表单验证插件jquery-validation以及案例
表单验证插件jquery-validation以及案例
1,获取并引入:
(1)获取:官网:https://jqueryvalidation.org/
【home】-》【files】-》【Download】-》【jquery-validation-1.19.3.zip/Source code(zip)】
-》解压,使用的最关键的【dist 文件】-》只要下面四个文件

ps:min.js 是压缩版本的,一般项目上线直接使用压缩版本的,练习的话随意~
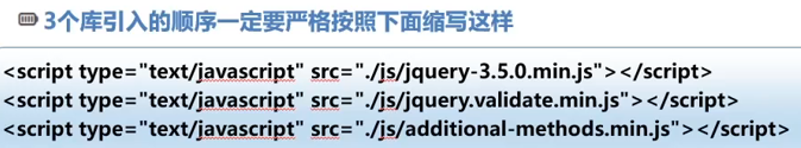
(2) 引入顺序,一定要:先引入jquery.js; 然后是 jquery.validate.js; 最后是 additional-methods.js

2, 将表单(表单 form元素 有id = "register-form")与插件进行绑定:$(‘#register-form’).validate({ });
3, 了解插件的使用:官网:【DOCUMENTATION】->【Plugin Methods】-》[有非常多的属性:使用方式都可以参照给的示例]-
{ • debug:true;~调试模式,不提交表单
• onsubmit:true;~提交表单时做校验
• submitHandler~表单验证通过后,不提交表单,而是手动处理逻辑
• rules~ 指定表单验证规则【key:是元素; value:是要求; 要求可以查看官网,在【Methods】:
例如step 等等,有什么作用,可以翻译一下,或者在案例下测试一下】
常见规则: ▷ required:true;
▷ 自定义规则
• validClass~ 调整验证通过时的类样式名称
• errorElement~修改错误信息出现的元素,默认错误信息提示出现在label里,html中有for绑定的好处
• messages~设定对应规则验证错误提示文字(messages 是键值对形式,key是元素,value是规则~jquery自带,或者自自定义的规则)
• success~设定验证通过时的提示
}
4,使用示例代码:
❀ login_jqueryvalidation.js
$(function () {
//使用jqueryvalidation验证表单
$('#register').validate({
debug:true,
// onsubmit:true,
rules:{
'mobiePhone': {
required: true,
//自定义的规则mobile_phone 启动true
mobile_phone:true
},
},
//验证格式错误时文本提示
messages:{
'mobiePhone': {
required:'手机号码不能为空',
mobile_phone:'手机号码格式错误'
}
},
validClass: 'success',
//验证通过时的文本提示
success:function (error,element) {
let tip = '';
switch (element.name){
case 'mobiePhone':
tip ='手机号码正确';
break;
}
error.text(tip).addClass('success');
}
});
});
5,其他的代码:
❀ custValidation.js
/**
* 功能:自定义正则表达式验证手机号码等通用格式
* 作者:一乐
* 时间:2021/8/9
* 地点:一乐乐家园
*/
$(function () {
$.validator.addMethod( 'mobile_phone', function( value ) {
let reg = /^1[3458]\d{9}/;
return reg.test(value);
});
});
❀ login_jqueryvalidation.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jqueryvalidation插件</title>
<!--
. 表示当前目录
.. 表示当前目录的上一级目录。
./表示当前目录下的某个文件或文件夹,视后面跟着的名字而定
../表示当前目录上一级目录的文件或文件夹,视后面跟着的名字而定。
-->
<link rel="stylesheet" type="text/css" href="../css/login_jqueryvalidation.css">
</head>
<body>
<section>
<div class="container" >
<div class="logn">
<form id="register" method="post">
<h1>注册账号</h1>
<div class="ipt-box">
<label for="mobiePhone">手机号码</label>
<div class="right">
<input type="text" name="mobiePhone" id="mobiePhone" placeholder="请输入手机号码" autocomplete="off"/>
</div>
</div>
<div class="ipt-box">
<label for="idCard">身份证号码</label>
<div class="right">
<input type="text" name="idCard" id="idCard" placeholder="请输入身份证号码" autocomplete="off"/>
</div>
</div>
<div class="ipt-box">
<label for="pwd">登录密码</label>
<div class="right">
<input type="password" name="pwd" id="pwd" placeholder="请输入登录密码" autocomplete="off"/>
</div>
</div>
<div class="ipt-box">
<label for="re-pwd">确认密码</label>
<div class="right">
<input type="password" name="re-pwd" id="re-pwd" placeholder="请再次输入登录密码" autocomplete="off"/>
</div>
</div>
<div class="ipt-box">
<label for="vali-code">验证码</label>
<div class="right">
<div class="code">
<input type="text" name="vali-code" id="vali-code" autocomplete="off">
<label class="codeLb">获取验证码</label>
</div>
</div>
</div>
<div class="registerBtn">
<input type="submit" value="注册"/>
</div>
</form>
</div>
</div> </section>
</body>
<script type="text/javascript" src="../js/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="../js/jquery-validation/jquery.validate.min.js"></script>
<script type="text/javascript" src="../js/jquery-validation/additional-methods.min.js"></script>
<script type="text/javascript" src="../js/custValidation.js"></script>
<script type="text/javascript" src="../js/login_jqueryvalidation.js"></script>
</html>
❀ login_jqueryvalidation.css
body{
margin:0;
background-color: #b7f1e4;
}
.container{
width: 500px;
margin: 50px auto;
background-color: white;
padding: 15px;
box-sizing: border-box;
}
/* 文本 ~居中*/
h1{
text-align: center;
}
/* 左边提示文本 */
.ipt-box {
display: flex;
justify-content: space-between;
margin: 5px 0;
box-sizing: border-box;
}
.ipt-box >label{
display: inline-block;
width: 100px;
height: 20px;
text-align: justify;
overflow: hidden;
}
.ipt-box > label:after{
display: inline-block;
content: '';
width: 100%;
}
/* 右边输入框 */
.ipt-box .right{
width: calc(95% - 100px);
}
.ipt-box input{
width: 100%;
height: 30px;
border: 1px solid #cecccd;
outline: none;
border-radius: 4px;
box-sizing: border-box;
text-indent: 0.6em;
/* 添加靠近时的过渡动画效果 */
transition: all .3s linear;
}
.ipt-box input::placeholder{
color: #cecccd;
}
.ipt-box input:hover{
border: 1px solid #40a9ff;
}
.ipt-box input:focus {
border: 1px solid #40a9ff;
box-shadow: 0 0 0 2px #d1e9ff;
}
/* 输入框error时 */
.ipt-box input.error{
border: 1px solid #e22018;
box-shadow: 0 0 0 2px #eec7b9;
}
/* 输入框success时 */
.ipt-box input.success{
border: 1px solid #91cdad;
box-shadow: 0 0 0 1px #91cdad;
}
/* 输入框error时文本提示 */
.ipt-box .right label.error{
color: #eec7b9;
font-size: 13px;
}
/* 输入框success时文本提示 */
.ipt-box .right label.success{
color: #91cdad;
font-size: 13px;
}
/* 最后一行的验证码 */
.ipt-box .right .code{
width: 100%;
display: flex;
justify-content: space-between;
}
#vali-code{
width:40%;
}
.ipt-box .right .codeLb{
display: inline-block;
width: 80px;
height: 30px;
border-radius: 4px;
background-color: #1890ff;
color: white;
font-size: 12px;
line-height: 30px;
text-align: center;
}
/* 注册 */
.registerBtn {
width: 350px;
height: 30px;
margin: 30px auto;
}
/* label 标签是行级,设置大小无效 */
.registerBtn > input{
display: inline-block;
width: 100%;
height: 100%;
outline: none;
border: none;
background-color: #1890ff;
background-size: 100px;
border-radius: 4px;
color: white;
font-size: 12px;
line-height: 30px;
text-align: center;
}
ps:案例中的小细节:
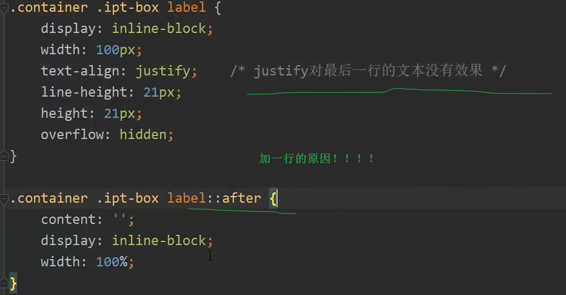
1,文字是 (有间隔的形式~ 实现justify,注意justify的前提是最后一行之上的内容 ~ 且行块布局设置一下大小)
【label 中文字的每个有间距的显示样式】

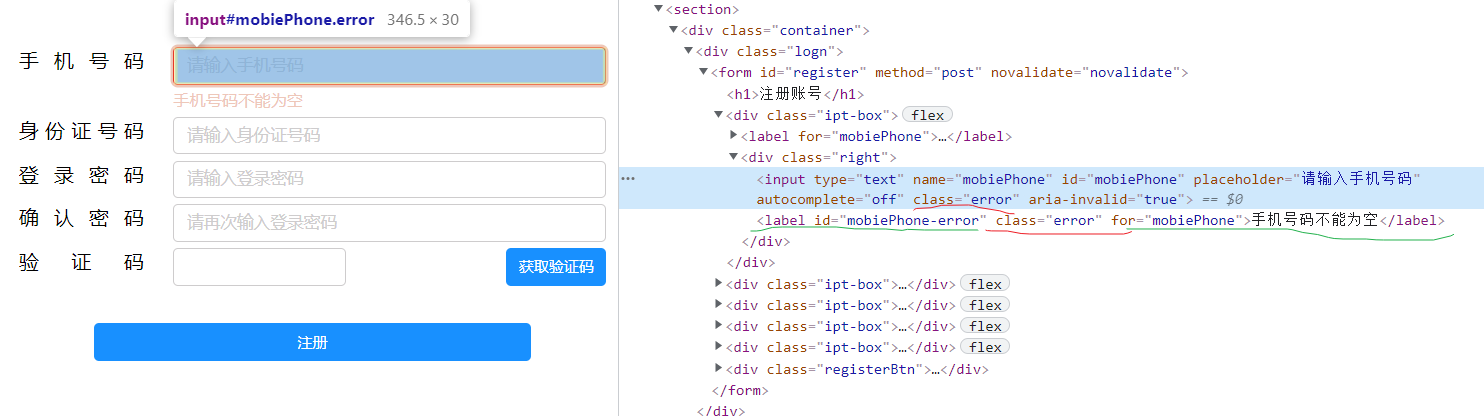
2,发现某个元素使用了jquery-validate插件加入规则要求后,那个元素会添加上class=“error”;
同时html页面会多一个label的文字提醒元素,class也是error。
咱就可以通过css,设置加入规则要求错误时的样式显示:)

3,自定义通用的验证要求方法:咱封装到一个文件~custom-methods.js
(1)复制additional-methods.js文件 中的$validator.addMethod…方法声明;
(2)参数变量‘name’~自定义约束的属性,约束规则写到function里;~返回值是布尔类型的
~~~这样就成功自定义一个规则要求了
表单验证插件jquery-validation以及案例的更多相关文章
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- 表单验证插件----jquery validation
1.下载地址:http://jqueryvalidation.org/ 2.使用方法: <script type="text/javascript" src="ht ...
- jQuery插件 -- 表单验证插件jquery.validate.js, jquery.metadata.js
原文地址:http://blog.csdn.net/zzq58157383/article/details/7718352 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个 ...
- jQuery插件 -- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
- 表单验证插件jquery.validate.js
最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation.Validation是历史最悠久的jQ ...
- 表单验证插件jquery.validate的使用方法演示
jQueryValidate表单验证效果 jquery.validate验证错误信息的样式控制 <!--validate验证插件的基础样式--> input.error{border: 1 ...
- 表单验证插件 jquery.validata 使用方法
参考资料:http://www.runoob.com/jquery/jquery-plugin-validate.html 下载地址 jquery.validate插件的文档地址http://docs ...
- jq中的表单验证插件------jquery.validate
今天我们来说一下表单验证,有人说我们在进行表单验证的时候使用正则来验证是非常麻烦的,现在我来给大家介绍一下表单验证的插件:jquery.validate.min.js 它是与jquery一起结合用来使 ...
- jquery表单验证插件 jquery.form.js ------转载
Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满足日常应用. 1.JQuery框架软件包下载 文件: jquery.rar 大小: 29KB 下载: 下载 2.Form插件下载 文件 ...
- jquery表单验证插件 jquery.form.js-转
来自:http://www.cnblogs.com/luluping/archive/2009/04/15/1436177.html Form插件,支持Ajax,支持Ajax文件上传,功能强大,基本满 ...
随机推荐
- 六QT使用mqtt
QT官方的mqtt是qmqtt,头文件是 #include <qmqttclient.h> 官方的文档地址 https://doc.qt.io/QtMQTT/qmqttclient.htm ...
- 3.QT屏幕分辨率适配
需求:qt的窗口.组件.字体需要适配屏幕分辨率. 思路:qt是根据显示器的物理长度或者宽度于分辨率的关系来计算dpi 实现: #if(QT_VERSION >= QT_VERSION_CHECK ...
- 10、nginx+uwsgi+django部署(动静分离)
10.1.说明: 1.介绍: 创建Django项目,可以通过 pyhon3 manage.py runserver 0.0.0.0:8080 & 命令更方便地调试程序,但是如果当一个项目完成了 ...
- Sql Server 查询正在执行的sql信息和锁定事务
执行中的sql SELECT [Spid] = session_Id, ecid, [Database] = DB_NAME(sp.dbid), [User] = nt_username, [Stat ...
- [网络编程]mqtt概念&数据包
目录 前言 1. MQTT 简介 2. MQTT 通信模型 2.1 MQTT 协议 2.2 MQTT 协议中的订阅&主题&会话 2.3 MQTT 协议中的方法 3. MQTT 协议数据 ...
- gitolite安装及配置
1.客户端(1)使用ssh-keygen命令在当前用户根目录下生成密钥(2)将该密钥远程拷贝到gitserver服务器上:scp ~/.ssh/id_rsa.pub user@ip:/tmp/neu. ...
- mac 下彻底卸载node和npm
以下链接可供参考: https://segmentfault.com/a/1190000007445643 https://www.cnblogs.com/ChenGuangW/p/11398367. ...
- mysql,mongodb,redis区别
MongoDB: 它是一个内存数据库,数据都是放在内存里面的. 对数据的操作大部分都在内存中,但 MongoDB 并不是单纯的内存数据库. MongoDB 是由 C++ 语言编写的,是一个基于分布式文 ...
- Ubuntu命令总结
sudo apt-get update 系统更新 shutdown -h now 关闭服务器 shutdown -r now 重启服务器 uname -a ubuntu中查看内核版本的命令 gedit ...
- Linux | 压缩与解压详解
tar tar 命令用于对文件进行打包压缩或解压,格式: tar [选项][文件] tar命令的参数及其作用 参数 作用 -c 创建压缩文件 -x 解开压缩文件 -t 查看压缩包内有哪些文件 -z 用 ...
