CSS003. 盒子水平垂直居中简写属性(place-items)
place-items
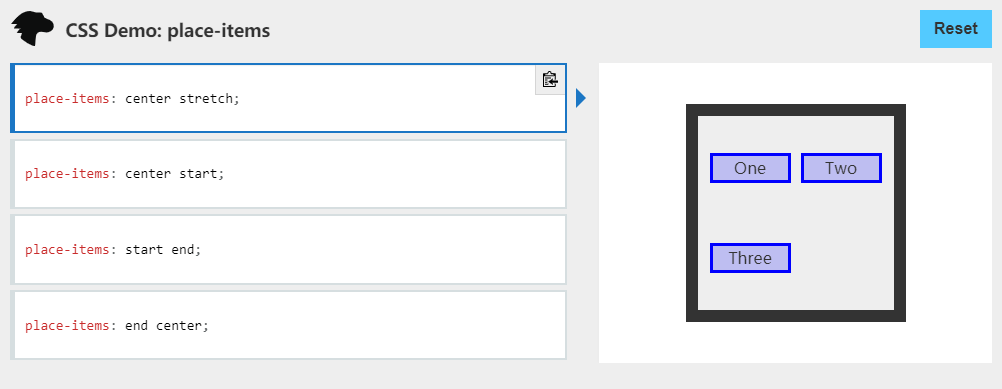
place-items 是一个简写属性 ,它允许你在相关的布局(如 Grid 或 Flexbox)中可以同时沿着块级和内联方向对齐元素 (例如:align-items 和 justify-items 属性) 。构成属性
该属性是以下两个 CSS 属性的简写:
语法
/* Keyword values */
place-items: auto center;
place-items: normal start; /* Positional alignment */
place-items: center normal;
place-items: start auto;
place-items: end normal;
place-items: self-start auto;
place-items: self-end normal;
place-items: flex-start auto;
place-items: flex-end normal;
place-items: left auto;
place-items: right normal; /* Baseline alignment */
place-items: baseline normal;
place-items: first baseline auto;
place-items: last baseline normal;
place-items: stretch auto; /* Global values */
place-items: inherit;
place-items: initial;
place-items: unset;

- END -
CSS003. 盒子水平垂直居中简写属性(place-items)的更多相关文章
- div盒子水平垂直居中方法
文章转载自:div盒子水平垂直居中的方法 - 雪明瑶 这个问题比较老,方法比较多,各有优劣,着情使用. 一.盒子没有固定的宽和高 方案1.Transforms 变形 这是最简单的方法,不仅能实现绝对居 ...
- CSS(九):设置盒子水平垂直居中
通过设置下面的样式可以使盒子水平垂直居中: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- div盒子水平垂直居中的方法
这个问题比较老,方法比较多,各有优劣,着情使用. 一.盒子没有固定的宽和高 方案1.Transforms 变形 这是最简单的方法,不仅能实现绝对居中同样的效果,也支持联合可变高度方式使用.内容块定义t ...
- div盒子水平垂直居中的方法推荐
父盒子是position:relative 方法一:(宽高确定) div绝对定位水平垂直居中[margin 负间距], 方法二: (宽高确定) div绝对定位水平垂直居中[margin:auto实现绝 ...
- CSS实现文字和图片的水平垂直居中
关于文字和图片的水平垂直居中,在前端界绝对算是一个老生常谈的问题了,尤其是垂直居中,什么千奇百怪的解法都能想的出来.下面我就总结一些比较常用的方法: 一.文本的水平垂直居中: 1.水平居中: 是不是很 ...
- html中div使用CSS实现水平/垂直居中的多种方式
CSS中的居中,在工作中,会经常遇到.它可以分为水平居中和垂直居中,以下是几种实现居中的方式. git 查看源码 配合在线预览,效果更佳 以下例子中,涉及到的CSS属性值. .parent-frame ...
- 让图片在div盒子中水平垂直居中
//调整多张图片,让图片水平垂直居中 function adjustImg(){ let imgDiv = document.getElementsByClassName("img" ...
- CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
CSS 实现盒子模型水平居中 水平居中效果图如下: HTML: CSS 全局样式: 方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候) 方法二:text-align + disp ...
- 【css】常用的几种水平垂直居中方式与盒子模型,面试经常问到!
div水平垂直居中 假设结构为此,2个div嵌套 <div class="box"> <div class="content">< ...
随机推荐
- 🏆【Java技术专区】「编译器专题」重塑认识Java编译器的执行过程(消除数组边界检查+公共子表达式)!
前提概要 Java的class字节码并不是机器语言,要想让机器能够执行,还需要把字节码翻译成机器指令.这个过程是Java虚拟机做的,这个过程也叫编译.是更深层次的编译. 在编译原理中,把源代码翻译成机 ...
- i春秋CTF-web-upload
------------恢复内容开始------------ 记一道文件上传的题目. 题目告诉我们随意上传,第一想到的当然给他上传一个木马文件然后蚁剑拿shell,上传之后可以在源码里查看我们上传的文 ...
- 普通类中获取spring容器中的javabean对象
spring提供了一系列的*Aware 接口,用于获取相应的对象,进行一系列的对象设置操作,此处实现ApplicationContextAware来获取ApplicationContext. 其他Aw ...
- Docker部署Sql Server 2019实践
1. 拉取SqlServer2019镜像 sudo docker pull mcr.microsoft.com/mssql/server:2019-latest 2. 创建容器+挂载: sudo do ...
- WPF自定义控件二:Border控件与TextBlock控件轮播动画
需求:实现Border轮播动画与TextBlock动画 XAML代码如下: <Window.Resources> <Storyboard x:Key="OnLoaded1& ...
- Sqli-Labs less46-53
less-46 前置基础知识: select * from users order by 1 desc ;使用降序(倒序)排列 select * from users order by 1 asc ; ...
- AWS(amazon ec2)服务器流量查询
aws ec2流量监控 亚马逊云服务新用户绑定信用卡免费使用一年,相信很多人白嫖过,选用micro最低配置+流量免费15G,包含上下行.这种配置用来测试玩玩还行,生产使用的话容易超标.很多人想知道流量 ...
- SQL 练习28
查询平均成绩大于等于 85 的所有学生的学号.姓名和平均成绩 SELECT Student.SId,Student.Sname,平均成绩 FROM Student , (SELECT sid,AVG( ...
- Visual Studio 2019 使用C语言创建动态链接库(Dll)并使用C语言和C#实现调用
参考网址:https://blog.csdn.net/weixin_34976988/article/details/99625533 一.创建DLL1.建立动态链接库项目 2.创建头文件和源文件 删 ...
- wpf 的style
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" x ...
