『与善仁』Appium基础 — 28、webview的操作方式
我们之前说过的所有操作,都是对原生页面的操作。
在手机APP中,除了原生页面,还是有Webview页面(也就是H5页面),下面我们就说说对Webview页面的操作。
1、先了解什么是Hybrid(混合)
移动混合应用程序的App,即在移动应用程序中嵌入了Webview,通过Webview访问网页。
移动应用和Webview分别属于两个不同的上下文,移动应用默认的Context为”NATIVE_APP”,Webview默认的Context为”WEBVIEW_被测进程名称”。
在测试Webview中的网页内容时,需要切换到Webview的context下。(就相当于在APP中开启了一个新的页面。)
2、识别Webview
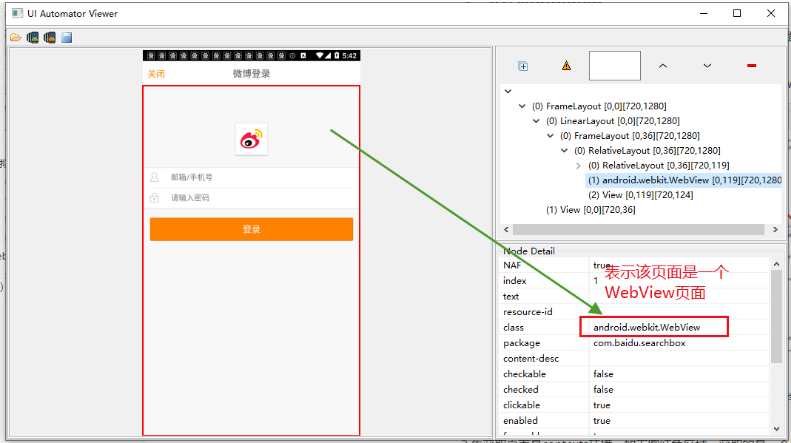
用UI Automator Viewer定位工具查看页面,发现页面上有些区域无法定位到,如下图左边红色区域,只能定位到这个大框框,红色框里面的元素是无法识别的。

这时候可以查看元素属性,如图它的class属性,上面写着android.webkit.WebView,那毫无疑问这种页面就是Webview了。
3、context上下文
(1)context的中文翻译是上下文,环境。
当然学过Selenium的同学,也可以理解为句柄(handle),其实是一回事,反正知道是两个不同的环境就行了。
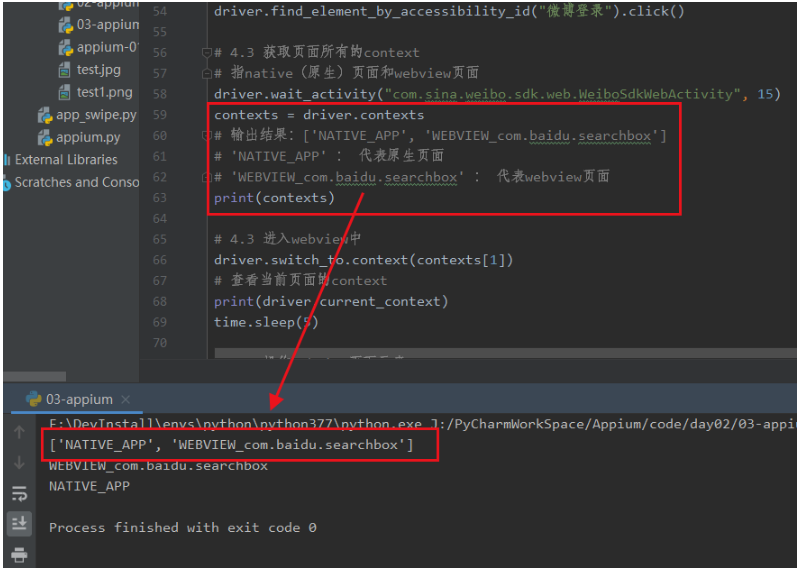
(2)先获取页面是contexts环境,如下图红色区域,获取的是一个list列表,这个列表包含了该界面中所有的页面,包括原生页面(native)和Webview页面。
NATIVE_APP:这个就是native,也就是原生的页面。
WEBVIEW_com.xxxx :这个就是Webview页面。
(3)当看到打印出来如有['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']的信息,就说明获取到Webview的context了(当然也有的APP有坑,可能明明有Webview,却通过contexts获取不到,这种需要特殊处理了)。

4、Webview和原生页面之前的切换
要想操作Webview上的元素,第一步需要切换环境(跟Selenium的切换iframe,切换handle思路是一样)
- 原生页面切换
Webview方法:switch_to.context(参数是具体webview的context) Webview切换原生页面方法:switch_to.context(原生页面的context)
# 调用方式
# 由于已经获取到contexts了,是一个list对象,取这个list的第二个参数就行,也就是contexts[1]
# contexts = ['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']
# 1.切换到webview
driver.switch_to.context(contexts[1])
# 2.切换到原生
driver.switch_to.context(contexts[0])
5、综合练习
提示:
下面练习中,我把Android虚拟机的系统换成5.1.1版本了,7.1.2版本的Android虚拟机获取不到
Webview页面的context,未找到原因。
"""
1.学习目标
必须掌握APP中webview页面的操作方法
2.操作步骤
2.1 webview页面概念----H5页面
2.2 识别webview页面
借助元素定位工具,如果无法获取页面局部元素,只能定位整个页面,
该页面他的class属性值=android.webkit.webview,则该页面是webview页面
2.3 操作webview页面---相当于selenium中iframe操作步骤
1.获取到webview页面的context
获取所有contexts包括原生页面和webview
driver.contexts
获取当前context
driver.current_context
2.进入webview
driver.swith_to.context(具体webview页面的context值)
3.操作webview页面中的元素
操作方法和selenium中操作web页面是一致的
借助chrome://inspect(需要梯子)
操作过程中,注意chromedriver和手机本身浏览器内核版本匹配
4.退出webview 等同于进入native
回到原生页面
driver.switch_to("NATIVE-APP")
3.需求
在百度appl操作webview页面:微博登录页面
"""
# 1.导入appium和TouchAction
import time
from appium import webdriver
# 2.创建Desired capabilities对象,添加启动参数
desired_caps = {
"platformName": "Android", # 系统名称
"platformVersion": "5.1.1", # 系统版本
"deviceName": "127.0.0.1:21503", # 设备名称
"appPackage": "com.baidu.searchbox", # APP包名
"appActivity": ".MainActivity" # APP启动名
}
# 3.启动APP
driver = webdriver.Remote("http://127.0.0.1:4723/wd/hub", desired_caps)
# 4.操作APP
# 4.1 点击未登录
driver.wait_activity(".MainActivity", 10)
driver.find_element_by_android_uiautomator('new UiSelector().text("未登录")').click()
# 4.2 点击微博登录按钮
driver.wait_activity(".MainActivity", 10)
driver.find_element_by_accessibility_id("微博登录").click()
# 4.3 获取页面所有的context
# 指native(原生)页面和webview页面
driver.wait_activity("com.sina.weibo.sdk.web.WeiboSdkWebActivity", 15)
contexts = driver.contexts
# 输出结果:['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']
# 'NATIVE_APP' : 代表原生页面
# 'WEBVIEW_com.baidu.searchbox' : 代表webview页面
print(contexts)
# 4.3 进入webview中
driver.switch_to.context(contexts[1])
# 查看当前页面的context
print(driver.current_context)
time.sleep(5)
# 4.4 操作webview页面元素
# 定位微博登录页面的邮箱/手机输入框。并输入内容
# 操作方法和selenium中操作web页面是一致的
username = driver.find_element_by_id("loginName")
# 如果需要输入中文,需要在Desired capabilities对象中添加两个配置项
# "unicodeKeyboard": True,
# "resetKeyboard": True
username.send_keys("123456")
# 这里有几点需要注意:
# 1.在webview页面定位元素需要借助chrome://inspect工具
# 在chrome://inspect中找打当前打开的webview页面(具体操作可以看之前的文章)
# 注意:chrome://inspect的使用需要梯子。
# 2.注意chromedriver和手机本身浏览器内核版本匹配
# 否则定位不到元素,还会报错,如下:
# WebDriverException : Original error: No Chromedriver found that can automate Chrome '39.0.0'.
# 意思是WebDriver的操作:未找到可自动执行Chrome '39.0.0' 版本的Chromedriver驱动
# 说明一下:在webview中的操作和selenium中的操作是一致的
# 所需webview中操作的执行也是需要Google浏览器的驱动。
# 在Android手机中,浏览器的内核都是Google的,
# Google浏览器的内核版本是多少,报错中已经给出提示。
# 如上报错信息中提示的是'39.0.0' 版本,
# 我们就需要找一个'39.0.0' 版本对应的的Chromedriver驱动
# (下载一个2.13版本的Chromedriver驱动就可以对应'39.0.0' 版本的Google浏览器)
# 然后把该Chromedriver驱动放入Appium的安装目录中,具体位置如下:
# C:\Users\L\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
# 把之前的删除掉,或者备份一下。
# 4.5 退出webview 进入native(原生页面)
driver.switch_to.context(contexts[0])
# 查看当前页面的context
print(driver.current_context)
time.sleep(3)
# 点击关闭微博登陆页面
driver.find_element_by_android_uiautomator('new UiSelector().text("关闭")').click()
# 5.关闭APP
time.sleep(3)
driver.quit()
『与善仁』Appium基础 — 28、webview的操作方式的更多相关文章
- 『与善仁』Appium基础 — 8、Appium自动化测试框架介绍
目录 1.主流的移动端自动化测试框架 (1)Robotium (2)Macaca (3)Appium 2.自动化测试工具的选择 3.Appium简介 提示:我们前面说的Android环境搭建和adb命 ...
- 『与善仁』Appium基础 — 9、补充:C/S架构和B/S架构说明
目录 1.C/S架构和B/S架构概念 2.C/S结构与B/S架构的区别 3.C/S架构和B/S架构优点和缺点 (1)B/S模式的优点和缺点: (2)C/S模式的优点和缺点: 1.C/S架构和B/S架构 ...
- 『与善仁』Appium基础 — 10、Appium基本原理
目录 1.Appium自动化测试架构 2.Appium架构图 3.Session说明 4.Desired Capabilities说明 5.Appium Server说明 6.Appium Clien ...
- 『与善仁』Appium基础 — 12、Appium的安装详解
目录 (一)Appium server安装 方式一:(桌面方式:推荐) 1.Appium Desktop下载 2.Appium Desktop安装 3.Appium Desktop使用 方式二:(No ...
- 『与善仁』Appium基础 — 14、Appium测试环境搭建
目录 1.Appium测试环境搭建整体思路 (1)Android测试环境搭建 (2)Appium测试环境搭建 (3)测试脚本语言的环境搭建 2.Appium在Android端和IOS端的工作流程 (1 ...
- 『与善仁』Appium基础 — 15、使用Appium的第一个Demo
我们使用Python语言作为测试脚本的编写语言. 执行脚本前提: Android模拟器或者手机是开机状态. 使用确保电脑和Android设备进行了链接. 也就是使用ADB命令adb connect链接 ...
- 『与善仁』Appium基础 — 16、APPium基础操作API
目录 1.前置代码 2.安装和卸载APP 3.判断APP是否已安装 4.关闭APP软件和关闭驱动对象 5.发送文件到手机和获取手机中的文件 6.获取当前屏幕内元素结构(重点) 7.脚本内启动其他APP ...
- 『与善仁』Appium基础 — 17、元素定位工具(一)
目录 1.uiautomatorviewer介绍 2.uiautomatorviewer工具打开方式 3.uiautomatorviewer布局介绍 4.uiautomatorviewer工具的使用 ...
- 『与善仁』Appium基础 — 18、元素定位工具(二)
目录 1.Appium Inspector介绍 2.Appium Inspector打开方式 3.Appium Inspector布局介绍 4.Appium Inspector工具的配置 5.Appi ...
随机推荐
- Freeswitch 安装爬坑记录1
2 Freeswitch的安装 2.1 准备工作 服务器安装CentOS 因为是内部环境,可以关闭一些防火墙设置,保证不会因为网络限制而不能连接 关闭防火墙 查看防火墙 systemctl statu ...
- tensorboard 拒绝连接无法打开相应页面
启动tensorboard时没有报错,但打开页面却拒绝连接. 解决方法:tensorboard --logdir=TEC4FN --host=127.0.0.1 在命令最后添加 --host=127. ...
- Hadoop入门 概念
Hadoop是分布式系统基础架构,通常指Hadoop生态圈 主要解决 1.海量数据的存储 2.海量数据的分析计算 优势 高可靠性:Hadoop底层维护多个数据副本,即使Hadoop某个计算元素或存储出 ...
- SpringBoot之HandlerInterceptorAdapter
SpringBoot之HandlerInterceptorAdapter 在SpringBoot中我们可以使用HandlerInterceptorAdapter这个适配器来实现自己的拦截器.这样就 ...
- Linux学习 - 正则表达式
一.正则表达式与通配符 正则表达式:在文件中匹配符合条件的字符串,正则是包含匹配 通配符:用来匹配符合条件的文件名,通配符是完全匹配 二.基础正则表达式 元字符 作用 a* a有0个或任意多个 . 除 ...
- java Map集合类
---恢复内容开始--- Map提供了一个更通用的元素存储方法,Map集合类用于存储元素对(称作"键"和"值"),其中每个键映射到一个值. 了解Map接口和方法 ...
- redis入门到精通系列(六):redis的事务详解
(一)事务的概念 谈到数据库的高级应用,不可避免会谈到事务.熟悉mysql的朋友们对事务肯定不陌生,简单来讲事务就是控制一个数据库操作序列要么全部执行要么全部不执行.今天我们就来了解redis中的事务 ...
- js调用高德地图API获取地理信息进行定位
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=(需要自 ...
- springboot-MVC 过滤器使用
一.前言 一下代码以SSO用户登录列子代码.完整代码https://gitee.com/xuxueli0323/xxl-sso 二.使用 2.1 创建过滤器 创建一个过滤器,实现Filter 接口 p ...
- window 查看端口占用情况
查看哪个进程在用 netstat -aon|findstr "8080" TCP 0.0.0.0:8080 0.0.0.0:0 ...
