学习vue遇到的第一个小怪兽:net::err_file_not_found
问题现象
引入vue.js文件时报错:net::err_file_not_found,我用的是VScode开发工具,调试工具用的Chrome。

解决方案
1.检查路径是否正确
2.检查文件是否有问题
3.检查网络是否正常
4.前面三个都没问题的话,查看程序设置是否有误。
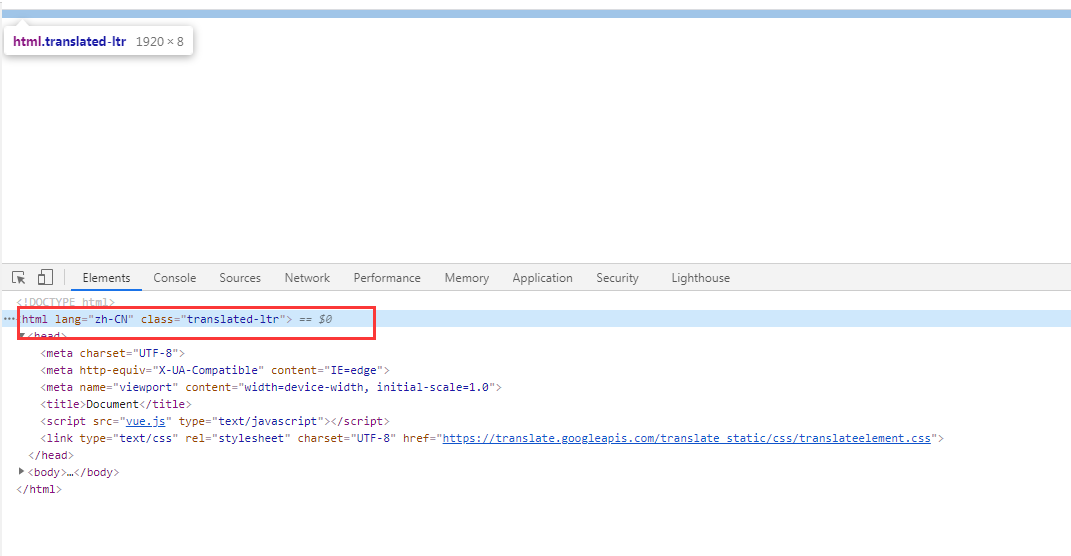
本次解决方法是将lang="en",改成lang="zh-cn"即可,原因是因为我在使用Chrome调试工具的时候,lang=“en”告诉浏览器我是英文网页,但浏览器检测到我用的语言是中文,就会弹出翻译选项询问我是否翻译成中文,这时它会自动在所有文本的外层包一个标签,如下图所示:

这个是浏览器直接改的,vue不知情,设置就会出问题,所以直接将lang设置成zh-cn即可。
拓展资料
使用script引入vue.js的方法:
1、使用<script> 标签直接引入本地vue.js文件
首先使用在 Vue.js 的官网上直接下载 vue.js文件到本地
下载地址:https://vuejs.org/js/vue.min.js
然后用 <script> 标签引入本地的vue.js文件。
<script src="本地vue.js文件路径"></script>
2、使用<script> 标签引入在线vue.js文件
Staticfile CDN(国内) : https://cdn.staticfile.org/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
Staticfile CDN(国内)
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
unpkg(推荐)
<script src="https://unpkg.com/vue/dist/vue.js"></script>
cdnjs
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
参考:https://www.yisu.com/zixun/324029.html,https://blog.csdn.net/weixin_39793319/article/details/113581849
学习vue遇到的第一个小怪兽:net::err_file_not_found的更多相关文章
- “奥特曼攻打小怪兽”java学习打怪升级第一步
---恢复内容开始--- 练习:回合制对战游戏:奥特曼和小怪兽进行PK,直到一方的血量为0时结束战斗,输出谁胜利了! 不难看出场景中有两个对象:”奥特曼“这一对象抽象为”Ao"类: ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- Objective-C中小怪兽的逻辑
学习Objective-C的面向对象也有一段时间了,为了犒劳自己的学习成果,写个小怪兽来犒劳一下自己把.在LOL中有怪兽和英雄的角色吧,接下来就先写一个小怪兽的类吧.从小怪兽的角度来讲,怪兽都有那些行 ...
- Vue笔记整理——第一天
1.为什么学习Vue? 提高开发效率. 提高效率历程:原生js——>jq(解决兼容性)——>前端模板引擎——>Vue.js(减少DOM操作,注重数据业务逻辑). 2.框架与库的区别? ...
- 学习 vue 源码 -- 响应式原理
概述 由于刚开始学习 vue 源码,而且水平有限,有理解或表述的不对的地方,还请不吝指教. vue 主要通过 Watcher.Dep 和 Observer 三个类来实现响应式视图.另外还有一个 sch ...
- 关于学习Vue的前置工作/技术储备
关于学习Vue的前置工作/技术储备 1.GitBatch 2.Sublime Text 3.Node-----npm 命令 本人用的idea GitBatch: GitBatch是一个可以编写shel ...
- Vue.js开始第一个项目
前端架构之路:使用Vue.js开始第一个项目 Vue.js做为目前前端最热门的库之一,为快速构建并开发前端项目多了一种思维模式.本文通过一个简单的实例开始上手Vue.js开发. 一.技术准备 使用 ...
- Vue踩坑第一步,安装Vue最新版本
学习vue第一步肯定是安装vue-cli,那么肯定想去搜下如何安装vue-cli呢? 网上搜到的结果大都是: npm i vue-cli -g 输入vue -V发现: 输入node -v发现: 自己明 ...
- 学习 Vue ,从入门到放弃
最近项目刚完成,手上工作稍微轻松些,准备储备下技术,为未来挑战做好准备. 之前项目用的较多的是angulajs,不过版本较老,还停留在1.5x系,虽然结合了webpack,es2015等前沿技术,但理 ...
随机推荐
- openstack创建vlan网络并配置网络设备
1.在管理员-->网络-->创建网络. 2.填写网络信息,这里要划分新的VLAN,注意在物理网络中填写的事VLAN,段ID指的是vlan的id 3.创建的网络. 4.创建子网,在里面修改子 ...
- 攻防世界-WEB-新手练习区
附:|>>>攻防世界-WEB-高手进阶区<<<|
- 002.Ansible之Inventory文件
一 简介 在使用Ansible来批量管理主机的时候,通常我们需要先定义要管理哪些主机或者主机组,而这个用于管理主机与主机组的文件就叫做Inventory,也叫主机清单.该文件默认位于/etc/ansi ...
- window location href is not a function(Day_36)
报window location href is not a function错误的解决方案: 原因: JS报错是由于写法问题或浏览器不兼容导致的,具体解决方法如下: 原来报错的写法: window. ...
- 重新整理 .net core 实践篇—————配置系统之军令状[七](配置文件)
前言 介绍一下配置系统中的配置文件,很多服务的配置都写在配置文件中,也是配置系统的大头. 正文 在asp .net core 提供了下面几种配置文件格式的读取方式. Microsoft.extensi ...
- 解决Error running 'Tomcat 9': Address localhost:8080 is already in use的问题
在我学习servlet的过程中遇到了tomacat端口8080被占用的情况,所以记录下来,毕竟以后还会碰见这种貌似情况 第一步,打开命令行界面,可快捷键window+R打开输入cmd进入 输入代码:n ...
- Docker学习(5) 在docker中部署静态网站
在容器中部署静态网站 设置容器的端口映射 在容器中部署静态网站 - Nginx部署流程 1 创建映射80端口的交互式容器 2 安装Nginx 3 安装文本编辑器vim 4 创建静态页面 5 修改N ...
- (转)修改python默认排序方式
在Java中,自定义类可以通过继承comparable接口,重写compareTo方法来使用内置sort()函数来对自定义对象排序,我就在想Python中有没有类似的操作. 首先随便写个自定义类,比如 ...
- 多级中间表示概述MLIR
多级中间表示概述MLIR MLIR项目是一种构建可重用和可扩展的编译器基础结构的新颖方法.MLIR旨在解决软件碎片,改善异构硬件的编译,显着降低构建特定于域的编译器的成本以及帮助将现有编译器连接在一起 ...
- TorchScript神经网络集成技术
TorchScript神经网络集成技术 create_torchscript_neuropod 将TorchScript模型打包为neuropod包. create_torchscript_neuro ...
