selenium3 + python - js&jquery操作处理
# 推荐学习:https://www.w3school.com.cn/js/index.asp
#
# 下面以简书登录&注册定位元素为例
"""
js定位 id name class_name xpath css元素器
除了id是定位到的是单个的element元素对象,其他的都是elements返回的是list对象
1.通过id获取
js_id = 'document.getElementById("id的值");'
2.通过CLASS获取
js_class = 'document.getElementsByClassName("class的值")[0];'
3.通过Name获取
js_name = 'document.getElementsByName("name的值")[0];'
4.通过标签名选取元素
js_tag = 'document.getElementsByTagName("tag的值")[0];'
5.通过CSS选择器选取元素
js_css = 'document.querySelectorAll("CSS Selector语法")[0];'
"""
from selenium import webdriver
import time as t
driver = webdriver.Chrome()
driver.get('https://www.jianshu.com/sign_in')
#js id 定位注册
js_id = 'document.getElementById("js-sign-up-btn").click();'
driver.execute_script(js_id)
t.sleep(2)
#返回首页
driver.get('https://www.jianshu.com/sign_in')
#js CLASS 定位登录
js_class = 'document.getElementsByClassName("active")[0].click();'
driver.execute_script(js_class)
t.sleep(2)

#js Name 输入用户名
js_name = 'document.getElementsByName("session[email_or_mobile_number]")[0].value="username";'
driver.execute_script(js_name)
t.sleep(2)
#js tag 输入密码
js_tag = 'document.getElementsByTagName("input")[3].value="123456";'
driver.execute_script(js_tag)
t.sleep(2)

#js Css 点击登录
js_css = 'document.querySelectorAll(".sign-in-button")[0].click();'
driver.execute_script(js_css)
t.sleep(2)

driver.quit()
"""
jquery操作处理
jquery语法
jq_id = '$("id").vla(值)' --输入文本内容
jq_id = '$("id").click()' --点击
jq 处理id 、type、tag层级定位
"""
from selenium import webdriver
import time as t
driver = webdriver.Chrome()
#简书站点
driver.get('https://www.jianshu.com/sign_in')
#根据id定位 #代表id
jq_id = '$("#session_email_or_mobile_number").val("username")'
driver.execute_script(jq_id)
t.sleep(2)
#根据type定位 type属性定位:属性值 输入密码
jq_type = '$(":password").val("123")'
driver.execute_script(jq_type)
t.sleep(1)

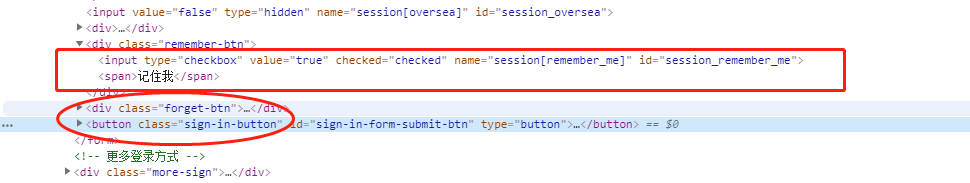
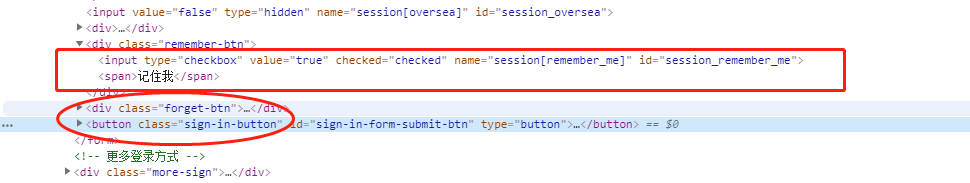
#按层次定位 勾选记住我
#1.带有标签 type定位
jq_remember = '$(".remember-btn > input:checkbox").val("123456")'
driver.execute_script(jq_remember)
t.sleep(2)
#2.不带标签
# jq_remember = '$(".remember-btn > :checkbox").click())'
# driver.execute_script(jq_remember)
# t.sleep(2)
#3.不带层次符号
# jq_remember = '$(".remember-btn :checkbox").click())'
# driver.execute_script(jq_remember)
# t.sleep(2)
#4.选择最后一个标签(input)的元素
# jq_remember = '$(".remember-btn > input:last").click())'
# driver.execute_script(jq_remember)
# t.sleep(2)

#class 定位 定位登录按钮
jq_remember = '$(".sign-in-button").click()'
driver.execute_script(jq_remember)
t.sleep(2)
driver.quit()
selenium3 + python - js&jquery操作处理的更多相关文章
- js/jquery 操作document对象
一.获取对象 //js获取的是dom对象,jquery获取的是jquery对象 //jquery对象可以输出dom对象,索引方式输出dom对象,eq()[]方式输出dom对象;eq()输出jquery ...
- JS/JQuery操作DOM元素笔记
原因 自己目前在搭建一个.NET Core的框架,正在构建权限这块的东西,今天设置权限界面,需要使用JavaScript操作DOM元素,记录一下. 页面大概是酱紫的(我使用的AdminLTE和LayU ...
- selenium3 + python - js 内嵌滚动处理
一.js内嵌html <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- selenium3 + python - js处理readonly属性
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- JS JQuery 操作: Json转 Excel 下载文件
方法的调用 var json = '[' + '{"申请流水号":"123456","保险公司":"测试数据",&quo ...
- Selenium2学习-014-WebUI自动化实战实例-012-Selenium 操作下拉列表实例-div+{js|jquery}
之前已经讲过了 Selenium 操作 Select 实现的下拉列表:Selenium2学习-010-WebUI自动化实战实例-008-Selenium 操作下拉列表实例-Select,但是在实际的日 ...
- jquery操作iframe中的js函数
关键字:jquery操作iframe中的js函数 1.jquery操作iframe中的元素(2种方式) var tha = $(window.frames["core_content&quo ...
- 原生JS和jQuery操作DOM的区别小结
一.Js原生对象和jQuery实例对象的相互转化: (1).原生JS对象转JQ对象: $(DOM对象); (2). JQ对象转原生JS对象: $(DOM对象).get(index); //注意区分eq ...
- js jquery select 操作 获取值,选中选项,增加,修改,删除
select示例: <select id="sel"> <option value="1">one</option> < ...
随机推荐
- 神经网络AI加速器技术
神经网络AI加速器技术 能够直接加速卷积神经网络,还能够直接运行常见的网络框架,如TensorFlow.Caffe.PyTorch,DarkNet等,支持用户定制化的网络和计算类型. 功能特点: ● ...
- Linux学习笔记:linux命令之目录处理命令
目录处理命令 ls 命令名称:ls 英文原意:list 执行权限:所有用户 功能:显示目录文件 语法:ls 选项[-ald] [文件或目录] -a:显示所有文件,包括隐藏文件 -l:详细信息显示 -d ...
- Boost 矩形布尔运算
本文主要介绍boost库中矩形布尔运算的思路和代码解析.在此感谢Intel对开源事业的贡献. 基本概念 图形的插入 所有的操作的第一步都是进行图形的插入,我们需要声明定义好我们要使用的图形类型,以矩形 ...
- 1.5w字 + 24张图肝翻 TCP。
TCP 是一种面向连接的单播协议,在 TCP 中,并不存在多播.广播的这种行为,因为 TCP 报文段中能明确发送方和接受方的 IP 地址. 在发送数据前,相互通信的双方(即发送方和接受方)需要建立一条 ...
- 代码实测:给redis中的key取一个正确的名字多么重要
redis对写入的key长度有限制吗? 太长的key对性能有影响吗? key越长对性能影响越大? 如何评估键长度对性能的影响? talk is cheap, show me the code! 今天我 ...
- Django-ORM-事务和锁
一.锁 行级锁 返回一个锁住行,值到事物结束的查询集. 所有匹配的行将被锁住,直到事物结束,这就意味着可以通过锁防止数据被其他事务修改. 一般情况下如果其他事务锁定了相关行,那么本查询将被阻塞直到锁被 ...
- Win32Api -- 使应用Always on top的几种方法
本文介绍几种使应用一直置于顶层的方法. 问题描述 一般情况下,想要将应用置于顶层,设置其TopMost属性为true即可.对于多个设置了TopMost属性的应用,后激活的在上面. 但有的应用,比如全局 ...
- 在vue项目中使用echarts
1.安装echarts依赖npm install echarts --save 2.在要使用的页面引入import echarts from 'echarts'v5之后使用 import * echa ...
- 解决 Golnag Gin框架跨域
package main import ( "github.com/gin-gonic/gin" "awesomeProject/app/app_routers" ...
- Windows批处理文件编写宝典
原贴:批处理新手入门导读 现在的教程五花八门,又多又杂.如何阅读,从哪里阅读,这些问题对新手来说,都比较茫然. 这篇文章的目的就是帮助新手理清学习顺序,快速入门.进步 1.如果你从来没有接触甚至没有听 ...
