vuejs code splitting with webpack 3种模式
我们知道一个web app如果太大会严重影响用户的体验,如何能够最快速度地让用户看到完整页面是优化web应用需要做的重要工作。
这其中使用code split实现lazy加载,只让用户初次访问时只加载必须的html,css,javascrip是一个比较好的思路。那么到底什么情况下应该使用code split呢?
在vuejs app结合webpack工具链的开发中,至少有以下三种模式可能比较适合使用code split功能,实现lazy load.

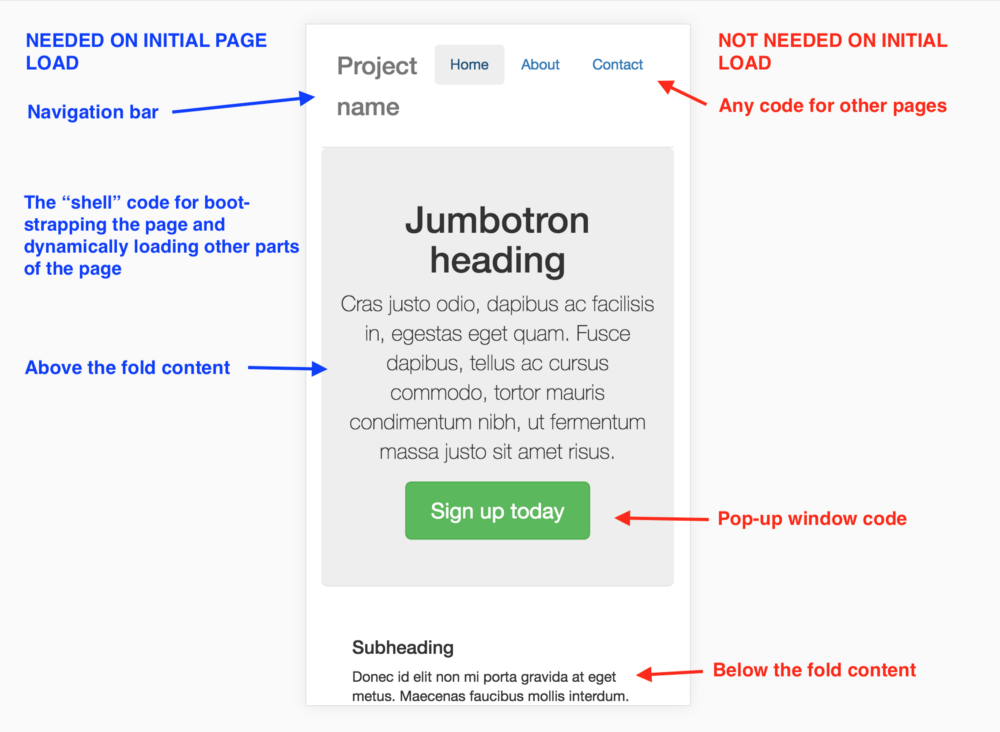
per page,
below fold
by condition
https://medium.com/js-dojo/3-code-splitting-patterns-for-vuejs-and-webpack-b8fff1ea0ba4
vuejs code splitting with webpack 3种模式的更多相关文章
- webpack Code Splitting浅析
Code Splitting是webpack的一个重要特性,他允许你将代码打包生成多个bundle.对多页应用来说,它是必须的,因为必须要配置多个入口生成多个bundle:对于单页应用来说,如果只打包 ...
- webpack优化之code splitting
作为当前风头正盛的打包工具,webpack风靡前端界.确实作为引领了一个时代的打包工具,很多方面都带来了颠覆性的改进,让我们更加的感受到自动化的快感.不过最为大家诟病的一点就是用起来太难了. 要想愉快 ...
- webpack 利用Code Splitting 分批打包、按需下载
webpack中的解决方案——Code Splitting,简单来说就是按需加载(下载),如果是requireJS对应的AMD的方案中这本是在正常不过了.但是在webpack中All in one的思 ...
- webpack 和 code splitting
Code Splitting指的是代码分割,那么什么是代码分割,webpack和code splitting又有什么样的联系呢? 使用npm run dev:"webpack-dev-ser ...
- [Webpack 2] Maintain sane file sizes with webpack code splitting
As a Single Page Application grows in size, the size of the payload can become a real problem for pe ...
- [转] react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- Webpack实战(八):教你搞懂webpack如果实现代码分片(code splitting)
2020年春节已过,本来打算回郑州,却因为新型冠状病毒感染肺炎的疫情公司推迟了上班的时间,我也推迟了去郑州的时间,在家多陪娃几天.以前都是在书房学习写博客,今天比较特殊,抱着电脑,在楼顶晒着太阳,陪着 ...
- webpack async load modules & dynamic code splitting
webpack async load modules & dynamic code splitting webpack 按需/异步加载/Code Splitting webpack loade ...
随机推荐
- 【jQuery源码】jQuery对象初始化
看了一下午还是有很多地方没弄明白,jQuery的一些工具方法的原理也不完全清楚,这篇文章会随着我深入阅读jQuery源码的同时不断更新. // Initialize a jQuery object / ...
- 针对石家庄铁道大学官网首页的UI分析
身为一名光荣的铁大铮铮学子,我对铁大的网站首页非常的情有独钟,下面我就石家庄铁道大学的官网首页进行UI分析: 1.在首页最醒目的地方赫然写着石家庄铁道大学七个大字,让人一眼就豁然开朗. 2.网站有EN ...
- 安装微软dynamics AX2012R3-AOS(含域服务器的安装)
安装之前首先要确保硬盘可用量>60G,内存要在7G及以上,我是在Mac里装的虚拟机,分配了7G内存(我的电脑总共才8G),编译CIL内存占用到了98% 一.Server 2016新建域控服务器 ...
- 国际化实现之安装脚手架vue以及打包问题
做这个项目用的是vue+element UI来实现的响应式布局,现主要说一下国际化这块的实现. 第一步:新建文件夹i18n 第二步:配置cn.js.en.js等文件内容 cn.js import en ...
- puts,p,print的区别
共同点:都是用来屏幕输出的. 不同点: puts 输出内容后,会自动换行(如果内容参数为空,则仅输出一个换行符号):另外如果内容参数中有转义符,输出时将先处理转义再输出 p 基本与puts相同,但不会 ...
- Oracle 通过字段名查询其所在的表
select owner , table_name , column_name from dba_tab_columns where column_name='LOG_TYPE' ;
- C语言——<算法>_冒泡算法的使用及理解
对数组内数值进行有规则排序时,就要用冒泡算法,也是比较简单的一个算法 #include <stdio.h> #include <stdlib.h> int main() { i ...
- debian上安装docker ce
在Debian9上安装Docker CE 使用从包中安装的方式 Docker是一个开源的容器引擎,它有助于更快地交付产品.Docker可将应用程序和基础设施层隔离,并且将基础设施当作程序一样进行管理. ...
- java基础之java的基本数据类型
java分为基本数据类型和引用数据类型.基本数据类型主演分为四类八种,引用数据类型分为接口,类,数组,String. 基本数据类型的四类八种是: 整数类型:byte,short,int,long 数据 ...
- 视区相关单位vw, vh..简介以及可实际应用场景——张鑫旭
一.N多的唠哩唠叨 CSS3中一些新的单位早在去年春暖花开的时候就介绍了,参见:CSS长度值及时间.频率.角度单位.显然,其中就提到了本文要感叹的单位vw, vh,见下图: 不过“我看见你”和“我触碰 ...
