面试 CSS篇清除浮动及display:inline-block
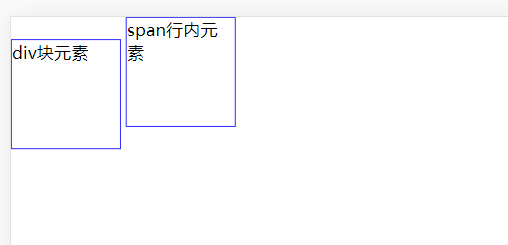
一、 在div使用display:inline-block时,HTML代码中的回车换行键会被转化为一个空白符
如图

<style type="text/css">
*{
margin: 0;
padding: 0; }
div{
width: 100px;
height: 100px;
border: 1px solid #0000FF;
display: inline-block; }
span{
width: 100px;
height: 100px;
border: 1px solid #0000FF;
display: inline-block; }
</style>
</head> <body>
<div id="">
div块元素
</div>
<span>
span行内元素
</span>
</body>
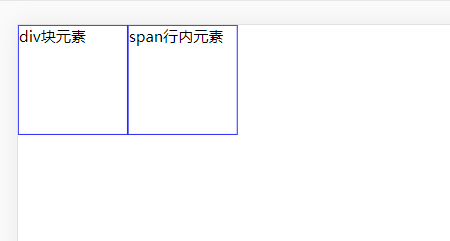
在父辈里添加 font-size: 0px; 在div里添加font-size:14px就能取消缝隙

二、清除浮动
1、 clear:both
图片文字浮动起来div就坍塌了,在代码中添加一个div加上clear:both;后清除浮动;优点: 方便简洁使用起来比较方便 缺点: 添加多余代码,不方便后期的维护
<style type="text/css">
#father{
border: 1px solid #0099CC; }
#father img{
float: left;
}
#father p{
float: right;
}
.clear{
clear:both
}
</style>
</head>
<body>
<div id="father">
<img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3681880960,455182084&fm=26&gp=0.jpg" >
<p>这是一段文字</p>
<div class="clear">
</div>
</div>
2、在页面中添加伪类标签 :after 这种方法是最好的不会在html中添加多余的div
#father:after{
content: '';
display: block;
clear: both;
}
3、在父级页面中添加 overfloat:hidden
面试 CSS篇清除浮动及display:inline-block的更多相关文章
- 【css】清除浮动的几种方式
[css]清除浮动的几种方式 因为浮动框不在普通的文档流中,所以它不占据空间.如下面的代码: .news { background-color:gray; border:1px solid bla ...
- HTML&CSS基础-清除浮动
HTML&CSS基础-清除浮动 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.查看浮动效果 1>.HTML源代码 <!DOCTYPE html> &l ...
- 前端面试——css篇
css盒子模型 在W3C模型中: 总宽度 = margin-left + border-left + padding-left + width + padding-right + border-rig ...
- CSS float清除浮动
解决高度塌陷的问题 – 清除浮动 CSS中有个讨论较多的话题就是如何清除浮动,清除浮动其实就一个目的,就是解决高度塌陷的问题.为什么会高度塌陷?什么时候会高度塌陷?塌陷原因是:元素含有浮动属性 – 破 ...
- 前端老司机常用的方法CSS如何清除浮动?清除浮动的几种方式
在前端开发过程中,我们经常会使用到浮动(float),这个我们即爱又恨的属性.爱,是因为通过浮动,我们能很方便地进行布局:恨,是因为浮动之后遗留下来太多的问题需要解决.下面本篇文章给大家介绍CSS清除 ...
- CSS中清除浮动的两种方式
在CSS中,父元素中的子元素如果使用了float,会导致父元素塌陷,高度为0. 对于这种情况,常见的解决方式有两种. 一.增加新的div,应用clear:both属性 html: <div cl ...
- 关于CSS中清除浮动的方法
在使用CSS样式时会经常使用到浮动(float),这时如果没有清除浮动就会造成很多怪异的现象,因此对父级元素清除浮动是必须要做的,这样也是书写CSS的一个良好习惯. 目前常用的方法大致有三种. (1) ...
- div+css之清除浮动
当元素有浮动属性时,会对其父元素或后面的元素产生影响,会出现一个布局错乱的现象,可以通过清除浮动的方法来解决浮动的影响. 浮动的清理(clear): 值:none:默认值.允许两边都可以有浮动对象:l ...
- CSS中清除浮动的作用以及如何清除浮动
1.什么是浮动,浮动的作用 “浮动”从字面上来理解就是“悬浮移动.非固定”的意思.块级元素(div.table.span…)是以垂直方向排列,而在前端界面中往往要使用水平布局块级元素使界面更美观.这就 ...
随机推荐
- 【LiteOS】LiteOS任务篇-源码分析-创建任务函数
目录 前言 链接 参考 笔录草稿 部分源码分析 源码分析 LOS_TaskCreate函数 LOS_TaskCreateOnly函数 宏 OS_TCB_FROM_PENDLIST 和 宏 LOS_DL ...
- Android Studio 上传本地项目到 GitHub 上
•准备工作 注册 GitHub 账号 [GitHub官网] [视频教程] 安装 Git [官方链接] [极速下载链接] 创建本地代码仓库 在桌面上,鼠标右击,选择 Git Bash Here : 接 ...
- OO第二单元作业——魔鬼电梯
简介 本单元作业分为三次 第一次作业:第一次作业要实现单部简单电梯,停靠所有楼层,无载客容量,性能分考量电梯运行时间. 第二次作业: 第二次作业实现多部电梯,电梯数量由初始化设定,每部电梯都停靠所有楼 ...
- kali 2019-4中文乱码解决方法
1.更换阿里源 编辑源,apt-get update && apt-get upgrade && apt-get clean ,更新好源和更新软件 #阿里云deb ht ...
- Java8中的Stream流式操作 - 入门篇
作者:汤圆 个人博客:javalover.cc 前言 之前总是朋友朋友的叫,感觉有套近乎的嫌疑,所以后面还是给大家改个称呼吧 因为大家是来看东西的,所以暂且叫做官人吧(灵感来自于民间流传的四大名著之一 ...
- 《C++编程思想》部分章节学习笔记整理
简介 此笔记为<C++编程思想>中部分章节的学习笔记,主要是第15章--多态性和虚函数 的学习笔记,此外还有少量其他章节的内容. 目录 文档:<C++编程思想>
- 敏捷史话(十五):我发明了敏捷估算扑克牌 —— James Greening
雪鸟会议 雪鸟会议前夕,James Grenning 在 Object Mentor 与 Robert C. Martin 一同工作,彼时组织雪鸟会议的 Bob 大叔盛情邀请 James,告知他会议的 ...
- JAVAEE_Servlet_23_路径编写总结和url_pattern的编写方式
路径编写总结和url_pattern的编写方式 路径的编写 超链接 form表单的action属性 重定向 response.sendRedirect("/项目名/资源路径"): ...
- B - Rikka with Graph HDU - 5631 (并查集+思维)
As we know, Rikka is poor at math. Yuta is worrying about this situation, so he gives Rikka some mat ...
- B - 抽屉 POJ - 2356 (容斥原理)
The input contains N natural (i.e. positive integer) numbers ( N <= 10000 ). Each of that numbers ...
