nim_duilib(7)之TreeView
introduction
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面关于TreeView的代码。 xml完整源码在文末。
<!-- TreeView -->
<TreeView class="list" name="tree" padding="5,3,5,3" margin="20">
</TreeView>
代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
// tree
ui::TreeView *ptree;
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
// 6. tree
//----------------------------------------------------------------------------------------
ptree = dynamic_cast<ui::TreeView*>(FindControl(L"tree"));
ui::TreeNode* pparent_node = nullptr;
for (int index = 0; index < 13; ++index)
{
ui::TreeNode* pnode = new(std::nothrow) ui::TreeNode;
if (pnode)
{
// 设置样式
pnode->SetClass(L"listitem");
pnode->SetFixedHeight(20);
if (pparent_node)
{
pnode->SetText(nbase::StringPrintf(L"node %d", index));
pnode->SetMargin({ 10, 0, 0, 0 });
pparent_node->AddChildNode(pnode);
}
else
{
pnode->SetText(nbase::StringPrintf(L"Paren node", index));
ptree->GetRootNode()->AddChildNode(pnode);
pparent_node = pnode;
}
}
else
{
;
}
}
}
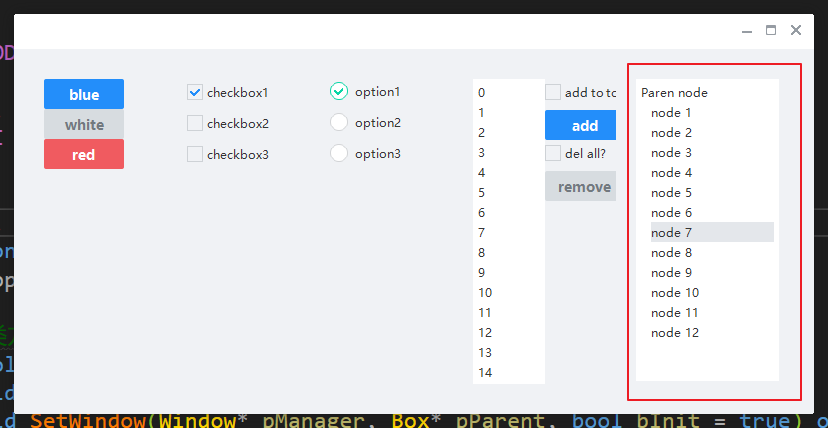
运行结果

Note
查看源码发现,TreeView继承ListBox类,且屏蔽了ListBox相关的删除于添加函数:
//以下函数故意私有化,表明禁止使用;应该使用TreeNode中的相关函数
bool Add(Control* pControl) override;
bool AddAt(Control* pControl, std::size_t iIndex) override;
bool Remove(Control* pControl) override;
bool RemoveAt(std::size_t iIndex) override;
void RemoveAll() override;
正如注释所说,TreeView的删除需要使用TreeNode中的相关函数,其中,TreeNode的共有函数:
/// 重写父类方法,提供个性化功能,请参考父类声明
virtual bool IsVisible() const override;
virtual void SetInternVisible(bool bVisible) override;
virtual void SetWindow(Window* pManager, Box* pParent, bool bInit = true) override;
/**
* @brief 子项被点击时触发
* @param[in] param 消息体
* @return 始终返回 true
*/
virtual bool OnClickItem(EventArgs* param);
/**
* @brief 设置子项所属的属性列表容器
* @param[in] pTreeView 容器指针
* @return 无
*/
void SetTreeView(TreeView* pTreeView);
/**
* @brief 获取父节点指针
* @return 返回父节点指针
*/
TreeNode* GetParentNode();
/**
* @brief 设置父节点
* @param[in] pParentTreeNode 父节点指针
* @return 无
*/
void SetParentNode(TreeNode* pParentTreeNode);
/**
* @brief 添加子节点
* @param[in] pTreeNode 子节点指针
* @return 成功返回 true,失败返回 false
*/
bool AddChildNode(TreeNode* pTreeNode);
/**
* @brief 在指定位置添加子节点
* @param[in] pTreeNode 子节点指针
* @param[in] iIndex 要插入哪个位置之后
* @return 成功返回 true,失败返回 false
*/
bool AddChildNodeAt(TreeNode* pTreeNode, std::size_t iIndex);
/**
* @brief 从指定位置移除一个子节点
* @param[in] index 要移除的子节点索引
* @return 成功返回 true,失败返回 false
*/
bool RemoveChildNodeAt(std::size_t index);
/**
* @brief 根据子节点指针移除一个子节点
* @param[in] pTreeNode 子节点指针
* @return 成功返回 true,失败返回 false
*/
bool RemoveChildNode(TreeNode* pTreeNode);
/**
* @brief 移除所有子节点
* @return 无
*/
void RemoveAllChildNode();
/**
* @brief 递归获取所有子节点个数
* @return 返回所有子节点个数
*/
int GetDescendantNodeCount();
/**
* @brief 获取下一级子节点个数
* @return 返回子节点个数
*/
std::size_t GetChildNodeCount();
/**
* @brief 获取一个子节点指针
* @param[in] iIndex 要获取的子节点索引
* @return 返回子节点指针
*/
TreeNode* GetChildNode(std::size_t iIndex);
/**
* @brief 根据子节点指针获取子节点位置索引
* @param[in] pTreeNode 子节点指针
* @return 返回位置索引
*/
int GetChildNodeIndex(TreeNode* pTreeNode);
/**
* @brief 判断是否展开状态
* @return 返回 true 为展开状态,否则为 false
*/
bool IsExpand() const;
/**
* @brief 设置是否展开显示子节点
* @param[in] bExpand 为 true 时展开,为 false 是不展开
* @return 无
*/
void SetExpand(bool bExpand);
/**
* @brief 获取子项层级
* @return 返回当前层级
*/
int GetDepth();
xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="800,400" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox>
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
<HBox>
<!-- List -->
<VListBox class="list" name="list" padding="5,3,5,3">
</VListBox>
<VBox>
<!-- Buttons -->
<CheckBox class="checkbox_font12" name="list_checkbox_add_to_top" text="add to top" margin="0,5,0,10"/>
<Button class="btn_global_blue_80x30" name="list_btn_add" text="add" />
<CheckBox class="checkbox_font12" name="list_checkbox_remove_all" text="del all?" margin="0,5,0,10"/>
<Button class="btn_global_white_80x30" name="list_btn_remove" text="remove"/>
</VBox>
</HBox>
<!-- TreeView -->
<TreeView class="list" name="tree" padding="5,3,5,3" margin="20">
</TreeView>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>
nim_duilib(7)之TreeView的更多相关文章
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
类似于多层级的角色与权限控制功能,用MVC实现MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件.最近我们的项目中需要用到树型菜单,以前使用WebForm时,树型菜单有微软提供的 ...
- WPF 自定义列表筛选 自定义TreeView模板 自定义ListBox模板
有很多项目,都有数据筛选的操作.下面提供一个案例,给大家做参考. 左侧是数据源,搜索框加TreeView控件,右侧是ListBox控件.在左侧数据列点击添加数据,然后点击确定,得到所筛选的数据. 下面 ...
- WinForm 进程、线程、TreeView递归加载、发送邮件--2016年12月13日
进程:一个程序就是一个进程,但是也有一个程序需要多个进程来支持的情况 进程要使用的类是:Process它在命名空间:System.Diagnostics; 静态方法Start(); Process.S ...
- wpf TreeView
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewDataBindingSample" ...
- 【转载】关于treeview的多层显示的科学用法!
http://blogs.msdn.com/b/mikehillberg/archive/2009/10/30/treeview-and-hierarchicaldatatemplate-step-b ...
- winform进程、线程、TreeView递归加载
进程: 一般来说,一个程序就是一个进程,不过也有一个程序需要多个进程支持的情况. 进程所使用的类:Process 所需命名空间:System.Diagnostics; 可以通过进行来开启计算机上现有的 ...
- TreeView 使用方法:(在View.Details模式下)
1.建立TreeView的標題 2.建立TreeView的Item 3.在TreeView的Item中的建立SubItem 如果將各部 ...
- ASP.NET通过递归添加树(Treeview)
先来看看效果,基本上就是这样的. 所谓树,无非就是2点,第一个:根节点,第二:叶子节点,其中叶子节点中还可能有叶子节点,但是根节点始终只有一个. 下面贴上 各部分的代码 1.PAGE_LOAD载入事件 ...
- TreeView控件使用
treeView1.SelectedNode = treeView1.Nodes[0]; //选中当前treeview控件的根节点为当前节点添加子节点: TreeNode tmp; tmp = n ...
随机推荐
- 混合(Pooling)样本测序研究
目录 1.混合测序基础 2. 点突变检测 3. BSA 4. BSR 5. 混合样本GWAS分析 6. 混合样本驯化研究 7. 小结 1.混合测序基础 测序成本虽然下降了,但对于植物育种应用研究来说还 ...
- 在Kubernetes上安装MySQL-PXC集群
官方部署文档地址:https://www.percona.com/doc/kubernetes-operator-for-pxc/kubernetes.html 一.部署方式 示例在k8s集群(至少3 ...
- nodejs-Cluster模块
JavaScript 标准参考教程(alpha) 草稿二:Node.js Cluster模块 GitHub TOP Cluster模块 来自<JavaScript 标准参考教程(alpha)&g ...
- MVC、MVVM模式
MVC 上个世纪70年代,美国施乐帕克研究中心,就是那个发明图形用户界面(GUI)的公司,开发了Smalltalk编程语言,并开始用它编写图形界面的应用程序. 到了Smalltalk-80这个版本的时 ...
- 安全相关,xss
XSS XSS,即 Cross Site Script,中译是跨站脚本攻击:其原本缩写是 CSS,但为了和层叠样式表(Cascading Style Sheet)有所区分,因而在安全领域叫做 XSS. ...
- 【leetcode】952. Largest Component Size by Common Factor(Union find)
You are given an integer array of unique positive integers nums. Consider the following graph: There ...
- 用usb线配置直流电机驱动器不能配置成功
原因可能是因为usb线的问题 换了三条usb线. 这三条都是通的,用万用表测试都是通的,但是进行电机配置的时候不行. 猜测原因可能是三条usb线的芯材质不同导致压降不同,使得通信故障.
- android studio 使用 aidl(三)权限验证
这篇文章是基于android studio 使用 aidl (一) 和 android studio 使用 aidl(二) 异步回调 下面的代码都是简化的,如果看不懂请先移步上2篇文章 网上的东西太坑 ...
- Linux基础命令---smbpasswd管理samba密码
smbpasswd smbpasswd指令可以用来修改samba用户的的密码,该指令不仅可以修改本地samba服务器的用户密码,还可以修改远程samba服务器的用户密码. 此命令的适用范围:RedHa ...
- SpringBoot(4):整合Mybatis
1. 导入mybatis所需要的依赖 1 <!-- 引入 myBatis,这是 MyBatis官方提供的适配 Spring Boot的--> 2 <dependency> 3 ...
