jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)
参考学习:
第一篇:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html
第二篇:http://www.jb51.net/article/50518.htm
第三篇:http://zhangzhaoaaa.iteye.com/blog/2200065
第四篇:http://blog.sina.com.cn/s/blog_6d3f840a0102vkpq.html (jQuery的ajaxFileUpload上传文件插件刷新一次才能再次调用触发change)
使用方法:
第一步:先引入jQuery与ajaxFileUpload插件。注意先后顺序,这个不用说了,所有的插件都是这样。
<script src="jquery-1.7.1.js" type="text/javascript"></script>
<script src="ajaxfileupload.js" type="text/javascript"></script>
我的control代码如下:
[HttpPost]
[ValidateInput(false)]
public ActionResult EditPhoto(EmployeeModelUser u)//上传用户头像照片
{
string realpath = "";
string returnpath = "";
string ID = "";
string path = "";
if (Session["ID"] != null)
{ ID = this.HttpContext.Session["ID"].ToString();
}
u.ID = Convert.ToInt32(ID); if (u.Image != null && u.Image.ContentLength > )
{
string ext = u.Image.FileName;
u.PHOTONUMBER = ext;
path = "~/style/UserImages/User/" + ext;
realpath = Server.MapPath(path);//完整路径 u.Image.SaveAs(realpath);
returnpath = "/style/UserImages/User/" + ext;//返回view中img显示图片的路径
}
User user = new User();
user.ID = u.ID;
user.PHOTONUMBER = u.PHOTONUMBER;
employeemanage.SaveImage(user);
//return Json(new { err = "", msg = ext },"text/x-json");
return Content(returnpath);//文件存储路径
}
view代码如下:
<div class="new_portrait" id="Photo">
<div class="portrait_upload" id="portraitNo">
<span>上传自己的头像</span>
</div>
<div class="portraitShow dn" id="portraitShow">
<img width="120" height="120" id="PhotoNumber" src="">
<span>更换头像</span>
</div> <input type="file" value="" title="支持jpg、jpeg、gif、png格式,文件小于5M" name="Image" accept="image/gif,image/jpeg,image/jpg,image/png" onchange="ajaxFileUpload()" id="Image" class="myfiles">
<!-- <input type="hidden" id="headPicHidden" /> --> <span style="display: none;" id="headPic_error" class="error"></span>
</div>
<!--end .new_portrait-->
js代码第1种
$("#Image").live("ajaxFileUpload", function () { //<input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />
ajaxFileUpload();
$("#Image").replaceWith($("#Image").clone(true));
//$("#PhotoNumber").replaceWith('<img width="120" height="120" id="PhotoNumber" src="">');
});
function ajaxFileUpload() { //ajaxFileUpload上传用户头像(我的简历中的基本信息模块), <input type="file" id="Image" name="Image" onchange="ajaxFileUpload()" />成功
$.ajaxFileUpload
(
{
url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址
type:'post',
secureuri: false, //一般设置为false
fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" />
dataType: 'JSON', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
//alert(data);//成功
$("#PhotoNumber").attr("src",data);
//$("#PhotoNumber").attr(src,data);
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert('上传图片失败');
}
}
)
}
js代码第2种
function uploadImageFunc() {
$("#Photo").change(
function(){
// 获取文件路径
var filePath = $("input[name='Image']").val();
// 获取“.”位置
var extStart = filePath.lastIndexOf(".");
// 获取文件格式后缀,并全部大写
var ext = filePath.substring(extStart, filePath.length).toUpperCase();
// 判断文件格式
if (ext != ".BMP" && ext != ".PNG" && ext != ".JPG" && ext != ".JPEG") {
alert("图片仅限于.gif .png .jpg .jpeg文件。");
return false;
}
else {
// 使用ajaxfileupload上传文件
$.ajaxFileUpload
(
{
url: '/Employee/EditPhoto', //用于文件上传的服务器端请求地址
type:'post',
secureuri: false, //一般设置为false
fileElementId: 'Image', //文件上传控间的id属性 <input type="file" id="Image" name="Image" />
dataType: 'JSON', //返回值类型 一般设置为json
success: function (data, status) //服务器成功响应处理函数
{
alert(data);//成功
$("#PhotoNumber").attr("src",data);
//$("#PhotoNumber").attr(src,data);
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert('上传图片失败');
}
}
)
}
});
}
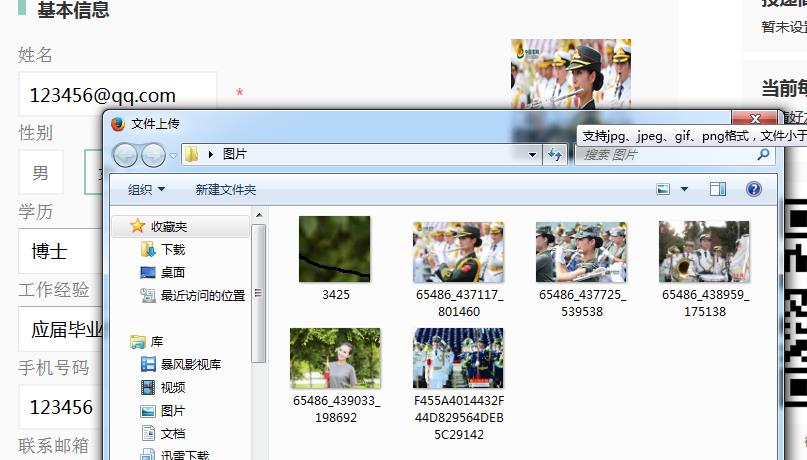
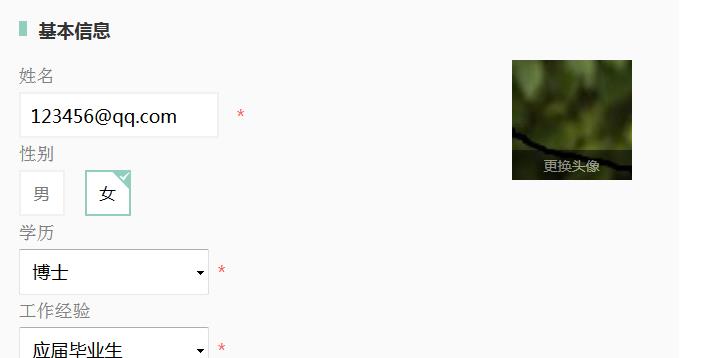
实现效果:




不足:第二遍ajaxFileUpload开始,能够上传(更新)图片,不过view中的<img/>图片显示不出来(就是view的<img>的src获取不到),待解决求指点
jQuery插件之ajaxFileUpload(异步上传图片并实时显示,并解决onchange后ajaxFileUpload失效问题)的更多相关文章
- ASP.NET 使用ajaxfileupload.js插件出现上传较大文件失败的解决方法(ajaxfileupload.js第一弹)
在写这篇的时候本来想把标题直接写成报错的提示,如下: “SecurityError:Blocked a frame with origin "http://localhost:55080&q ...
- [Swift通天遁地]四、网络和线程-(9)上传图片并实时显示上传进度
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 使用jquery插件报错:TypeError:$.browser is undefined的解决方法
关于$.browser browser就是用来获取浏览器基本信息的. jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.sup ...
- jQuery 关于IE9上传文件无法进入后台问题的原因及解决办法(ajaxfileupload.js第四弹)
第四弹的诞生完全不在自己最初的计划之中,是有个网友看了先前关于<ajaxfileupload.js系列>的文章后提出的问题,由于自己一直是用chrome浏览器去测试demo,完全忽略IE浏 ...
- 40 个让你的网站更加友好的 jQuery 插件
一个插件的基本功能是执行一个含有元素集合的函数数组.每个方法和jQuery核心组成一个插件,如.fadeOut()或.addClass().一个jQuery插件是一个基本的可以扩充jQuery 原型对 ...
- 40个让你的网站屌到爆的jQuery插件
一 个插件的基本功能是执行一个含有元素集合的函数数组.每个方法和jQuery核心组成一个插件,如.fadeOut()或.addClass().一个 jQuery插件是一个基本的可以扩充jQuery 原 ...
- 在Web工程中引入Jquery插件报错解决方案
在学习Jquery插件的时候,遇到一个问题就是新建web工程后在WebRoot下引入Jquery插件的时候报错,不知道为什么好纠结,但是项目能正常运行,后来找到解决方案,在这里给大家分享一下. 解决方 ...
- 15款帮助你实现响应式导航的 jQuery 插件
对于我们大多数人来说,建立一个负责任的布局中最困难的方面是规划和导航的实现.由于没有真正经得起考验的通用解决方案,您可以使用的菜单设计风格将取决于正在建设的网站类型. 无论你正在建设什么类型的网站,在 ...
- 图片延迟加载jquery插件imgLazyLoad(三)
此Jquery插件是在图片加载前显示一个加载图片,当图片下载完毕后显示图片出来,可对图片进行是否自动缩放功能,此Jquery插件使用时可让页面先加载,而图片后加载的方式,解决了平时使用时要在图片显示出 ...
随机推荐
- shell的sed命令
sed命令用于在线编辑文本,它一次处理一行内容. 命令语法: sed [-n/e/f/r/i] [cmd] [InFile] 参数解释: 选项与参数: -n: quiet/silent,安静模式,经过 ...
- Linux进程间通信(消息队列/信号量+共享内存)
写在前面 不得不说,Deadline果真是第一生产力.不过做出来的东西真的是不堪入目,于是又花了一早上重写代码. 实验内容 进程通信的邮箱方式由操作系统提供形如 send()和 receive()的系 ...
- 远程桌面(RDP)上的渗透测试技巧和防御
0x00 前言 在本文中,我们将讨论四种情况下的远程桌面渗透测试技巧方法.通过这种攻击方式,我们试图获取攻击者如何在不同情况下攻击目标系统,以及管理员在激活RDP服务时来抵御攻击时应采取哪些主要的 ...
- substring()方法到底做了什么?不同版本的JDK中是否有区别?为什么?
该文章是图说Java系列文章中的一篇 substring(int beginIndex, int endIndex)方法在jdk 6和jdk 7中的实现是不同的.了解他们的区别可以帮助你更好的使用 ...
- bzoj 1914: [Usaco2010 OPen]Triangle Counting 数三角形
USACO划水中... 题目中要求经过原点的三角形数目,但这种三角形没什么明显的特点并不好求,所以可以求不经过原点的三角形数量. 对于一个非法三角形,它离原点最近的那条边连接的两个点所连的两条边一定在 ...
- radio 控制器function用法
delivery_show(); $('.delivery_btn').on('click',function(){ delivery_show(); }); function delivery_sh ...
- Navicat数据备份
备份:点击数据库---数据传输 目标:备份地点,数据会传送到yaozh_backup 数据传输成功
- Hadoop生态圈-hive编写自定义函数
Hadoop生态圈-hive编写自定义函数 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- Mac下Clang编译libcurl
使用终端进入curl的根目录下,执行 ./configre CC=clang make make install 之后前往/usr/local/lib下生成了libcurl.a和相应的动态库,头文件在 ...
- 2017 清北济南考前刷题Day 1 afternoon
期望得分:80+30+70=180 实际得分:10+30+70=110 T1 水题(water) Time Limit:1000ms Memory Limit:128MB 题目描述 LYK出了道水 ...
