实践node.js构建vue项目
一、首先安装下载node.js
1、Node.js 官方网站下载:https://nodejs.org/en/,自行选择合适自己的下载安装即可
2、验证安装
打开cmd,输入node –v和 npm –v 都有相应的版本输出,说明安装成功。如图

3、配置npm的全局模块安装路径和cache路径
1)在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
注:"C:\Program Files\nodejs\"是我的nodejs的安装目录,此处是自己的安装目录
2)编辑用户变量里的path,将相应npm的路径改为:C:\Program Files\nodejs\node_global,如下图所示:

二、安装webpack打包工具
在cmd命令下执行 npm install webpack -g ,安装成功后可以看到webpack已经安装到自己设置的node_global目录下。
三、切换npm淘宝镜像(此步可以根据自己来选择是否安装)
直接使用npm 的官方镜像是非常慢的,网上很多使用cnpm来代替npm的方法,但是这样很多时候需要使用cnpm命令。我们可以设置把npm的镜像源设置为淘宝的,以后就可以直接使用npm命令了,其实本质上是一样的。
在cmd中执行命令:npm config set registry https://registry.npm.taobao .org
输入命令:npm config get registry 来检测是否设置成功。
四、全局安装vue-cli工具
cmd中执行命令:npm install vue-cli –g
五、创建vue项目
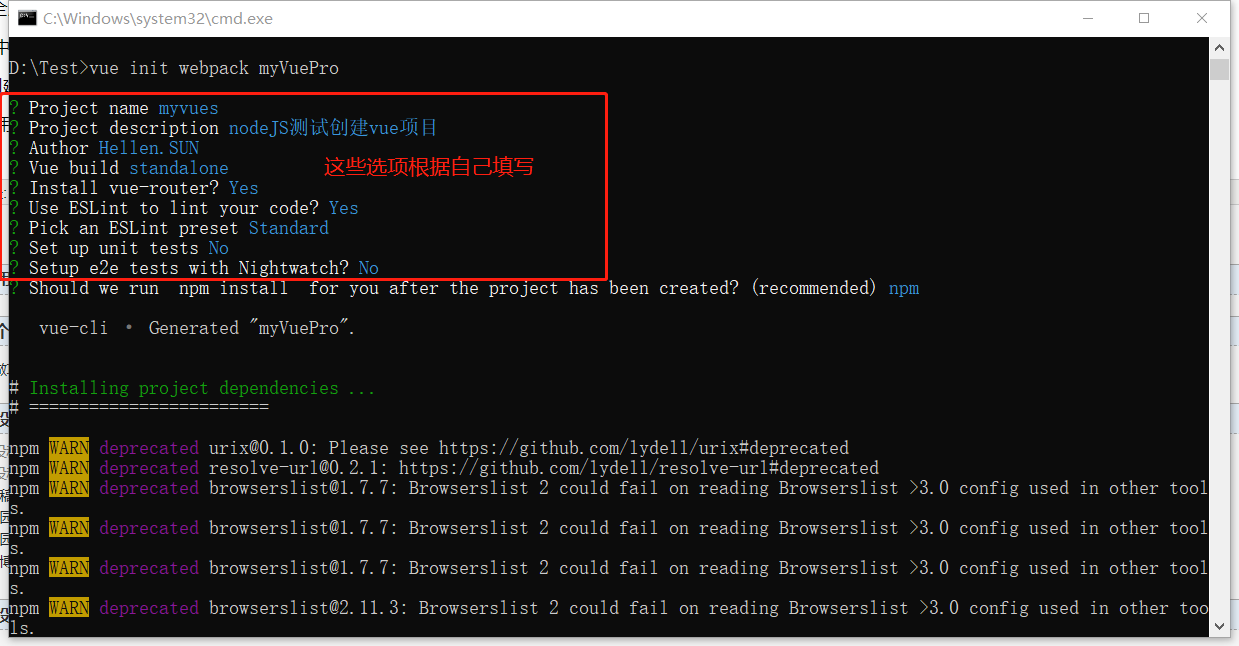
1、使用vue初始化基于webpack的新项目:vue init webpack myVuePro,初始化过程中会有一些选项,可以按照自己的需求进行选择,如下图

2、完成操作后就可以以在你选择的文件中看到创建成功的vue项目了,如图:(PS:我选择的项目文件目录是D:/Test)

下面就可以用编译工具打开进行开发了
实践node.js构建vue项目的更多相关文章
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 1.使用npm安装vue-cli 需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了 ...
- 自动化工具构建vue项目
其实之前对vue的话也有过一段时间的学习,博客园也是写了5篇vue的学习笔记.但是一直是通过CDN的方式在html文件头部引入vue.js,然后实例化vue对象绑定Dom,写组件写方法.就算是在实际项 ...
- vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来. 那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目 ...
- 使用nodeJs安装Vue-cli并用它快速构建Vue项目
部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试) 前提:nodeJs本地已安装. 一.安装 vue-cli 1.使用nodeJs ...
- Node.js Express+Mongodb 项目实战
Node.js Express+Mongodb 项目实战 这是一个简单的商品管理系统的小项目,包含的功能还算挺全的,项目涵盖了登录.注册,图片上传以及对商品进行增.删.查.改等操作,对于新手来说是个很 ...
- Hexo准备---Node.js、Vue
Hexo准备---Node.js.Vue 安装node.js 1.下载node 配置node.js环境官网下载,一直next就好,非常方便. 下载官网: http://nodejs.cn/downlo ...
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
- 从零构建vue项目(一)--搭建node环境,拉取项目模板
本文是基于vuecli2搭建的项目. 1. 下载安装nodejs 地址:https://nodejs.org/en/download/ 选择安装版windows .msi, 不要选择压缩版 下 ...
随机推荐
- 大数据学习之 LINUX
##大数据学习 古斌6.6 01. linux系统的搭建: 选用 Contos 6.5 x64位系统 (CentOS-6.5-x86_64-minimal.iso) 我选择的为迷你版 模板机: bla ...
- Scrapy启动spider出错
python 3.7 里,async变成了关键字,所以报错. 解决方法:1回退python3.6版本. 2找到报错的那个py文件,比如manhole.py,将函数参数async改个名字(比如改成asy ...
- JMeter结果树响应数据中文乱码
打开apache-jmeter-2.11\bin\jmeter.properties文件,搜索"encoding"关键字,找到如下配置: # The encoding to be ...
- reids rdb与aof
rdb:时合高并发场景,容易备份恢复,会丢失部分数据 1.默认开启的方式,可以进过压缩,可以根据时间点生成快照 2.数据量大的情况下恢复快 3.bgsave一边开启fork保存文件,一边继续响应客户端 ...
- tensorflow models flags 初步使用
参考官方仓库:https://github.com/tensorflow/models/tree/master/official/utils/flags 测试Demo代码如下: from absl i ...
- 大天使之剑H5游戏超详细图文架设教程
引言 想体验传奇游戏霸服的快乐吗?想体验满级VIP的尊贵吗?想体验一刀99999的爽快吗?各种极品装备装备.翅膀.宠物通通给你,就在大天使之剑! 本文讲解大天使之剑H5游戏的架设教程,想研究H5游戏如 ...
- Jmeter的初体验--安装
准备工作 安装JMeter前需要安装配置好Java 一.安装 1.直接在官网下载安装即可,下载地址:http://jmeter.apache.org/download_jmeter.cgi,(Wind ...
- Spring系列之事物是如何管理的
前言 我们都知道Spring给我们提供了很多抽象,比如我们在操作数据库的过程中,它为我们提供了事物方面的抽象,让我们可以非常方便的以事物方式操作数据库.不管你用JDBC.Mybatis.Hiberna ...
- Git使用教程四
拉取线上仓库 :git pull 提醒: 在每天工作的第一件事就是先git pull拉取线上最新·的版本: 每天下班前要做的是git push,将本地代码提交到线上仓库. 有兴趣可以关注一下微信公众号
- golang 模板 html/template与text/template
html模板生成: html/template包实现了数据驱动的模板,用于生成可对抗代码注入的安全HTML输出.它提供了和text/template包相同的接口,Go语言中输出HTML的场景都应使用t ...
