新增秒杀功能、优惠券、支付宝、Docker,newbee-mall升级版开源啦!
最近是非常非常非常忙,一方面是公司的事情比较多,另外⼀点是最近在准备诉讼材料。⾄于诉讼的是谁,⼤家可以去看我之前写的几篇文章,所以本来这周是不打算更新文章的。不过,昨天慕课网的法务联系我的律师了,终于有反应了。为了让大家知道事件的最新进展,就整理了这篇文章。
这篇文章主要是讲两件事:
新蜂商城升级版本newbee-mall-plus开源啦!
向⼤家同步⼀下慕课网涉嫌抄袭newbee-mall项目事件的最新进展。
DuangDuangDuang!newbee-mall-plus 开源啦!
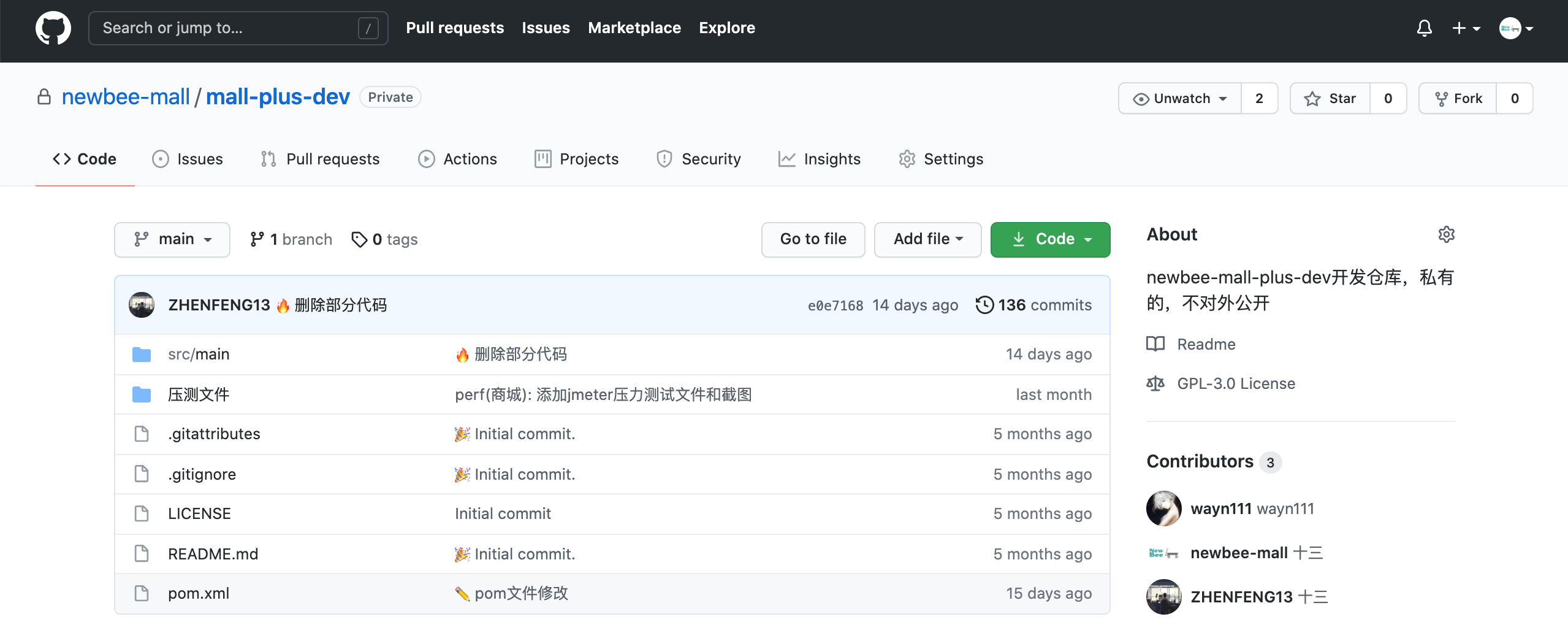
历经半年的开发、136次代码提交,新蜂商城升级版本 newbee-mall-plus 正式开源啦!

其实,这个消息应该在上上周就应该通知⼤家的,因为 newbee-mall-plus 项目正式的开源⽇期是 2021 年 6 月 2号:

由于之前的时间,都花在下面几篇文章的写作和更新上了:
- 《newbee-mall开源项目被慕课网拿去做课程,然而我毫不知情,这又是什么骚操作?》
- 《newbee-mall开源项目被慕课网拿去做课程,项目详细对比记录,更多实锤看这里》
- 《花费3680元买了一个慕课网的Java就业班课程,里面竟然有自己写的开源项目!》
- 《newbee-mall开源项目被慕课网拿去做课程,讲师已道歉,课程却还在售卖》
- 《可笑!慕课网涉嫌抄袭开源项目至今没有道歉,而且在偷偷的“毁尸灭迹”》
所以newbee-mall-plus开源的事情就没来得及说。
newbee-mall-plus今后也会持续更新的,现在还是第⼀阶段。第⼀阶段的话,主要更新了三个功能:秒杀功能、优惠券、对接支付宝。
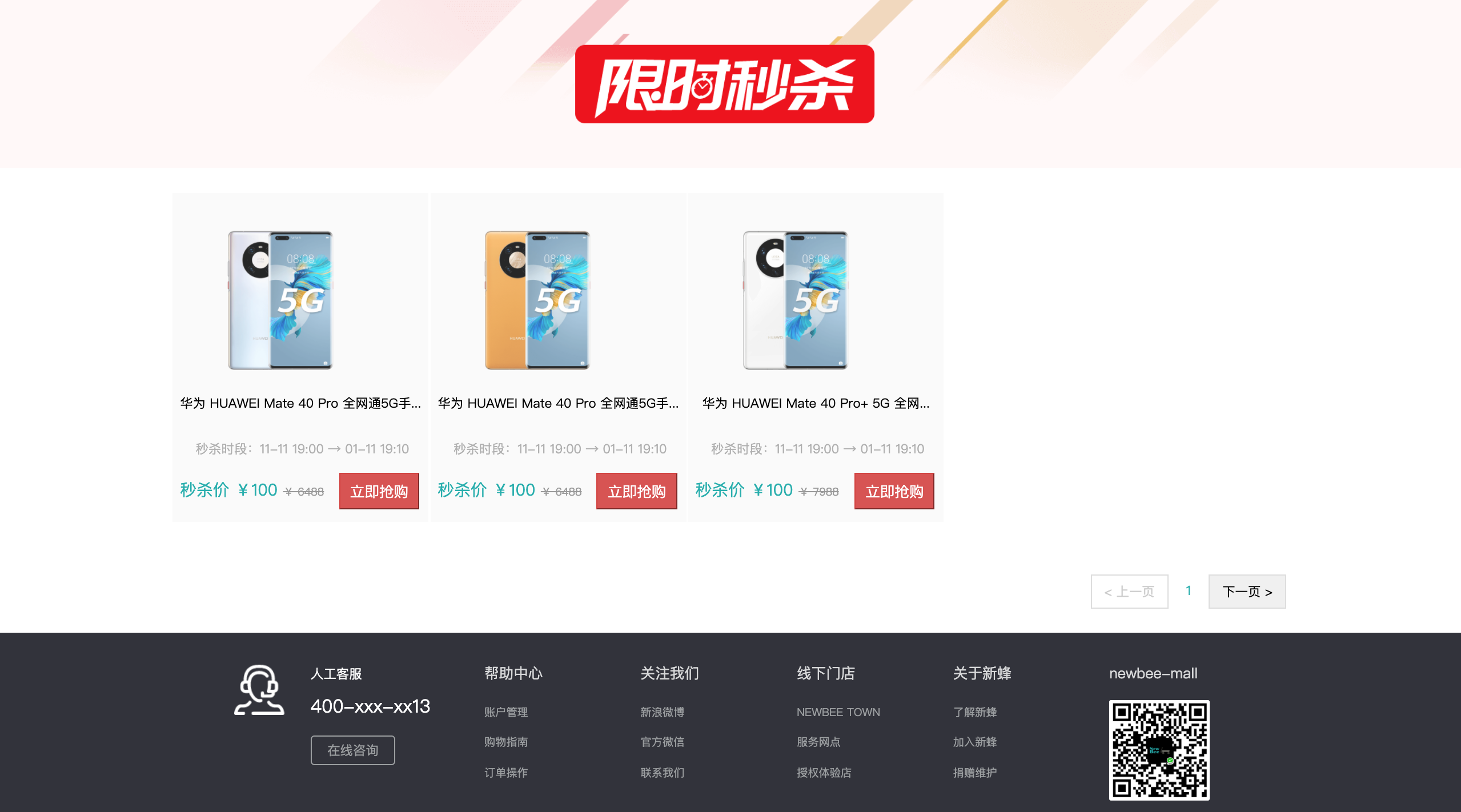
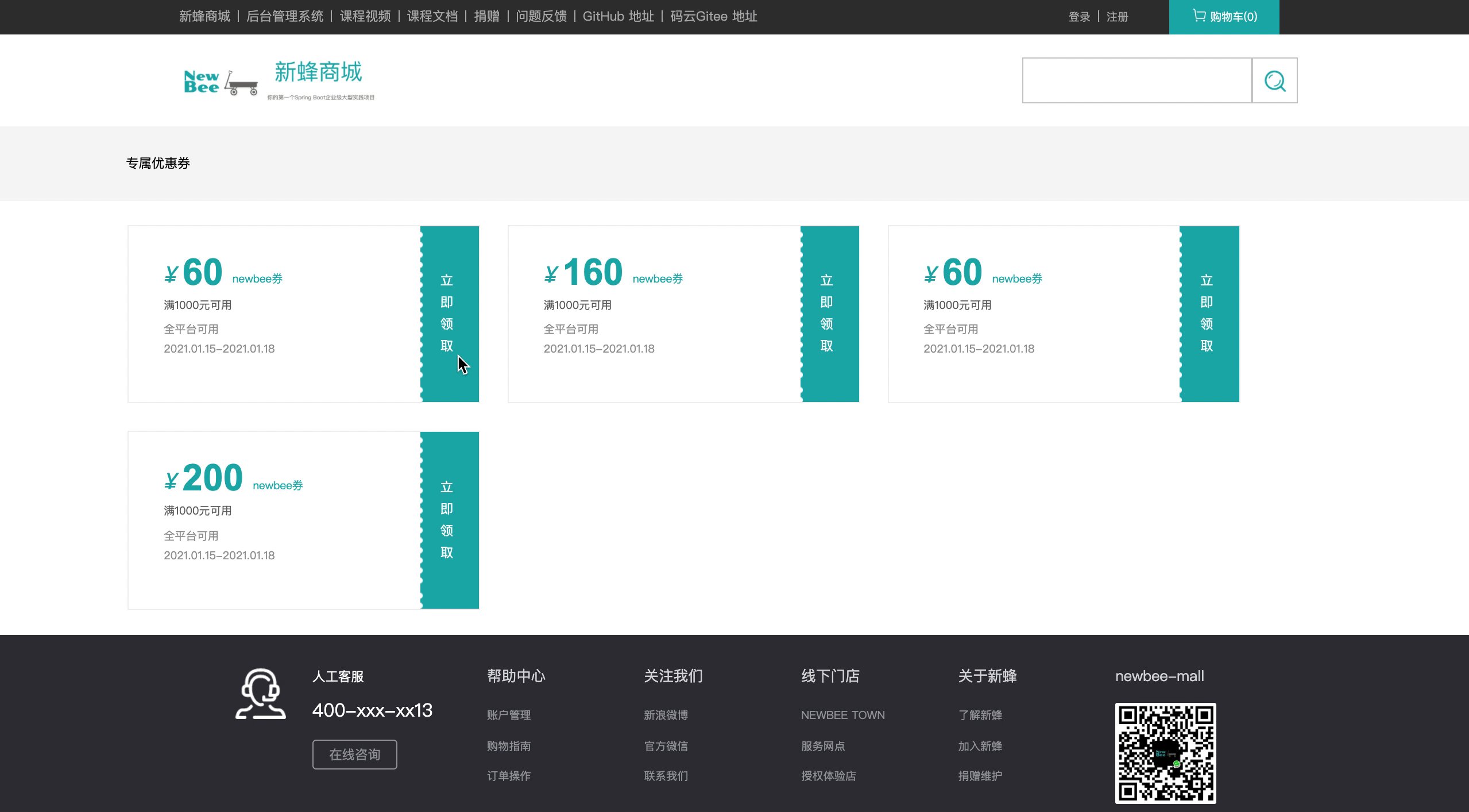
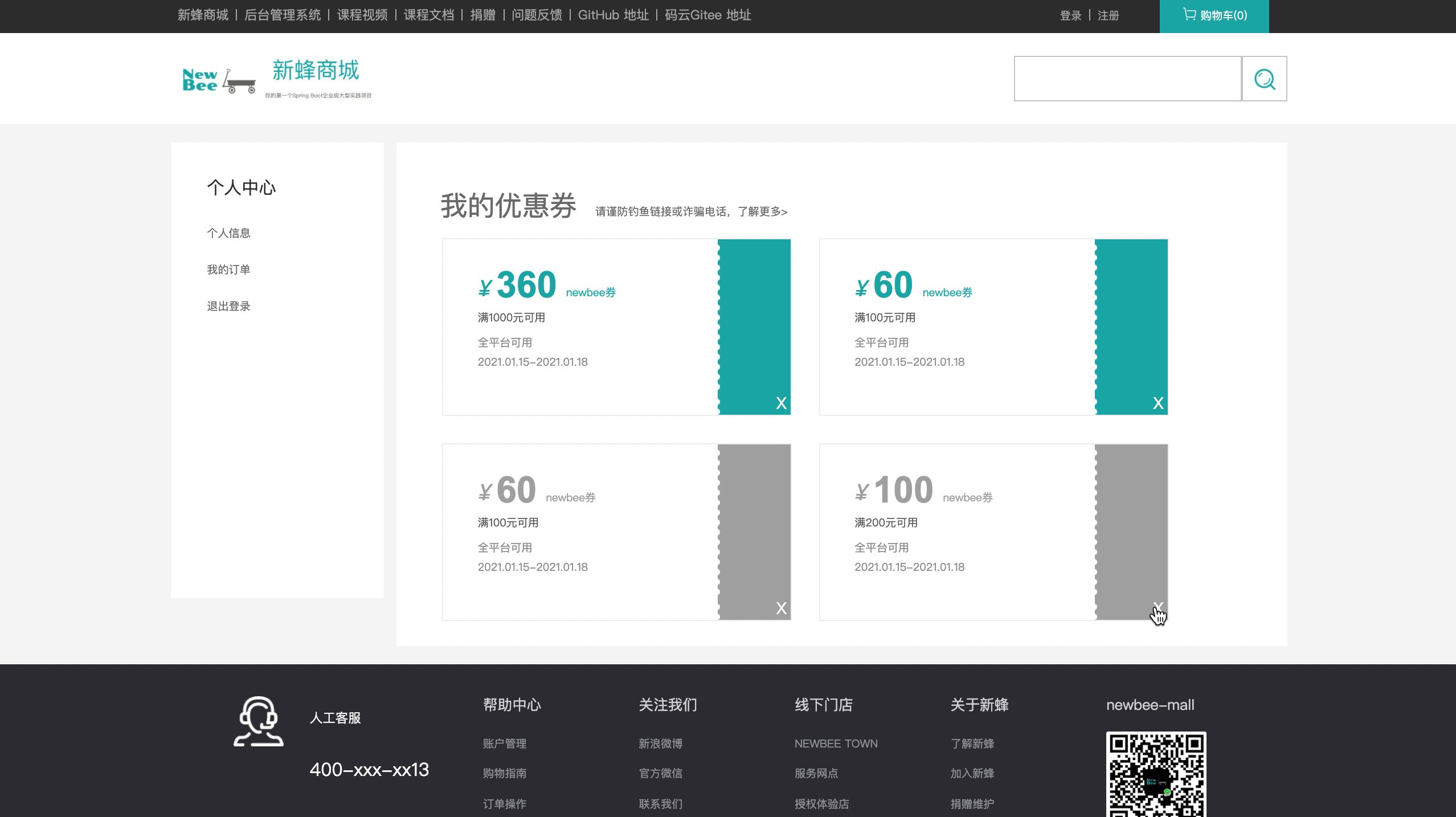
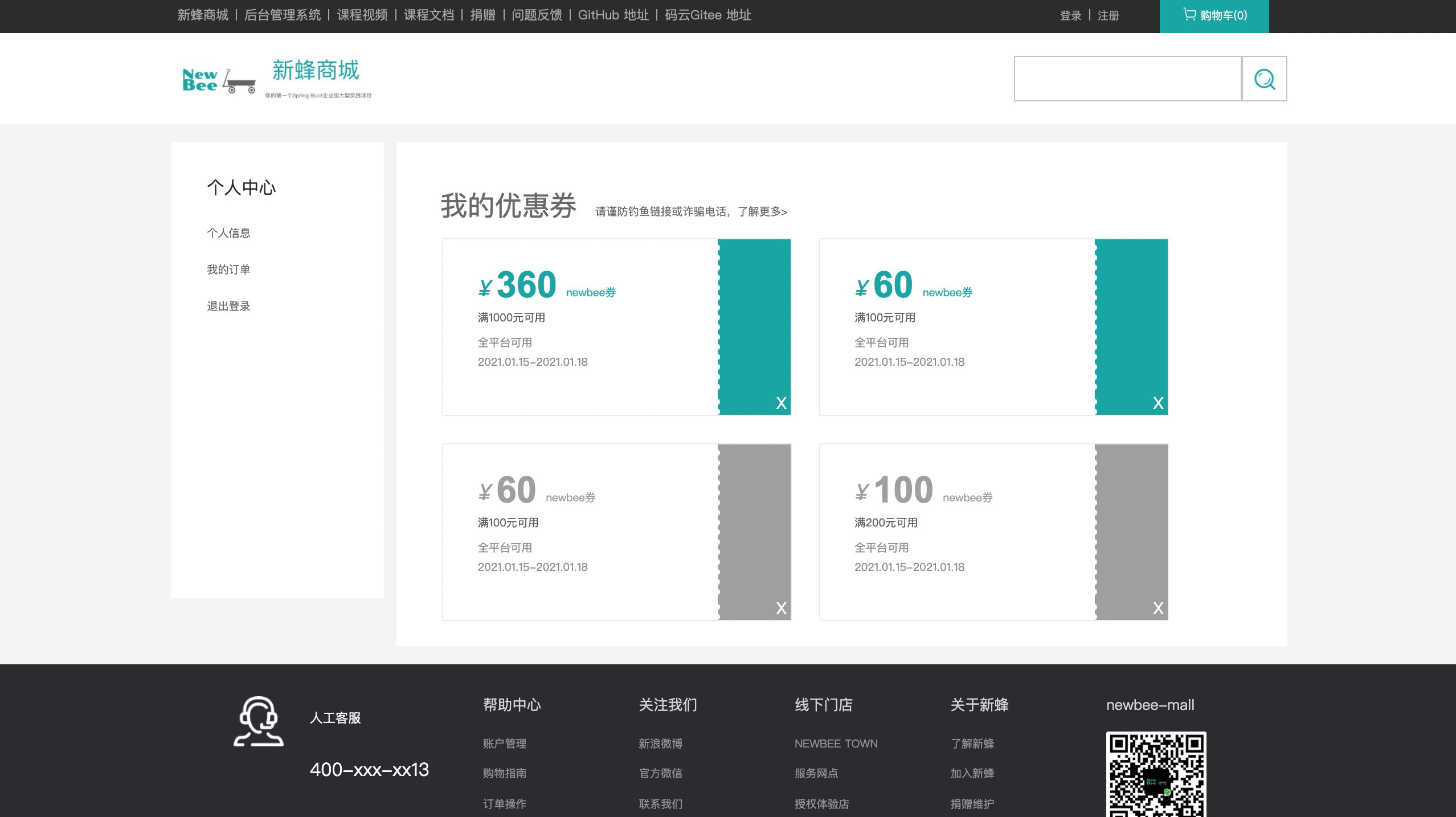
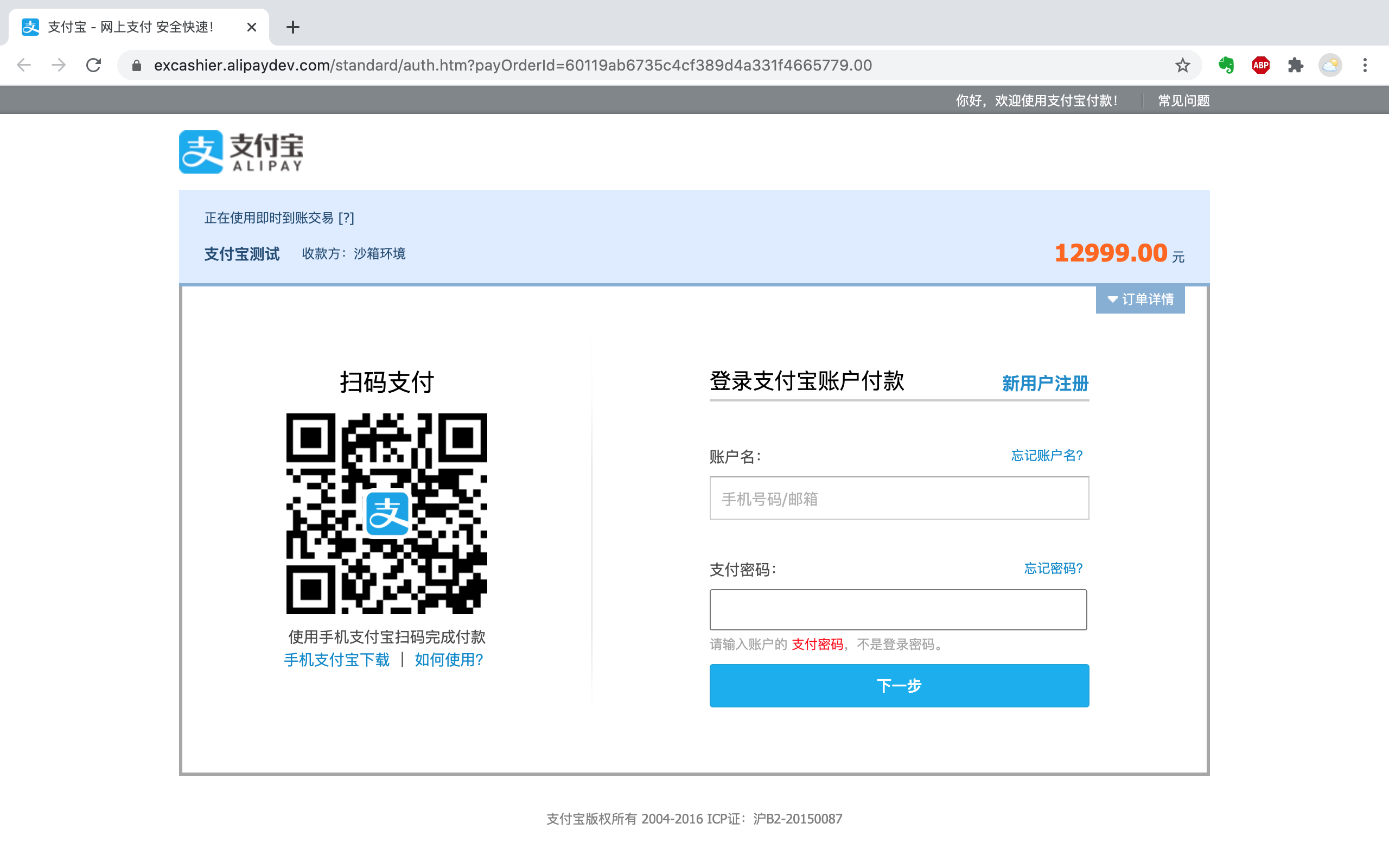
部分页面如下:
- 秒杀商品列表页面

- 优惠券列表页面

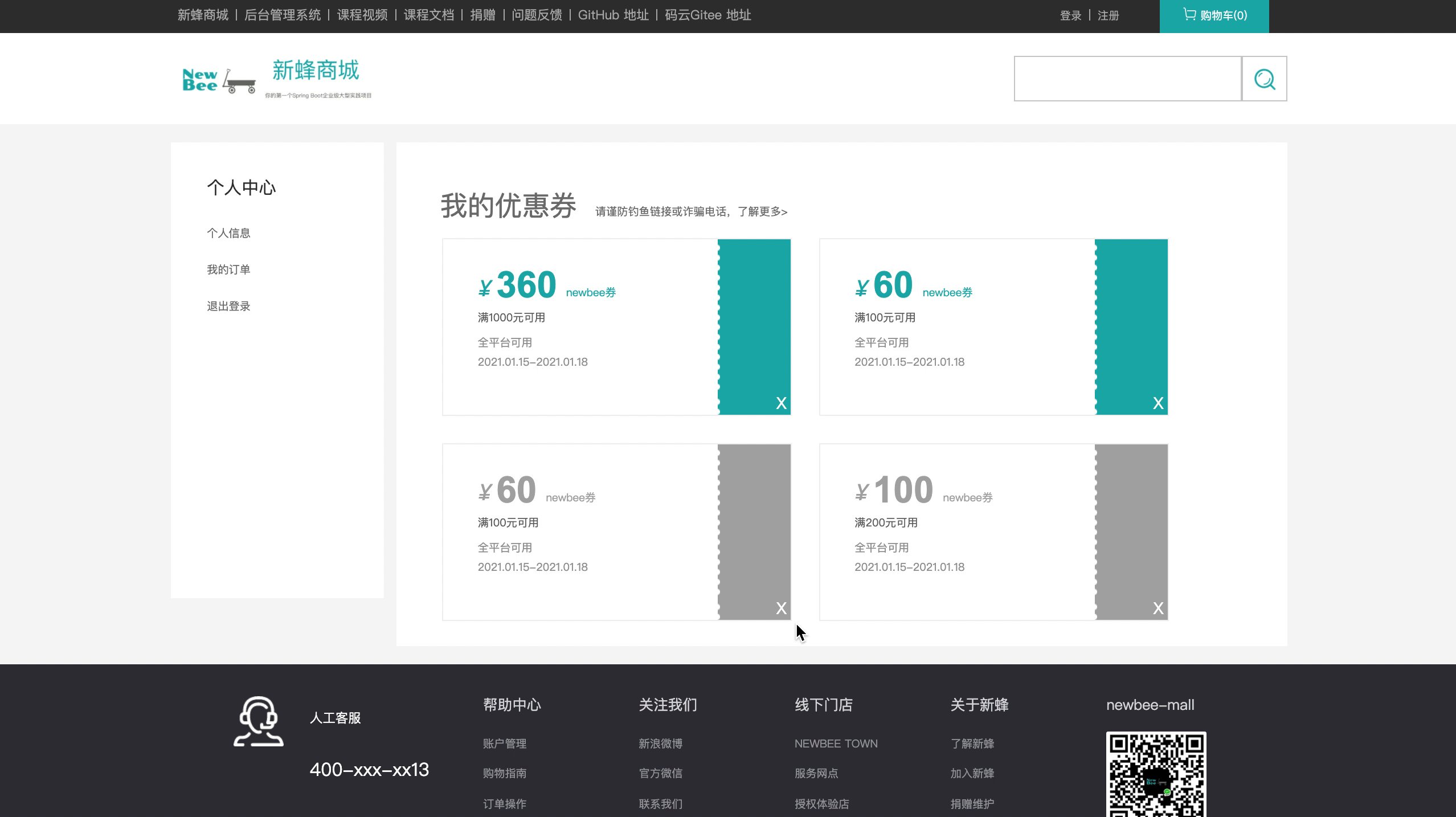
- 我的优惠券页面

- 支付宝接入(截的支付宝网站的预览图)


关于为什么要开发新蜂商城升级版本 newbee-mall-plus 以及之前的开发计划,⼤家可以看我之前写的⼀篇文章:《newbee-mall 开源商城新计划:秒杀功能、优惠券、对接⽀付宝》。所有源码已经发布到 GitHub 和 Gitee 网站上,和往常⼀样,我做的开源项目不会藏着掖着,源代码、项目的其他⽂件全部都会免费开源出去。
开源历程
2019 年 10 月,新蜂商城就开源了,主要技术栈为 Spring Boot,是⼀个供后端开发者学习的项目。
2020 年 5 月,新蜂商城 Vue2 版本开源了,加入了前端技术栈 Vue,前端开发者也可以学习和使用。
2020 年 11 月,新蜂商城 Vue3 版本开源了。
2021 年 3 月底,使用 Vue3 + element plus 重构的后台管理系统开源了。
2021 年 6 月,newbee-mall升级版本也开源了。
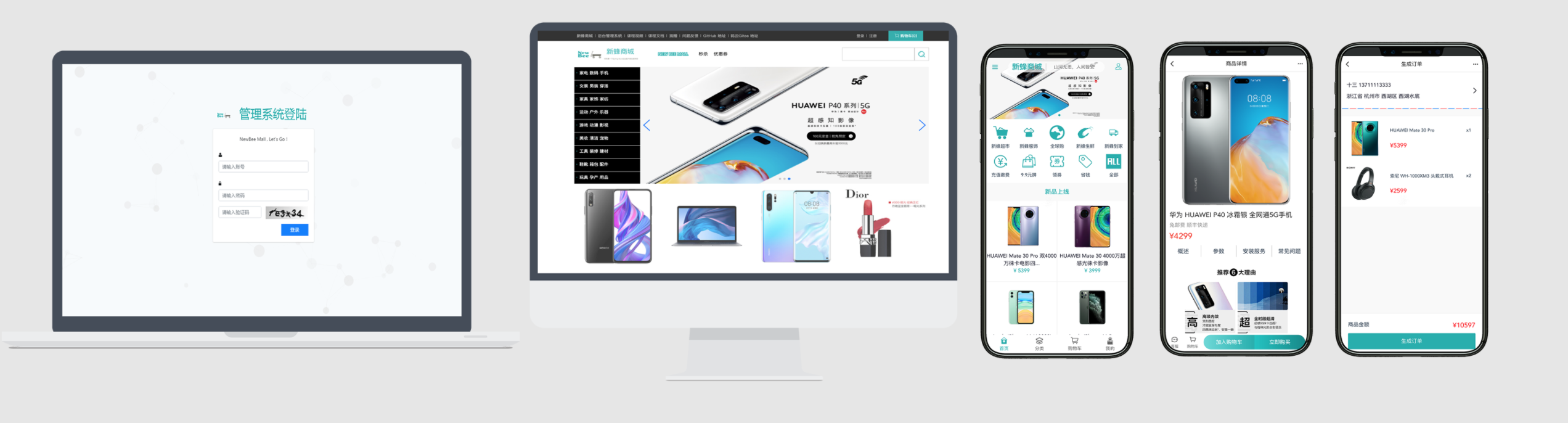
原来的新蜂商城只有⼀个 PC 端的页面,加入了 Vue 版本之后新蜂商城的展现形式更加丰富了,新蜂商城变成了这样:

从左到右依次为:新蜂商城后台管理系统页面、新蜂商城 PC 端页面、新蜂商城 Vue 版本的三个⻚⾯。
以上就是 newbee-mall 系列开源项目的⼤致历程和时间线,可以说是⼀直在进步吧,未来也会做更多拓展和优化,希望⼤家多提⼀些建议。
写了几年的博客,也做了不少开源项目,最令我感动的不是“牛逼”、“厉害”、“大佬”这样的评价,因为我不牛逼,我也不是大佬,我更喜欢大家说自己懂了、明白了、学到了,或者有人因为这些项目解决了缺少练手项目的问题,甚至因为这些实战项目找到了工作、完成了课程作业,这些都让我觉得我尽力了,奉献了自己微小的力量帮助别人。
5 年前,我做第一个开源项目的时候,就写过这样一段话:
在博客里我会分享代码和自己解决问题的方式和方法,也会把项目部署好给大家一个直观的感受,如果不满意的话就不用继续浪费时间去看了,如果觉得还可以,就继续读下去,至于我为什么写了博客,还要公开代码,还要部署上去,是因为我也是从新手过来的,我知道那种想要学习却无能为力而不知所措的感觉,因为知识面不广,因为没有方向而深深的迷茫和懊恼,这些我都体验过的,所以我会把能做的都做了,也算是弥补当时自己知识面的空洞的遗憾吧,唉,如果当时。
这就是我做开源项目的原因,因为我也是从新手过来的,我那时候自学 Java,能上手的实战项目可太少太少了,想要找练习的 demo 都找不到,十分的煎熬。当我有能力做这件事的时候,我就要认真去做,页面要做的漂亮,功能要做的完整,代码要全部开源,而不是去学一些垃圾项目,或者去贴吧、论坛、网盘、QQ群里,去求别人分享一个练手的项目。
你们知道,这样做的时候,一个人的头可以有多低吗?
我是知道的。
所以我才做了这些开源项目,技术栈从 SSM 到 Spring Boot,再从 Spring Boot 到 Vue,项目从最初的一个登录功能,到各种练手项目,简易的后台管理系统、资讯管理系统、博客项目、商城项目、前后端分离项目,代码全部开源出来供大家学习。你看,一开始可能没什么,但是你坚持个 5 年,坚持和积累的作用就显现出来了。
虽然有时候也被人骂,想想也是挺可笑的。但是今后我依然会走在这条路上,我不是一个大佬,我也没有多高的技术能力,但是我依然会努力,做更多的开源项目造福社区,我的文章和开源项目最大的作用就是陪大家在技术道路上走上一段路,哪怕不能陪伴你太久,因为你技术能力高了之后,会越来越看不上这些练手项目。不过,我依然感谢大家让我陪你们走过这段路。
我做开源项目,是为了弥补菜鸟时的遗憾,你是为了什么呢?@慕课网。
不好意思,没忍住,又cue了⼀下慕课网。
newbee-mall-plus 开源地址
所有的代码、文件全部都开源到 GitHub 仓库中,前后端代码全部都在仓库里。
并没有任何藏着掖着的行为,不会说缺少哪个页面或者某个重要功能,这种事情是不存在的,大家先看看文章和预览图,觉得不错的朋友可以继续了解一下这个项目。
当然,也希望感兴趣的朋友可以找找其中的问题,提一些 pr 或者 issue,让这个开源项目能够减少问题并且保持进步。
newbee-mall-plus 在 GitHub 和国内的码云都创建了代码仓库,如果有人访问 GitHub 比较慢的话,建议在 Gitee 上查看该项目,两个仓库会保持同步更新。
newbee-mall-plus 预览地址
本项目在两周之前已经部署到线上环境,在开源仓库里可以看到访问地址。
由于服务器的带宽并不是非常大,担心大家直接把服务器挤爆了,希望大家不要一起访问,哈哈哈哈。
慕课网涉嫌抄袭newbee-mall项目事件的最新进展

这件事情,我已经详细的记录在下面几篇文章中了:
- 《newbee-mall开源项目被慕课网拿去做课程,然而我毫不知情,这又是什么骚操作?》
- 《newbee-mall开源项目被慕课网拿去做课程,项目详细对比记录,更多实锤看这里》
- 《花费3680元买了一个慕课网的Java就业班课程,里面竟然有自己写的开源项目!》
- 《newbee-mall开源项目被慕课网拿去做课程,讲师已道歉,课程却还在售卖》
- 《可笑!慕课网涉嫌抄袭开源项目至今没有道歉,而且在偷偷的“毁尸灭迹”》
同时,在知乎上也发了一个问题:如何看待慕课网涉嫌抄袭开源项目作为《Java工程师》的终极项目并上线销售?
很多朋友都给我发消息说,如果有新的进展一定要艾特他们。非常感谢大家的支持,有新进展我会发出来的。昨天,慕课网终于有行动了。不对,其实他们一直有行动,现在涉嫌侵权的课程内容已经改得差不多了,所以他们的法务也联系我的律师了。目前只是简单的接触,一切还在交涉当中,但是他们的态度有些太过于傲慢了。
我也做了长远的准备。想谈,那就让法务去谈。另一边,我和律师也一直在准备诉讼材料。很多人也问我:十三,你为什么不直接起诉啊?我想说的是,我知道这件事也是不久之前。写文档、整理诉讼材料也是要花时间的,如果后面要打官司的话,那会是更久的时间了。所以,耐心点,朋友们。如果这是一场战斗的话,也会是一场恶战,不是小孩子过家家。
慕课网作为国内IT教育平台的执牛耳者,应该高高地扛起保护知识产权的大旗,应该维护原创者的合法权益,应该严厉地打击抄袭、剽窃、盗版等行为,应该给同行们做好表率。千万不要试图以高高在上的姿态侵犯一个开发者的合法知识产权,决不能助长这种不正之风。慕课网,你手中的剑应该指向“恶龙”啊!
感谢大家对我的支持!也感谢大家一直以来对于这件事情的关注!
总结
还是说回到newbee-mall-plus项目。毕竟是做免费的开源项目,能坚持到现在也挺不容易的,希望大家多给项目点几个 star 吧!我也会继续坚持做下去的。

好了,今天的分享到这里就结束啦!
接下来也会认真工作,好好生活,等我的好消息!

除注明转载/出处外,皆为作者原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。
新增秒杀功能、优惠券、支付宝、Docker,newbee-mall升级版开源啦!的更多相关文章
- newbee-mall 开源商城新计划:秒杀功能、优惠券、对接支付宝
新项目是 newbee-mall 的升级版本,暂时就叫它 newbee-mall-plus 吧,第一阶段会开发秒杀功能.优惠券.对接支付宝这些功能,也会慢慢加入 Redis. Elastic Sear ...
- thinkphp+redis实现秒杀功能
好久没来整理文章了,闲了没事写篇文章记录下php+redis实现商城秒杀功能. 1,安装redis,根据自己的php版本安装对应的redis扩展(此步骤简单的描述一下) 1.1,安装 php_igbi ...
- Redis事务和实现秒杀功能的实现
今天带着学生学习了Redis的事务功能,Redis的事务与传统的关系型数据库(如MySQL)有所不同,Redis的事务不能回滚. Redis中使用multi.exec.discard.watch.un ...
- php+redis实现电商秒杀功能
这一次总结和分享用Redis实现分布式锁来完成电商的秒杀功能.先扯点个人观点,之前我看了一篇博文说博客园的文章大部分都是分享代码,博文里强调说分享思路比分享代码更重要(貌似大概是这个意思,若有误请谅解 ...
- sns社交系统ThinkSNS+ 更新至V0.8.2,新增圈子功能
sns社交系统"ThinkSNS+"于7月15日发布了V0.8.0,含开源版本web+H5,及Android APP和iOS APP客户端. V0.8.2版本将于7月29日(本周六 ...
- Redis分布式锁实现简单秒杀功能
这版秒杀只是解决瞬间访问过高服务器压力过大,请求速度变慢,大大消耗服务器性能的问题. 主要就是在高并发秒杀的场景下,很多人访问时并没有拿到锁,所以直接跳过了.这样就处理了多线程并发问题的同时也保证了服 ...
- atitit.新增编辑功能 跟orm的实现 attilax p31
atitit.新增编辑功能 跟orm的实现 attilax p31 1. 流程的实现 1 2. view的实现(dwr) 1 3. 获取表结构 1 4. grep filt req params 2 ...
- Java第十二次作业:什么是一维数组?什么是对象数组?吃金币游戏2.0版 新增炸弹功能 新增游戏倒计时功能 新增胜利失败检测功能 使用如鹏游戏引擎制作窗体 一维数组设置金币
什么是数组? 数组的定义:是用统一的名字代表这批数据,用序号来区分各个数据.数组是无序的数据元素按有序的下标组成的集合,分配固定空间大小的一种容器. 如何理解:其实就是一个同时放很多数据的变量. a= ...
- 秒杀功能压测 jmeter--------重要!!!
线程组里面有三个接口请求,依次为:显示商品列表.登录秒杀平台账户.进行秒杀 对线程组用5000个线程循环10次 设置一下默认配置,之后就不用反复填写了 设置配置文件这个具体功能就是读text文件并且设 ...
随机推荐
- 『动善时』JMeter基础 — 8、JMeter主要元件介绍
目录 1.测试计划(Test Plan) 2.线程组 3.取样器(sampler) 4.逻辑控制器(Logic Controller) 5.配置元件(Config Element) 6.定时器(Tim ...
- C++逆向分析----虚函数与多层继承
虚函数 C++通过关键字virtual来将函数声明为一个虚函数.当一个类包含虚函数后编译器就会给类的实例对象增加一个虚表指针,所谓的虚表指针就是指向虚表的指针.虚表就是一张地址表,它包含了这个类中所有 ...
- 2020BUAA 软工-结对作业
结对作业 项目 内容 北航2020软工 班级博客 作业要求 具体要求 1.在文章开头给出教学班级和可克隆的 GitHub 项目地址(例子如下).(1') 教学班级 005 项目地址 GitHub 2. ...
- 从effective C++中窥探C++11特性
这几天在看effective C++3rd,这本书算是比较经典的一本入门C++的书了.虽然年代比较久远书中讲的好多模式已经被的新特性取代了,但是从这些旧的模式中可以了解到一些C++新特性设计的初衷,也 ...
- [Python] 微信公众号开发 Python3
搭建服务 开通一个阿里云ecs,安装python3及需要的包(参考下方官方文档) 将py文件保存在ecs上,运行 在本地访问阿里云的IP地址 能完成这步说明网络没问题 server.py 1 # -* ...
- [c++] 内存与变量
内存 程序代码区用来保存指令,常量区.全局数据区.堆.栈都用来保存数据 常量区和全局数据区有时也被合称为静态数据区,意思是这段内存专门用来保存数据,在程序运行期间一直存在 函数被调用时,会将参数.局部 ...
- [刷题] 3 Longest Substring Without Repeating Character
要求 在一个字符串中寻找没有重复字母的最长子串 举例 输入:abcabcbb 输出:abc 细节 字符集?字母?数字+字母?ASCII? 大小写是否敏感? 思路 滑动窗口 如果当前窗口没有重复字母,j ...
- 每天一个linux命令(49):at命令 atrm删除作业,由作业号标识。
atq命令 例如:从现在起三天后的下午四点运行作业at 4pm + 3 days:在July 31上午十点运行作业at 10am July 31:明天上午一点运行作业at 1am tomorrow. ...
- 010.Ansible_palybook 循环语句
Ansible循环语句 1 简介 我们在编写playbook的时候,不可避免的要执行一些重复性操作,比如指安装软件包,批量创建用户,操作某个目录下的所有文件等.正如我们所说,ansible一门简单的自 ...
- 使用 dd 命令进行硬盘 I/O 性能检测
使用 dd 命令进行硬盘 I/O 性能检测 作者: Vivek Gite 译者: LCTT DongShuaike | 2015-08-28 07:30 评论: 1 收藏: 6 如何使用dd命令测 ...
