blender导入灰度图生成地形模型
安装软件
在此处下载blender并安装。
添加平面
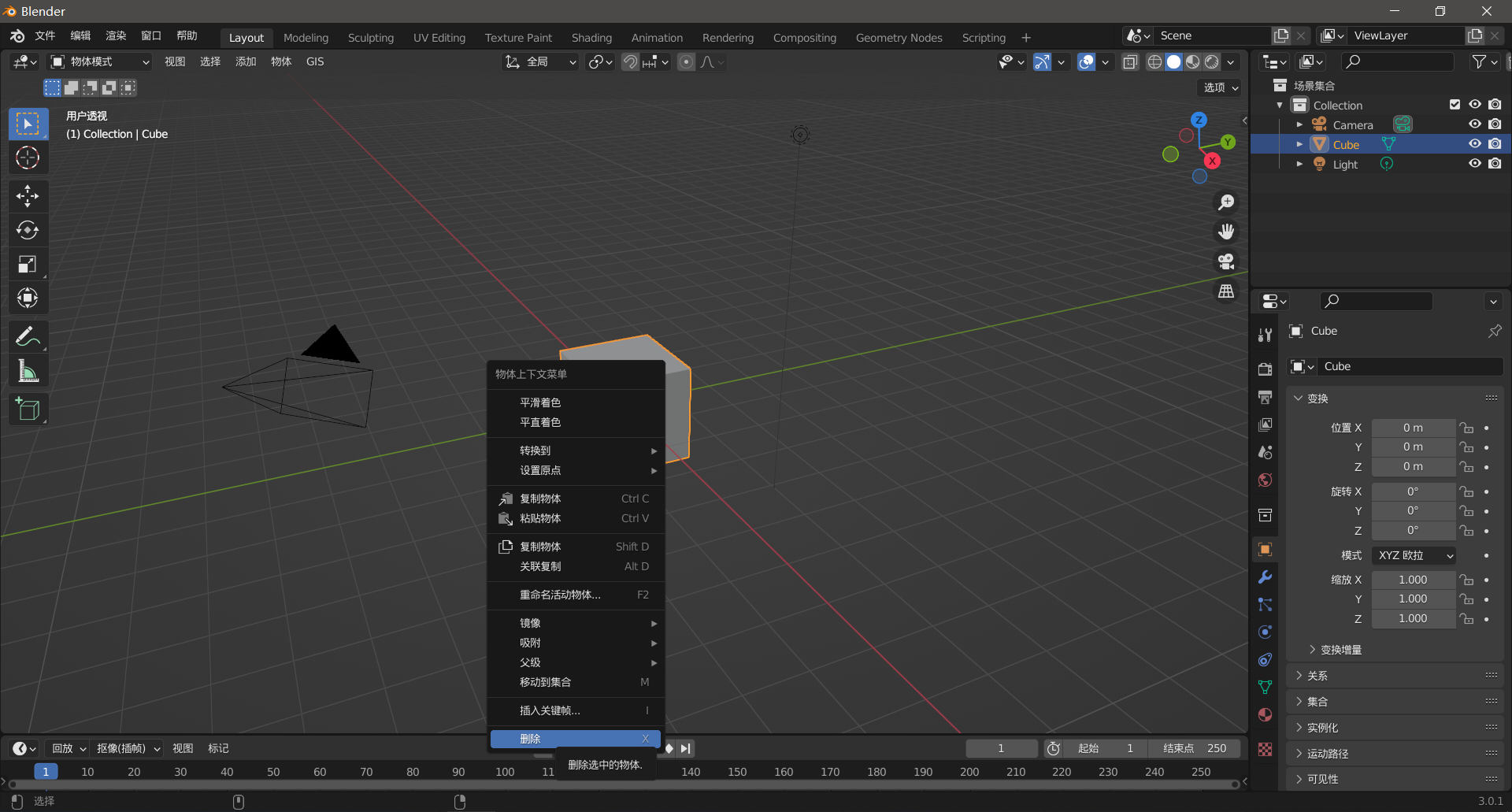
1、打开blender,右键删除初始的立方体。

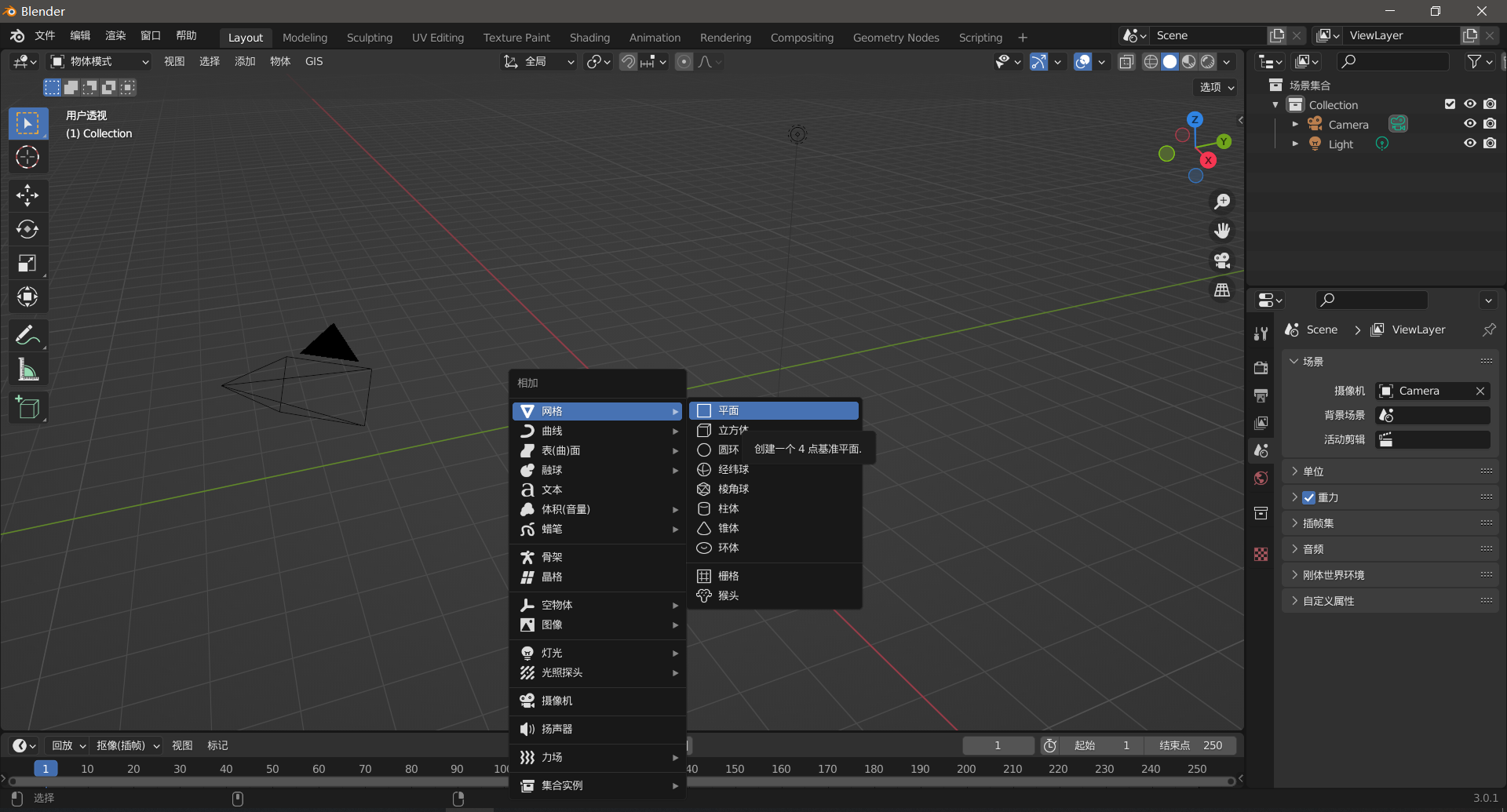
2、shift+a选择平面添加进场景:

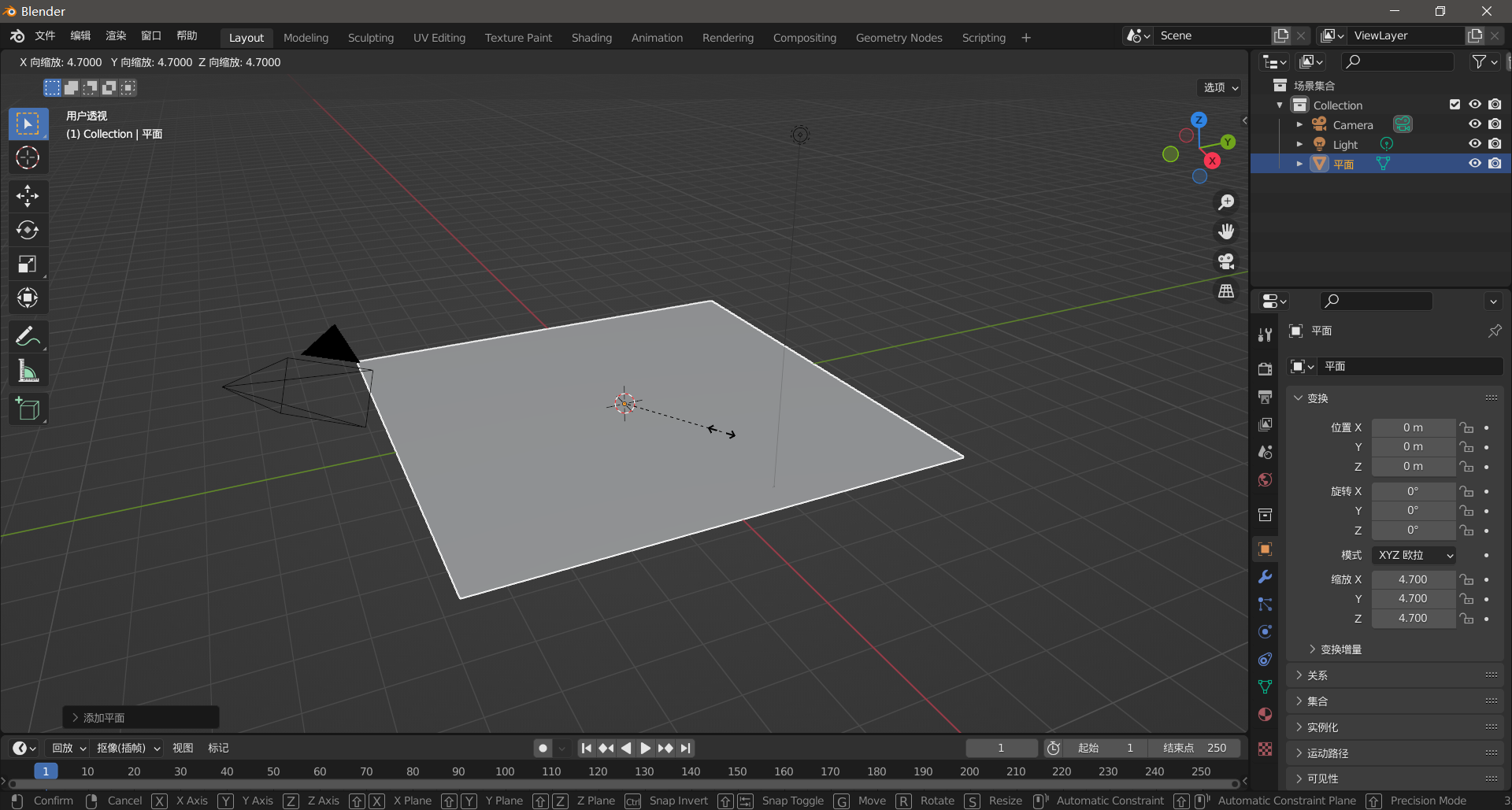
3、按下s键鼠标拖动调节平面大小确定后按下鼠标左键:

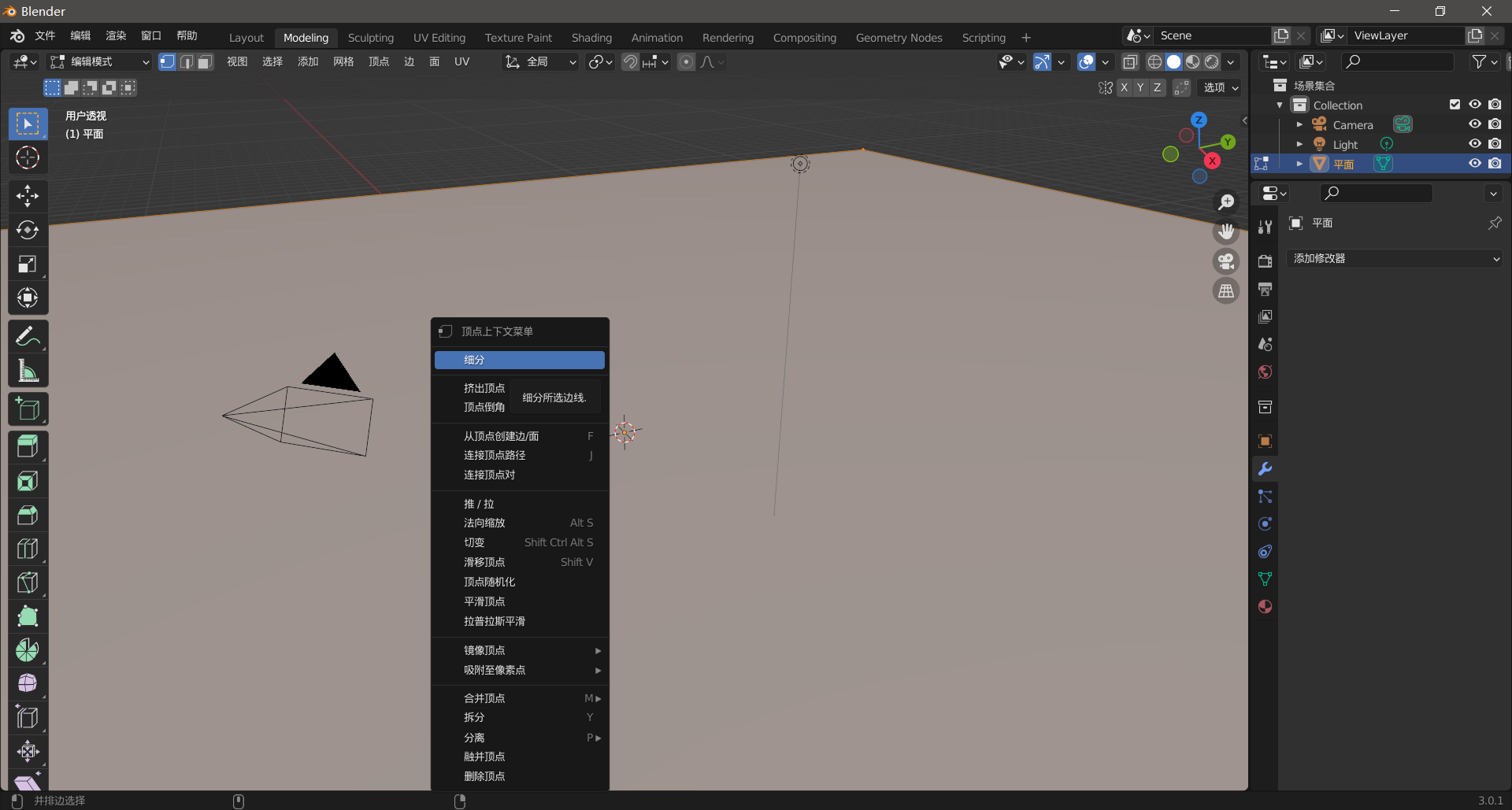
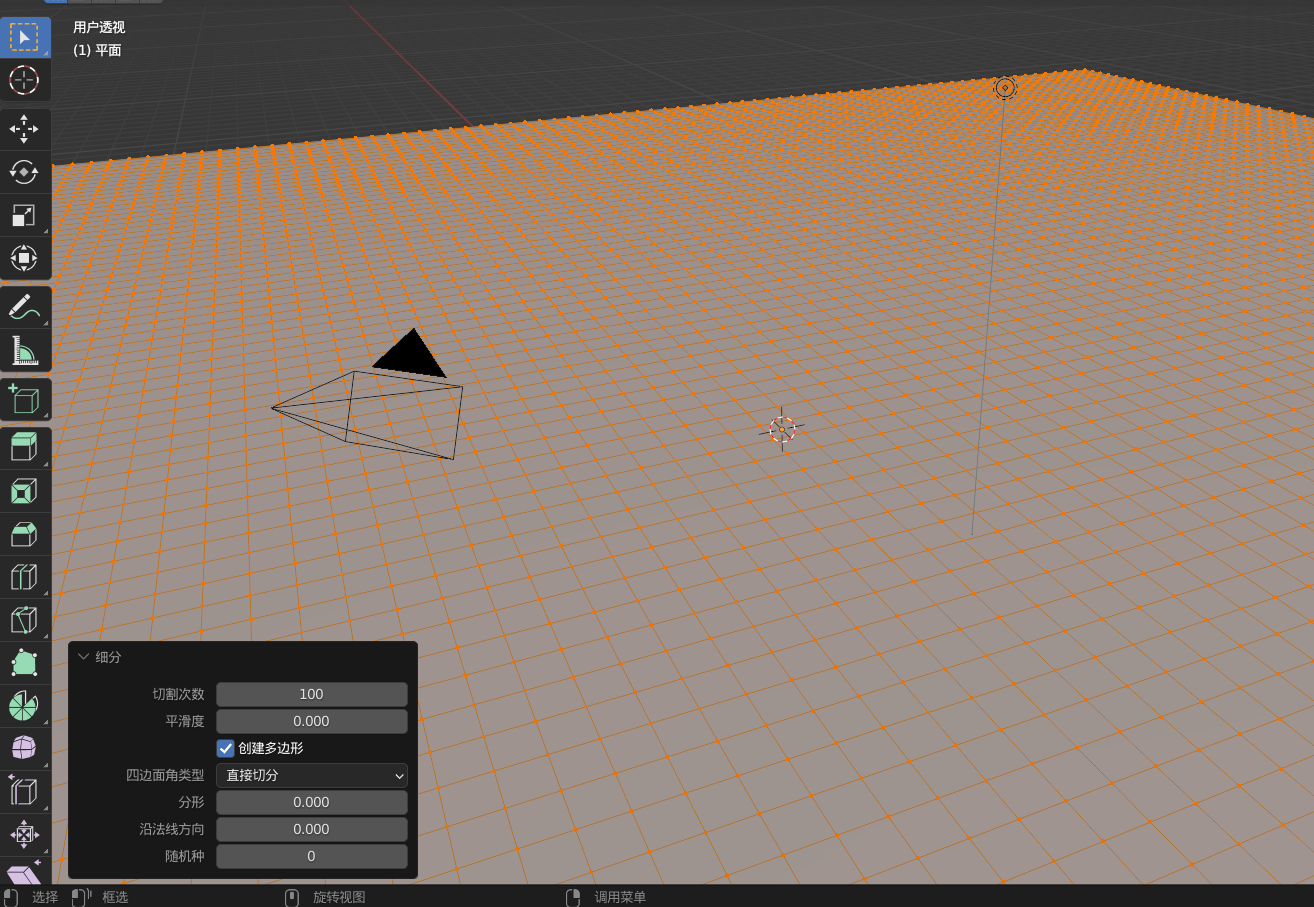
4、选择顶部菜单的modeling后再右键选择细分:

5、在左下角输入细分的数值后按下回车:

导入灰度图
1、选择顶部菜单的layout后点击右下角的纹理属性然后新建:

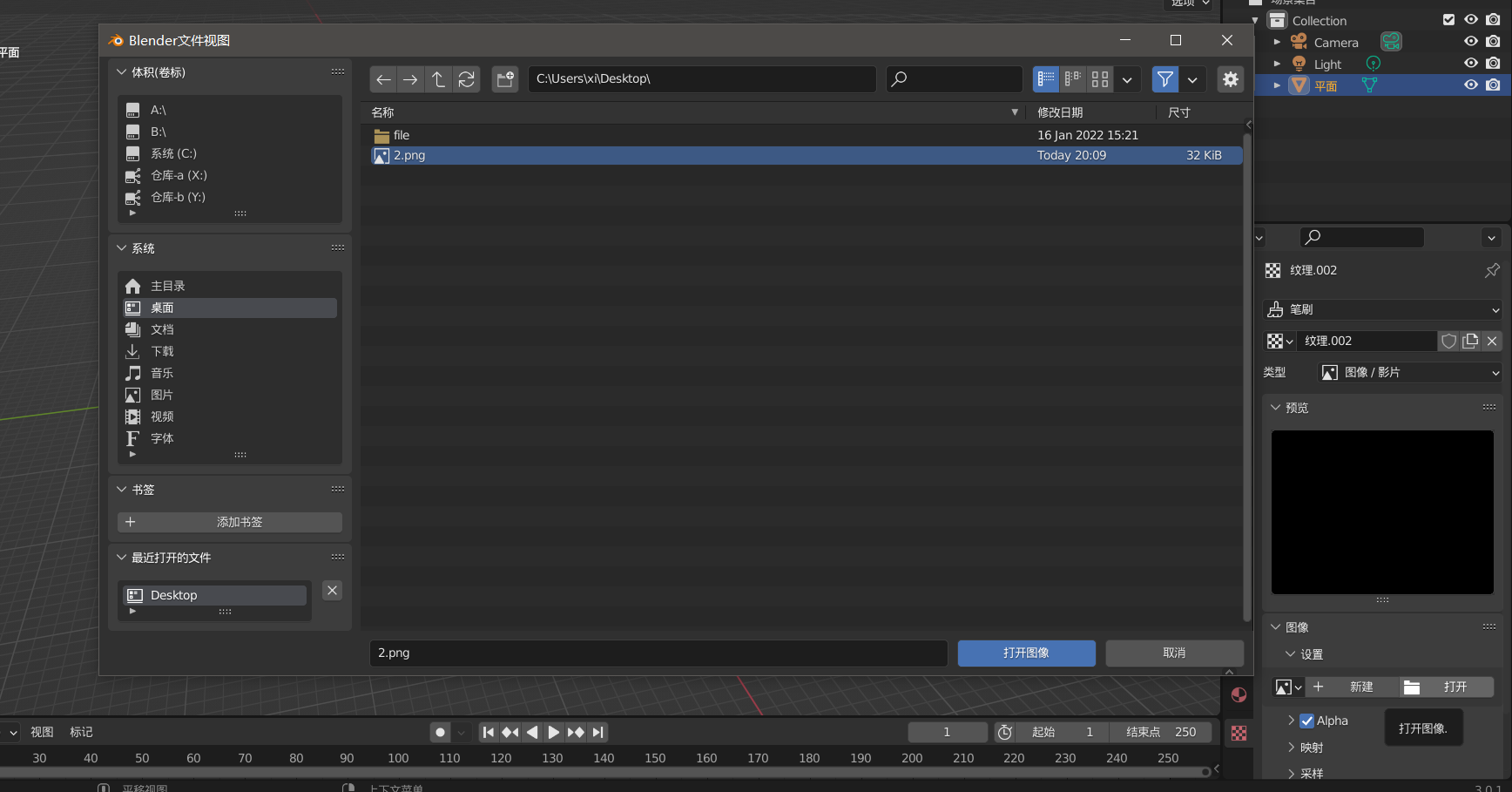
2、打开自己的灰度图:

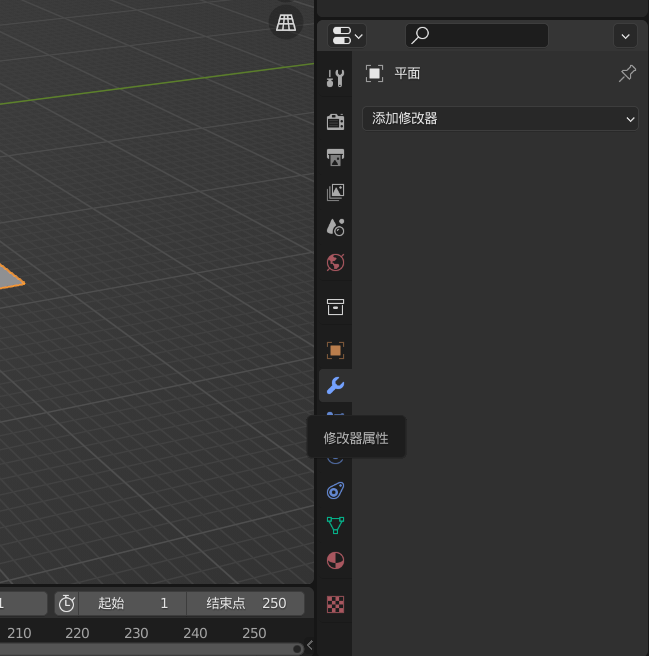
3、选择修改器属性:

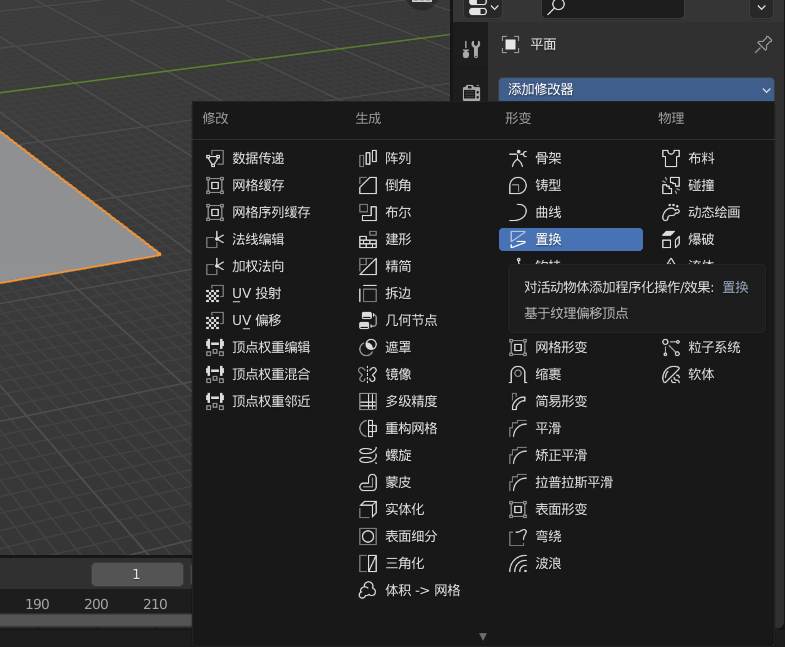
4、添加修改器:置换

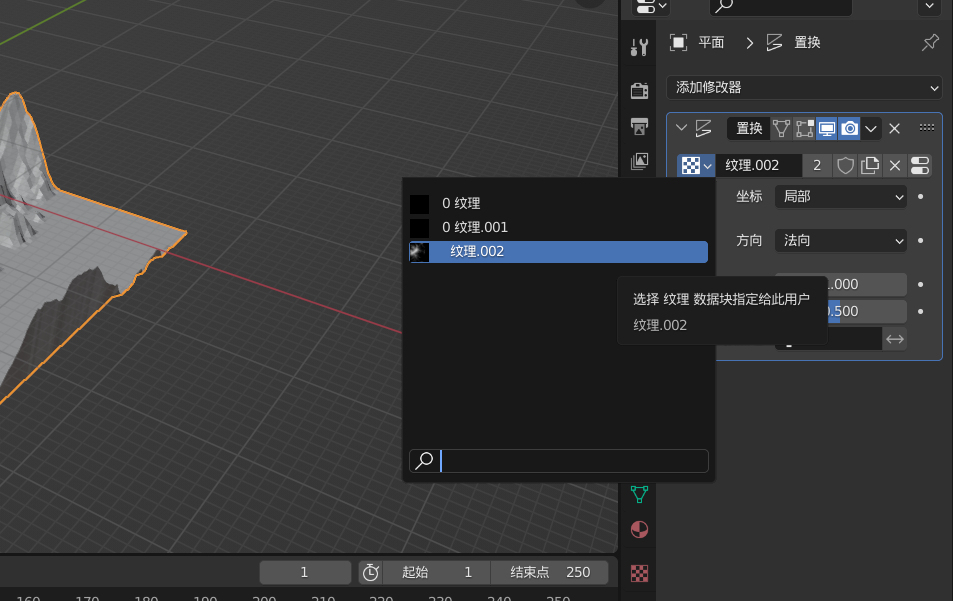
5、选择刚才添加的纹理:

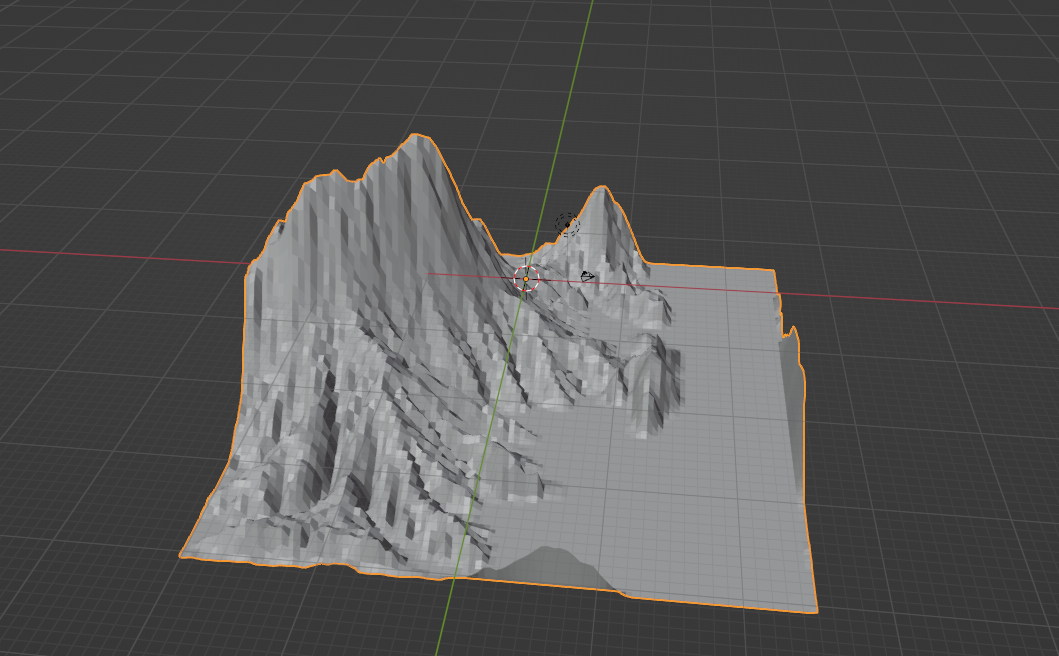
6、地形模型生成成功,但会有锯齿感:

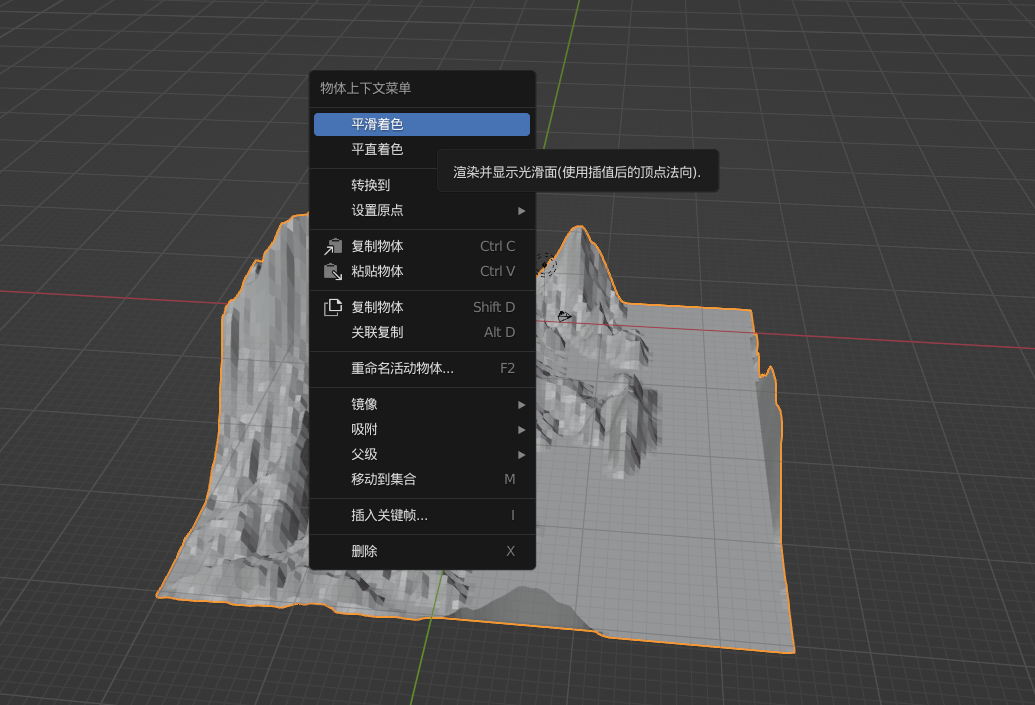
7、选中模型按下右键点击平滑着色:

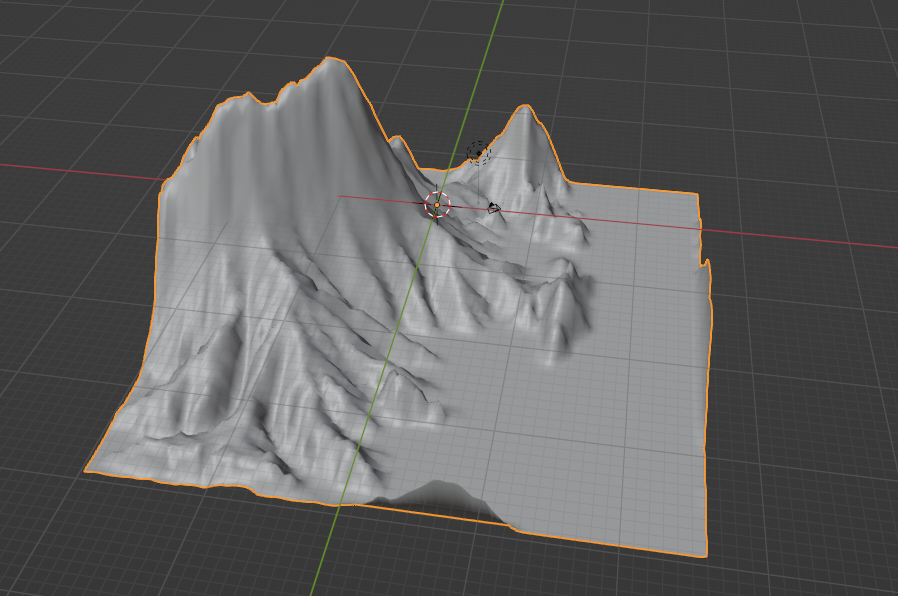
8、平滑模型生成:

导出模型
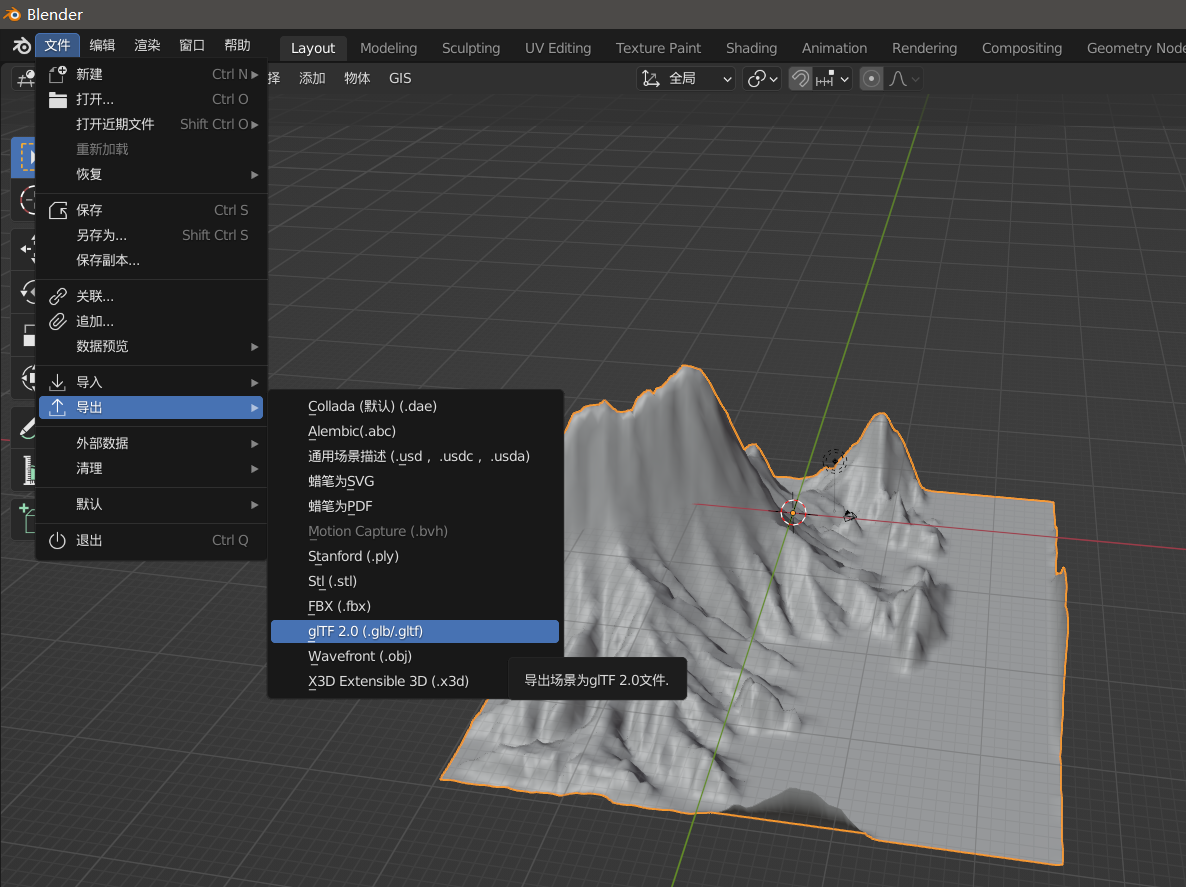
1、依此点击:文件-导出-gltf2.0:

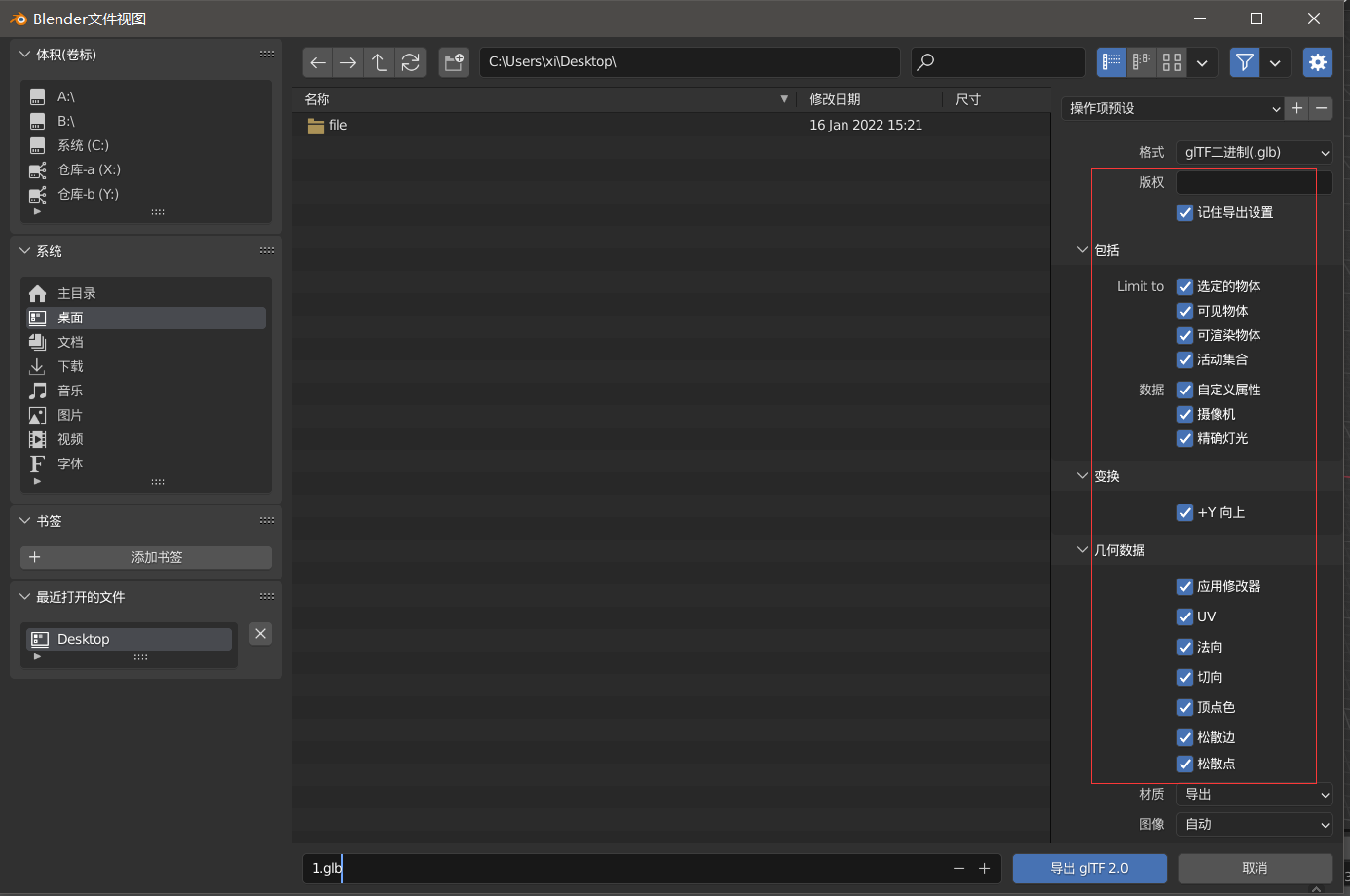
2、导出选项中勾选以下选项:

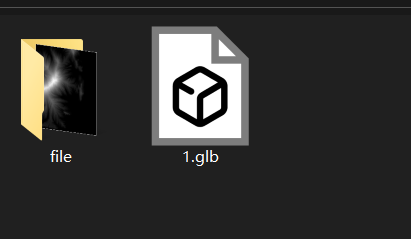
3、成功导出常用的glb模型文件:

4、这是我测试用的灰度图,可自行下载使用:

blender导入灰度图生成地形模型的更多相关文章
- unity 读取灰度图生成三维地形并贴图卫星影像
从 https://earthexplorer.usgs.gov/ 下载高程数据 从谷歌地球上保存对应地区卫星图像 从灰度图创建地形模型,并将卫星影像作为贴图 using System.Collect ...
- unity读取灰度图生成三维地形mesh
准备灰度图 IGray.png及草地贴图 IGrass.jpg ,放入Assets下StreamingAssets文件夹中. 创建空材质,用作参数传入脚本. 脚本如下,挂载并传入材质球即可 ...
- ue4读取灰度图生成三维地形mesh
转自:https://www.cnblogs.com/gucheng/p/10116857.html 新建ue c++工程. 在Build.cs中添加"ProceduralMeshCompo ...
- unity 读取灰度图生成按高程分层设色地形模型
准备灰度图 1.高程按比例对应hue色相(hsv)生成mesh效果 o.color = float4(hsv2rgb(float3(v.vertex.y/100.0, 0.5, 0.75)), 1.0 ...
- opengl读取灰度图生成三维地形并添加光照
转自:https://www.cnblogs.com/gucheng/p/10152889.html 准备第三方库 glew.freeglut.glm.opencv 准备一张灰度图 最终效果 代码如下 ...
- opengl读取灰度图生成三维地形
准备第三方库 glew.freeglut.glm.opencv 准备灰度图片和草地贴图 最终效果 代码包括主程序源文件mainApp.cpp.顶点着色器shader.vs.片元着色器shader.fs ...
- unity读取灰度图生成等值线图
准备灰度图 grayTest.png,放置于Assets下StreamingAssets文件夹中. 在场景中添加RawImage用于显示最后的等值线图. 生成等值线的过程,使用Marching ...
- OpenRail中地形模型特征的含义
点或点高程 点(附有 X.Y.Z 数据)与任何其他点之间没有功能关系.对开阔地形的随机测量拍摄可以被当做随机点的例子.点图元,如单元.圆圈和文字串是典型的 MICROSTATION 图元,用于用图表定 ...
- (二)GameMaker:Studio ——使用等高图生成3D地形
上一篇,我们讲解了GM中导入模型的方法,这节我们来讲地形. 源文件地址:http://pan.baidu.com/share/link?shareid=685772423&uk=2466343 ...
随机推荐
- redis的使用场景和优缺点
使用场景和优缺点: 2 Redis用来做什么? 通常局限点来说,Redis也以消息队列的形式存在,作为内嵌的List存在,满足实时的高并发需求.而通常在一个电商类型的数据处理过程之中,有关商品,热销, ...
- CMake与OpenMP
CMake与OpenMP cmake_minimum_required (VERSION 2.6) project (TEST) set (TEST_VERSION 0.1) set(CMAKE_BU ...
- 通过Javascript实现把数组里的内容以表格方式呈现到页面从
一.把数组里的内容呈现到页面从,以表格方式 <!doctype html> <html> <head> <meta charset="utf-8&q ...
- Vue框架怎么使用mediainfo.js来检测视频文件是否有音轨?
啥是MediaInfo? 简而言之,MediaInfo是一个能读取音频和视频文件并分析和输出音视频信息的工具,能输出的内容包括视频信息,音轨,字幕等. MediaInfo也可以在web端使用,需要使用 ...
- gin框架中设置信任代理IP并获取远程客户端IP
package main import ( "fmt" "github.com/gin-gonic/gin" ) func main() { gin.SetMo ...
- centos6下php53升级为php7
1.查看版本 [root@web-1 blog]# php -v No log handling enabled - turning on stderr logging Created directo ...
- Android开发----EditText&ImageView&第三方库的加载
EditText组件 一个实例描述该组件的全部属性(虚假的登录界面) 在activity.xml中 <?xml version="1.0" encoding="ut ...
- Ali云组件概念
- mysql新增用户无法登陆问题解决ERROR 1045 (28000)
mysql增加新用户无法登陆解决方法 ERROR 1045 (28000): Access denied for user 'appadmin'@'localhost' (using password ...
- CF388C Fox and Card Game
基于观察可以发现,双方都一定能保证取到每一列靠近自己的 \(\lfloor \frac{k}{2} \rfloor\) 个元素. 那么一旦一个人想要取另一个人能必然能取的部分,另一个人必然可以不让其取 ...
