echarts3相关的各种定制化
在我刚把项目中的echarts从2.x版本升级到echarts3.x,折腾老久,终于交付了项目的时候,echarts4又出来了,先不管,还是把我echarts3.x遇到的和formatter相关的问题总结一下。
1. 第一种情况是折线图或者柱状图的纵坐标:当纵坐标都是0的时候,此时echarts默认的纵坐标是从0到1等分,但是实际场景中可能我们的纵坐标永远是整数,这时候就有点不妥了,如图所示。此时的option为:
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [0, 0, 0, 0, 0, 0, 0],
type: 'line'
}]
};


此时需要用到的是echarts的minInterval和max属性,设置纵坐标的间隔为单位长度1,且最大值为5,当然也要兼容值不是全为0的情况。具体配置如下。若要只是如右上图所示,加个单位的话,emmm,formatter加个单位。
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
// axisLabel: {
// formatter: '{value} kg'
// },
minInterval: 1,
max: Math.max.apply(null,value)<=5?5:null
},
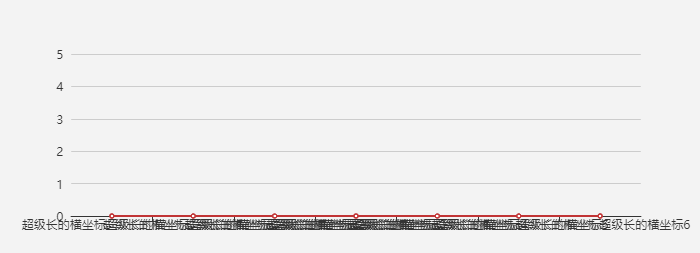
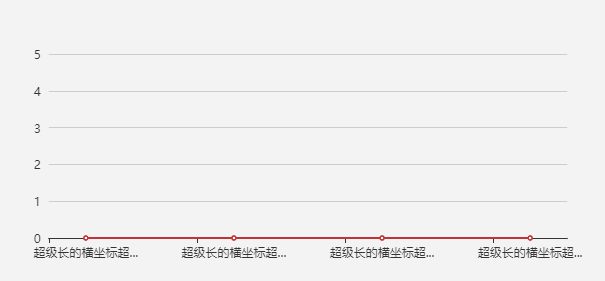
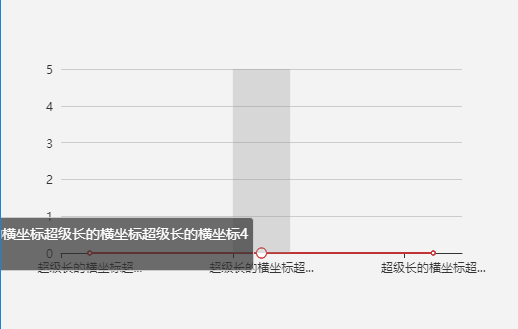
2.第二种情况是折线图或柱状图的横坐标:①横坐标过长可以设置成截取前几个字符再加上...的形式,如果不是超级长,可以设置成几个字符换一行;②当浏览器缩放时不能放下所有的横坐标时。如图所示。此时option配置如下:
option = {
xAxis: {
type: 'category',
axisLabel: {
margin: 2,
show: true,
interval: 0
},
data: ['超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标2', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标3', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标4', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标5', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标6', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标7']
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
// axisLabel: {
// formatter: '{value} kg'
// },
minInterval: 1,
max: Math.max.apply(null,value)<=5?5:null
},
series: [{
data: [0, 0, 0, 0, 0, 0, 0],
type: 'line'
}]
};


此时,需要用到xAxis的axisLabel的formatter,其实后面的几种情况都大同小异,找到对应的要格式化的文本,然后使用formatter,然后是处理字节还是处理字符长度按需选择嘛,效果如右上图,option修改部分如下:
axisLabel: {
show: true,
//interval: 0
formatter:function(val){
var re = '';
var length = val.length;
var bytes = 0;
for (var i = 0; i < length; i++) {
var code = val.charCodeAt(i);
bytes += code < 256 ? 1 : 2;
if (bytes > 16) {
re += '...';
break;
} else {
re += val[i];
}
}
return re;
}
},
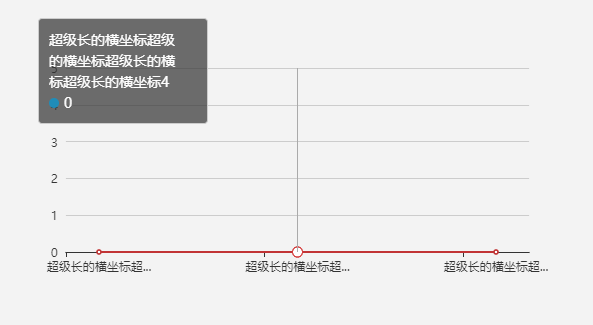
3.当折线图和柱状图的横纵坐标都合格的情况下,比如横坐标很略以后,如果还是想看完整的横坐标内容怎么办?这时候就使用到tooltip了,此处先讨论全局的tooltip,如图所示,超出画布的tooltip,瞬间被测试部的小姐姐提单了
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
show: true,
borderColor: '#ccc',
borderWidth: 1
},
xAxis: {
type: 'category',
axisLabel: {
show: true,
//interval: 0
formatter:function(val){
var re = '';
var length = val.length;
var bytes = 0;
for (var i = 0; i < length; i++) {
var code = val.charCodeAt(i);
bytes += code < 256 ? 1 : 2;
if (bytes > 16) {
re += '...';
break;
} else {
re += val[i];
}
}
return re;
}
},
data: ['超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标2', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标3', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标4', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标5', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标6', '超级长的横坐标超级长的横坐标超级长的横坐标超级长的横坐标7']
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
// axisLabel: {
// formatter: '{value} kg'
// },
minInterval: 1,
max: Math.max.apply(null,value)<=5?5:null
},
series: [{
data: [0, 0, 0, 0, 0, 0, 0],
type: 'line'
}]
};


此时使用到tooltip的position属性,定位到角落里,不设置也行,跟随鼠标移动tooltip,在formatter函数里设置换行,啊哈哈,小圆点是宝宝用css做的,巨丑,忍受一下哈,配置参数如下:
tooltip: {
trigger: 'axis',
axisPointer: {
},
borderWidth: 1,
borderColor: '#ccc',
padding: 10,
textStyle: {
color: '#fff'
},
position: function (pos, params, el, elRect, size) {
var obj = {top: 10};
obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 30;
return obj;
},
extraCssText: 'width: 170px',
formatter: function(param){
param = param[0];
var re = '';
var length = param.name.length;
var bytes = 0;
for (var i = 0; i < length; i++) {
var code = param.name.charCodeAt(i);
bytes += code < 256 ? 1 : 2;
if (bytes && bytes % 20 === 0) {
re += '<br />';
} else {
re += param.name[i];
}
}
return [
re + '<br/>',
'<span style="width:10px;height:10px;border-radius:5px;background-color: #158cba;display:inline-block;margin-right:5px;"></span>' + param.data + '<br/>'
].join('');
}
},
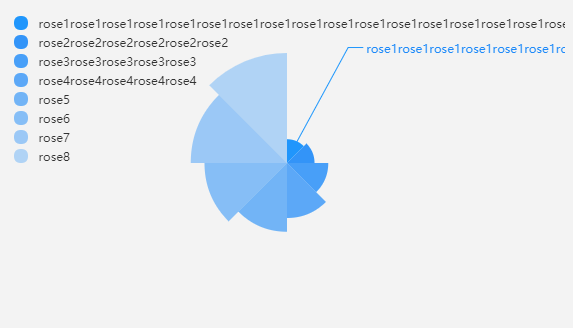
4.第四种情况是用在饼图中,legend里设置图例的显示和ltooltip,以及series里label的formatter,伟岸的UI给我设计了南丁格尔玫瑰图来显示数据TOP10,对,设计稿里巨漂亮,但那也是在完美的数据情况下啊!!测试部的小姐姐们都是从零开始建数据的哇,导致各种奇葩的图表出来。暴走的宝宝配置了如下的南丁格尔玫瑰图数据:
option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left:'0',
itemGap:5,
icon: 'circle',
data:['rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1','rose2rose2rose2rose2rose2rose2','rose3rose3rose3rose3rose3','rose4rose4rose4rose4rose4','rose5','rose6','rose7','rose8']
},
color: ['rgba(13,136,252,1)', 'rgba(13,136,252,.9)', 'rgba(13,136,252,.8)', 'rgba(13,136,252,.7)', 'rgba(13,136,252,.6)', 'rgba(13,136,252,.5)', 'rgba(13,136,252,.4)', 'rgba(13,136,252,.3)', 'rgba(13,136,252,.2)', 'rgba(13,136,252,.1)'],
calculable : true,
series : [
{
name:'面积模式',
type:'pie',
radius : [0, 110],
center : ['50%', '50%'],
roseType : 'area',
label: {
normal: {
show: false,
// formatter:function(params){
// return params.name.length > 5 ? params.name.slice(0,5) + '...' : params.name;
// }
},
emphasis: {
show: true
}
},
data:[
{value:5, name:'rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1'},
{value:10, name:'rose2rose2rose2rose2rose2rose2'},
{value:15, name:'rose3rose3rose3rose3rose3'},
{value:20, name:'rose4rose4rose4rose4rose4'},
{value:25, name:'rose5'},
{value:30, name:'rose6'},
{value:35, name:'rose7'},
{value:40, name:'rose8'}
]
}
]
};


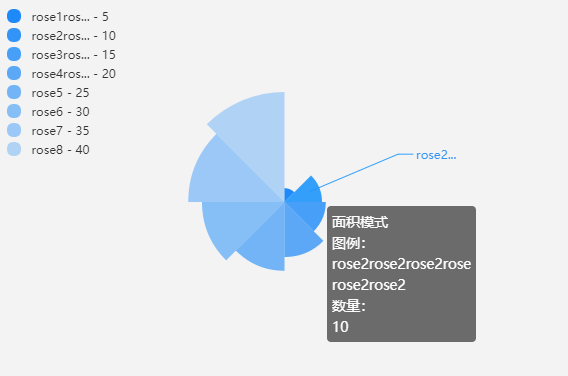
大同小异的formatter,但是,emmmm,记得legend也是 有tooltip和formatter的。至此,宝宝的定制化结束啦,不知道为啥,一点都不想再做这个了,orz....
var dataOne = ['rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1','rose2rose2rose2rose2rose2rose2','rose3rose3rose3rose3rose3','rose4rose4rose4rose4rose4','rose5','rose6','rose7','rose8'];
var dataTwo = [5,10,15,20,25,30,35,40];
option = {
tooltip: {
trigger: 'item',
//formatter: "{a} <br/>{b} : {c} ({d}%)"
formatter: function(params){
//console.log(name);
var re = '';
var length = params.name.length;
for (var i = 0, j = 1; i < length; i++,j++) {
if (j && j % 20 === 0) {
re += '<br />';
} else {
re += params.name[i];
}
}
if (params.data.show) {
return "无";
}
return params.seriesName+'<br/>'+'图例:<br/>'+re+'<br/>'+'数量:<br/>'+params.value;
}
},
legend: {
orient: 'vertical',
left:'0',
itemGap:5,
icon: 'circle', data:['rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1','rose2rose2rose2rose2rose2rose2','rose3rose3rose3rose3rose3','rose4rose4rose4rose4rose4','rose5','rose6','rose7','rose8'], tooltip: {
show: true,
formatter: function (params) {
var re = '';
var length = params.name.length;
var bytes = 0;
for (var i = 0; i < length; i++) {
var code = params.name.charCodeAt(i);
bytes += code < 256 ? 1 : 2;
if (bytes && bytes % 20 === 0) {
re += '<br />';
} else {
re += params.name[i];
}
}
return re;
},
},
formatter: function(name) {
var index = 0;
dataOne.forEach(function(value,i){
if(value == name){
index = i;
name = name.length > 8 ? name.slice(0,8) + '...' : name;
}
});
return name + " - " + dataTwo[index];
}
},
color: ['rgba(13,136,252,1)', 'rgba(13,136,252,.9)', 'rgba(13,136,252,.8)', 'rgba(13,136,252,.7)', 'rgba(13,136,252,.6)', 'rgba(13,136,252,.5)', 'rgba(13,136,252,.4)', 'rgba(13,136,252,.3)', 'rgba(13,136,252,.2)', 'rgba(13,136,252,.1)'],
calculable : true,
series : [
{
name:'面积模式',
type:'pie',
radius : [0, 110],
center : ['50%', '50%'],
roseType : 'area',
label: {
normal: {
show: false,
formatter:function(params){
return params.name.length > 5 ? params.name.slice(0,5) + '...' : params.name;
}
},
emphasis: {
show: true
}
},
data:[
{value:5, name:'rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1rose1'},
{value:10, name:'rose2rose2rose2rose2rose2rose2'},
{value:15, name:'rose3rose3rose3rose3rose3'},
{value:20, name:'rose4rose4rose4rose4rose4'},
{value:25, name:'rose5'},
{value:30, name:'rose6'},
{value:35, name:'rose7'},
{value:40, name:'rose8'}
]
}
]
};
echarts3相关的各种定制化的更多相关文章
- ASP.NET Core应用的错误处理[3]:ExceptionHandlerMiddleware中间件如何呈现“定制化错误页面”
DeveloperExceptionPageMiddleware中间件利用呈现出来的错误页面实现抛出异常和当前请求的详细信息以辅助开发人员更好地进行纠错诊断工作,而ExceptionHandlerMi ...
- Oracle Sales Cloud:管理沙盒(定制化)小细节1——利用公式创建字段并显示在前端页面
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的CRM管理系统.由于 Oracle 销售云是基于 Oracle 云环境的,它与传统的管理系统相比,显著特点之一便 ...
- kettle系列-4.kettle定制化开发工具类
要说的话这个工具类还是比较简单的,每个方法体都比较小,但用起来还是可以的,把开发中一些常用的步骤封装了下,不用去kettle源码中找相关操作的具体实现了. 算了废话不多了,直接上重点,代码如下: im ...
- 定制化Azure站点Java运行环境(4)
定制化使用您自己的Tomcat版本和JDK环境 在上面章节中,介绍了如何通过web.config,定制默认的Azure website的Java运行环境,默认情况下,Azure站点的Tomcat是7. ...
- 定制化Azure站点Java运行环境(3)
定制化Azure Website提供的默认的Tomcat和JDK环境 在我们之前的测试中,如果你访问你的WEB站点URL时不加任何上下文,实际上你看到的web界面是系统自带的测试页面index.jsp ...
- 初探机器学习之使用百度EasyDL定制化模型
一.Why 定制化模型 一般来说,各大云服务厂商只会提供一些最常见通用的AI服务,针对具体场景的AI应用则需要在云服务厂商提供的服务之上进行定制.例如,通常的图像识别只能做到分析照片的主题内容,而我的 ...
- AI应用开发实战 - 定制化视觉服务的使用
AI应用开发实战 - 定制化视觉服务的使用 本篇教程的目标是学会使用定制化视觉服务,并能在UWP应用中集成定制化视觉服务模型. 前一篇:AI应用开发实战 - 手写识别应用入门 建议和反馈,请发送到 h ...
- U-Mail:如何实现EDM的个性化和定制化?
设想一下,一个上班族一天要接到多少垃圾邮件?据媒体报道,目前来往的邮件中,高达95%以上的是垃圾邮件,而且有些垃圾邮件还会故意占据着邮箱的最前列.同时,随着人们接受资讯越来越快捷便利,渠道越来越多,也 ...
- CentOS6.7定制化制作ISO
CentOS6.7定制化制作ISO 以CentOS 6.7-minimal为例. 欢迎大家转载,并保留原文出处.内容若有错误或补充,请联系:szyzln@126.com 本文主要讲解如何在已有官方Ce ...
随机推荐
- 学习网站总结->
慕课大巴网:这是一个学习各类技术视频的网站 慕课大巴网点我-> 吾爱破解: 这是一个破解各类软件的网站 吾爱破解点我-> 鸠摩搜书:可以搜一些免费的书,我喜欢的都能搜到 鸠摩搜书点我-&g ...
- java 二叉树遍历
package com.lever; import java.util.LinkedList;import java.util.Queue; /** * 二叉树遍历 * @author lckxxy ...
- 洛谷P2194HXY烧情侣
传送门啦 这个题可以说是tarjan强连通分量的裸题,但需要维护每个强连通分量的最小值,所以做法就很明确了. 我们先明确几个数组的意思: 1.首先是tarjan缩点中的几个数组: dfn[i]:i点的 ...
- github后端开发面试题大集合(一)
作者:小海胆链接:https://www.nowcoder.com/discuss/3614?type=0&order=0&pos=5&page=0?from=wb来源:牛客网 ...
- Elasticsearch的相关知识
Elasticsearch的备份和恢复 http://keenwon.com/1393.html ETL kettle 数据转成json 发送POST请求 http://blog.csdn.net/a ...
- Ansible playbook基础组件介绍
本节内容: ansible playbook介绍 ansible playbook基础组件 playbook中使用变量 一.ansible playbook介绍 playbook是由一个或多个“pla ...
- oracle创建job和删除job
https://blog.csdn.net/u010001043/article/details/56479774
- mysql 删除重复项
DELETE FROM j_rank_rise_record WHERE id NOT IN ( SELECT id FROM ( SELECT * FROM j_rank_rise_record g ...
- 使用odbc时报错,驱动程序和应用程序之间的体系结构不匹配
当出现这个问题时说明:ODBC程序中使用的是32位的dsn,但本身机器是64位,所以要运行 C:\Windows\SysWOW64\odbcad32.exe来改变本身机器使用的odbc
- 【Java】 int与String类型间的相互转化
public class Test { public static void main(String[] args) { /* * int类型转String类型 */ int n1 = 9; //1. ...
