前端1 — HTML — 更新完毕
1、首先来了解一个东西 —— W3C标准( 全称是:World Wide Web Consortium )
- 万维网联盟(外语缩写:W3C)标准不是某一个标准,而是一系列标准的集合 —— 这个其实每天都接触( www. )这个就是万维网的
- 创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构
- 它规定了:网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)
- W3C标准具体是什么?
- 结构标准语言( XML【可拓展标记语言】、XHTML【可拓展超文本标记语言】 )
- 表现标准语言( CSS【层叠样式表】 )
- 行为标准 ( ECMAScript —— 即:JavaScript )
在这里顺便插一句:w3cSchool( javaWeb学习网站 ),这个就是万维网的,但是这个东西里面很多地方不详细,所以新手其实不太适合看这个
现在来开始学习结构层了 —— 即:网页的结构部分是长什么样( 自己设计网页、看前端写的网页[ 因为后端需要前端的数据 ] 时需要用到的技术 )
2、什么是HTML?
- 即:Hyper text Markup Language,超文本语言,这是一种网页编程语言,它没有什么运算逻辑,依靠标记标签来组织页面内容
- 拓展
- 1、网页
- 承载内容的一个页面,它是组成网站的一部分
- 2、网站
- 是一系列网页的集合
3、HTML的版本发展(了解即可)


4、结构标准语言( 后续我称之为结构层 )
- 这个结构长什么样子呢?如下图所示

补充:
- 上图中那些<html>、</html>;<body>、</body>叫做开放标签( 也叫双标签)
- 而闭合标签( 单标签 ):<hr/>、<br/>......就是单标签 ———— 这些在基本标签中会见到
5、HTML的语法
- html是一种标签标记语言,所以它的语法就是各种标签的使用
- 1、基础语法
<tag> 内容 </tag> <!-- 这个就是html里面的注释
上述的<tag>、</tag>是指标签名字,用的时候换成对应的标签名字就行了
-->
- 2、标签带属性值的用法
<tag field1 = 'value' field2 = 'value' >
内容
</tag> <!-- field是标签的属性,可以有多个,就是用来控制标签行为的 -->
- 3、标签之中嵌套标签的用法
<tagA>
<tagB>
内容
</tageB>
</tagA>
6、好了,知识准备搞定了,那就正式开始学习HTML了( 编辑器可以用HBuilder,也可以用IDEA[ 把src目录删了,然后建HTML文件就可以了 ]
写编程,建议把文件归类:这个习惯在html中也一样

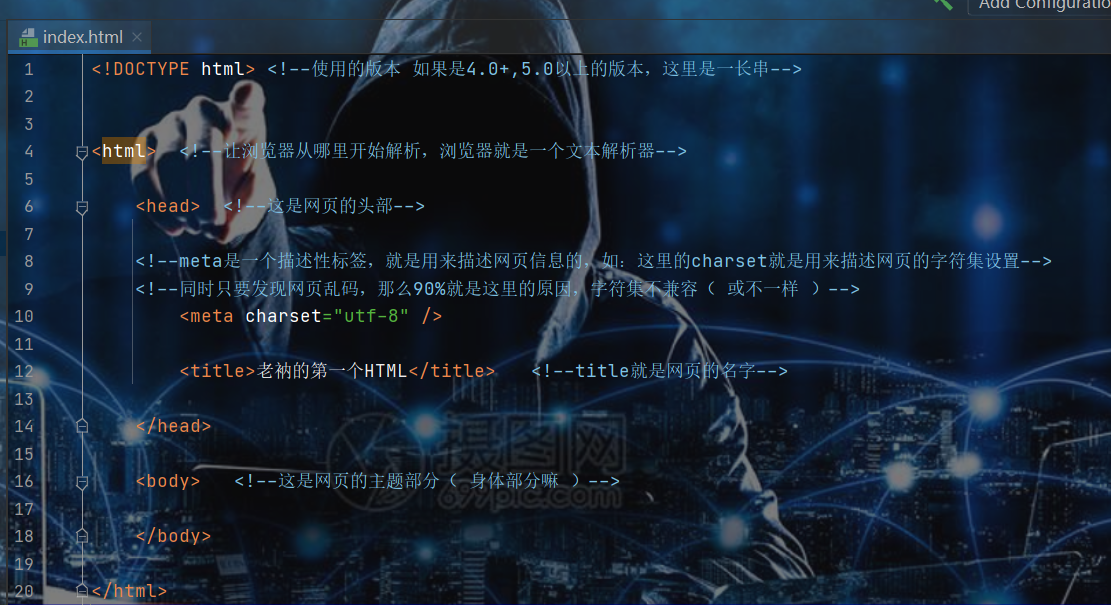
- 1、快速上手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老衲的第一个HTML</title>
</head>
<body> 敌军还有5秒到达战场
</body>
</html>效果如下:
- 2、HTML的基本标签
- 1)、标题标签 —— h1 ~ h6 越往后字体越小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML的基本标签</title>
</head>
<body> <!-- 1、标题标签 h1 ~ h6 -->
<h1>老衲自东土大唐而来</h1>
<h2>去西方极乐世界旅游</h2>
<h3>顺便在路上收些徒弟</h3>
<h4>历经九九八十一磨难</h4>
<h5>贫僧终到了极乐净土</h5>
<h6>酌一壶小酒梦回大唐</h6>
</body>
</html>- 效果如下:
- 效果如下:
- 1)、标题标签 —— h1 ~ h6 越往后字体越小
- 2)、段落标签 —— p标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML基本标签的第二个标签 —— 段落标签</title>
</head>
<body> <p>
阿威十八式
一式:冈本0.01
二式:观音坐莲
三式:毒龙钻
四式:老汉推车
五式:连续中出
六式:......
</p>
</body>
</html>
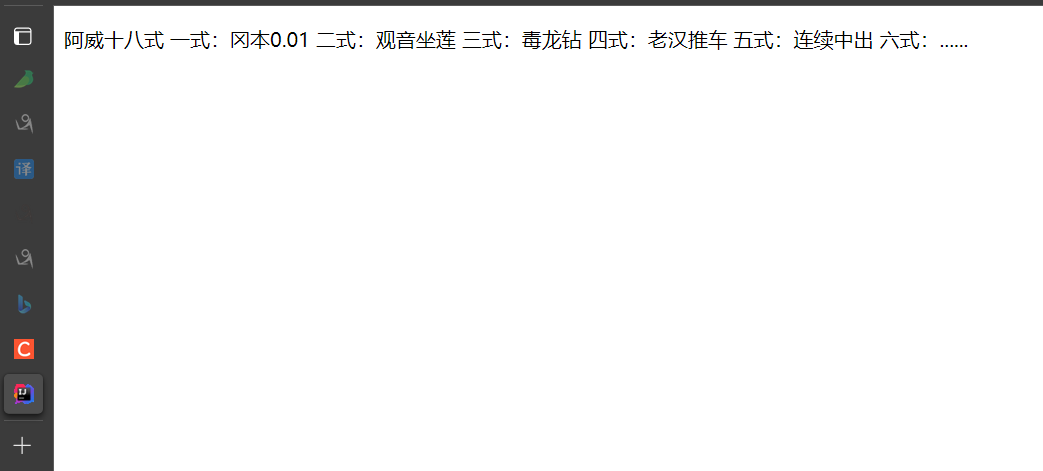
效果如下:

从这个效果图看出一个东西:这个p标签就是显示<p>、</p>之内的内容,它不会换行
- 3)、换行标签 —— br标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML基本标签的第二个标签 —— 换行标签</title>
</head>
<body> <p>
<h3>阿威十八式</h3> <!--在这里套了一个h标签-->
一式:冈本0.01 <br> <!--这是一个自闭合标签( 单标签 ) 在这里建议把闭合符号加上,即:写成<br/> -->
二式:观音坐莲 <br>
三式:毒龙钻 <br>
四式:老汉推车 <br>
五式:连续中出 <br>
六式:......
</p>
</body>
</html>效果如下:
- 4)、分割线标签 —— hr标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML第3个标签 —— 分隔符标签</title>
</head>
<body>
<p>
<h3>阿威十八式</h3> <!--在这里套了一个h标签-->
一式:冈本0.01 <br/>
二式:观音坐莲 <br/>
三式:毒龙钻 <br/>
四式:老汉推车 <br/>
五式:连续中出 <br/>
<hr>
<h3>核心要义</h3>
六式:69互搏术 <br/>
七式:蜂叠术 <br/>
八式:冰火两重天 <br/>
九式:一字神腿 <br/>
十式:......
</p>
</body>
</html>效果如下:
- 5)、空格符 ——  ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML基本标签 —— 第4个标签</title>
</head>
<body> <p>老衲看你骨骼惊奇,是个 适合做苦力的人</p>
</body>
</html>效果如下:
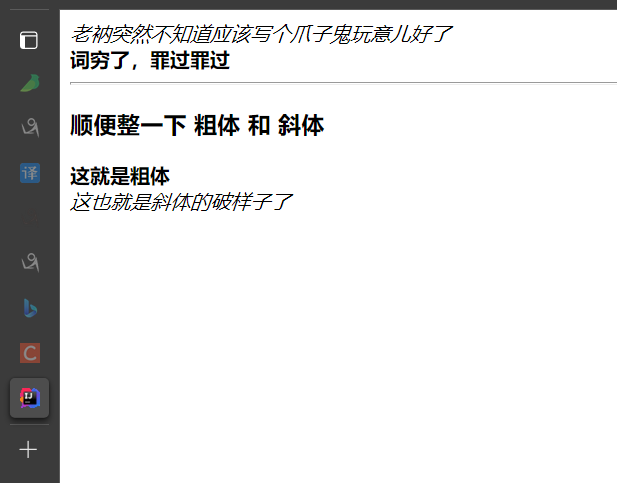
- 6)、加粗和倾斜 —— i标签 和 b标签 ( 注意:这不是粗体 和 斜体,效果一样,但是有区别的。一个是格式上的,一个是字体上【 这个粗体是strong标签 和 em标签 】 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML基本标签 —— 加粗 和 倾斜标签</title>
</head>
<body> <i> 老衲突然不知道应该写个爪子鬼玩意儿好了 </i> <br/>
<b> 词穷了,罪过罪过 </b> <hr>
<h3> 顺便整一下 粗体 和 斜体 </h3>
<strong> 这就是粗体 </strong> <br/>
<em> 这也就是斜体的破样子了 </em>
</body>
</html>效果如下:
- 7)、特殊标签
- (1)、大小于、版权符号 —— > 和 < 及 ©
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML基本标签 —— 大小于符号</title>
</head>
<body> <h3>大于符号如下:</h3>
> <hr> <h3>小于符号如下:</h3>
< <h3>这个内容是属于以下人所有:</h3>
𝕔邪公子
</body>
</html>效果如下:

- 3、进阶标签
- 1)、图像标签 ——— img标签
- 先得有图片涩 ( 图片格式最好用 jpg、png )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 —— 图像标签</title>
</head>
<body> <!--
src 就是图片路径的意思
width 就是图片的宽度
height 就是图片的高度
alt 就是图片找不到( 加载不出来时 )显示的提示文字
title 就是光标悬浮在图片上时的提示信息
../ 是说上一级目录,因为我当前是在html目录下,所以需要回到上一级目录study02-ingTag目录下,从而找resource目录
这里面还有各种各样的属性,把光标指到这个img标签中 然后按一下爱空格就可以弹出有哪些属性了
-->
<img src="../resource/19.jpg" alt="完啦,图片开小差了" title="这是老衲愉悦心情的东西" width="320px" height="450px">
</body>
</html>效果如下:
- 先得有图片涩 ( 图片格式最好用 jpg、png )
- 2)、视频 和 音频标签 —— video 和 autio标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 —— 视频 和 音频标签学习</title>
</head>
<body> <!--
src 表示视频存放的路径
width 表示视频窗口的宽度
height 表示视频窗口的高度
controls 表示视频的控制条( 即:可以点击播放、暂停、全屏....)
autoplay 表示自动播放( 即:一运行它就会自己播放 ) 注:这个需要在IE浏览器中才得吃 --> <!-- 视频标签-->
<video src="../resource/video/test.mp4" width="320px" height="450px" controls autoplay></video> <!--音频标签-->
<audio src="../resource/audio/毛不易%20-%20牧马城市.mp3" controls autoplay ></audio>
</body>
</html>效果图如下:
- 1)、图像标签 ——— img标签
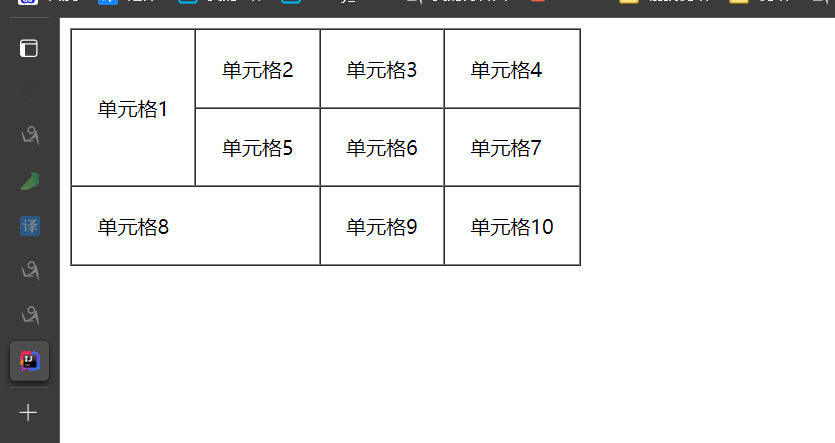
- 3)、表格标签 —— table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习HTML标签 —— 表格标签</title>
</head>
<body> <!--
border 表示表格的边框像素大小
cellspacing 表示表格中单元格与单元格之间的间距大小( 这里用0px就是为了看起来单元格与单元格是挨在一起的)
cellpadding 表示单元格中的内容到单元格的大小
-->
<table border="1px" cellspacing="0px" cellpadding="20px"> <!--
tr 表示行
td 表示列(数据)
-->
<tr>
<!--
rowspan 是跨行(合并单元格嘛) 这里跨了两行
那么需要注意:这是第一行的第一列(及:单元格1)跨的行,
因此:第二行( 即:单元格5哪里)不再是四列,而是少一列,不然就会挤出去了
-->
<td rowspan="2">单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
</tr> <tr>
<td>单元格5</td>
<td>单元格6</td>
<td>单元格7</td>
</tr> <tr> <!--
colspan 这是跨列,原理和跨行一样
-->
<td colspan="2">单元格8</td>
<td>单元格9</td>
<td>单元格10</td>
</tr> </table>
</body>
</html>
效果如下:

- 4)、链接标签
- (1)、超链接标签 —— a
- 4)、链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 —— 超链接标签</title>
</head>
<body> <h3>HTML的超链接标签学习</h3>
<p><b>遇到异常不要慌,先看错误再看行</b></p> <!--
1、直白的进行跳转
href 是调转的地址,这个是必须有的
-->
<a href="../resource/20.jpg">点击这里领取福利</a>
<br> <!-- 2、配合其他标签进行跳转( 即:跳转到其他标签中去 ) -->
<a href="../../study04-tableTag/html/Demo.html">
<img src="../resource/14.jpg" alt="图片开小差了" width="320px" height="436px" title="这是老衲了却俗缘的东西">点我看图
</a>
<br> <!--
3、跳转之后以什么样的方式打开页面
这里需要用到一个属性:target 目标
这个属性有两种方式
_blank 表示以一个新页面打开
_self 表示就用当前页面打开
-->
<a href="../resource/12.jpg" target="_blank">老衲去看风景了</a> </body>
</html>
效果如下:

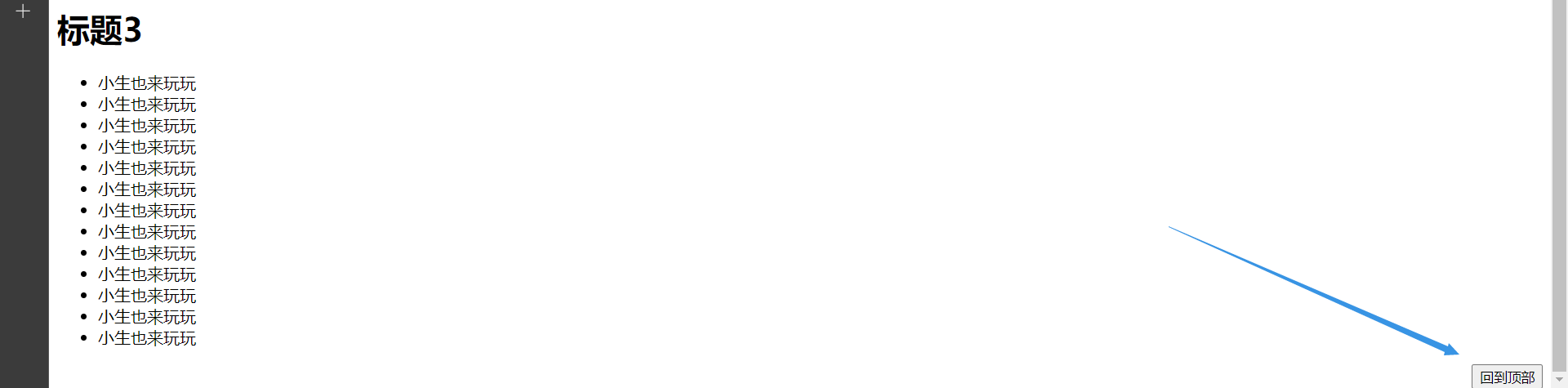
- (2)、超链接的引申 —— 锚链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签的拓展 —— 锚链接</title>】 <!-- 锚链接:实现页面与页面之间的跳转( 可以是同一个页面之间、也可以是不同页面之间 )-->
</head>
<body> <!--
玩这个东西,需要注意以下点:
1、需要设置锚点,也就是需要跳转回去的地方
2、在需要进行跳转的地方 利用 # 进行跳回锚点的位置
--> <!-- 来玩一下在本页面中进行跳转 -->
<!-- 设置一个锚点 -->
<a name = "top"></a>
<!-- 这里不一定非要用a标签,还可以用其他标签 --> <h1>标题1</h1>
<ul>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
<li>贫僧来玩玩</li>
</ul> <h1>标题2</h1>
<ul>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
<li>老秃驴你敢抢贫道的人?</li>
</ul>
<h1>标题3</h1>
<!-- 以下这些是列表标签,马上就会讲解-->
<ul>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
<li>小生也来玩玩</li>
</ul> <a href="#top">
<button style="float: right">回到顶部</button>
</a>
</body>
</html>
效果如下:

- (3)、功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接的延伸 - 功能性链接</title>
</head>
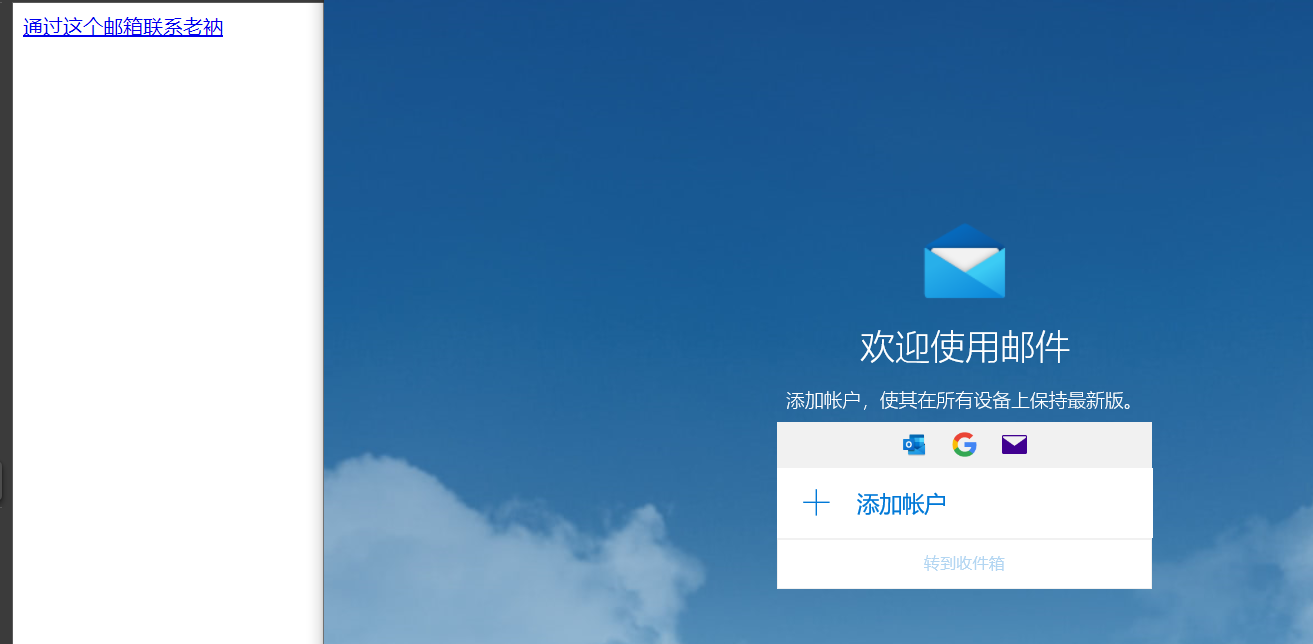
<body> <!-- 1、邮箱链接 即:跳转都指定的邮箱中去,href的值使用:mailto: -->
<a href="mailto:1234567890@qq.com">通过这个邮箱联系老衲</a> <!--
2、qq链接 一样的原理
但是:这个玩意儿需要用到腾讯qq的推广工具( 网址:https://shang.qq.com/v3/widget.html ),然后把源码拿到想要进行跳转的网页中来
同时:需要做到 qq是登录着的
不玩这个了
其他的链接标签基本上也都一样的原理
-->
</body>
</html>
效果如下:

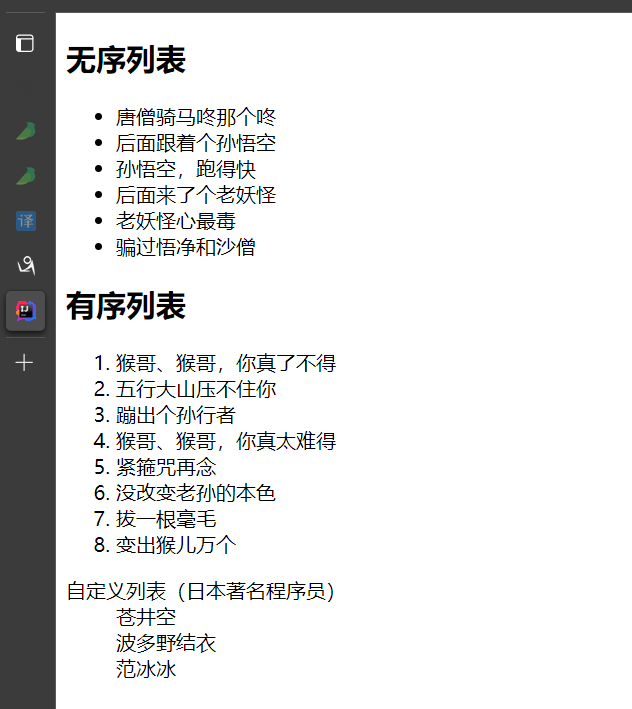
- 5)、列表标签
- (1)、无序、有序自定义列表
- 5)、列表标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML标签学习 - 列表标签</title> </head> <body> <!-- 1、无序列表 ul li 全称:unordered lists--> <h2>无序列表</h2> <ul> <li>唐僧骑马咚那个咚</li> <li>后面跟着个孙悟空</li> <li>孙悟空,跑得快</li> <li>后面来了个老妖怪</li> <li>老妖怪心最毒</li> <li>骗过悟净和沙僧</li> </ul> <!-- 2、有序列表 ol li 全称:ordered lists--> <h2>有序列表</h2> <ol> <li>猴哥、猴哥,你真了不得</li> <li>五行大山压不住你</li> <li>蹦出个孙行者</li> <li>猴哥、猴哥,你真太难得</li> <li>紧箍咒再念</li> <li>没改变老孙的本色</li> <li>拔一根毫毛</li> <li>变出猴儿万个</li> </ol> <!-- 3、自定义列表 dl dt dd
dl 自定义列表 全称:definition lists
dt 自定义列表标题 全称:definition title
dd自定义描述 全称:definition description --> <dl> <dt>自定义列表(日本著名程序员)</dt> <dd>苍井空</dd> <dd>波多野结衣</dd> <dd>范冰冰</dd> </dl> </body> </html>
效果如下:

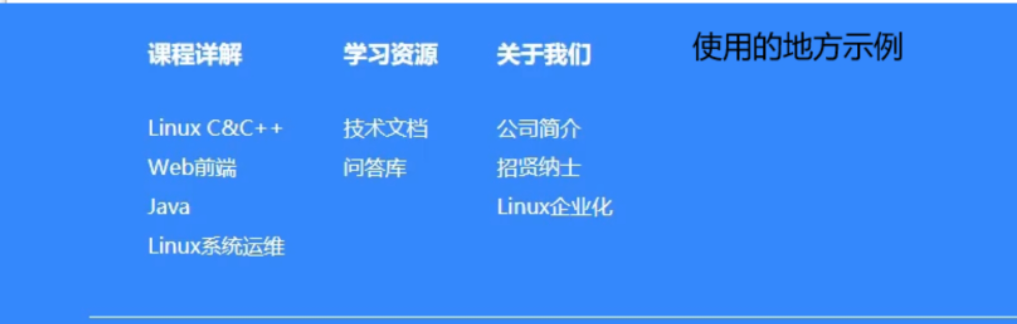
使用到这个知识的地方

- 6)、格外补充
- 网页的结构标签( 最常用的是框起来的三个 ) —— 写网页头部的时候用header标签套起来,写网页底部的时候( 即:上一个列表使用到的地方那种 )用footer套起来、nav一样的道理
- 加这个的作用:增加代码可读性,这样一眼就可以看到这一部分内容是用来做什么的

- 网页的结构标签( 最常用的是框起来的三个 ) —— 写网页头部的时候用header标签套起来,写网页底部的时候( 即:上一个列表使用到的地方那种 )用footer套起来、nav一样的道理
- 6)、格外补充
- 4、java后端开发工程师需要知道的核心标签 —— 表单标签form
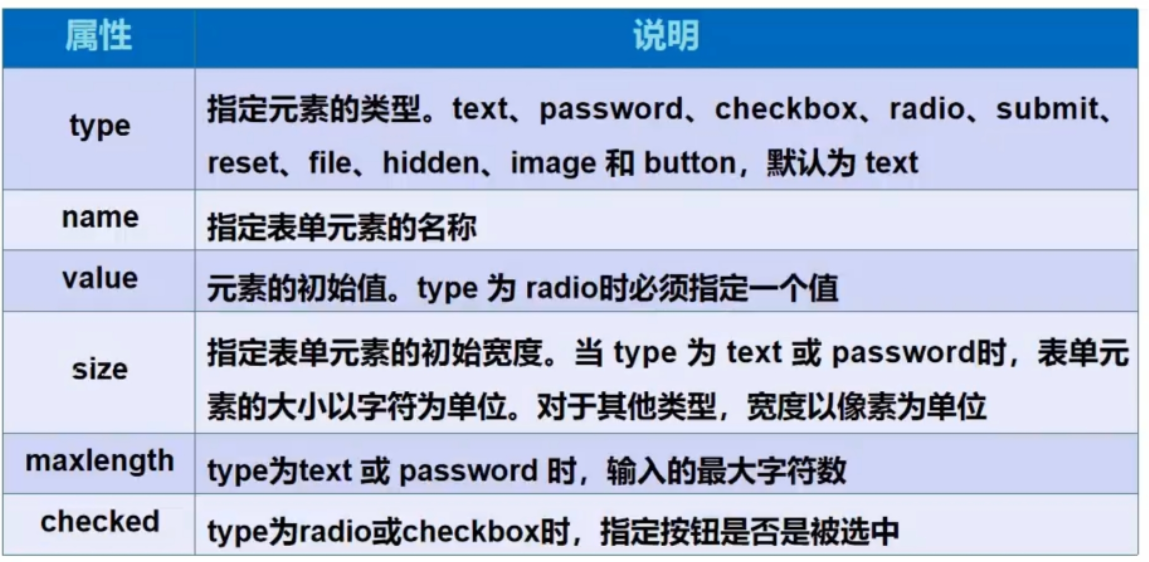
- 1)、输入框input
- input中的常用属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML核心标签 —— form表单</title>
</head>
<body> <!--
action 指:把这form表单中的信息 提交到 哪里去(即:这是一个路径) 开发中一般也就是提交到对应的controller(控制层)中
这里举例子:就提交到前面的study01-BaseTag/2 - pTageAndBrTag/html/Demo.html中去 method 指:提交这个form表单的方式,有两种属性值post和get
post是把这个form表单中的信息进行简单加密( 即:浏览器进行跳转的时候那个网页地址哪里是进行简单加密了的)
所以这个也不算加密,是有办法可以看到自己填写的信息的( 浏览器的控制台 即:F12开发者工具中 )
而且这个可以传输的内容多一点
get是直接显示携带数据进行页面跳转了( 即:浏览器网址哪里就可以看到信息,如:用户名、密码.... )
这个可以传输的内容少,且不安全( 一般不会用 ) 其他的属性,直接通过打空格,编辑器就可以弹出来有哪些了
--> <form action="../../study01-BaseTag/2%20-%20pTageAndBrTag/html/Demo.html" method="post">
<!--这里有%20-%20p这个东西是因为文件夹的命名是2 - pTageAndBrTag ( 即:空格 )--> <!--
input 输入框标签 type 指输入框的类型,有多个属性值
text 表示:这个输入框是一个文本输入框
password 表示:这个输入框是一个密码框( 即:输入密码时是用**代替的那种框 )
submit 表示提交按钮( 即:点击这个就可以把这个form表单中的信息提交到指定位置去了,最常见的就是登录按钮 )
reset 表示重置按钮( 即:重新输入内容 ) name 指:给这个输入框的一个名字( 这个必须有,特别是后端人员获取前端传过来的数据时,就用的是这个名字 ) value 指:设置默认值 另外的核心属性,在后续会说明
-->
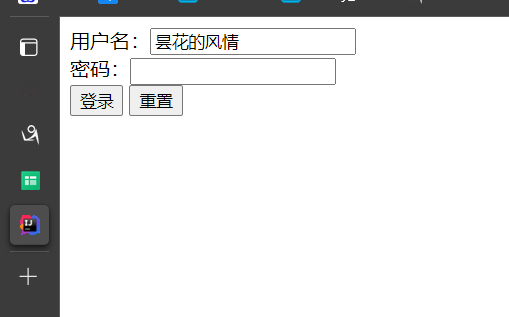
用户名:<input type="text" name="username" width="200" height="10" value="昙花的风情"><br/>
密码:<input type="password" name="password" width="200" height="10" ><br/>
<input type="submit" value="登录" width="30" height="10">
<input type="reset" value="重置"> </form>
</body>
</html>- 效果如下:
- input中的常用属性
- 1)、输入框input
- 4、java后端开发工程师需要知道的核心标签 —— 表单标签form
- 2)、下拉框( select....option标签 )、多行文本框/域( textarea标签 )、文件框( input type = “file” )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 —— 下拉框、多行文本域、文件框</title>
</head>
<body> <form action="../../../study01-BaseTag/2%20-%20pTageAndBrTag/html/Demo.html">
<!-- 1、下拉框 这里可以结合具体要求配合其他标签使用,不用这么死板,写网页就是灵活性的东西,知识也就这些,但是做的好不好看就是自己的搭配了-->
<p>
<!-- label 指:一个标签,不要这个也行,在这个例子中直接用 学历 也得吃-->
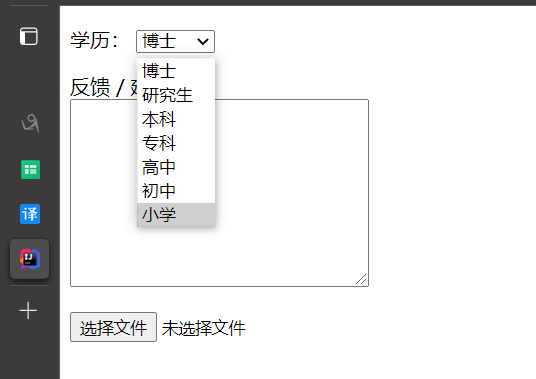
<lable>学历:</lable>
<select name="学历"> <!-- 到了这里就知道这个name的重要性了,因为这下面的选择数据最终就是通过这个name提交过去的-->
<option value="博士">博士</option> <!-- 这些命名的东西,最好用英文 -->
<option value="研究生">研究生</option>
<option value="本科">本科</option>
<option value="专科">专科</option>
<option value="高中">高中</option>
<option value="初中">初中</option>
<option value="小学">小学</option>
</select>
</p> <!-- 2、多行文本域-->
<p>
<label>反馈 / 建议:</label>
<br> <!--
cols 指:这个多行文本域的长度
rows 指:这个多行文本域的宽度
-->
<textarea name="suggest" cols="30" rows="10"></textarea>
</p> <!-- 3、文件框 注:浏览器不同,这个得到的效果也不一样( 无非是这个文件框的名字是选择文件 和 浏览而已-->
<input type="file"> </form> </body>
</html>- 效果如下:
- 2)、下拉框( select....option标签 )、多行文本框/域( textarea标签 )、文件框( input type = “file” )
- 3)、单选框( input type = "radio" )、多选框( input type = "checkBox" )、普通按钮( input type = "button" )、图像按钮( input type = "img" src = "........“ )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 —— 单选框、多选框、普通按钮、图像按钮</title>
</head>
<body> <!--
1、单选框 实现原理是分组( 即:把多个内容放在一个组里面,这样就实现单选框了,也就是把name值设为一样
这个还可以设置默认选项 利用checked属性
-->
<p>
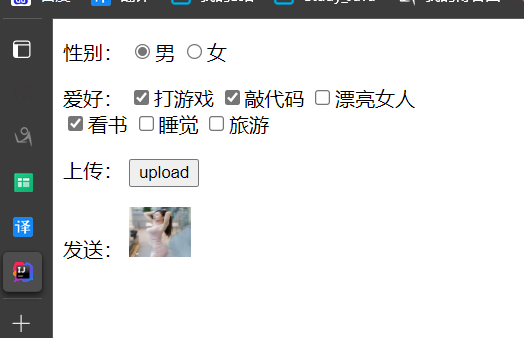
<label>性别:</label>
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</p> <!-- 2、多选框 -->
<p>
<label>爱好:</label>
<input type="checkbox" value="playGame" name="hobby">打游戏
<input type="checkbox" value="playCode" name="hobby">敲代码
<input type="checkbox" value="beautiful_woman" name="hobby">漂亮女人 <br>
<input type="checkbox" value="read_book" name="hobby">看书
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="tour" name="hobby">旅游
</p> <!-- 3、普通按钮、图像按钮 -->
<p>
<label>上传:</label>
<!-- 在这里点了也没效果,需要懂js之后,绑定事件才可以 -->
<input type="button" value="upload" name="deliver">
</p> <p>
<label>发送:</label>
<!-- 这个一样需要用到事件绑定 src是必须要有的,不然咋个弄成图片按钮啊 -->
<input type="image" src="../../resource/19.jpg" alt="图片来小差了" width="50" height="40" value="seeding" name="transmittimg">
</p>
</body>
</html>- 效果如下:
- 3)、单选框( input type = "radio" )、多选框( input type = "checkBox" )、普通按钮( input type = "button" )、图像按钮( input type = "img" src = "........“ )
- 4)、简单的验证方式( input type = 不同的属性值 )、滑块( input type = "range" )、搜索框( input type = "search" )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 - 简单验证方式、滑块、搜索框</title>
</head>
<body> <!-- 1、一些简单的验证方式-->
<p>
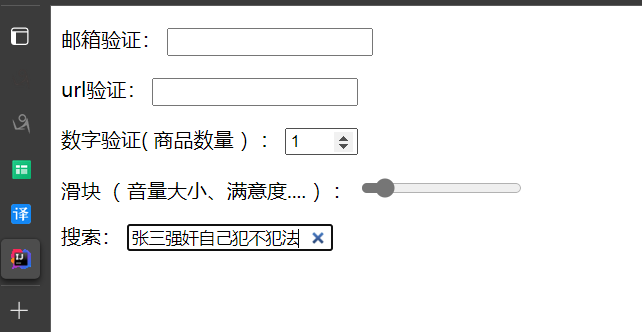
<label>邮箱验证:</label>
<input type="email" name="email">
</p> <p>
<label>url验证:</label>
<input type="url" name="url">
</p> <p>
<label>数字验证( 商品数量 ):</label>
<!-- 这个知识在什么地方见过呢? ———— 网上购物的时候,有一个商品数量选择( 选择买几份商品 ) 用的就是这个 -->
<input type="number" name="num" max="9" min="0" step="1" value="1">
<!--
max 指:可选择的最大值 这个一般设计都是把属性值设为any( 即:无上限 )
min 指:可选择的最小值
step 指:每一次+ / - 的数字大小( 即:跳跃步数 商品数量 [ + / - ] 1嘛 )
-->
</p> <!-- 2、滑块 -->
<p>
<label>滑块( 音量大小、满意度.... ):</label>
<input type="range" name="volume" max="100" min="0" value="10" step="10">
</p> <!-- 3、搜索框-->
<p>
<label>搜索:</label>
<!-- 要真正有效的话,也要结合事件绑定-->
<input type="search" name="search">
</p>
</body>
</html>- 效果如下:
- 5)、拓展一些东西
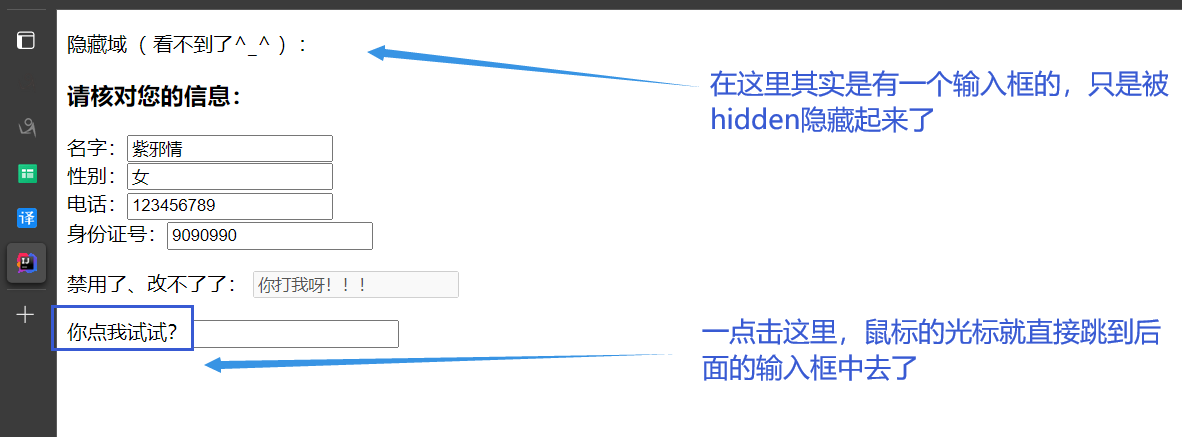
- (1)、表单的三个小应用 —— 隐藏域( hidden属性 )、设置input输入框只可读( readOnly属性 )、禁用( disabled )、光标跳转( label for = “ 一个id值 " )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML标签学习 —— 拓展内容:隐藏域、设置input只读模式、禁用、光标跳转</title>
</head>
<body> <!-- 1、隐藏域-->
<p>
<label>隐藏域( 看不到了^_^ ):</label>
<input type="text" hidden>
</p> <!-- 2、设置input为只读模式 即:只能看,不能更改里面的内容 -->
<p>
<label>
<h3>请核对您的信息:</h3>
</label>
名字:<input type="text" value="紫邪情" readonly> <br/>
性别:<input type="text" value="女" readonly> <br/>
电话:<input type="text" value="123456789" readonly> <br/>
身份证号:<input type="text" value="9090990" readonly>
</p> <!-- 3、禁用 -->
<p>
<label>禁用了、改不了了:</label>
<input type="text" value="你打我呀!!!" disabled>
</p> <!--
4、光标跳转 —— 需要提前设置一个id值( 和锚链接需要设置锚点有点像 ),这个一般是放在form表单中的( 即:下面这些代码整到form中去 )
这个东西:有点鸡肋、但是某些时候还蛮有用
-->
<p>
<label for="mark">你点我试试?</label>
<!-- 这里一点这个提示信息 光标就跳到 下面的这个框了-->
<input type="text" id="mark">
<!-- 这里多说一嘴:无论在哪个标签里面设置id属性值,都要保证这个id值全局唯一( 就和身份证号一样 ),这个到了css中就知道了-->
</p>
</body>
</html>- 效果如下:
- (1)、表单的三个小应用 —— 隐藏域( hidden属性 )、设置input输入框只可读( readOnly属性 )、禁用( disabled )、光标跳转( label for = “ 一个id值 " )
- 4)、简单的验证方式( input type = 不同的属性值 )、滑块( input type = "range" )、搜索框( input type = "search" )
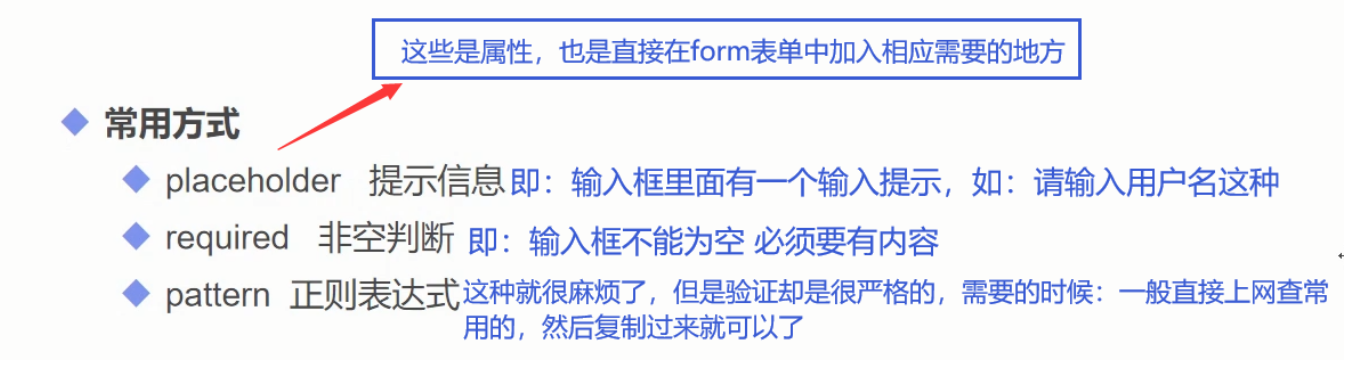
- (2)、给表单设置提示信息验证 —— 从而让用户少失误操作( 所以:这也算一种验证方式 )
- 就不演示了,直接一张图解决
- 就不演示了,直接一张图解决
- (2)、给表单设置提示信息验证 —— 从而让用户少失误操作( 所以:这也算一种验证方式 )
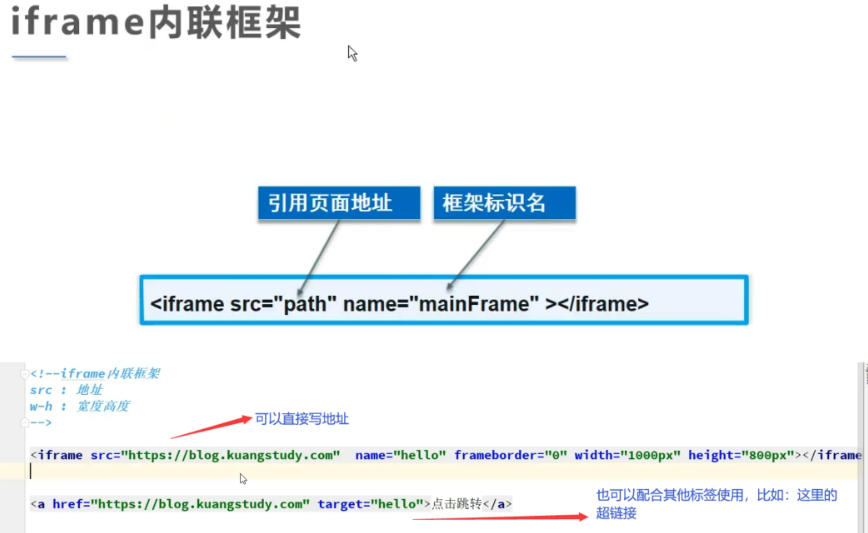
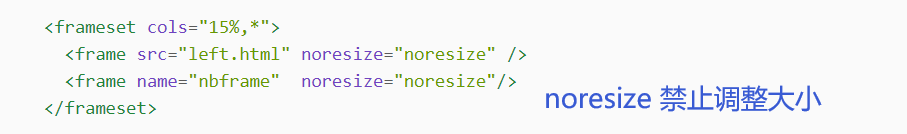
- 5)、再介绍两个东西 —— 内联框架( iframe ) 和 框架集( iframeSet )
- iframe —— 就是在一个页面中 把 另一个页面整合过来 ( 直接上图算了 )
- iframe —— 就是在一个页面中 把 另一个页面整合过来 ( 直接上图算了 )
- 5)、再介绍两个东西 —— 内联框架( iframe ) 和 框架集( iframeSet )
- iframeset —— 框架集嘛,看名字就知道:是用来 把多个框架 整合到 一个网页中来

可以多个iframeset套着用
- iframeset —— 框架集嘛,看名字就知道:是用来 把多个框架 整合到 一个网页中来
小小总结一手儿( 没在本篇博客中说明的标签就是留的空白,自行摸索 ——— 革命靠自觉 )

个人心得:
对于一个java开发人员来说,前端的任何知识都别有压力,非常的简单,只需要记住一句话:无论前端怎么变,最终的结果都是为了布局
因此:前端的所有标签用我的话来说就是 ———— 没有什么复杂的,只有两类:行标签和列标签
无论怎么玩,其实就是为了把一行的东西变成列,一列的东西变成行罢了
当然:牛批吹得有点大啊^_^
最后:自己找HTML相关的素材来模仿、练习、稳固知识
前端1 — HTML — 更新完毕的更多相关文章
- 前端2 — CSS — 更新完毕
1.CSS是什么? 指:Cascading Style Sheet --- 层叠样式表 CSS 即:美化网页( 在HTML不是说过W3C规定网页为三种标准嘛,结构层HTML已经玩了,而这个CSS就是 ...
- 前端4 — jQuery — 更新完毕
1.下载jQuery 网址:Download jQuery | jQuery 最好下载最新版的,因为有什么bug问题,最新版的都会有,所以学技术就用最新版的,实际开发用的时候就要讲究了 2.开始用j ...
- [转][南京米联ZYNQ深入浅出]第二季更新完毕课程共计16节课
[南京米联]ZYNQ第二季更新完毕课程共计16节课 [第二季ZYNQ] ...
- 【干货】电路设计师指导手册(已更新完毕)(转载EDN)
[干货]电路设计师指导手册(已更新完毕) 第一部分:接地与布线第二部分:电源返回路径与I/O信号接地第三部分:板间互连.星形接地及屏蔽第四部分:安全地以及电线/电缆第五部分:射频电缆.双绞线与串扰
- Fundebug前端JavaScript插件更新至1.8.2,修复2个小BUG
摘要: 修复2个BUG,请大家及时更新. Fundebug前端异常监控服务 Fundebug是专业的程序异常监控平台,我们JavaScript插件可以提供全方位的异常监控,可以帮助开发者第一时间定位各 ...
- [第二季ZYNQ] [南京米联]ZYNQ第二季更新完毕课程共计16节课
ZYNQ第二季更新完毕课程共计16节课全部免费 [第二季ZYNQ] ...
- HTML+CSS基础课程-imooc-【更新完毕】
6-1 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等 ...
- javaWeb - 2 — ajax、json — 最后附:后台获取前端中的input type = "file"中的信息 — 更新完毕
1.ajax是什么? 面向百度百科一下就知道了,这里就简单提炼一下 Ajax即Asynchronous Javascript And XML(异步JavaScript和XML).当然其实我们学的应该叫 ...
- webpack + vue 项目 自定义 插件 解决 前端 JS 版本 更新 问题
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 它的异步加载原理是,事先将编译好后的静态文件,通过js对象映射,硬编 ...
随机推荐
- 嵌入式单片机stm32之DMA实验
一. 对于大容量的STM32芯片有2个DMA控制器,控制器1有7个通道,控制器2有5个通道 每个通道都可以配置一些外设的地址. 二. 通道的配置过程: 1. 首先设置CPARx寄存器和CMARx寄存器 ...
- linux上docker形式部署GB28181服务wvp,zlmedia
目录 1.bash方式从镜像创建docker 2.下载vim 3.修改run.sh bug如下 4.修改application.xml 5.运行一下sh run.sh 6.Vim config.ini ...
- CSP-S 2021 爆零记
前言 本人今年高二蒟蒻OIer,高一刚刚接触OI. 感觉可能要直接退役了555~ 希望还有机会靠NOIP翻盘 Day - 暑假 为了备战CSP提前返校,与xzh一起划水,总之刷了不少题,我也大受震撼 ...
- 基于屏幕空间的实时全局光照(Real-time Global Illumination Based On Screen Space)
目录 Reflective Shadow Maps(RSM) RSM 的重要性采样 RSM 的应用与缺陷 Screen Space Ambient Occulsion(SSAO) SSAO Blur ...
- PCIE学习笔记--PCIe错误源详解(二)
转载地址:http://blog.chinaaet.com/justlxy/p/5100057799 这篇文章主要介绍事务(Transaction)错误.链路流量控制(Link Flow Contro ...
- 第10课 OpenGL 3D世界
加载3D世界,并在其中漫游: 在这一课中,你将学会如何加载3D世界,并在3D世界中漫游.这一课使用第一课的代码,当然在课程说明中我只介绍改变了代码. 这一课是由Lionel Brits (βtelge ...
- linux 内核源代码情景分析——几个重要的数据结构和函数
页面目录PGD.中间目录PMD和页面表PT分别是由表项pgd_t.pmd_t和pte_t构成的数组,而这些表项都是数据结构 1 /* 2 * These are used to make use of ...
- openssh 8.2 升级 8.3
openssh 8.2 存在安全漏洞,升级为 openssh 8.3 需要安装的包:openssh-8.3p1.tar.gz.zlib-1.2.11.tar.gz.openssl-1.1.1g.tar ...
- Linux wget 命令 使用总结
简介 wget命令用来从指定的URL下载文件.wget非常稳定,它在带宽很窄的情况下和不稳定网络中有很强的适应性,如果是由于网络的原因下载失败,wget会不断的尝试,直到整个文件下载完毕.如果是服务器 ...
- vs Code配置C++运行和调试环境以及相关问题
vs Code配置C++运行和调试环境以及相关问题 第一步:下载c++插件 第二步:安装编译.调试环境 如果没有Dev-C++下载MinGW 下载地址:https://sourceforge.net/ ...