EasyUI系列—点击按钮加载tabs_day26
我们先来看下效果图


1.为div添加点击事件(也可使用jQuery绑定事件)
1 <div id="mm2" style="width:100px;">
2 <div onclick="my()">我的信息</div>
3 <div onclick="changePassword()">修改密码</div>
4 <div class="menu-sep"></div>
5 <div onclick="logoutFun()">退出系统</div>
6 </div>
2. 编写函数。
首先判断tabs里是否已经有‘我的信息’存在,若存在,则选中它。(此操作为避免重复点击出现多个tab选项)
如:

1 if ($("#tabs").tabs('exists', '我的信息')) {// 判断tab是否存在
2 $('#tabs').tabs('select', '我的信息'); // 切换tab
3 } else {}
3.创建标签页:两种方式,
1、通过标记创建标签页(Tabs):把 'easyui-tabs' class 添加到 <div> 标记。每个标签页面板(tab panel)通过子 <div> 标记被创建
2、编程创建标签页(Tabs):通过编写代码 $.fn.tabs.defaults 重写默认的 defaults。
在这里我们使用的是第二种方法:
1 $('#tabs').tabs('add', {
2 title: '我的信息',//标题
3 content: content,//内容
4 closable: true,//可闭化
5 selected: true,//默认选中
6 tools: [{
7 iconCls: 'icon-reload', // 刷新按钮
8 handler: function () {
9 var tab = $('#tabs').tabs('getTab', '我的信息');
10 $("iframe[src='" + myurl + "']").get(0).contentWindow.location.reload(true);
11 }
12 }]
13 });
了解其他属性请点击这里
最终实现函数代码:
1 <script>
2 //我的信息
3 function my() {
4 if ($("#tabs").tabs('exists', '我的信息')) {// 判断tab是否存在
5 $('#tabs').tabs('select', '我的信息'); // 切换tab
6 } else {
7 var myurl = 'pages/Info.jsp';//我的信息页面地址
8 /*content:内容*/
9 var content = '<div style="width:100%;height:100%;overflow:hidden;">'
10 + '<iframe src="'
11 + myurl
12 + '" scrolling="auto" style="width:100%;height:100%;border:0;" ></iframe></div>';
13
14 $('#tabs').tabs('add', {
15 title: '我的信息',//标题
16 content: content,//内容
17 closable: true,//可闭化
18 selected: true,//默认选中
19 tools: [{
20 iconCls: 'icon-reload', // 刷新按钮
21 handler: function () {
22 var tab = $('#tabs').tabs('getTab', '我的信息');
23 $("iframe[src='" + myurl + "']").get(0).contentWindow.location.reload(true);
24 }
25 }]
26 });
27
28 }
29 }
30
31
32 </script>
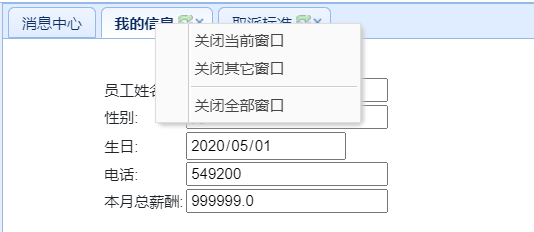
4.扩展操作:为tabs添加右击事件,右击实现关闭窗口。

在主页编写右击绑定
1 <%--绑定右击--%>
2 <div id="rclick" class="easyui-menu" style="width:100px;">
3 <div data-options="name:'Close'">关闭当前窗口</div>//name: 根据name编写实现代码
4 <div data-options="name:'CloseOthers'">关闭其它窗口</div>
5 <div class="menu-sep"></div>
6 <div data-options="name:'CloseAll'">关闭全部窗口</div>
7 </div>
为选项卡添加右击菜单
1 // 为选项卡,添加右键菜单
2 $('#tabs').tabs({
3 onContextMenu : function(e,title,index){
4 currentRightTitle = title ;
5 $('#rclick').menu('show', {
6 left: e.pageX,
7 top: e.pageY
8 });
9 e.preventDefault(); // 禁用原来的右键效果
10 }
11 });
实现右击关闭效果
1 //实现右击关闭效果
2 $('#rclick').menu({
3 onClick:function(item){
4 if(item.name==='Close'){//关闭当前
5 $('#tabs').tabs('close',currentRightTitle);
6 }else if(item.name === 'CloseOthers'){//关闭其他
7 var tabs = $('#tabs').tabs('tabs');
8 $(tabs).each(function(){
9 //做出判断,除标题为消息中心外所有panel关闭
10 if($(this).panel('options').title != '消息中心' && $(this).panel('options').title != currentRightTitle){
11 $('#tabs').tabs('close',$(this).panel('options').title);
12 }
13 });
14 }else if(item.name === 'CloseAll'){//关闭全部
15 var tabs = $('#tabs').tabs('tabs');
16 $(tabs).each(function(){
17 if($(this).panel('options').title != '消息中心'){
18 $('#tabs').tabs('close',$(this).panel('options').title);
19 }
20 });
21 }
22 }
23 });
EasyUI系列—点击按钮加载tabs_day26的更多相关文章
- jquery制作图片瀑布流点击按钮加载更多内容
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> ...
- html ajax请求 php 下拉 加载更多数据 (也可点击按钮加载更多)
<input type="hidden" class="total_num" id="total" value="{$tot ...
- primefaces 查询 点击按钮 加载 动画 ajax loader
只要在/WEB-INF/template.xhtml中body 里面加入: <ui:insert name="status"> <p:ajaxStatus sty ...
- bootstrap按钮加载状态改变
bootstrap里面有个激活按钮的时候,按钮变成不可用的: 按照官网里面的方法介绍是在button按钮加个data-loading-text="Loading..."属性,然后j ...
- php+ajax实现登录按钮加载loading效果
php+ajax实现登录按钮加载loading效果,一个提高用户体验,二个避免重复提交表单,ajax判断加载是否完成. 登录表单 <form onsubmit="return chec ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点
jQuery EasyUI 树形菜单 - 树形菜单加载父/子节点 通常表示一个树节点的方式就是在每一个节点存储一个 parentid. 这个也被称为邻接列表模型. 直接加载这些数据到树形菜单(Tree ...
- easyUI slider滑块,在加载出来后,easyUI slider滑块禁用方法
easyUI slider滑块禁用 如下图easyUI slider滑块,在加载出来后,需要禁止拉动 easyUI slider滑块禁用方法 //禁用$(s1).slider({ disabled:t ...
- VC中使用GDI+实现为按钮加载Png图片
http://blog.csdn.net/flyfish1986/article/details/5381605 VC中使用GDI+实现为按钮加载Png图片 http://www.codeprojec ...
- SpringBoot系列教程之Bean加载顺序之错误使用姿势辟谣
在网上查询 Bean 的加载顺序时,看到了大量的文章中使用@Order注解的方式来控制 bean 的加载顺序,不知道写这些的博文的同学自己有没有实际的验证过,本文希望通过指出这些错误的使用姿势,让观文 ...
随机推荐
- OAuth2 Token 一定要放在请求头中吗?
Token 一定要放在请求头中吗? 答案肯定是否定的,本文将从源码的角度来分享一下 spring security oauth2 的解析过程,及其扩展点的应用场景. Token 解析过程说明 当我们使 ...
- 为什么要进行系统拆分?如何进行系统拆分?拆分后不用dubbo可以吗?
分布式系统,我用一句话给你解释一下,实在没时间多唠了,就是原来20万行代码的系统,现在拆分成20个小系统,每个小系统1万行代码.原本代码之间直接就是基于spring调用,现在拆分开来了,20个小系统部 ...
- pwnable.tw orw
orw 首先,检查一下程序的保护机制 开启了canary保护,还是个32位的程序,应该是个简单的题
- 这一篇文章帮你搞定Java(含Java全套资源)
当下想学习Java开发的人越来越多,对于很多零基础的人来说,没有相关的视频教程及相关的学习线路,学起来是一件很费劲的事情,还有很多人从网上及其它渠道购买视频,这些视频资料的价格对于刚毕业的大学生来说也 ...
- 0703-可视化工具tensorboard和visdom
0703-可视化工具tensorboard和visdom 目录 一.可视化工具概述 二.TensorBoard 三.Visdom 3.1 visdom 概述 3.2 visdom 的常用操作 3.3 ...
- NumPy之:数据类型对象dtype
目录 简介 dtype的定义 可转换为dtype的对象 dtype对象 None 数组标量类型 通用类型 内置Python类型 带有.dtype属性的对象 一个字符的string对象 数组类型的Str ...
- ASP.NET Core五种Filter
Authorization Filter Authorization是五种Filter中优先级最高的,通常用于验证Request合不合法,不合法后面就直接跳过. 权限控制器过滤器,可以通过Authon ...
- 《机器学习Python实现_10_06_集成学习_boosting_gbdt分类实现》
一.利用回归树实现分类 分类也可以用回归树来做,简单说来就是训练与类别数相同的几组回归树,每一组代表一个类别,然后对所有组的输出进行softmax操作将其转换为概率分布,然后再通过交叉熵或者KL一类的 ...
- 轮子:DateUtil.java
日期工具类 import java.text.SimpleDateFormat; import java.util.Date; public class DateUtil { public stati ...
- Pytorch系列:(四)IO操作
首先注意pytorch中模型保存有两种格式,pth和pkl,其中,pth是pytorch默认格式,pkl还支持pickle库,不过一般如果没有特殊需求的时候,推荐使用默认pth格式保存 pytorch ...
