[html5]使用localStorage兼容低版本Safari无法使用indexeddb的情况
摘要
简单场景描述:将html5开发的app内嵌入ios app中,有部分数据,需要在本地存储,就想到使用浏览器的localstorage或者indexeddb,另外localstorage存储的方式是key,value的方式,并且value是字符串类型的,一般会将json字符串的方式保存,但用起来不太方便,在使用的时候需要转换为json对象。indexeddb存储的是文档类型,类似于mongodb的document。操作更方便。但对低版本的兼容性不太好。
解决办法
http://git.oschina.net/wolfy/indexed-store-db
通过下面的代码判断当前浏览器是否支持indexed db
window.indexedDB = window.indexedDB ||
window.mozIndexedDB ||
window.webkitIndexedDB ||
window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction ||
window.webkitIDBTransaction ||
window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange ||
window.webkitIDBKeyRange ||
window.msIDBKeyRange;
var db = {
version: 1, // important: only use whole numbers!
isSupport: function () {// support indexeddb or not
if (!window.indexedDB)
return false;
return true;
},
......
}
一个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/index-store-db-1.0.js"></script>
<script> var user1 = { id: 1, name: "wolfy", age: 20 };
var user2 = { id: 2, name: "wolfy", age: 20 };
//set local indexed db name
app.db.objectStoreName = "app_test";
//save data to indexed db
app.db.save(user1, function () {
console.log("Save success");
});
app.db.save(user2, function () {
console.log("Save success");
});
//query user by id
app.db.get(1, function (item) {
console.log("query success", item);
});
//query all user
app.db.getAll(function (items) {
console.log("query all success", items);
}); app.db.delete(1, function () {
console.log("delete success");
});
</script>
</head>
<body> </body>
</html>
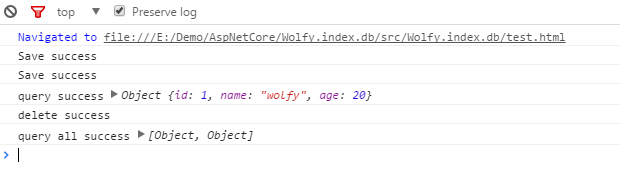
结果

[html5]使用localStorage兼容低版本Safari无法使用indexeddb的情况的更多相关文章
- android 在使用ViewAnimationUtils.createCircularReveal()无法兼容低版本的情况下,另行实现圆形scale动画
ViewAnimationUtils.createCircularReveal()的简介: ViewAnimationUtils.createCircularReveal()是安卓5.0才引入的,快速 ...
- [转]AppCompat 22.1,Goole暴走,MD全面兼容低版本
AppCompat 22.1,Goole暴走,MD全面兼容低版本 分类: Android2015-04-24 09:48 1354人阅读 评论(0) 收藏 举报 android 目录(?)[+] ...
- 模拟实现兼容低版本IE浏览器的原生bind()函数功能
模拟实现兼容低版本IE浏览器的原生bind()函数功能: 代码如下: if(!Function.prototype.bind){ Function.prototype.bind=function( ...
- fragment基础 fragment生命周期 兼容低版本
fragment入门 ① 创建一个类继承Fragment 重写oncreateView方法 public class FirstFragment extends Fragment { @Overrid ...
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- Fundebug前端JavaScript插件更新至1.8.0,兼容低版本的Android浏览器
摘要: 兼容低版本Android浏览器,请大家及时更新. Fundebug前端BUG监控服务 Fundebug是专业的程序BUG监控平台,我们JavaScript插件可以提供全方位的BUG监控,可以帮 ...
- 兼容低版本IE浏览器的一些心得体会(持续更新)
前言: 近期工作中,突然被要求改别人的代码,其中有一项就是兼容IE低版本浏览器,所以优雅降级吧. 我相信兼容低版本IE是许多前端开发的噩梦,尤其是改别人写的代码,更是痛不欲生. 本文将介绍一些本人兼容 ...
- 使用html5兼容低版本浏览器
因为html5 新出的一些语义化的标签,在低版本浏览器下不能识别,举个例子,比如你写了一个 header 标签中,写了一段文本,在低版本浏览器下,肯定是能看到的,但是,那是他是不认识 header标签 ...
- 兼容低版本JS的Array.map方法
前几天去别的公司面试遇到个这样的问题,兼容IE7下的Array.map方法,一脸蒙蔽.后面回来查了下资料发现.Array.map方法是ECMA-262 标准中新添加的方法,在低版本的JS中是木有的. ...
随机推荐
- 配置vuejs加载模拟数据
[个人笔记,非技术博客] 1.使用前确保安装axios插件,vuejs官方推荐,当然使用其他插件也可以 2.配置dev-server.js var router = express.Router(); ...
- emacs设置了单例模式后无法设定文件关联解决办法
emacs设置单例模式的本质就是使用下列参数启动: C:\emacs-24.5\bin\emacsclientw.exe --no-wait --alternate-editor="C:\e ...
- jar包重启脚本-restart.sh
#!/bin/sh PROJECT_PATH=/var/www/ PROJECT_NAME=demo.jar PROJECT_ALL_LOG_NAME=logs/demo-all.log # stop ...
- contabs.js 的使用
1. 先下载两个文件 https://files.cnblogs.com/files/xiaojf/style.css https://files.cnblogs.com/files/xiaojf/c ...
- 100+torch的基础操作
官网: torch 各种操作,做个翻译,以后查阅 Tensors torch.is_tensor 如果 obj 是 pytorch 张量,则返回 True. torch.is_storage ...
- 【LOJ】#2292. 「THUSC 2016」成绩单
题解 神仙dp啊><(也有可能是我菜) 我们发现,想要拿一段区间的话,只和这个区间的最大值和最小值有关系,那么我们考虑,如果一个区间[l,r]我们拿走了一些数后,使它的最小值是a,最大值是 ...
- Android中Xposed框架篇-微信实现本地视频发布到朋友圈功能
微信非常庞大,还好有一些强大的工具,下面就来总结收获的知识. 一.使用adb shell dumpsys activity top命令快速定位页面 二.使用Jadx进行方法跟踪时候如果发现没有结果,可 ...
- [CodeForces 893D] Credit Card 贪心
题意: Recenlty Luba有一张信用卡,一开始金额为0,每天早上可以充值任意数量的钱,但有限制,卡里的钱不能超过D.到了晚上,银行会对信用卡进行一次操作,操作有三种: 1.a[i]>0, ...
- bzoj——2127: happiness
2127: happiness Time Limit: 51 Sec Memory Limit: 259 MBSubmit: 2570 Solved: 1242[Submit][Status][D ...
- awk 基本函数用法
gsub函数有点类似于sed查找和替换.它允许替换一个字符串或字符为另一个字符串或字符,并以正则表达式的形式执行.第一个函数作用于记录$0,第二个gsub函数允许指定目标,然而,如果未指定目标,缺省为 ...
