jQuery - focusin/focusout/focus/blur事件的区别与不同
focus与blur事件:不支持冒泡
focusin与focusout:支持冒泡
事件触发顺序:
对于同时支持这4个事件的浏览器,事件执行顺序为focusin(聚焦) > focus > focusout(失焦) > blur
HTML代码:
<div class="parent">
<input type="text" />
</div>
<div class="log"></div>
JavaScript代码:
function log(str){
$('.log').append($('<div/>').text(str));
}
$('.parent')
.focusin(function(){log('div focusin');})
.focusout(function(){log('div focusout');})
.focus(function(){log('div focus');})
.blur(function(){log('div blur');});
$('input')
.focusin(function(){log('input focusin');})
.focusout(function(){log('input focusout');})
.focus(function(){log('input focus');})
.blur(function(){log('input blur');});
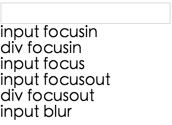
结果:

从执行结果可以看到4个事件的执行顺序,同时也可以看到 focus/blur是不支持冒泡的,所以.parent 元素绑定的focus和blur事件回调并没有触发。
jQuery - focusin/focusout/focus/blur事件的区别与不同的更多相关文章
- 搜索提示時jquery的focusout和click事件沖突問題完美解决
在主流的搜索引擎上搜索時,輸入內容,往往會彈出智能提示.輸入框为input,智能提示區域为suggest.接下來一般有兩種操作: 1.選擇某一提示,則把內容复制到input中 ...
- jquery中mouseout和mouseleave 事件的区别
今天用jQuery写了一个选项卡的效果,用mouseout事件控制了鼠标的移出,结果发现在移出时div会发生闪动,于是网上各种查资料觉得用mouseleave更合适一些,
- jQuery中ready与load事件的区别
1.摘要 大家在编程中使用jQuery还有JS的时候一定会在使用之前这样: //document ready $(document).ready(function(){ ...code... }) / ...
- jquery四种监听事件的区别
最近找工作被问到了jquery有哪些事件监听,都有什么区别,忽然有点想不起来了... 然后上网上查看了相关的资料,总结一下,方便大家查看,也方便自己复习! 1.bind()方法: bind(type, ...
- jQuery中四个绑定事件的区别 on,bind,live,delegate
1.jQ操作DOM元素的绑定事件的四种方式 jQ中提供了四种事件监听方式,bind.live.delegate.on,对应的解除监听的函数分别是unbind,die,undelegate, ...
- input输入框的的input事件和change事件以及change和blur事件的区别
input输入框的 oninput事件 ,在用户输入的时候触发,只要元素值发生变化就会触发 input输入框的 onchange事件 ,要在输入框失去焦点的时候触发事件,当鼠标在其他地方点击一下才会触 ...
- div,span等标签支持focus/blur事件
<div tabindex="0" hidefocus="true" onfocus='alert("得到焦点");' onblur= ...
- 说说focus /focusin /focusout /blur 事件
事件触发时间 focus:当focusable元素获得焦点时,不支持冒泡:focusin:和focus一样,只是此事件支持冒泡:blur:当focusable元素失去焦点时,不支持冒泡:focusou ...
- focus /focusin /focusout /blur 事件
事件触发时间 focus:当focusable元素获得焦点时,不支持冒泡:focusin:和focus一样,只是此事件支持冒泡:blur:当focusable元素失去焦点时,不支持冒泡:focusou ...
随机推荐
- airflow 并发上不去
airflow.cfg parallelism配置是否合适 任务池slot是否足够
- [第二章]c++学习笔记5(类型转换构造函数)
使用例 析构函数 使用例 析构函数和数组 delete运算符导致析构函数的调用
- java miniui(datagrid) 取值赋值
... (本想放项目代码上来的 可是这放上去就看不了不知为何,下面是项目中的代码) // 获取时间设置到时间上,加载没有那个快,所以需要先加载完数据然后才能获取 function obtain(e) ...
- 设计模式学习-使用go实现观察者模式
观察者模式 定义 适用场景 优点 缺点 代码实现 不同场景的实现方式 观察模式和发布订阅模式 参考 观察者模式 定义 观察者模式(Observer Design Pattern)定义了一种一对多的依赖 ...
- python地理空间(1)--概念引入
1 python与地理空间分析 1.1 与我们的生活 ushahidi是一个优秀的地理空间地图应用,回寝FQ看一下. ushahidi有一个python库-ushapy 地理空间救灾建模程序是最近比较 ...
- python实现轮廓发现
目录: (一)轮廓发现的介绍 (二)代码实现 (1)使用直接使用阈值方法threshold方法获取二值化图像来选择轮廓 (2)使用canny边缘检测获取二值化图像 (一)轮廓发现的介绍与API的介绍 ...
- [bzoj4945]游戏
暴力枚举$2^{d}$表示这d个点中一定不选A或一定不选B(那么就包含了所有情况),然后就对原图跑2-sat即可注意一个细节,如果某一条限制中初始点不合法,就不用管了:如果最终点不合法,那么相当于初始 ...
- 力扣 - 剑指 Offer 27. 二叉树的镜像
题目 剑指 Offer 27. 二叉树的镜像 思路1(递归) 我们可以使用深度优先搜索,先递归到链表的末尾,然后从末尾开始两两交换.就相当于后续遍历而已 记得要先保存下来node.right节点,因为 ...
- 没有人比我更会使用集合!对, 是dart中的集合
目录 简介 List的使用 Set的使用 Map的使用 常见的集合方法 总结 简介 dart中的集合有三个,分别是list,set和map.dart在dart:core包中提供了对于这三种集合非常有用 ...
- asList和subList的缺陷
概述 在开发中我们经常使用asList去把一个数组转换为List.也存在通过subList.subMap.来对List.Map.Set来进行类似使用subString方法来对String对象进行分割处 ...
