深入HTML5第一天
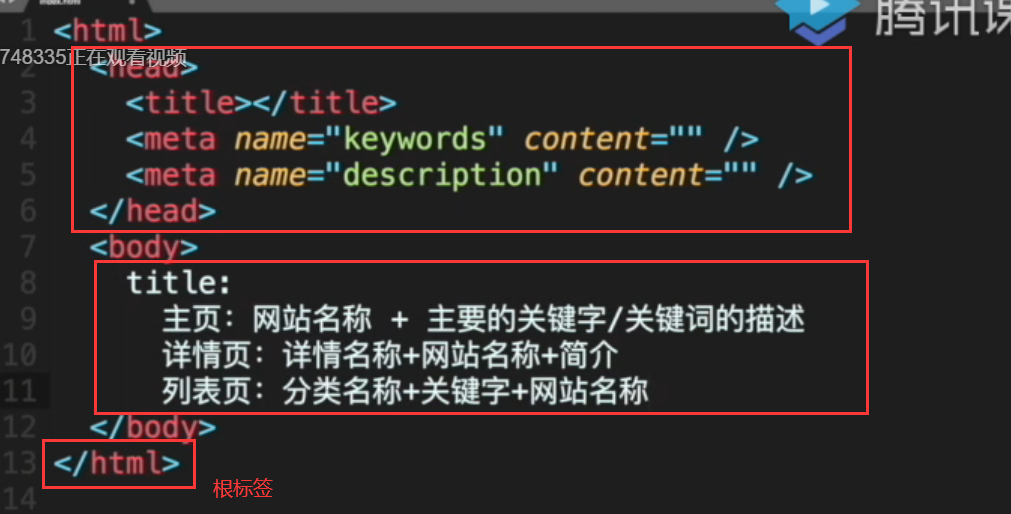
页面的title一般是30-40个字符;分别为主页,详情页,列表页

keywords:100个字符

description:

em是 :emphasize: 强调,着重
:emphasize: 强调,着重
i:italic斜体的 :主要用来添加图标
lang='zh-CN':简体中文
lang='zh-HG':香港
lang='zh-TW':台湾
lang='en':英文
lang='zh-MO':澳门
lang='zh-SG':新加坡
简体中文两种:‘zh-Hangs' 'zh-CHS'
繁体中文两种:’zh-Hart' ’zh-CHT'
设置文体为utf-8的格式

GB2312:中国信息处国家标准编码->简体中文编码
GBK:汉字扩展规范(扩大汉字收录,增加了繁体中文,增加藏蒙维小数民族的文字)
UTF-8/unicode:万国码
声明:html5的声明方式详解:

document.compatMode:文档的兼容性模式:
2种:
CSS1Compat:W3C的标准兼容性模式 (这个<!DOCTYPE HTML>就是告诉浏览器使用的是W3C的标准兼容性模式)
BackCompat:浏览器的怪异兼容性模式
Heading标签:
特点:粗体,独占一行,h1-h6慢慢变小

Paragraph:段落标签 16个像素(p)
特点:独占一行

delete:删除标签(del)
特点:中间的内容会画一条横线表示删除

insert:下划线标签(ins)
特点:内容会有下划线

address:地区标签
特点:主要是针对地区进行的一个语义化

division :是一个容器(容器那么就有宽高),是一个盒子(div)标签

在编辑器里面空格与换行都是文本分隔符
需要记住的实体字符:
空格
<:low than:小于
>:great than:大于
内联元素(inline element):定义:不独占一行,无法定义宽高:strong,em,del,ins,span
块级元素(block element):独占一行,可以定义宽高:p,hx,div,address
内联块级元素(inline-block element):不独占一行,可以定义宽高:img
内联元素能够嵌套内联元素
块级元素可以嵌套任何元素
a标签不能嵌套a标签,但是可以嵌套img标签
注释的作用:
1.为了后期维护和增加代码可读性
2.找bug好找一点
anchor(锚点):a标签的作用
1.超链接标签
2.打电话
3.发邮件
4.锚点定位
5.协议限定符
深入HTML5第一天的更多相关文章
- HTML5第一讲
第一回合:什么是HTML5? HTML5 将成为 HTML.XHTML 以及 HTML DOM 的新标准. HTML 的上一个版本诞生于 1999 年.自从那以后,Web 世界已经经历了巨变. HTM ...
- Html5第一章
赵冬梅 一.HTML简介 Hyper Text Markup Language(超文本标记语言) 超文本包括:文字.图片.音频.视频.动画等 二.HTML发展史 1993-6发布超文本标记语言 ... ...
- html5 第一天
html4与html5的琐碎比较,不全,第一次写,望多多包涵. 一 兼容性:html5在老版本的浏览器上也可以运行 二 实用性:HYML5都是封装的简单使用功能 三非革命性的发展 Html5向前兼容, ...
- 学习html5第一天
HTMl5作为web标准的一种,在2004年诞生,web超文本应用技术工作组WHATWG将它发展起来,W3C由开始的不赞同到与WHATWG共同合作,并在2015年开始推广.并随着浏览器的不断支持和兼容 ...
- 自学HTML5第一天(认识HTML5的全局属性)
contextmenu 属性 规定 <div> 元素的上下文菜单.上下文菜单会在用户右键点击元素时出现.列子: <div contextmenu="mymenu" ...
- 用仿ActionScript的语法来编写html5——第一篇,显示一张图片
第一篇,显示一张图片 一,代码对比 as代码: public var loader:Loader; public function loadimg():void{ loader = new Loade ...
- 2016 - 1 -19 初学HTML5 第一天
1.HTML COMMANDS MHTL commands called elements.Usually, an element has a start tag and an end tag e.g ...
- HTML5定稿
HTML5定稿了,终于有一种编程语言开发的程序可以在Android和IOS两种设备上运行了 本文转载自: http://www.cnblogs.com/tuyile006/p/4103634.html ...
- HTML5之新增标签用途及应用场景
把自己的学习笔记整理一下,今天是HTML5第一篇,明天是css3选择器,给自己提个醒!哈哈 新的页面结构以及宽松的语法规范,标签可以不用闭合,可以省略head,body等标签 <!DOCTYPE ...
随机推荐
- PHP下对Mysql数据库的操作
PHP连接数据库: 使用 mysqli-connect()函数,函数里面至少填三个变量:host,用户名,密码. $dbHost="localhost"; $dbUser=&quo ...
- SpringBoot跨域
第一种方法 在Controller类或方法上加上@CrossOrigin元注解 package com.wzq.test.action; import com.wzq.utils.BatchDownF ...
- java实现随机字母数字验证码
生成随街验证码 VerifyCode 工具类 package com.meeno.common.cerifycode; import javax.imageio.ImageIO; import jav ...
- uwp 之多媒体开发
xml code ----------------------------------------------------- <Page x:Class="MyApp.MainPage ...
- 【java虚拟机】jvm调优
转自:https://www.cnblogs.com/starhu/p/6400348.html?utm_source=itdadao&utm_medium=referral 堆大小设置JVM ...
- LeetCoded第2题题解--两数相加
2.两数相加 给出两个 非空 的链表用来表示两个非负的整数.其中,它们各自的位数是按照 逆序 的方式存储的,并且它们的每个节点只能存储 一位 数字. 如果,我们将这两个数相加起来,则会返回一个新的链表 ...
- 通过PEB的Ldr枚举进程内所有已加载的模块
一.几个重要的数据结构,可以通过windbg的dt命令查看其详细信息 _PEB._PEB_LDR_DATA._LDR_DATA_TABLE_ENTRY 二.技术原理 1.通过fs:[30h]获取当前进 ...
- Kafka源码篇 --- 小白也能看懂的Producer的初始化及元数据获取流程
最近在研究kafka的源码,发现有些小伙伴的源码写的很不错,就想转载一下,让更多的人知道和学习一下. https://blog.csdn.net/weixin_43167418/article/det ...
- Django的基本运用(垃圾分类)
title: 利用Django实现一个能与用户交互的初级框架 author: Sun-Wind date: September 1, 2021 Django实现基本的框架 此框架的功能是搭建服务器,使 ...
- Python3-sqlalchemy-orm 联表查询-无外键关系
#-*-coding:utf-8-*- #__author__ = "logan.xu" import sqlalchemy from sqlalchemy import crea ...
