23.Quick QML-简单且好看的图片浏览器-支持多个图片浏览、缩放、旋转、滑轮切换图片
之前我们已经学习了Image、Layout布局、MouseArea、Button、GroupBox、FileDialog等控件.
所以本章综合之前的每章的知识点,来做一个图片浏览器,使用的Qt版本为Qt5.12
1.图片浏览器介绍
该示例使用了两个自定义控件:
- DynamicGroupBox (路径:https://www.cnblogs.com/lifexy/p/14751099.html)
- DynamicBtn (路径:https://www.cnblogs.com/lifexy/p/14671855.html)
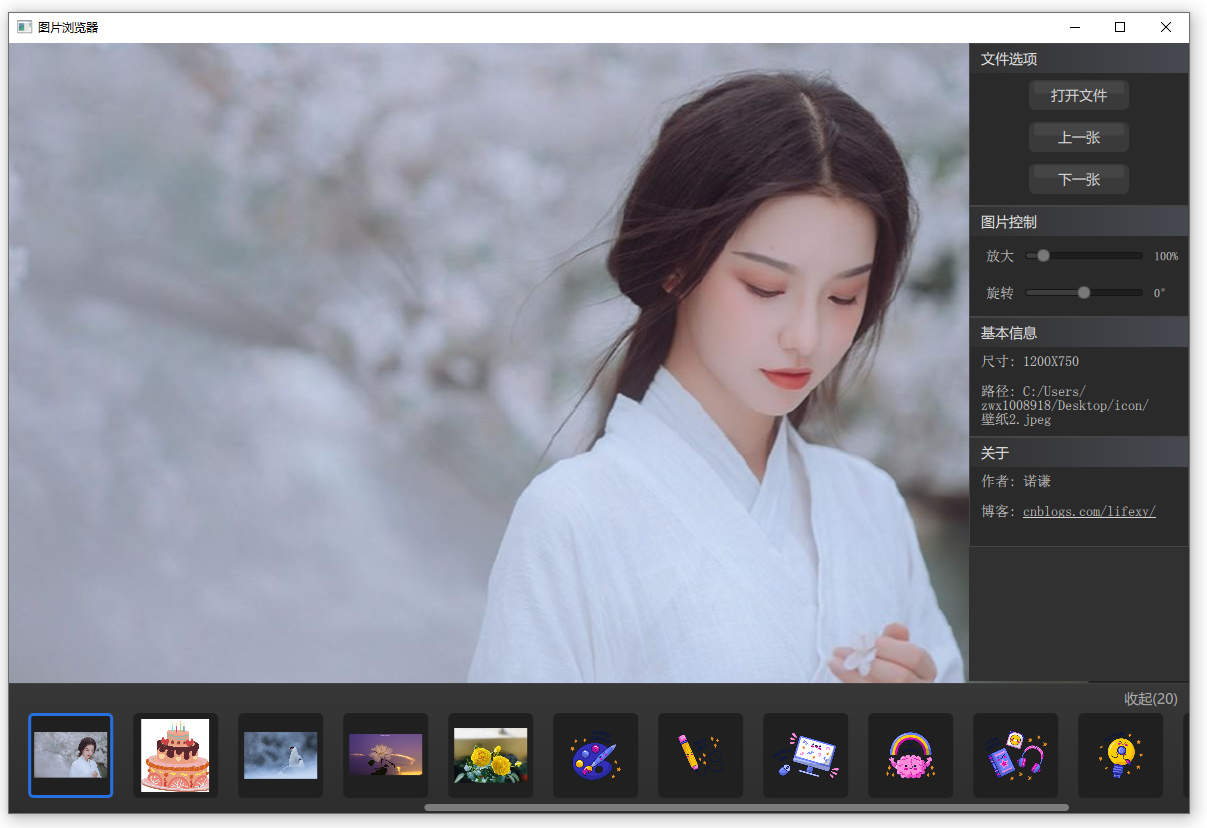
界面截图如下所示:

效果如下所示(动图有点大,加载有点久):

快捷键说明:
- 如果鼠标位于大图浏览区,则可以通过鼠标滑轮来放大缩小图片,通过ctrl+滑轮则可以进行旋转图片,通过鼠标左键按下则可以随意拖动图片
- 如果鼠标位于多个图片浏览区(最下面一排的图片那里),则可以通过鼠标滑轮来进行切换上一张和下一张
2.代码介绍
- flick : 用来存放放置当前大图的一个Flickable容器
- photoImage : 用来显示当前大图的一个Image
- fileGroup : 文件选项组合框,里面有"打开文件"、"上一张"、"下一张"按钮
- ctrlGroup : 图片控制组合框,里面有"放大"、"旋转"滑动条
- imageInfoGroup: 基本信息组合框,里面有"尺寸"、"路径"文本
- authorInfoGroup: 关于组合框,里面有笔者信息
- images: 存放用户打开的所有图片的浏览区
代码如下所示:
import QtQuick 2.14
import QtQuick.Window 2.0
import QtQuick.Controls 2.4
import QtQuick.Layouts 1.14
import Qt.labs.platform 1.1
import QtGraphicalEffects 1.14
Window {
visible: true;
width: 1180
height: 770
minimumWidth: 1050
minimumHeight: 680
color: "#232324"
title: "图片浏览器" property string picturesLocation : "";
property var imageNameFilters : ["所有图片格式 (*.png; *.jpg; *.bmp; *.gif; *.jpeg)"];
property var pictureList : []
property var pictureIndex : 0
property var scaleMax : 800 // 最大800%
property var scaleMin : 10 // 最小10%
property var titleColor : "#E8E8E8"
property var contentColor : "#D7D7D7" property var ctrlSliderList : [
["放大", scaleMin, scaleMax , photoImage.scale * 100 , "%"],
["旋转", -180, 180 , photoImage.rotation, "°"],
] FileDialog {
id: fileDialog
title: "请打开图片(可以多选)"
fileMode: FileDialog.OpenFiles
folder: picturesLocation
nameFilters: imageNameFilters
onAccepted: {
pictureList = files
openNewImage(0)
}
onFolderChanged: picturesLocation = folder
} ColumnLayout {
anchors.fill: parent
spacing: 2
RowLayout {
Layout.fillHeight: true
Layout.fillWidth: true
spacing: 1 Flickable { // 图片浏览区
id: flick
Layout.fillHeight: true
Layout.fillWidth: true MouseArea { // 设置滑轮效果
anchors.fill: parent
onWheel: {
if (wheel.modifiers & Qt.ControlModifier) { // ctrl + 滑轮 则进行旋转图片
photoImage.rotation += wheel.angleDelta.y / 120 * 5;
if (photoImage.rotation > 180)
photoImage.rotation = 180
else if (photoImage.rotation < -180)
photoImage.rotation = -180
if (Math.abs(photoImage.rotation) < 4) // 如果绝对值小于4°,则摆正图片
photoImage.rotation = 0;
} else {
photoImage.scale += photoImage.scale * wheel.angleDelta.y / 120 / 10;
if (photoImage.scale > scaleMax / 100)
photoImage.scale = scaleMax / 100
else if (photoImage.scale < scaleMin / 100)
photoImage.scale = scaleMin / 100
}
}
}
Image {
id: photoImage
fillMode: Image.Pad
source: (typeof pictureList[pictureIndex] === 'undefined') ? "" : pictureList[pictureIndex]
smooth: true
mipmap: true
antialiasing: true
Component.onCompleted: {
x = parent.width / 2 - width / 2
y = parent.height / 2 - height / 2
pictureList.length = 0
} PinchArea {
anchors.fill: parent
pinch.target: parent
pinch.minimumRotation: -180 // 设置拿捏旋转图片最大最小比例
pinch.maximumRotation: 180
pinch.minimumScale: 0.1 // 设置拿捏缩放图片最小最大比例
pinch.maximumScale: 10
pinch.dragAxis: Pinch.XAndYAxis
} MouseArea { // 设置拖动效果
anchors.fill: parent
drag.target: parent
drag.axis: Drag.XAndYAxis
drag.minimumX: 20 - photoImage.width
drag.maximumX: flick.width - 20
drag.minimumY: 20 - photoImage.height
drag.maximumY: flick.height - 20
}
} }
Rectangle {
Layout.fillHeight: true
Layout.fillWidth: false
Layout.preferredWidth : 220
color: "#313131" DynamicGroupBox {
id: fileGroup
title: "文件选项"
width: parent.width ColumnLayout {
anchors.centerIn: parent
spacing: 12
Repeater {
model : ListModel {
id: fileModel
ListElement { name: "打开文件"; }
ListElement { name: "上一张"; }
ListElement { name: "下一张"; } }
DynamicBtn {
text: fileModel.get(index).name
backColor: "#3A3A3A"
fontColor: contentColor
fontPixelSize: 14
onPressed: fileGroupPressed(index) }
}
}
Component.onCompleted: initGroupBox(this);
} DynamicGroupBox {
id: ctrlGroup
title: "图片控制"
width: parent.width
anchors.top: fileGroup.bottom ColumnLayout {
anchors.centerIn: parent
spacing: 12
Repeater {
model : 2
RowLayout {
width: parent.width
Text {
color: contentColor
Layout.fillWidth: false
Layout.preferredWidth : 50
text: ctrlSliderList[index][0]
horizontalAlignment: Text.AlignRight
font.pixelSize: 14
}
DynamicSlider {
id: ctrlSlider
Layout.fillWidth: true
Layout.preferredWidth : 130
from: ctrlSliderList[index][1]
value: ctrlSliderList[index][3]
to: ctrlSliderList[index][2]
stepSize: 1
onMoved: setCtrlValue(index, value);
}
Text {
color: "#D4D4D4"
Layout.fillWidth: false
Layout.preferredWidth : 40
text: parseInt(ctrlSliderList[index][3].toString()) + ctrlSliderList[index][4]
}
}
}
}
Component.onCompleted: initGroupBox(this);
} DynamicGroupBox {
id: imageInfoGroup
title: "基本信息"
width: parent.width
height: 120
anchors.top: ctrlGroup.bottom
ColumnLayout {
width: parent.width
spacing: 16
Text {
color: contentColor
text: "尺寸: " + photoImage.sourceSize.width + "X" + photoImage.sourceSize.height
font.pixelSize: 14
}
Text {
color: contentColor
text: "路径: " + ((typeof pictureList[pictureIndex] === 'undefined') ?
"等待打开文件..." : pictureList[pictureIndex].replace("file:///","")) Layout.preferredWidth: parent.width - 20
Layout.preferredHeight: 60
wrapMode: Text.Wrap
font.pixelSize: 14
} }
Component.onCompleted: initGroupBox(this);
}
DynamicGroupBox {
id: authorInfoGroup
title: "关于"
width: parent.width
height: 110
anchors.top: imageInfoGroup.bottom ColumnLayout {
width: parent.width
spacing: 16
Text {
color: contentColor
text: "作者: 诺谦"
Layout.preferredWidth: parent.width - 20
wrapMode: Text.Wrap
font.pixelSize: 14
}
Text {
color: contentColor
text: "博客: <font color=\"#D4D4D4\"><a href=\"http://www.cnblogs.com/lifexy/\">cnblogs.com/lifexy/</a></font>"
font.pixelSize: 14
onLinkActivated: Qt.openUrlExternally(link)
}
}
Component.onCompleted: initGroupBox(this);
}
}
} Rectangle {
id: images
Behavior on Layout.preferredHeight { NumberAnimation { duration: 250 } }
Layout.fillHeight: false
Layout.fillWidth: true
Layout.preferredHeight: 130
LinearGradient {
anchors.fill: parent
source: parent
start: Qt.point(0, 0)
end: Qt.point(0, parent.height)
gradient: Gradient {
GradientStop { position: 0.0; color: "#484848" }
GradientStop { position: 0.01; color: "#373737" }
GradientStop { position: 1.0; color: "#2D2D2D" }
}
}
Button {
id: imageCtrlBtn
text: images.Layout.preferredHeight <= 30 ? "展开("+pictureList.length+")" :
"收起("+pictureList.length+")"
anchors.right: parent.right
anchors.rightMargin: 3
z: 100
background: Rectangle {
color: "transparent"
}
contentItem: Label { // 设置文本
id: btnForeground
text: parent.text
font.family: "Microsoft Yahei"
font.pixelSize: 14
color: imageCtrlBtn.hovered ? "#D7D7D7" : "#AEAEAE"
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
}
onPressed: {
if (text.indexOf("收起") >= 0) {
images.Layout.preferredHeight = 30
} else {
images.Layout.preferredHeight = 130
}
}
}
ScrollView {
id: imageScroll
anchors.fill: parent
anchors.leftMargin: 10
anchors.rightMargin: 10
wheelEnabled: true
WheelHandler {
onWheel: openNewImageAndUpdateScroll(event.angleDelta.y > 0 ? pictureIndex - 1 : pictureIndex + 1)
} ScrollBar.horizontal.policy: ScrollBar.horizontal.size >= 1.0 ?
ScrollBar.AlwaysOff : ScrollBar.AlwaysOn
ScrollBar.vertical.policy: ScrollBar.AlwaysOff ScrollBar.horizontal.contentItem: Rectangle {
implicitHeight: 7
implicitWidth: 100
radius: height / 2
color: "#7D7C7C"
visible: images.Layout.preferredHeight <= 30 ? false : true
}
Row {
anchors.fill: parent
anchors.topMargin: 30
spacing: 20
Repeater {
model: pictureList.length Button {
implicitWidth: 85
implicitHeight: 85
onPressed: openNewImage(index)
background: Rectangle {
color: "#202020"
border.color: pictureIndex == index ? "#2770DF" :
hovered ? "#6C6A6A" : "transparent"
radius: 5
border.width: 3
}
Image {
anchors.fill:parent
anchors.margins: 6
antialiasing: true
fillMode: Image.PreserveAspectFit
source: pictureList[index] }
}
}
}
}
} } function initGroupBox(group) {
group.titleLeftBkColor = "#313131"
group.titleRightBkColor = "#474951"
group.titleColor = titleColor
group.contentBkColor = "#2A2A2A"
group.borderColor = "#454545"
group.titleFontPixel = 14
group.radiusVal = 0
group.borderWidth = 1
} function fileGroupPressed(index) {
switch (index) {
case 0 : fileDialog.open(); break;
case 1 : openNewImageAndUpdateScroll(pictureIndex - 1); break;
case 2 : openNewImageAndUpdateScroll(pictureIndex + 1); break;
}
} function setCtrlValue(index, value) {
switch (index) {
case 0 : photoImage.scale = value / 100; break;
case 1 : photoImage.rotation = value; break;
}
} function openNewImage(index) {
if (index < 0 || index >= pictureList.length) {
}
pictureIndex = index
photoImage.x = flick.width / 2 - photoImage.width / 2
photoImage.y = flick.height / 2 - photoImage.height / 2
photoImage.scale = 1.0
photoImage.rotation = 0 } function openNewImageAndUpdateScroll(index) {
if (index < 0 || index >= pictureList.length) {
return false
}
pictureIndex = index
photoImage.x = flick.width / 2 - photoImage.width / 2
photoImage.y = flick.height / 2 - photoImage.height / 2
photoImage.scale = 1.0
photoImage.rotation = 0 var scrollLen = 1.0 - imageScroll.ScrollBar.horizontal.size;
if (scrollLen > 0) {
scrollLen = scrollLen * pictureIndex / (pictureList.length - 1)
imageScroll.ScrollBar.horizontal.position = scrollLen
}
return true
} }
23.Quick QML-简单且好看的图片浏览器-支持多个图片浏览、缩放、旋转、滑轮切换图片的更多相关文章
- android listview的HeadView左右切换图片(仿新浪,网易,百度等切换图片)
首先我们还是看一些示例:(网易,新浪,百度) 显示效果都不错,可是手感就不一样了,百度最棒,网易还行,新浪就操作很不好,这里我说的是滑动切换图片.自己可以测试一下.不得不说牛叉的公司确实有哦牛叉的道理 ...
- 【转】Android android listview的HeadView左右切换图片(仿新浪,网易,百度等切换图片)
首先我们还是看一些示例:(网易,新浪,百度) 下面我简单的介绍下实现方法:其实就是listview addHeaderView.只不过这个view是一个可以切换图片的view,至于这个vie ...
- 纯JS打造比QQ空间更强大的图片浏览器-支持拖拽、缩放、过滤、缩略图等
在线演示地址(打开网页后,点击商家图册): http://www.sport7.cn/cc/jiangnan/football5.html 先看一看效果图: 该图片浏览器实现的功能如下: 1. 鼠标滚 ...
- 图片在 canvas 中的 选中/平移/缩放/旋转,包含了所有canvas的2D变化,让你认识到数学的重要性
1.介绍 canvas 已经出来好久了,相信大家多少都有接触. 如果你是前端页面开发/移动开发,那么你肯定会有做过图片上传处理,图片优化,以及图片合成,这些都是可以用 canvas 实现的. 如果你是 ...
- [Android] 对自定义图片浏览器经常内存溢出的一些优化
首先关于异步加载图片可以参见 夏安明 的博客:http://blog.csdn.net/xiaanming/article/details/9825113 这篇文章最近有了新的更改,大概看了一下,内容 ...
- Android开发工程师文集-Fragment,适配器,轮播图,ScrollView,Gallery 图片浏览器,Android常用布局样式
Android开发工程师文集-Fragment,适配器,轮播图,ScrollView,Gallery 图片浏览器,Android常用布局样式 Fragment FragmentManager frag ...
- WPF图片浏览器(显示大图、小图等)
原文:WPF图片浏览器(显示大图.小图等) 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/wangshubo1989/article/details ...
- NSIS:简单按钮美化插件SkinButton,支持透明PNG图片。
原文 NSIS:简单按钮美化插件SkinButton,支持透明PNG图片. 征得作者贾可的同意,特发布按钮美化插件SkinButton. 插件说明: 使用GDI+库写的一个简单按钮美化插件,支持透明P ...
- Java实现简单的图片浏览器
第一次写博客,不喜勿喷. 最近一个小师弟问我怎么用Java做图片浏览器,感觉好久没玩Java了,就自己动手做了一下. 学校的教程是用Swing来做界面的,所以这里也用这个来讲. 首先要做个大概的界面出 ...
随机推荐
- SSH&SSM
SSH和SSM的区别 SSH是Spring+Struts+Hibernate的缩写,是一种Web应用程序开源框架.框架系统分为四层:表选层.业务逻辑层.数据持久层和模块层.SSM是Spring+Spr ...
- Android Studio 之 在活动中使用 Toast
•简介 Toast 是 Android 系统提供的一种非常好的提醒方式: 在程序中可以使用它将一些短小的信息通知给用户: 这些信息会在一段时间内自动消失,并且不会占用任何屏幕空间 •Toast.mak ...
- 对于api接口的爬虫,通常的解决方法
对于api接口的爬虫,通常的解决方法: 依靠爬虫功能的IP库 SDK 源站用不同的状态码进行打标,用户登录账号,登录成功返回200,登录失败返回其他状态码.
- 第26 章 : 理解 CNI 和 CNI 插件
理解 CNI 和 CNI 插件 本文将主要分享以下几方面的内容: CNI 是什么? Kubernetes 中如何使用 CNI? 哪个 CNI 插件适合我? 如何开发自己的 CNI 插件? CNI 是什 ...
- [搜索]P1088 火星人
火星人 题目描述 人类终于登上了火星的土地并且见到了神秘的火星人.人类和火星人都无法理解对方的语言,但是我们的科学家发明了一种用数字交流的方法.这种交流方法是这样的,首先,火星人把一个非常大的数字告诉 ...
- 鸿蒙开源第三方组件——SlidingMenu_ohos侧滑菜单组件
目录: 1.前言 2.背景 3.效果展示 4.Sample解析 5.Library解析 6.<鸿蒙开源第三方组件>文章合集 前言 基于安卓平台的SlidingMenu侧滑菜单组件(http ...
- Spring Boot 整合Junit和redis
14. Spring Boot整合-Junit 目标:在Spring Boot项目中使用Junit进行单元测试UserService的方法 分析: 添加启动器依赖spring-boot-starter ...
- 数据库MySQL三
进阶4:常见函数 字节长度为12,一个汉字3个字节 8个字符 注意起始索引 1 -1 0 红色是记忆的 二.数学函数 当前日期包括时间 获取日期 获取时间 四.流程控制函数 案例 分组函数 单行函数: ...
- 2.EL表达式&JSTL标签库常用方法
1.EL表达式 Expression Language表达式语言,主要是代替jsp页面中的表达式脚本在jsp页面中进行数据的输出. 格式为${表达式} EL表达式输出Bean的普通属性.数组属性.Li ...
- 解决SQLPLUS无法使用上下箭头
1 问题描述 SQLPLUS中使用上下箭头无法获取历史命令,如下图所示: 按上下箭头会显示^[[A/^[[B. 2 解决方案 需要安装rlwrap,可以的话可以用包管理器安装,笔者环境CentOS,这 ...
