text/css" href="/favicon.png" />
- P2015 二叉苹果树
P2015 二叉苹果树 有一棵苹果树,如果树枝有分叉,一定是分2叉(就是说没有只有1个儿子的结点) 这棵树共有N个结点(叶子点或者树枝分叉点),编号为1-N,树根编号一定是1. 我们用一根树枝两端连接 ...
- day20 GUI(Graphics User Interface)
顶层容器:JWindow.JFrame.JDialge.JAsplet JFrame,默认布局是边界布局 JFrame的内容面板是:Container. 面板容器:JPanel,默认布局是流布局. 布 ...
- bootstrap-switch与angularjs结合使用
bootstrap-switch和angularjs结合使用 由于angularjs的dom操作总是先执行,导致$(input[name="switch"])找不到元素,所以使用d ...
- MESS-配置
Author:KillerLegend From:http://www.cnblogs.com/killerlegend/p/3824989.html Date:2014.7.4 Part A 第一部 ...
- 51 nod 1205 流水线调度
51 nod 1205 流水线调度 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 N个作业{1,2,…,n}要在由2台机器M1和M2组成的流水线上完成加工.每 ...
- JS开启浏览器全屏模式,需要手动触发
<html > <meta charset="UTF-8"> <body> <button onclick="launchFul ...
- ETL 自动化测试框架
分享个自己最近在做的自动化测试框架架构图. 数据的测试,入口一般定时任务.可添加参数选择执行任务的范围,也可以选择默认的执行范围.验证测试的为etl测试.数据库中的字段校验(通过对应关系.接口或者SQ ...
- Exp3:MAL_免杀原理与实践
目录 1.实验环境 2.实践内容 2.1 msfvenom 2.1.1 msfvenom直接生成 2.1.2 msfvenom 编码一次 2.1.3 msfvenom 编码多次 2.2 Veil_ev ...
- Spring Boot 集成 MyBatis和 SQL Server实践
概 述 Spring Boot工程集成 MyBatis来实现 MySQL访问的示例我们见过很多,而最近用到了微软的 SQL Server数据库,于是本文则给出一个完整的 Spring Boot + M ...
