JS的原生函数
常用的原生函数有:
- String()
- Number()
- Boolean()
- Array()
- Object()
- Function()
- RegExp()
- Date()
- Error()
- Symbol()
1.内部属性
所有typeof返回值为"object"的对象都包含一个内部属性[[Class]],这个属性无法直接访问,一般通过Object.prototype.toString(..)来查看。
Object.prototype.toString.call(null);//"[object Null]"
Object.prototype.toString.call(undefined);//"[object Undefined]"
虽然Null()和Undefined()这样的原生构造函数并不存在,但是内部[[Class]]属性值仍然是"Null "和"Undefined "。
Object.prototype.toString.call("abc");//"[object String]"
Object.prototype.toString.call(42);//"[object Number]"
Object.prototype.toString.call(true);//"[object Boolean]"
基本类型值被各自的封装对象自动包装。
2.封装对象包装
由于基本类型值没有.length和.toString()这样的属性和方法,需要通过封装对象才能访问,此时JavaScript会自动为基本类型值包装一个封装对象。
var a = "abc";
a.length;//3
a.toUpperCase();//"ABC"
一般情况下,我们不需要直接使用封装对象,最好的办法是让JavaScript引擎自己决定什么时候使用封装对象。
如果想要自行封装基本类型值,可以使用Object(..)函数。
var a = "abc";
var b = new String(a);
var c = Object(a);
typeof a;//"string"
typeof b;//"object"
typeof c;//"object"
b instanceof String;//true
c instanceof String;//true
Object.prototype.toString.call(b);//"[object String]"
Object.prototype.toString.call(c);//"[object String]"
3.拆封
如果想要得到封装对象中的基本类型值,可以使用valueOf()函数:
var a = new String("abc");
var b = new Number(42);
var c = new Boolean(true);
a.valueOf();//"abc"
b.valueOf();//42
c.valueOf();//true
在需要用到封装对象中的基本类型值的地方会发生隐式拆封。
var a = new String("abc");
var b = a + "";//b的值为"abc"
typeof a;//"object"
typeof b;//"string"
4.原生函数作为构造函数
4.1 Array()
var a = new Array(1,2,3);
console.log(a);//[1,2,3]
var b = [1,2,3];
console.log(b);//[1,2,3]
Array构造函数只带一个数字参数的时候,该参数会被作为数组的预设长度,而非只充当数组中的一个元素。
var a = new Array(3);
console.log(a.length);//3
console.log(a);//[]
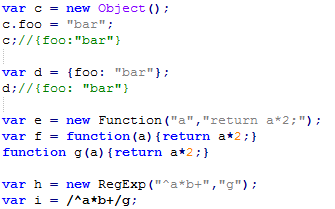
4.2 Object()、Function()和RegExp()
除非万不得已,否则尽量不要使用Object(..)/Function(..)/RegExp(..)。

4.3 Date()和Error()
创建日期对象必须使用new Date()。Date(..)可以带参数,用来指定日期和时间,而不带参数的话则使用当前的日期和时间。
Date(..)主要用来获得当前的Unix时间戳,该值可以通过日期对象中的getTime()来获得。
从ES5开始引入了一个更简单的方法,即静态函数Data.now()。
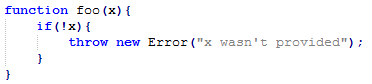
构造函数Error(..)带不带new关键字都可。
创建错误对象主要是为了获得当前运行栈的上下文。栈上下文信息包括函数调用栈信息和产生错误的代码行号,以便于调试。

针对特定错误类型的原生构造函数很少被直接使用,它们在程序发生异常时会被自动调用。
4.4 Symbol()
ES6新加入了一个基本数据类型——符号。符号是具有唯一性的特殊值 ,用它来命名对象属性不容易导致重名。
我们可以使用Symbol(..)原生构造函数来自定义符号。但它比较特殊,不能带new关键字,否则会报错。
var mysym = Symbol("my own symbol");
console.log(mysym);//Symbol(my own symbol)
console.log(mysym.toString());//"Symbol(my own symbol)"
console.log(typeof mysym);//"symbol"
4.5 原生原型
原生构造函数有自己的.prototype对象,这些对象包含其对应子类型所特有的行为特征。
例如,将字符串值封装为字符串对象之后,就能访问String.prototype中定义的方法。
所有的函数都可以调用Function.prototype中的apply(..)、call(..)和bind(..)。
参考:《你不知道的JavaScript》(中卷)
相关阅读:
JS的原生函数的更多相关文章
- 《You dont know JS》原生函数
原生函数 原生函数,即JavaScript的内建函数(built-in function).常用的原生函数有String().Number().Boolean().Array().Object().F ...
- 面试题 js重写原生函数(以push为例)
先说明一下为什么要写这个,因为最近在面试,面试的时候面试官问了这个问题,当时是真的没有答上来,回来之后自己考虑了一下,现在给大家分享 要求如下: 重写js push函数,使其能够在push的同时打印出 ...
- 类型和原生函数及类型转换(二:终结js类型判断)
typeof instanceof isArray() Object.prototype.toString.call() DOM对象与DOM集合对象的类型判断 一.typeof typeof是一个一元 ...
- 再谈React.js实现原生js拖拽效果
前几天写的那个拖拽,自己留下的疑问...这次在热心博友的提示下又修正了一些小小的bug,也加了拖拽的边缘检测部分...就再聊聊拖拽吧 一.不要直接操作dom元素 react中使用了虚拟dom的概念,目 ...
- js中getByClass()函数
js中getByClass()函数进化史 对于js来说,我想每一个刚接触它的人都应该会抱怨:为什么没有一个通过class来获取元素的方法.尽管现在高版本的浏览器已经支持getElementsByCla ...
- JS与原生OC/Swift相互调用总结
代码地址如下:http://www.demodashi.com/demo/12754.html JS-OC-Swift JS和OC/Swift相互调用,主要总结了JS和OC交互的三种方式 1.使用UI ...
- 大前端技术系列:TWA技术+TensorFlow.js => 集成原生和AI功能的app
大前端技术系列:TWA技术+TensorFlow.js => 集成原生和AI功能的app ( 本文内容为melodyWxy原作,git地址:https://github.com/melodyWx ...
- JS常用自定义函数总结
JS常用自定义函数总结 1.原生JavaScript实现字符串长度截取 2.原生JavaScript获取域名主机 3.原生JavaScript清除空格 4.原生JavaScript替换全部 5.原 ...
- Node.js 教程 06 - 函数
前言: 本篇介绍的是Node.js中的函数,相对于上一篇会简单一点,其实和我们Javascript中的function无异. 好了,废话不多说了,我们进入正题吧. Node.js函数: [示例1:创建 ...
随机推荐
- hdfs命令大全
hdfs常用命令: 第一部分:hdfs文件系统命令 第一类:文件路径增删改查系列: hdfs dfs -mkdir dir 创建文件夹 hdfs dfs -rmr dir 删除文件夹dir hdf ...
- ubuntu HackRF One相关环境搭建
本文内容.开发板及配件仅限用于学校或科研院所开展科研实验! 淘宝店铺名称:开源SDR实验室 HackRF链接:https://item.taobao.com/item.htm?spm=a1z10.1- ...
- 如何快速搭建yum源
yum命令能够从指定的服务器自动下载rpm包并安装,它最强大的地方就是可以自动处理软件包的依赖关系,能够一次安装所有依赖的关系包.下面将通过虚拟机平台介绍两种快速搭建yum源的方法: 一.有网络的情况 ...
- 高可用OpenStack(Queen版)集群-8.Horizon集群
参考文档: Install-guide:https://docs.openstack.org/install-guide/ OpenStack High Availability Guide:http ...
- 升级salt导致进程kill问题记录
重启salt-minion导致由salt启动的进程kill问题排查 作者:耀耀 blog:https://www.liuyao.me 环境 服务器系统为centos6及centos7 服务器服务进程都 ...
- Navicat将oracle中数据复制到mysql
1,首先两个数据库都要处于连接状态 2,工具 -- 数据传输 3,选择来源数据库以及要传输的表和目标数据库 4,点击开始 PS:遇到一个问题:[Err] [Dtf] 1426 - Too-big pr ...
- Daily Scrum (2015/11/6)
今晚除了玉钟焕的其他成员在一起开了个短会.讨论有关添加新功能以及一些BUG问题.由于时间原因,我们本想把动态爬取功能留到第二个迭代中,但是现在目前时间还够,我们便一起对这一功能的讨论和实现进行分析. ...
- No.1011_第八次团队会议
罗老师和Bigman助教: 一直以来没看博客页面,我们的博客负责人不是没写博客,而是不小心把博客发到草稿上了.. 请您再次看一下我们的博客,并批评指正! 今天大家的情绪依旧很低落,离第一轮迭代完成距离 ...
- c#窗体移动与窗体阴影效果
//步骤//1.导入代码//2.事件中添加form_1mousedown函数//3.在load函数中定义AnimateWindow语句,注意有两个引用.//4.DllImport若有错误,按shift ...
- 对Largest函数的测试
题目:查找list[]中的最大值:int Largest(int list[], int length); int Largest(int list[], int length) { int i,ma ...
