一款优秀的国产性能测试工具kylinPET在麒麟操作系统上的能力表现
一直以来人们从事性能测试,使用最多的是Jmeter和LoadRuner 。笔者在网上找了一下国产性能测试工具,从中筛选出一款优秀的国产的性能测试工具kylinPET。查找该款工具的历史,好像有十年历史了,发展到今天已经升级V7.1版本。从官网上查看,还做了国产化UOS操作系统和麒麟操作系统的兼容性适配认证,同时还支持在多款国产芯片(龙芯、鲲鹏、兆芯、申威、海光、飞腾)上运行。下面笔者一步步在国产麒麟系统上对kylinPET进行验证测试,和美国的LoadRunner进行比较一下。
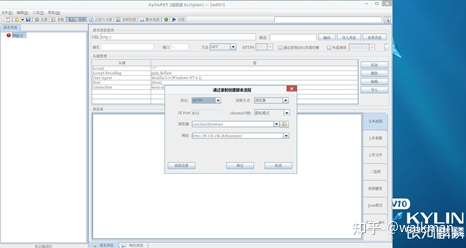
- 脚本录制:kylinPET在银河麒麟系统上运行并使用龙芯浏览器进行录制,录制结果如下。
如果是支持在国产系统上进行脚本录制,而还支持使用龙芯浏览器,真的让我很惊讶。录制顺畅度让我不敢相信。
 银河麒麟-脚本录制-选择浏览器
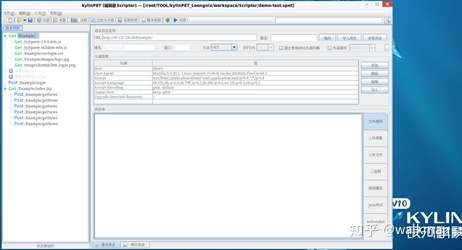
银河麒麟-脚本录制-选择浏览器 银河麒麟-脚本录制-录制后的脚本
银河麒麟-脚本录制-录制后的脚本
脚本回放

脚本参数关联

更令人欣喜的是kylinPET可以持对虚拟行为进行设置:模拟浏览器行为和按照录制时间间隔并发请求。这两者在大部分场景下有着不太的差距。优其是第二种方式,测试结果是真实的浏览器行为,这些LoadRunner 12版本也望尘莫急,更不用提LoadRunner11版本了。
 模拟浏览器行为
模拟浏览器行为 按照录制时间间隔并发请求
按照录制时间间隔并发请求
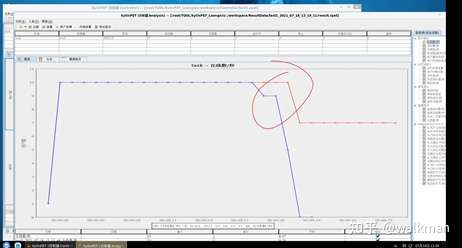
kylinPET虚拟用户的并发模型的支持优为富丰,笔者对比了一下LoadRunner,让笔者异常的激动,这些场景比LoadRunner还要丰富。kylinPET并发模式支持类型:并发用户(循环)、新增用户/秒,在线用户/秒。细分领域有十种,如:新增用户/秒_波浪与振动、新增用户/秒_随机型等,一些复杂的场景LoadRunner是不支持的,只支持相对常用的场景。kylinPET在并发场景上做到了极致。
 新增用户/秒_稳定速率
新增用户/秒_稳定速率 新增用户/秒_波浪与振动
新增用户/秒_波浪与振动 新增用户/秒_波浪与振动
新增用户/秒_波浪与振动
笔者在设置场景时,发现有独占线程和共享线程两种选项。仔细查看相关说明
独占线程 :每个虚拟用户独占一个或多个线程。这种模式是kylinPET的默认模式,这种方式也是市场上所有性能测试工具的实现机制。像LoadRunner如果单机并发3000以上运行起来就非常吃力,就是因为线程数过多,占用内存满导致以及CPU频繁在线程间切换导致的开销拖垮了CPU能力。而kylinPET的共享线程却很好的解决了这个难题。

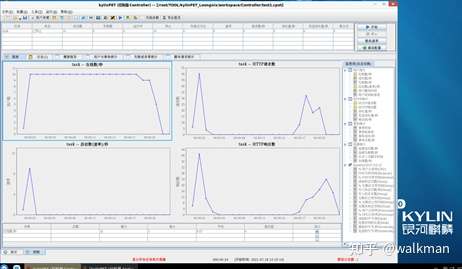
- 指标监控
在指标监控显示上界面上,看起来和loadRuner非常相似,估计是仿LoadRunner的界面做的。但是在监控指标和指标分析却有自己独特的一面,感觉有点青出于蓝而胜于蓝味道。这也是我们中国人一关的作风,从模仿到超越,这也是我国性能测试工具要走的必然之路。
 指标监界面
指标监界面
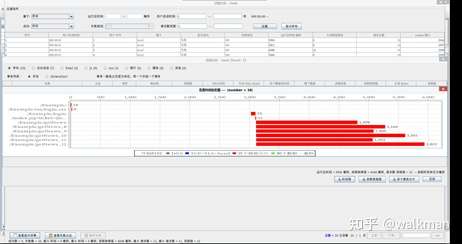
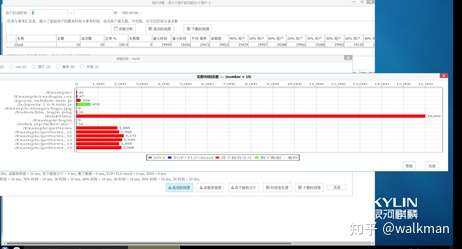
kylinPET可以对压力测试过程中的每一个虚拟用户进行分析,这是目前市面上已知的性能测试工具都不具备,是kylinPET相比LoadRunner中一个很不错的亮点。同时kylinPET还支持对虚拟用户的柱状图等一系统的统计,这些功能可以很好的帮忙测试人员定位问题。

虚拟用户分析图

虚拟用户花费时间柱状图
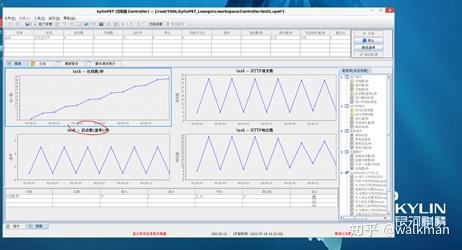
图表合并功能一直是LoadRuner的大刹气,没想到也被kylinPET所攻克,真的是我们国产压力测试工具强大的体现。

图表合并
最后笔者在官网上看到,关于kylinPET特别的开发声明,kylinPET不是简单的Jmeter包装的结果,它是自带TCP/IP协议栈,是一款真正的国产的压力测试工具。
一款优秀的国产性能测试工具kylinPET在麒麟操作系统上的能力表现的更多相关文章
- [推荐] kylinPET是一款功能强大的性能测试工具
[推荐] kylinPET是一款功能强大的性能测试工具 官方网站: http://www.kylinpet.com/
- pylot是一款开源的web性能测试工具
pylot是一款开源的web性能测试工具,http://www.pylot.org/ 参考文档:http://www.pylot.org/gettingstarted.html很容易上手 使用分为以下 ...
- 给你推荐10款优秀的 HTML5 动画工具
HTML5 在过去三年快速增长,已经成为 Web 开发人员最喜欢的编程语言之一.强大的编程语言拥有开发更好的网页应用的能力. HTML5 中引入的新技术都非常好,像 Chrome.Firefox.Sa ...
- 26款优秀的Android逆向工程工具
26款优秀的Android逆向工程工具
- 由国产性能测试工具WEB压力测试仿真能力对比让我想到的
软件的行业在中国已得到长足的发展,软件的性能测试在软件研发过程显得越来越重要.国产的性能工具在好多大公司都在提供云服务的有偿收费测试.如:阿里的PTS(Performance Testing Serv ...
- 十款优秀的在线JavaScript工具介绍
JavaScript是Web开发者不可或缺的一项技能,它可以为你的网站添加丰富的交互功能和绚丽的视觉效果,以此来增强用户体验. 本文整理了10款非常优秀的在线JavaScript代码工具,涵盖编辑.压 ...
- 前端开发必备 40款优秀CSS代码编写工具推荐
摘要:CSS工具可以简化工作流,可以提高CSS编写速度,是开发者和设计者所不可缺少的.本文列举了40种CSS工具,功能涉及CSS菜单.动画.3D图形.响应式页面.图层.按钮等界面元素的设计与制作,你定 ...
- [转]前端开发必备 40款优秀CSS代码编写工具推荐
编写工具地址如下 英文地址:http://webtoolsdepot.com/40-css-tools-to-improve-your-productivity/ 中文地址:http://www.cs ...
- 推荐一款优秀的web自动化测工具
在业务使用的自动化测试工具很多.有开源的,有商业化的,各有各得特色,各有各得优点!下面我就介绍几个我用过的一款非常优秀的国产自动化测试工具.在现有的自动化软件当中,都是以元素的name.id.xpat ...
随机推荐
- C++泛型编程-举例
就是C++里面说的函数模板和类模板,我们以前写C语言的时候,不同的类型参数,可能要写不同的函数. C++的模板出现之后,就可以实现函数模板,函数模板可以接纳不同的类型,然后这些类型都可以调用同一个函数 ...
- [刘阳Java]_MyBatis_注解基本用法_第10讲
MyBatis注解提出,可以说是非常好简化了MyBatis配置文件的使用.下面我们简单地来告诉大家如何使用MyBatis的注解 定义接口 package com.gxa.dao; import jav ...
- Python+js进行逆向编程加密MD5格式
一.安装nodejs 二.安装:pip install PyExecJs 三.js源文件Md5格式存放本地,如下 var n = {}function l(t, e) {var n = (65535 ...
- 记录一些css奇淫技巧
文本两端对齐 文字在固定宽度内两端对齐 text-align: justify; text-align-last: justify; 滤镜filter 元素(经常用作图片)置灰效果,类似disable ...
- Requests 方法 -- post请求操作实践
1.登录Jenkins抓包 ,小编的Jenkins部署在Tomcat上,把Jenkins.war 包放置到webapps目录. 本次用浏览器自带抓包,按下F12操作,主要看post就可以,登录是向服务 ...
- UnitTest + HTMLTestRunner
#导入HTMLTestRunner类 from unitTest.tools1.HTMLTestRunner import HTMLTestRunner import unittest discove ...
- 爬取房价信息并制作成柱状图XPath,pyecharts
以长沙楼盘为例,看一下它的房价情况如何url = https://cs.newhouse.fang.com/house/s/b91/ 一.页面 二.分析页面源代码 我们要获得的数据就是名字和价格,先来 ...
- 第五篇--VS2017如何生成Dll文件
参考资料: https://blog.csdn.net/qq_34097715/article/details/79540933 https://www.cnblogs.com/RascallySna ...
- 第十篇 -- 学习C++宝典2005版
最近看了C++宝典,看时间是2005的,对于里面的程序自己也进行了编写,由于时间过久,可能有些函数的用法发生了改变,自己也对其进行了修改,用VS2017可以编译通过. 前四章学习内容 CPlusPlu ...
- 浏览器不支持promise的finally
IE浏览器以及edge浏览器的不支持es6里面promise的finally 解决方法: 1.npm install axios promise.prototype.finally --save 2. ...
