jQuery: 刨根问底 attr and prop两个函数的区别
In this short post I will explain the difference between attributes and properties in HTML. The .prop() function introduced in jQuery 1.6 raised a lot of questions about the difference and I hope this post will help you to understand it.
What is an attribute?
Attributes carry additional information about an HTML element and come in name=”value” pairs.
Example:
<div class=”my-class”></div>. Here we have a div tag and it has a class attribute with a value of my-class.
What is a property?
Property is a representation of an attribute in the HTML DOM tree. So the attribute in the example above would have a property named className with a value of my-class.
Our DIV node
|- nodeName = "DIV"
|- className = "my-class"
|- style
|- ...
|- ...
What is the difference between attribute and property?
Attributes are in your HTML text document/file, whereas properties are in HTML DOM tree. This means that attributes do not change and always carry initial (default) values. However, HTML properties can change, for example when user checks a checkbox, inputs text to textarea or uses JavaScript to change the property value.
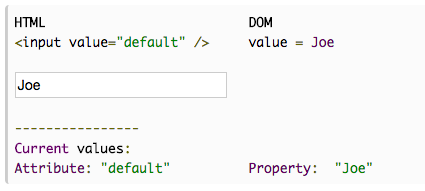
Here is a visual representation:

Assume user inputs his name "Joe" into the inputbox. Here are what attribute and property values of an element will be.

As you can see, only element’s property is changed, because it is in the DOM and dynamic. But element’s attribute is in HTML text and can not be changed!
I hope this helps to understand the difference between attributes and properties. If you have any questions please leave them on jQueryHowto Facebook page.
Also, stay tuned for the next post about the difference between jQuery.attr() and jQuery.prop() and when to use one over another.
简而言之:attribute是相对于html 代码而言,你可以在浏览器对象检查器中看到;
而property,是对Dom而言,还会包含对样式方面的信息,更多是用在数据编辑时使用
jQuery: 刨根问底 attr and prop两个函数的区别的更多相关文章
- jQuery中attr()、prop()、data()用法及区别
.attr(),此方法从jq1.0开始一直存在,官方文档写的作用是读/写DOM的attribute值,其实1.6之前有时候是attribute,有时候又是property..prop(),此方法jq1 ...
- jquery中attr()与prop()函数用法实例详解(附用法区别)
本文实例讲述了jQuery中attr()与prop()函数用法.分享给大家供大家参考,具体如下: 一.jQuery的attr()方法 jquery中用attr()方法来获取和设置元素属性,attr是a ...
- jQuery属性选择器.attr()和.prop()两种方法
在判断表单单选框是否被选中时,通常会想到使用$('#checkbox').attr('checked')来判断,但在一些情况下,你会发现这种方法并不管用,得到的是undefined. 原来jQuery ...
- 【转】jQuery的attr与prop
原文:<jQuery的attr与prop> jQuery1.6中新添加了一个prop方法,看起来和用起来都和attr方法一样,这两个方法有什么区别呢?这要从HTMl 的attribute与 ...
- jquery中attr和prop的区别、 什么时候用 attr 什么时候用 prop (转自 芈老头 )
jquery中attr和prop的区别. 什么时候用 attr 什么时候用 prop 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别?这 ...
- jQuery中.attr()和.prop()的区别
之前学习jQuery的时候,学习到了两种取得标签的属性值的方法:一种是elemJobj.attr(),另一种是elemJobj.prop().而在学习JS的时候,只有一种方法elemObj.getAt ...
- jquery中attr和prop的区别(转)
在网络上看到这样一篇关于jquery中attr和prop的区别文章,觉得不错,所以转载了. 在jQuery 1.6中,.attr()方法查询那些没有设置的属性,则会返回一个undefined.如果你要 ...
- jquery中attr和prop的区别分析
这篇文章主要介绍了jquery中attr和prop的区别分析的相关资料,需要的朋友可以参考下 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?它们两个之间有什么区别 ...
- tips:Jquery的attr和prop的区别
Jquery的attr和prop的区别 描述:想做一个复选框checkbox全选的功能,当勾选全选后,将子项的复选框状态设置成一致的, 但遇到了一个问题,就是attr函数并不能改变子项的checkbo ...
随机推荐
- 脚手架(create-react-app)没有eject情况下,使用react-scripts的时候,动态设置环境变量
在实际开发中,例如:有时候打包发布时,需要手动更新版本,比如修改package.json中的version,但是如果有时候忘了修改,那么又得build一次: 如果能动态设置多好,webpack下可以在 ...
- FileStream类的使用(文件流)
1.什么是FileStream类 FileStream 类对文件系统上的文件进行读取.写入.打开和关闭操作,并对其他与文件相关的操作系统句柄进行操作,如管道.标准输入和标准输出.读写操作可以指定为同步 ...
- synchronized实现可见性
JMM关于synchronized的两条规定: 1)线程解锁前,必须把共享变量的最新值刷新到主内存中 2)线程加锁时,将清空工作内存中共享变量的值,从而使用共享变量时需要从主内存中重新获取最新的值 ( ...
- 图片切换(timer控件与ImagesList结合使用)
private void Form3_Load(object sender, EventArgs e) { //打开窗体的时候显示第一张图片 this.pictureBox1.Image = this ...
- tomcat服务器访问网址组成
运行tomcat服务器,其他设备访问的网址组成为: http://内网IP:端口/项目名字/网页名字.jsp
- Spring中的Bean的配置形式
Spring中Bean的配置形式有两种,基于XML文件的方式和基于注解的方式. 1.基于XML文件的方式配置Bean <?xml version="1.0" encoding ...
- mybatis自动生成代码,逆向工程
https://gitee.com/yangliuwin/mybatis_reverse_engineering.git
- idea创建maven的web工程
然后一路点next 接下去添加tomcat 成功 控制台出现乱码的话 输入:-Dfile.encoding=UTF-8 控制台乱码解决
- sum() 求和用法
def func(*args): # sum = 0 # for el in args: # sum += el # return sum return sum(args) # sum() 求和 de ...
- 传统javabean与spring中的bean的区别
javabean已经没人用了 springbean可以说是javabean的发展, 但已经完全不是一回事儿了 用处不同:传统javabean更多地作为值传递参数,而spring中的bean用处几乎无处 ...
