vue 项目的开发流程
1.$ node -v (检测node版本,node版本需要在 V4 以上)
2.全局安装vue $ npm install -g vue
3.安装脚手架 $ npm install -g vue-cli
4.运行 vue 命令,看是否已安装完毕 $ vue / $ vue list (查看可安装的模板)
5.安装模板 $ vue init webpack(模板) sell(项目名称)
6.? Project name sell
? Project description sell app
? Author crazyCode <1178770858@qq.com>
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
7.$ cd sell (进入项目目录)
8.$ ll -a (查看目录结构)
9.$ npm install (安装模块下代码的依赖)
10.$ npm run dev (运行项目)
11.项目准备 A.新建resource文件夹,将图片文件放在 resource 之中
B.通过IcoMoon 将svg 图片制作成矢量图标
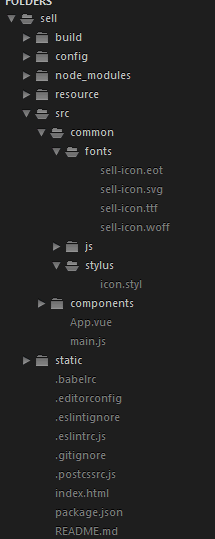
12. 设计项目目录A.所以的代码文件都放在 src 文件夹中 ,src 下 一般有三个子目录 assets 、components(在其中自建文件夹,存放组件,满足组件就近维护的原则) 和common(公共的模块和资源,其中有3个子目录,js,stylus,fonts)
B.图片资源文件放在 resource 文件夹之中
13.复制之前的矢量图标文件(4个)及 style.css,存放在fonts文件目录和 stylus文件目录下,将style.css 改名为 icon.styl 且内容格式同步(只需删除文件中{}和 ; 即可)
14.删除assets 和 router 目录

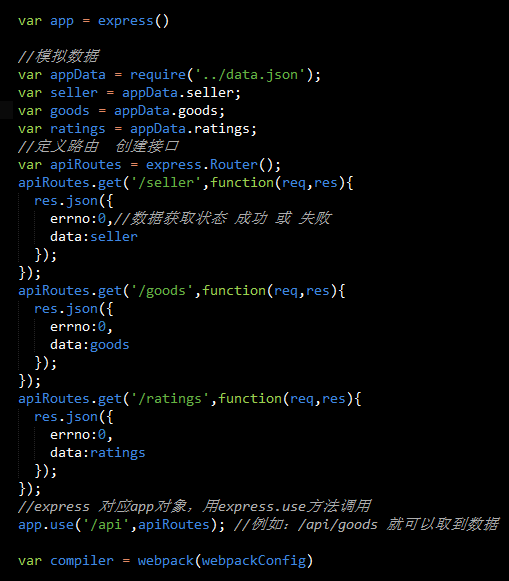
15.编制数据接口 build --> dev-server.js
在 dev-server 中设置 获取 调用 数据

16.安装 Google 的 jsonview 插件,格式化 json 数据
17.在static项目下,新建css文件夹,存放 reset.css ,官网:http://cssreset.com
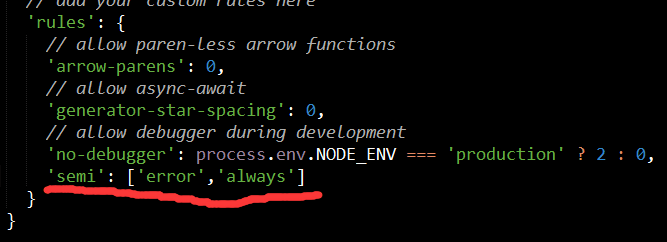
18.配置分号(;) semi (默认eslint 是没有分号的,如果强加;号,会报错,需要到eslintrc.js 下配置)

19.设置代码缩进

20.在App.vue 上进行区块布局
注意路径 ./ 表示当前路径
import *** from '***' --> 引用
export default {
components: {
'v-header': header
}
} --> 注册
export 与 export default 的区别是 export default 是相对于 整个modal 导出
21.安装 stylus-loader之前,需先安装 stylus
$ npm install stylus
$ npm install stylus-loader
22.下载vue-router $ npm install vue-router (文档 http://router.vuejs.org/zh-cn/)
23.绑定a标签 v-link="{path:'***'}" 组件(路由外链) <router-view></router-view>
vue 项目的开发流程的更多相关文章
- Vue项目的开发流程
我先安装的node.js 1.确认已安装了node.js,可在cmd中输入( node -v和npm -v),如显示出版号,说明安装成功 2.安装webpack 和webpack-cli 在全局下安装 ...
- 如何加快Vue项目的开发速度
如何加快Vue项目的开发速度 本文摘自奇舞周刊,侵权删. 现如今的开发,比如内部使用的管理平台这种项目大都时间比较仓促.实际上来说,在使用了webpack + vue 这一套来开发的话已经大大了提高了 ...
- vue项目的开发
vue项目的开发 我们已经通过命令行创建了一个vue项目,并且打开了这个项目.下面是这个文件的src文件夹,这个文件夹放了整个项目的核心代码. 一.vue文件的用处简介. 1.assets文件夹,用来 ...
- vue- Vue-Cli脚手架工具安装 -创建项目-页面开发流程-组件生命周期- -03
目录 Vue-Cli 项目环境搭建 与 python 基础环境对比 环境搭建 创建启动 vue 项目 命令创建项目(步骤小多) 启动 vue 项目(命令行方式) 启动 vue 项目(pycharm 方 ...
- 加快Vue项目的开发速度
巧用Webpack Webpack是实现我们前端项目工程化的基础,但其实她的用处远不仅仅如此,我们可以通过Webpack来帮我们做一些自动化的事情.首先我们要了解require.context()这个 ...
- Spring MVC——项目的开发流程
创建项目(IDEA下) 打开IDEA,我们开始创建一个简单的Spring MVC项目,流程如下: 这里要注意一下,我们是基于Maven开发项目,当然是要配置Maven环境的,如果大家之前从来没有配置过 ...
- Vue项目在开发环境跨域和生成环境部署跨域问题解决
一.在dev环境下的跨域问题解决1.项目使用的是axios请求网络,将baseUrl修改为/api (这里是使用webpack提供的代理功能将/api代理成目标接口host) axios.defaul ...
- vue 仿QQ 开发流程
技术客栈: vue-cli vue2 vue-router vuex axios stylus webpack2 muse-ui 1.安装脚手架 npm install -g vue-cli 2.开始 ...
- 使用 typescript ,提升 vue 项目的开发体验(1)
此文已由作者张汉锐授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 前言:对于我们而言,typescript 更像一个工具 官方指南 从 vue2.5 之后,vue 对 ts ...
随机推荐
- Delphi7 中使用FastMM 转载
http://blog.csdn.net/cai5/article/details/17142697 Delphi7 中使用FastMM 在工程的第一行引用FastMM4即可(注意,一定要在第一个Us ...
- android 4.4删除短信
android 4.4之后非默认的短信应用已经没有办法删除短信了.像以前那样用如下方法是不会没法删除短信的(即使在xml中配置了短信的读写权限),同时也不会有报错或其他提示. public void ...
- java继承时候类的运行顺序问题
子类在继承父类后,创建子类对象会首先调用父类的构造函数,先运行父类的构造函数,然后再运行子类的构造函数,例如以下所看到的: class Father{ public Father(){ System. ...
- [runtime] initialize方法讲解
+ (void)initializeDescription(描述) Initializes the class before it receives its first message. 在这个 ...
- Spring Data Jpa 查询返回自定义对象
转载请注明出处:http://www.wangyongkui.com/java-jpa-query. 今天使用Jpa遇到一个问题,发现查询多个字段时返回对象不能自动转换成自定义对象.代码如下: //U ...
- Iptables静态防火墙基础教程
文章目录检查Iptables是否安装Iptables相关的文件配置Iptables规则自定义规则保存规则 Iptables对于刚入门Linux的新手都比较难理解和配置.但是如果你掌握了其中的诀窍,你就 ...
- 通过http请求传递xml流和接收xml流的代码示例
通过http请求传递xml流和接收xml流的代码示例 //1.在servlet中post一个xml流:import java.io.OutputStreamWriter;import org.jdom ...
- MyBatis使用Collection查询多对多或一对多结果集bug
情况描述:当使用JOIN查询,如果SQL查询出来的记录不是按id列排序的,则生成的List结果会有问题 案例: 1) 数据库模型 简而言之一个Goods包含多个Goods_Img 2) Java Be ...
- iOS:UITableView表格视图控件
UITableView:表格视图控件,继承滚动视图控件UIScrollView,(类似于UIPickerView选择器,它主要通过设置数据源代理和行为代理实现协议来设置单元格) 对表格的操作主要 ...
- 某浪PHP面试题及答案优化
前几天一网友去国内某知名IT公司某浪面试PHP,在他谈心得的时候得一面试题,下面写问题答案及优化方案,希望大家多提提意见. “神马,杨辉三角?” 我估计太久不上学了,当年初中数学及大学C语言课上的杨辉 ...
