《手把手教你》系列技巧篇(二十)-java+ selenium自动化测试-元素定位大法之终卷(详细教程)
1.简介
这篇文章主要是对前边的文章中的一些总结和拓展。本来是不打算写着一篇的,但是由于前后文章定位元素的时间有点长,怕大家忘记了,就在这里简单做一个总结和拓展。
2.Selenium八种定位方式
Selenium官方网站在使用教程中说到,定位方式有8种,分别是class name、css selector、id、name、link text、partial link text、tag name、xpath。
| 方法 | 语法 | 描述 |
|---|---|---|
| id | driver.findElement(By.id(String id)) | 使用页面元素的id属性 |
| name | driver.findElement(By.name(String name)) | 使用页面元素的name属性 |
| className | driver.findElement(By.className(String class)) | 使用页面元素的类名属性 |
| tagName | driver.findElement(By.tagName(String tag)) | 使用页面元素的HTML的标签名属性 |
| linkText | driver.findElement(By.linkText(String text)) | 使用页面链接元素的文字属性(全部对应文字内容) |
| partialLinkText | driver.findElement(By.partialLinkText(String text)) | 使用页面链接元素的文字属性(包含部分文字内容) |
| xpath | driver.findElement(By.xpath(String xpath) | 使用xpath定位 |
| cssSelector | driver.findElement(By.cssSelector(String css)) | 使用CSS选择器定位 |
3.定位遵循原则
我们在选择使用定位方法的时候,建议遵循以下原则
1.若id和name在html中是唯一的,则优先使用这2种。
2.使用css或xpath,他们都很灵活,但语法复杂。Xpath性能应该是最慢的。
3.link text、partial link text缺点在于只对连接元素起作用。
4.class name不支持复合类名的元素。
5.tag name是危险的方法,因为一个页面上有很多相同标签的元素。
若某种方法定位到多个元素,则会返回第一个元素。
4.元素定位调试
4.1IDE自带调试
这种方法比较麻烦,也比较low,宏哥不推荐。

释:
- 可以不输入,使用“select”点击元素定位,然后用“find”查看是否可定位。
- 也可以自己输入自己定位的方法,点击“find”查看是否可定位。
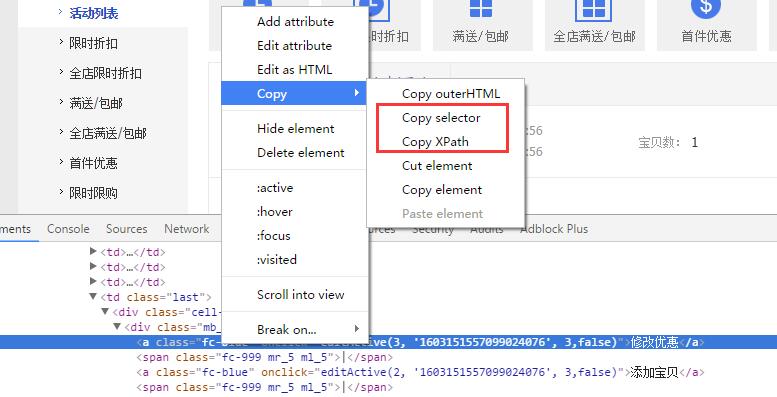
4.2chrome控制台调试
chrome自带功能,可生成xpath及css的元素定位值,如图但是,这种生成的很繁琐,一般不采用。这种方法主要适合一些小白,或者为了省事直接一复制一粘贴就可以了。宏哥前边也提到过。

4.3js定位调试
console里面执行javascript代码,操作dom对象。
每个载入浏览器的 HTML 文档都会成为 Document 对象。Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
通过id获取
document.getElementById(“id”)
通过name获取
document.getElementsByName(“Name”) 返回的是list
通过标签名选取元素
document.getElementsByTagName(“tag”)
通过CLASS类选取元素
document.getElementsByClassName(“class”)
兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法
通过CSS选择器选取元素
document.querySelectorAll(“css selector")
兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法
实例:
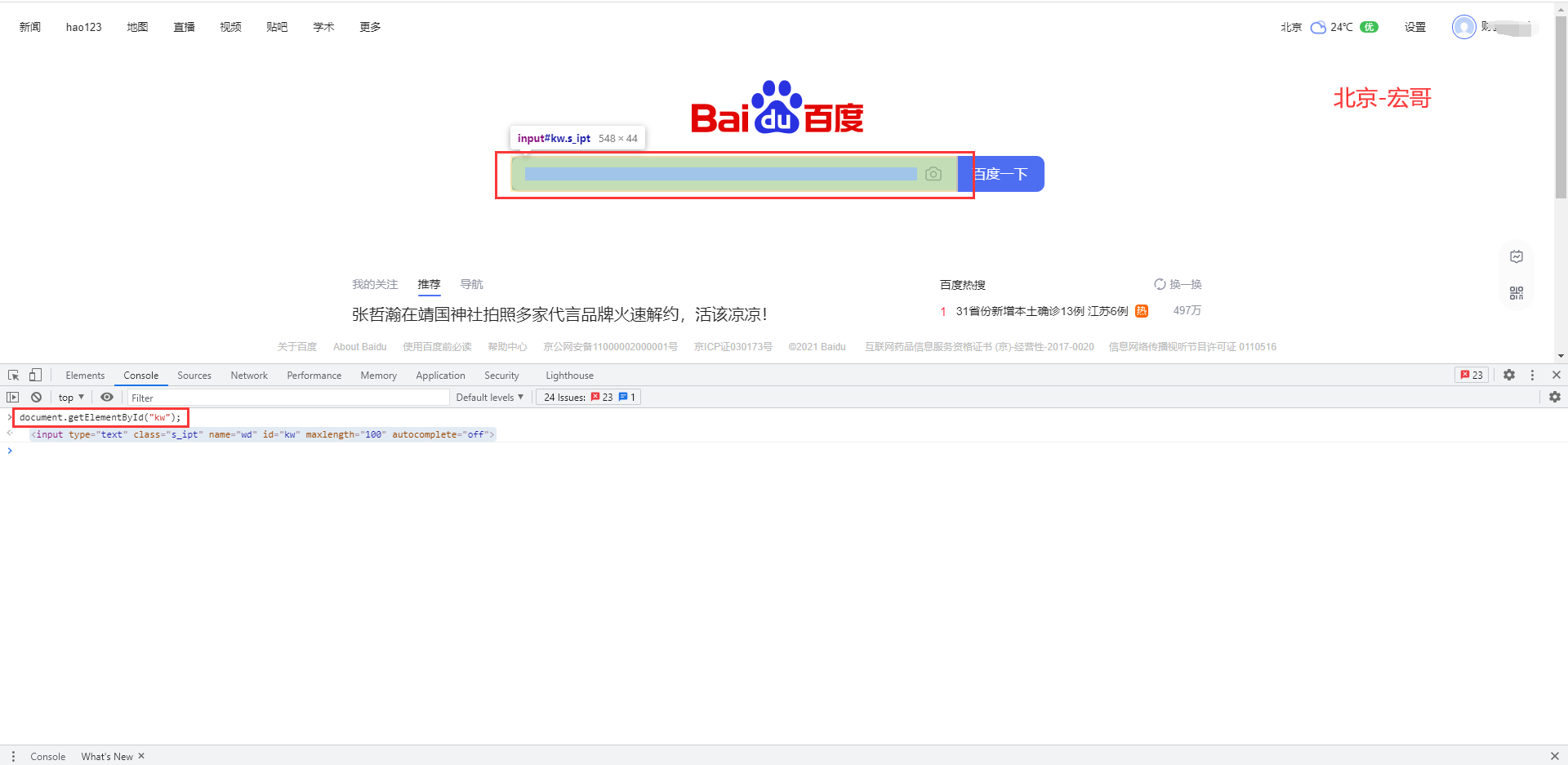
1.控制台输入:document.getElementById("kw"); 回车,下边输出定位到的元素,鼠标点击定位到的元素,在网页查看是否是我们想要定位的元素,有兴趣的可以自己试一下其他的方法。如下图所示:

4.4书写调试
就是直接书写调试。
(1)可以自己在控制台,书写路径调试。
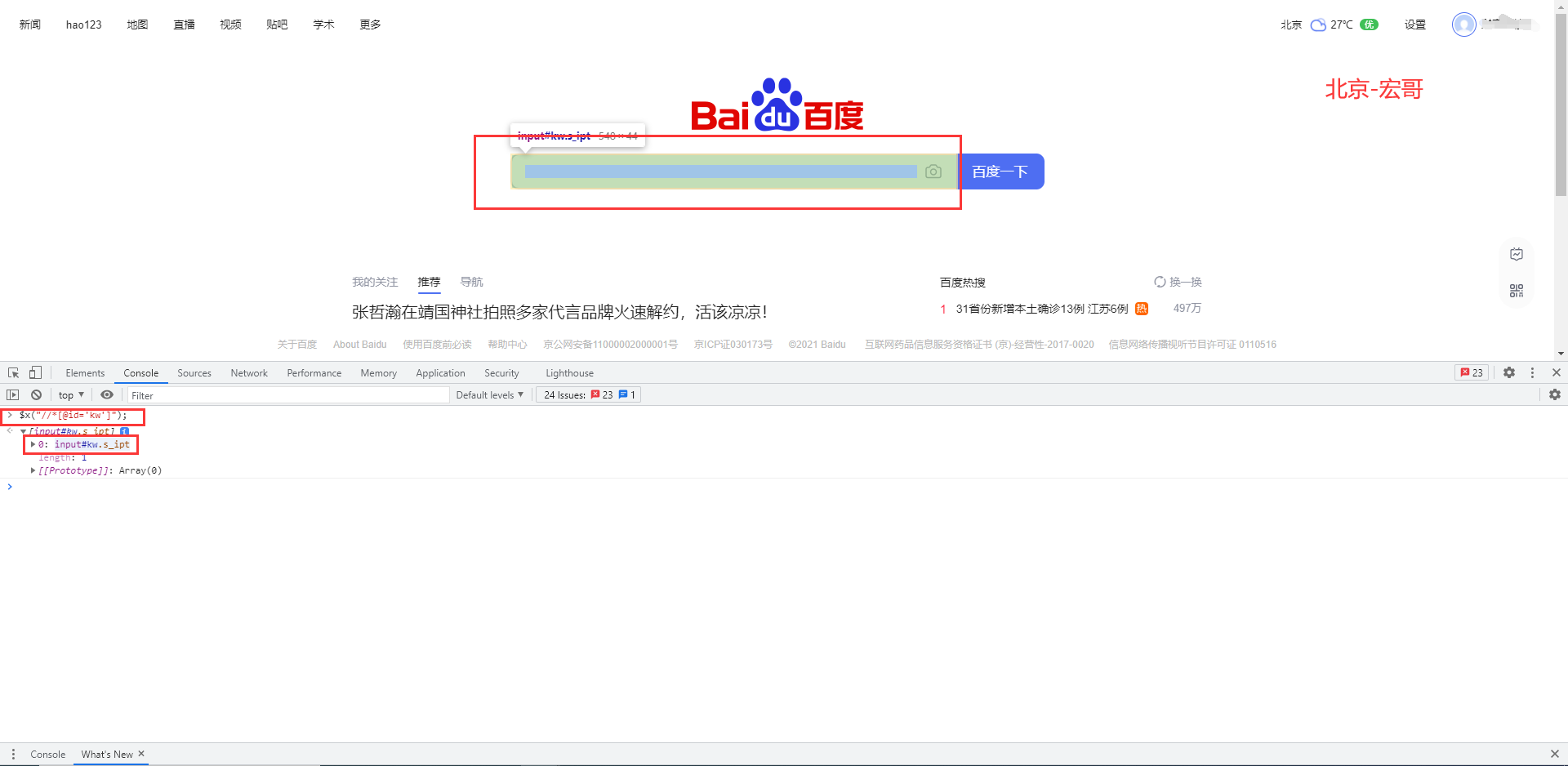
1)xpath调试:使用$x("")方法,如下图所示:

2)css调试:使用$("") 或$$("")方法,如下图所示:

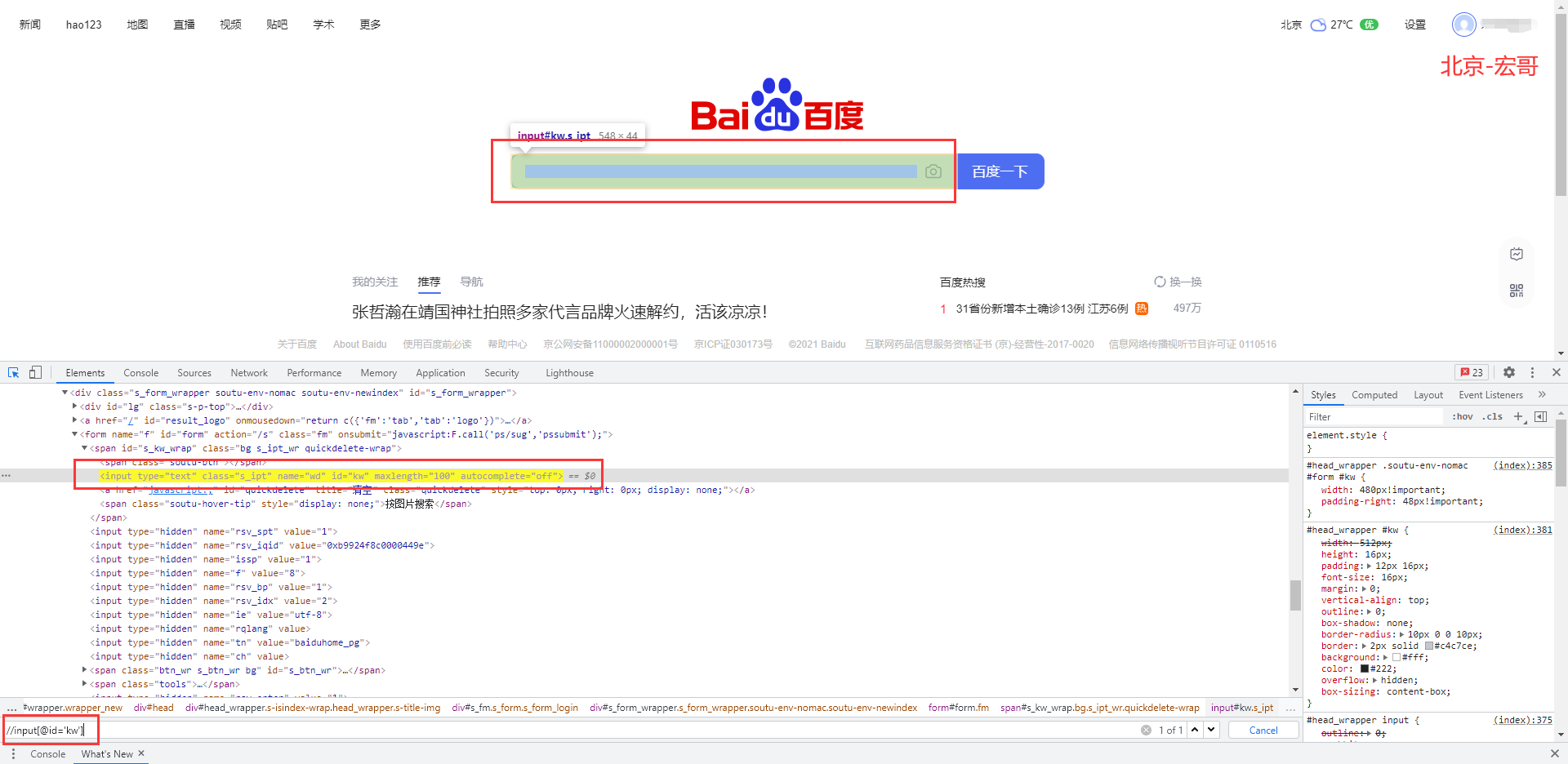
(2)打开Chrome浏览器,F12打开开发者工具,然后Ctrl+F调出输入框,在输入框中输入xpath表达式或者css表达式,如下图所示:

(3)鼠标置于要定位的元素上->鼠标右键->检查->Elements->Ctrl+F

5.小结
总共有8种方法,但是在实际的运用中,我们一定要合理使用,按以下方法进行选择
1.当页面元素有id和name属性时,最好尽量用id和name来定位。但由于现实项目代码并不规范,没有这些属性时,就要选择其他方法定位。
2.xpath和cssSelector功能很强大,但定位性能并不是太好,所以当有id和name属性可以定位时就勿用。如果元素用别的方法都无法定位,可以选择xpath或cssSelector。
3.当要定位一组相同元素时,可以考虑用tagName、className或者name。
4.当需要定位超文本链接时,可以使用linkText或partialLinkText方式。
好了,到此所有定位就讲解和分享完了,就要告一段落了,下一篇讲解其他知识点。
6.拓展
6.1xpath定位工具
由于目前一些版本的火狐浏览器安装不了firebug和firePath,而有些版本有安装不了seleuinm Ide,导致做自动化测试需要安装两个火狐浏览器,一台机器同时运行两个火狐又很麻烦,于是想了其他Xpath的定位方法
工具:Chrome浏览器
插件:XPath Helper Chrome
安装方法:直接去Chrome商店里搜索XPath Helper,安装即可(目前需要FQ,大家可自行找FQ工具)。安装好插件并让插件处于开启状态 ,具体的安装方法自己百度一下,宏哥这里不做介绍了,后期可能宏哥会在Chrome哪里讲解一下。
使用方法:
1.xpath helper官方文档上介绍的使用方法如下:
打开窗口后,按shift键并移动鼠标至你需要查看的区域即可立即在插件窗口中显示其代码查询结果。
1)打开一个新的标签,并导航到你最喜欢的网页。
2)按Ctrl-Shift键-X以打开XPath辅助控制台。
3)按住Shift键鼠标在页面上的元素。查询框会不断更新,以显示鼠标指针下面的元素充分XPath查询。结果框其右侧将显示评价结果的查询。
4)如果需要的话,可以直接在控制台编辑XPath查询。在结果框中将立即反映任何变化。
5)再次按Ctrl-Shift键-X关闭控制台

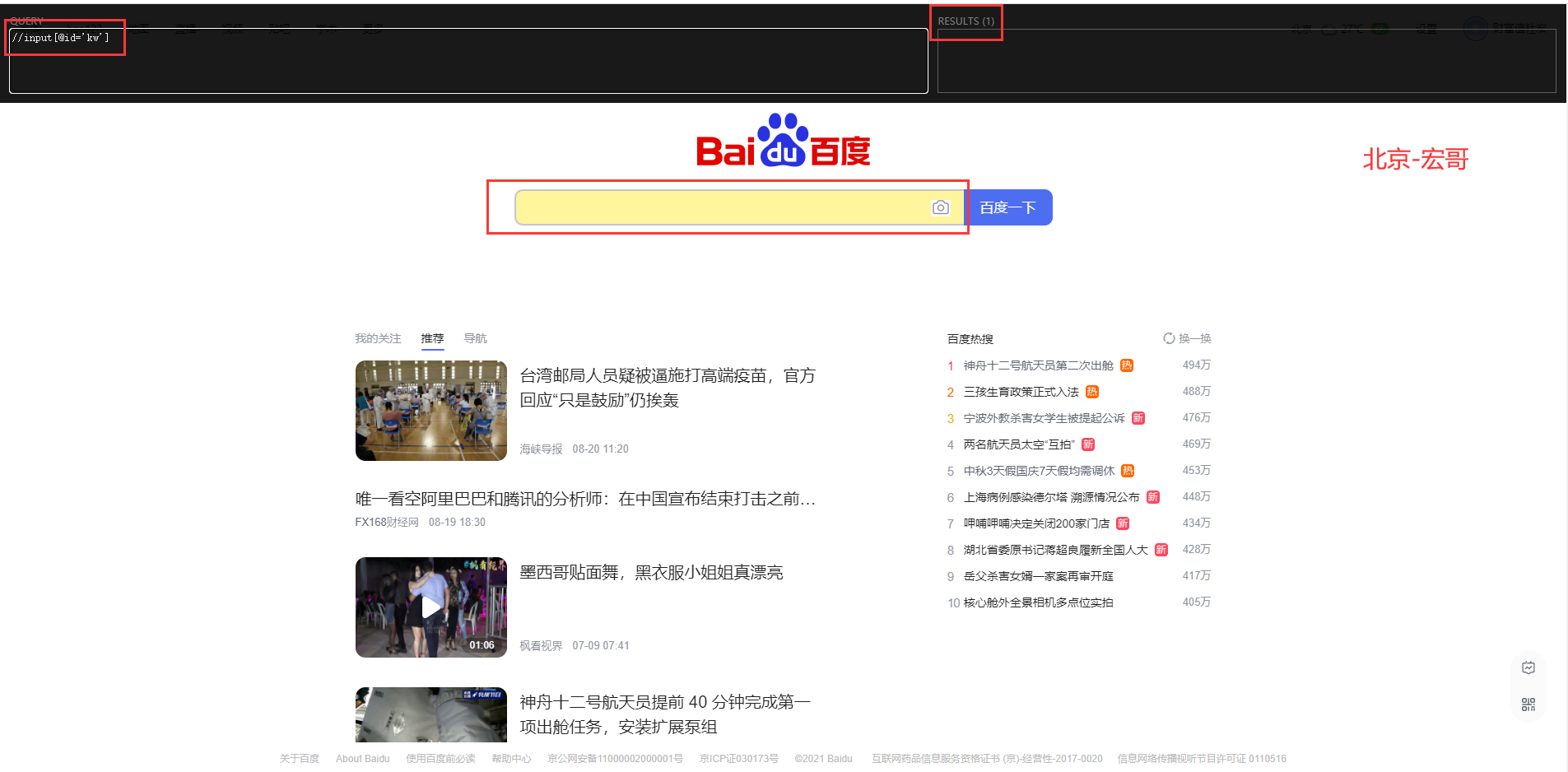
2.自己手写在QUERY中输入xpath表达式,回车定位元素,如下图所示:


3.XPath Helper Chrome插件注意事项
虽然XPath Helper插件使用非常方便,但它也不是万能的,有两个问题:
1.XPath Helper 自动提取的 XPath 都是从根路径开始的,这几乎必然导致 XPath 过长,不利于维护;
2.当提取循环的列表数据时,XPath Helper 是使用的下标来分别提取的列表中的每一条数据,这样并不适合程序批量处理,还是需要人为修改一些类似于*标记等。不过,合理的使用Xpath,还是能帮我们省下很多时间的!
《手把手教你》系列技巧篇(二十)-java+ selenium自动化测试-元素定位大法之终卷(详细教程)的更多相关文章
- 《手把手教你》系列技巧篇(十四)-java+ selenium自动化测试-元素定位大法之By xpath上卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十六)-java+ selenium自动化测试-元素定位大法之By xpath下卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
- 《手把手教你》系列技巧篇(八)-java+ selenium自动化测试-元素定位大法之By id(详细教程)
1.简介 从这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是:定位元素,并去对定位到的元素进行一系列相关的操作.想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如 ...
- 《手把手教你》系列技巧篇(十一)-java+ selenium自动化测试-元素定位大法之By tag name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
随机推荐
- linux学习之路第八天(linux文件权限详解)
建议和我上一篇博客一起通读,效果更加 1.权限的基本介绍 通过一张图片解决疑惑(重点) rwx权限详解 rwx作用到文件 1)[r]代表可读(read) :可以读取,查看 2)[w]代表可写(writ ...
- 《PHP安全编程系列》系列分享专栏
PHP安全编程系列收藏夹收藏了有关PHP安全编程方面的知识,对PHP安全编程提供学习参考 <PHP安全编程系列>已整理成PDF文档,点击可直接下载至本地查阅https://www.webf ...
- interpration
On interpreting the effects of repetition interpreting 释意1. If you interpret something in a particul ...
- Shell 脚本之 MySQL 一键安装及基本配置(几分钟搞定)
准备工作 MySQL 该版本下载地址: https://downloads.mysql.com/archives/get/p/23/file/mysql-5.7.30-linux-glibc2.12- ...
- Java基础00-IDEA8
1. IDEA概述和安装 https://www.jetbrains.com/idea/ 2. IDEA中的HelloWord 2.1 IDEA中HelloWord步骤 3. IDEA的项目结构 3. ...
- SpringBoot总结之属性配置
一.SpringBoot简介 SpringBoot是spring团队提供的全新框架,主要目的是抛弃传统Spring应用繁琐的配置,该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配 ...
- java并发编程基础——线程同步
线程同步 一.线程安全问题 如果你的代码所在的进程中有多个线程在同时运行,而这些线程可能会同时运行这段代码.如果每次运行结果和单线程运行的结果是一样的,而且其他的变量的值也和预期的是一样的,就是线程安 ...
- Leetcode3.无重复字符的最长子串——简洁易懂
> 简洁易懂讲清原理,讲不清你来打我~ 输入字符串,找到无重复.最长.子串,输出长度 进行赋值,在你调用的时候无需在实参列表中体现该参数,但是在执行的时候会默认加上这个已经在形参中定义好的参数. 但是,缺省参数必须放在最后, ...
