Nginx_学习笔记
Nginx_学习笔记
- 01-Nginx 课程介绍
- 02-Nginx 的简介
- 03-Nginx 相关概念(正向和反向代理)
- 04-Nginx 相关概念(负载均衡和动静分离)
- 05-Nginx 在 Linux 系统安装
- 06-Nginx 常用的命令
- 07-Nginx 的配置文件
- 08-Nginx 配置实例(反向代理准备工作)
- 09-nginx配置实例(反向代理实例一)
- 10-nginx配置实例(反向代理实例二)
- 11-nginx配置实例(负载均衡)
- 12-nginx配置实例(动静分离准备工作)
- 14-nginx配置实例(高可用准备工作)
- 15-nginx配置实例(高可用主备模式)
- 17-nginx的原理解析
01-Nginx 课程介绍
02-Nginx 的简介
1. 什么是 Nginx ?
03-Nginx 相关概念(正向和反向代理)
1. 什么是反向代理?能否简要画出其示意图
2. 什么是反向代理?能否简要画出其示意图
04-Nginx 相关概念(负载均衡和动静分离)
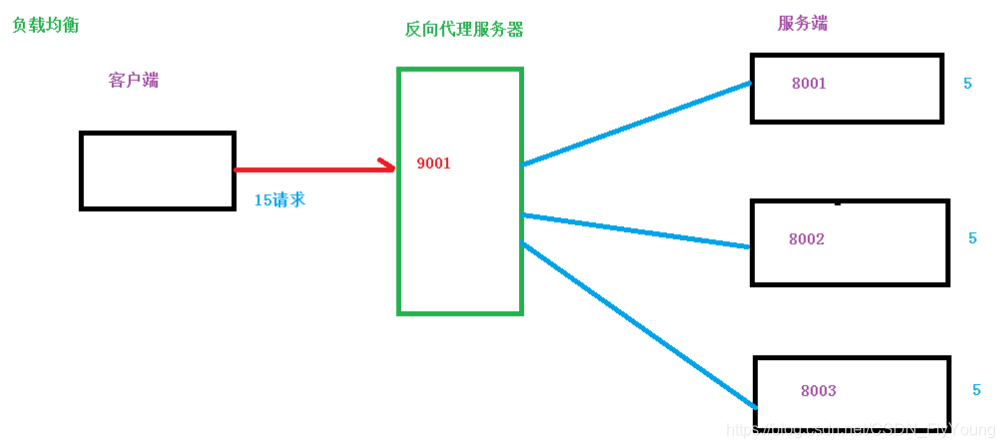
1. 什么是负载均衡?能否简要画出其示意图


2. 负载均衡都有哪些方式?
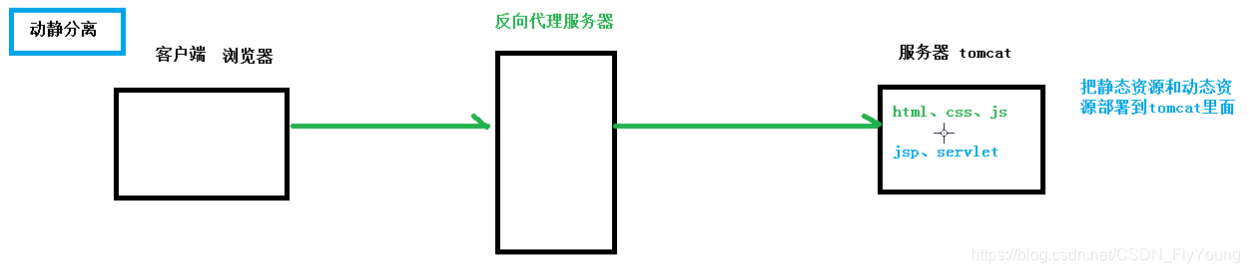
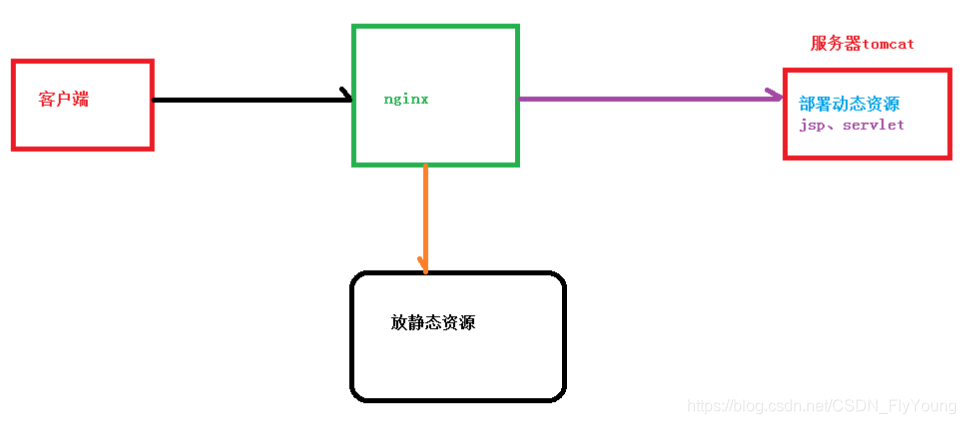
3. 什么是动静分离?能否简要画出其示意图


05-Nginx 在 Linux 系统安装
1.1 安装 pcre 依赖
su - root // 切换到 root 用户
tar zxvf pcre-8.37.tar.gz // 解压 pcre 安装包
cd pcre-8.37 // 进入 pcre-8.37 目录
./configure // 配置 pcre-8.37
make && make install // 编译安装 pcre-8.37
pcre-config --version // pcre 安装成功后,查看其版本号1.2 安装其他依赖
su - root
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel1.3 Nginx 的安装
su - root // 切换到 root 用户
tar zxvf nginx-1.12.2.tar.gz // 解压 nginx-1.12.2.tar.gz 安装包
cd nginx-1.12.2 // 进入 nginx-1.12.2.tar.gz 目录
./configure // 配置 nginx-1.12.2
make && make install // 编译安装 nginx-1.12.21.4 nginx 安装成功后进行访问
/usr/local/nginx/sbin/nginx // 启动 nginx
/usr/local/nginx/sbin/nginx -s stop // 停止 nginx
ps -ef | grep nginx // 查看 nginx 进程状态启动 nginx 之后,浏览器访问 nginx 所在主机的 IP 即端口,此处为 192.168.25.101:80(80为默认短裤,访问时可省略),显示页面如下:

可选:关于防火墙的设置
// 查看开放的端口号
firewall-cmd --list-all
// 设置开放的端口号
firewall-cmd --add-service=http –permanent // 在防火墙中永久开启 http 服务
firewall-cmd --add-port=80/tcp --permanent // 在防火墙中永久开启 80 端口
// 重启防火墙
firewall-cmd –reload06-Nginx 常用的命令
使用 nginx 操作命令前提条件:必须进入 nginx 的目录——/usr/local/nginx/sbin
./nginx -v # 查看 nginx 的版本号
./nginx # 启动 nginx
./nginx -s stop # 停止 nginx
./nginx -s reload # 重载 nginx,一般在修改 nginx.conf 配置后需要重载 nginx07-Nginx 的配置文件
nginx 配置文件位置——/usr/local/nginx/conf/nginx.conf
nginx 配置文件由三部分组成:
- 全局块
- events 块
- http 块
第一部分:全局块
第二部分:events 块
第三部分:http 块
http 块由可以分为如下两块:
- http 全局块
- server 快
http 全局块
server 块
1. nginx 的配置文件有哪些组成部分?
08-Nginx 配置实例(反向代理准备工作)
安装并启动 tomcat
./start.sh # 启动 tomcat
cat catalina.out # 查看 tomcat 启动日志09-nginx配置实例(反向代理实例一)
nginx 配置反向代理,主要是通过 proxy_pass 配置进行请求的转发,这里是配置有 192.168.25.101:80 到 127.0.0.1:8080 的请求的转发,其中,80端口为默认访问端口,在浏览器中访问时可省略
1. hosts 文件域名配置
2. nginx 配置文件的修改
修改 nginx 配置后切记要进行重载,主要修改 server_name、proxy_pass 两个配置:
- server_name:主机名,这里填写主机IP
- proxy_pass:nginx 代理到的地址,这里代理到本机 8080 端口

10-nginx配置实例(反向代理实例二)
1. 部署 tomcat8080
2. 部署 tomcat8081
修改 server.xml,修改部分端口号,然后启动 tomcat


3. 相关目录和文件的准备
cd /usr/local/tomcat8080/webapps
mkdir edu
cd edu
vim a.html
<h1>edu-8080 !!!</h1>cd /usr/local/tomcat8081/webapps
mkdir vod
cd vod
vim a.html
<h1>vod-8081 !!!</h1>

3. nginx 配置文件
修改 nginx 配置文件 nginx.conf,添加如下配置:
server {
listen 9001;
server_name 192.168.25.101;
location ~ /edu/ {
proxy_pass http://127.0.0.1:8080;
}
location ~ /vod/ {
proxy_pass http://127.0.0.1:8081;
}
}4. 验证


11-nginx配置实例(负载均衡)
1. 项目目录及文件的创建
cd /usr/local/tomcat8081/webapps
mkdir edu
cd edu
vim a.html
<h1>edu-8081 !!!</h1>2. nginx 配置

3. 验证
浏览器访问 192.168.25.101/edu/a.html,不断刷新(chrome 浏览器的刷新必须 enter 键手动刷新,使用刷新按钮会不起作用)当前页面,页面会因负载均衡而分配到不同的后端端口,分别会对应两个不同的页面,显示效果如下:


12-nginx配置实例(动静分离准备工作)

1. 静态资源准备
mkdir -vp /data/www
cd www
vim a.html
<h1>www-----test html !!!</h1>
mkdir -vp /data/image
# 向 image 目录中放入任意图片2. nginx 配置

3. 访问测试
访问 192.168.25.101/image/

访问图片:192.168.25.101/image/1.jpg

访问 192.168.25.101/www/a.html

14-nginx配置实例(高可用准备工作)
Nginx 单机将会面临的问题——单机宕机,则服务不可用

解决 Nginx 单机宕机的问题——Nginx 高可用架构

准备两台虚拟机
- 192.168.25.101
- 192.168.25.102
两台虚拟机都安装 nginx
两台虚拟机都安装 keepalived
keepalived 配置文件位置:/etc/keepalived/keepalived.conf
# 使用 yum 命令安装 keepalived
yum install -y keepalived
# 使用 rpm 命令查询 keepalived 的安装包
rpm -q -a keepalived15-nginx配置实例(高可用主备模式)
1. 两台机器的 keepalived 配置文件的修改
192.168.25.101
! Configuration File for keepalived
global_defs {
notification_email {
acassen@firewall.loc
failover@firewall.loc
sysadmin@firewall.loc
}
notification_email_from Alexandre.Cassen@firewall.loc
smtp_server 192.168.25.101
smtp_connect_timeout 30
router_id LVS_DEVEL
}
vrrp_script chk_http_port {
script "/usr/local/nginx/nginx_check.sh"
interval 2 # 检测脚本执行的间隔
weight 2
}
vrrp_instance VI_1 {
state MASTER # 备份服务器上将 MASTER 改为 BACKUP
interface eth0 # 网卡
virtual_router_id 51 # 主、备机的 virtual_router_id 须相同
priority 100 # 主、备机取不同的优先级,主机值较大,备机值较小
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
192.168.25.110 # VRRP H 虚拟地址
}
}192.168.25.102
! Configuration File for keepalived
global_defs {
notification_email {
acassen@firewall.loc
failover@firewall.loc
sysadmin@firewall.loc
}
notification_email_from Alexandre.Cassen@firewall.loc
smtp_server 192.168.25.102
smtp_connect_timeout 30
router_id LVS_DEVEL
}
vrrp_script chk_http_port {
script "/usr/local/nginx/nginx_check.sh"
interval 2 # 检测脚本执行的间隔
weight 2
}
vrrp_instance VI_1 {
state BACKUP # 备份服务器上将 MASTER 改为 BACKUP
interface eth0 # 网卡
virtual_router_id 51 # 主、备机的 virtual_router_id 须相同
priority 90 # 主、备机取不同的优先级,主机值较大,备机值较小
advert_int 1
authentication {
auth_type PASS
auth_pass 1111
}
virtual_ipaddress {
192.168.25.110 # VRRP H 虚拟地址
}
}nginx_check.sh
#!/bin/bash
A=`ps -C nginx ¨Cno-header |wc -l`
if [ $A -eq 0 ];then
/usr/local/nginx/sbin/nginx
sleep 2
if [ `ps -C nginx --no-header |wc -l` -eq 0 ];then
killall keepalived
fi
fi2. 启动两个机器的 nginx 和 keepalived
# 启动 keepalived
systemctl start keepalived.service3. 主备验证
3.1 测试 keepalived 中虚拟 IP 的绑定
浏览器访问 keepalived 中配置的虚拟 IP:192.168.25.110

使用 ip 命令查看,发现当前 101 主机的网卡 eth0 已绑定 110 的虚拟 IP

3.2 测试停止主服务器时的情况
停止 192.168.25.101 主服务器的 nginx 和 keepalived
# 停止 keepalived
systemctl stop keepalived.service
# 停止 nginx浏览器再次访问 192.168.25.110,效果如下:

使用 ip 命令查看,发现当前 102 主机的网卡 eth0 已绑定 110 的虚拟 IP

17-nginx的原理解析
NGINX 采用 master-workers工作机制:
一个master和多个worker的有点:
1、可以使用 nginx -s reload 热部署
2、每个worker 是独立的进程,如果有其中一个worker出现问题,其他worker是独立的,可以继续进行争抢,实现请求过程,不会造成服务中断。
对于每个worker进程来书,是独立的进程,不需要加锁,省掉了加锁带来的开销。
同时在编程以及问题查找时,也会方便很多。其次,采用独立进程,进程之间不会互相影响
,一个进程因异常退出后,不会影响其他进程工作,服务不会中断。
NGINX 同 Redis类似都采用了io多路复用机制,每个worker都是一个独立进程,但每个进程里
只有一个主线程,通过异步非阻塞的方式处理请求。即使上千万个请求也不在话下,每个worker的
线程可以吧一个cup的性能发挥到机制,所有worker数量和服务器的cpu数量相等为宜,少了浪费cpu
,多了会造成cpu频繁切换上下文带来损耗。
worker_processes:4 worker数量为4
worker_connections : 1024 worker连接数
一个 NGINX 能建立的最大连接数是 worker_connections * worker_processes
能够支持的醉倒并发数量是:如果是支持http的浏览器每次访问腰斩两个连接,对于普通的静态访问
最大的并发数为 worker_connections * worker_processes/2, 如果是HTTP作为反向代理来说 ,最大并发数为
worker_connections * worker_processes/4,因为作为反向代理服务器,没噶并发会建立与客户端的连接和
后端服务的连接,各占用两个connection。


以下内容 转自:https://blog.51cto.com/13363488/2349542
在工作方式上,Nginx分为单工作进程和多工作进程两种模式。
在单工作进程模式下,除主进程外,还有一个工作进程,工作进程是单线程的;
在多工作进程模式下,每个工作进程包含多个线程。Nginx默认为单工作进程模式。
Nginx在启动后,会有一个master进程和多个worker进程。
master进程
主要用来管理worker进程,包含:接收来自外界的信号,向各worker进程发送信号,监控worker进程的运行状态,当worker进程退出后(异常情况下),会自动重新启动新的worker进程。
master进程充当整个进程组与用户的交互接口,同时对进程进行监护。它不需要处理网络事件,不负责业务的执行,只会通过管理worker进程来实现重启服务、平滑升级、更换日志文件、配置文件实时生效等功能。
我们要控制nginx,只需要通过kill向master进程发送信号就行了。比如kill -HUP pid,则是告诉nginx,从容地重启nginx,我们一般用这个信号来重启nginx,或重新加载配置,因为是从容地重启,因此服务是不中断的。master进程在接收到HUP信号后是怎么做的呢?
首先master进程在接到信号后,会先重新加载配置文件,然后再启动新的worker进程,并向所有老的worker进程发送信号,告诉他们可以光荣退休了。
新的worker在启动后,就开始接收新的请求,而老的worker在收到来自master的信号后,就不再接收新的请求,并且在当前进程中的所有未处理完的请求处理完成后,再退出。
当然,直接给master进程发送信号,这是比较老的操作方式,nginx在0.8版本之后,引入了一系列命令行参数,来方便我们管理。比如,./nginx -s reload,就是来重启nginx,./nginx -s stop,就是来停止nginx的运行。如何做到的呢?我们还是拿reload来说,我们看到,执行命令时,我们是启动一个新的nginx进程,而新的nginx进程在解析到reload参数后,就知道我们的目的是控制nginx来重新加载配置文件了,它会向master进程发送信号,然后接下来的动作,就和我们直接向master进程发送信号一样了。
worker进程:
而基本的网络事件,则是放在worker进程中来处理了。多个worker进程之间是对等的,他们同等竞争来自客户端的请求,各进程互相之间是独立的。一个请求,只可能在一个worker进程中处理,一个worker进程,不可能处理其它进程的请求。worker进程的个数是可以设置的,一般我们会设置与机器cpu核数一致,这里面的原因与nginx的进程模型以及事件处理模型是分不开的。
worker进程之间是平等的,每个进程,处理请求的机会也是一样的。当我们提供80端口的http服务时,一个连接请求过来,每个进程都有可能处理这个连接,怎么做到的呢?
首先,每个worker进程都是从master进程fork过来,在master进程里面,先建立好需要listen的socket(listenfd)之后,然后再fork出多个worker进程。所有worker进程的listenfd会在新连接到来时变得可读,为保证只有一个进程处理该连接,所有worker进程在注册listenfd读事件前抢accept_mutex,抢到互斥锁的那个进程注册listenfd读事件,在读事件里调用accept接受该连接。
Nginx_学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
随机推荐
- 重绘DevExpress的XtraMessageBox消息提示框控件
先来看提示框,可以看到框其实是一个去掉最大化.最小化按钮后的窗体,窗体的内容就是我们想要提示的内容,重绘提示框其实就是重绘窗体以及中间部分的内容. 首先重绘窗体,消息提示框的窗体不是XtraForm而 ...
- 数据结构之LinkedList | 让我们一块来学习数据结构
highlight: monokai theme: vue-pro 上一篇文章中使用列表(List)对数据排序,当时底层储存数据的数据结构是数组.本文将讨论另外一种列表:链表.我们会解释为什么有时链表 ...
- 1022 Digital Library
A Digital Library contains millions of books, stored according to their titles, authors, key words o ...
- css3动画大全
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- poj2186强联通(牛仰慕)
题意: 有一群老牛,他们之间有m组敬仰关系,关系可以传递,a仰慕b,b仰慕c,那么a就仰慕c,现在问被所有老牛都仰慕 的有多少? 思路: 想想,是不是一个环中的老牛的关系都是一 ...
- Nmap 扫描器的使用技巧
1.nmap语法 -A 全面扫描/综合扫描 例如:nmap -A 127.0.0.1 扫描指定段 例如:nmap 127.0.0.1-200&nmap 127.0.0.1/24 2.Nmap ...
- Win64 驱动内核编程-20.UnHook SSDT
UNHOOK SSDT 要恢复 SSDT,首先要获得 SSDT 各个函数的原始地址,而 SSDT 各个函数的原始地址,自然是存储在内核文件里的.于是,有了以下思路: 1.获得内核里 KiService ...
- canvas绘制虚线图表
最近有读者加我微信咨询这个问题,如下图所示: 要实现的效果如下: 其实难度不大,但是考虑一些人员对于canvas不熟悉,还是简单的介绍下. 其实该图表,就是一个圆圈外面在套一个圆弧的效果, 主要的难点 ...
- 【CSS】CSS3从入门到深入(复习查漏向
CSS3从入门到深入(复习查漏向 pre_section CSS:层叠样式表,决定网页表现 网页为多层结构,CSS为每一层设置样式,最后显示最上一层 CSS语句 = 选择器 + 声明块 形式 内联样式 ...
- Cmder右键配置
Cmder右键配置 每次用camder手动一层一层的进入目标文件夹,是一件很麻烦的事儿.所以,将camder添加到系统右键菜单是个很好地解决方法. 1.把 Cmder 加到环境变量 把Cmder.ex ...
