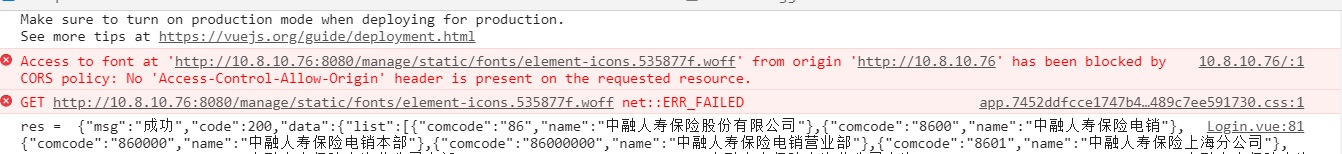
Vue项目发布的问题--http://localhost:8088/static/fonts/fontawesome-webfont.af7ae50.woff2
问题:ngnix将8080转成80对外访问,找不对woff2等文件

一\ 搭建环境
ngnix-->conf中
server {
listen 80;
server_name 10.9.240.9; location / {
proxy_pass http://localhost:8080;
}
}
二\解决办法
https://github.com/vuejs/vue-cli/issues/179
style-loder 无法自己设置publicpath, 所以只能在ExtractTextPlugin后的css目录路径 和 webpack.base.conf做文章的,
解決的办法有两个, 一个在办法是在webpack.base.conf 里设置assetsPublicPath:'/' 根目录,assetsSubDirectory: './在服务器中的相对路径/static',
config/index.js
assetsSubDirectory: 'AbsolutePath/projectPath/static',
assetsPublicPath: '/',
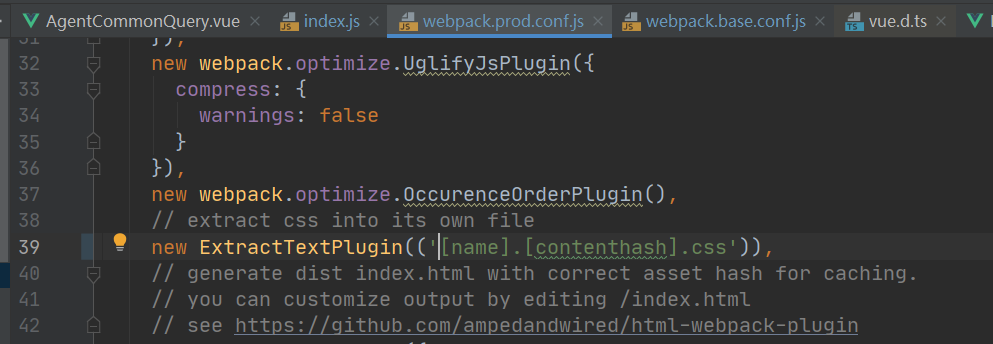
还有一个是在ExtractTextPlugin,css目录路径,把脱离出来的css路径裸在项目路径,在webpack.prod.conf中设置,
// 不需要提到static/css 中
//new ExtractTextPlugin(utils.assetsPath('css/[name].[contenthash].css')),
new ExtractTextPlugin('[name].[contenthash].css'),
config/index.js assetsSubDirectory: 'static',
assetsPublicPath: './',
两种方法都可以解决css 中img问题,
在知道项目的绝对路径可以用一方法,
不知道项目的绝对路径可以用二方法,(只是css文件裸在youproject中)^-^
三\实际操作


原因说明:这样的话,编译的index.html中的引用就是通过相对路径来引用的,如果写成10.9.111.111 就是绝对路径来引用的
atzhang
Vue项目发布的问题--http://localhost:8088/static/fonts/fontawesome-webfont.af7ae50.woff2的更多相关文章
- vue项目发布后带路径打开页面报404问题
环境: 后端,python+uwsgi启动 前端:vue 用nginx运行,指定静态目录 问题 :发布后带路径打开页面报404问题,带路径打开即不是打开的主页 解决方案: https://route ...
- vue项目发布时去除console语句
在vue.config.js中添加下面的代码即可 // vue-cli version > 3 modeule.exports = { configureWebpack: config => ...
- vue项目发布后,线上运行时刷新404
修改nginx配置文件 location / { root ... index ... try_files $uri $uri/ /index.html; ---解决页面刷新404问题 } (参考官网 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- `vue-router`的`History`模式下的项目发布
背景 脚手架版本号:vue cli 3.x 项目路由:vue-router的History模式 原理:url路由处理逻辑从后端转移到前端. 参考:https://developer.mozilla.o ...
- (转)tomcat 修改默认访问项目名称和项目发布路径
1.项目发布路径 <Host name="localhost" appBase="webapps" unpackWARs="true" ...
- 在vue项目中通过iframe引入jquery项目
最近公司因为原来的jq框架存在的问题太多,所以要进行主题框架的重新搭建,我使用的vue进行的主题框架的重新搭建,但是原来的页面已经完成很多了,而且都是使用的jquery进行开发的 在vue中引入jqu ...
- 在vue项目中添加一个html页面,开启本地服务器
在vue项目里新增一个不需要登录的页面,那么我只能新增一个html页面了,不经过路由,直接在浏览器输入路径打开,那么就需要用到本地服务器, 1.vue里面的html页面最好放过在public文件夹里面 ...
- 为 VUE 项目添加 PWA 解决发布后刷新报错问题
为什么要给 VUE 项目添加 PWA 为什么要添加?因为不管是部署在 IIS,还是 nginx,每次应用部署后,再次访问因为旧的 js 已经不存在,所以页面访问的时候会整个报错,报错的结果就是一个白屏 ...
随机推荐
- css基本内容笔记(学习整理)
一.css简介 1.什么是css 层叠样式表. 层叠:层层叠加,若果有冲突应用优先级高,不冲突的部分共同作用 样式表:就是css属性样式的集合: 2.作用 a.修饰html,使得html样式更好看 b ...
- SQL Sever提权
前言:渗透测试中提权是较为重要的环节,若以低权限身份进行后渗透,测试出的问题相对于高权限的质量会低很多,从一个普通用户,通过手段让自己变为管理员,也可利用操作系统或者应用程序中的错误,设计缺陷或者配置 ...
- C程序从编译到运行
第一篇文章 一.前言 最近在看CSAPP(深入理解计算机系统)然后以前也学过C语言,但是从来没有深究写好的C代码是怎么编译再到执行的. 所以现在自己学习,然后记录下来. 以最常用的hello worl ...
- 【.NET 与树莓派】TM1638 模块的按键扫描
上一篇水文中,老周马马虎虎地介绍 TM1638 的数码管驱动,这个模块除了驱动 LED 数码管,还有一个功能:按键扫描.记得前面的水文中老周写过一个 16 个按键的模块.那个是我们自己写代码去完成键扫 ...
- Linux基本命令精讲
一.Shell Linux系统中运行的一种特殊程序 在用户和内核之间充当"翻译官 用户登录 Linux系统时,自动加载一个 Shell程序 Bash是 LinuxShell系统中默认使用的程 ...
- 温故知新,Blazor遇见大写人民币翻译机(ChineseYuanParser),践行WebAssembly SPA的实践之路
背景 在之前<温故知新,.Net Core遇见Blazor(FluentUI),属于未来的SPA框架>中我们已经初步了解了Blazor的相关概念,并且根据官方的指引完成了<创建我的第 ...
- 4、mysql登录密码修改和找回
操作适合5.1-5.5:当前的环境是5.5的环境: 4.1.mysql启动的原理: mysqld_safe -> my.cnf ->mysql.sock http://blog.51cto ...
- 揭开Docker的面纱
开新坑了,开始挖坑Docker了,兄弟们.为什么需要Docker呢?Docker是什么?这里开始揭开Docker的面纱. 一.为什么需要Docker 可能每个开发人员都有一种困扰,软件开发完之后部署项 ...
- Docker单机网络上
前言 Docker系列文章: 此篇是Docker系列的第六篇,大家一定要按照我做的Demo都手敲一遍,印象会更加深刻的,加油! 为什么要学习Docker Docker基本概念 Docker镜像基本原理 ...
- 解决MyEclipse一直在Updating indexes的文题
Updating indexes是Maven在下载更新,这个需要手动去设置即可: Window --> Preferences --> Maven4MyEclipse --> 去除 ...
