基于 vue-cli 的 lib-flexible 适配
基于 vue-cli3.0 的 lib-flexible 适配方案
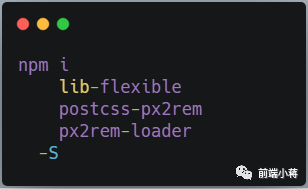
第一步:下载安装相关依赖

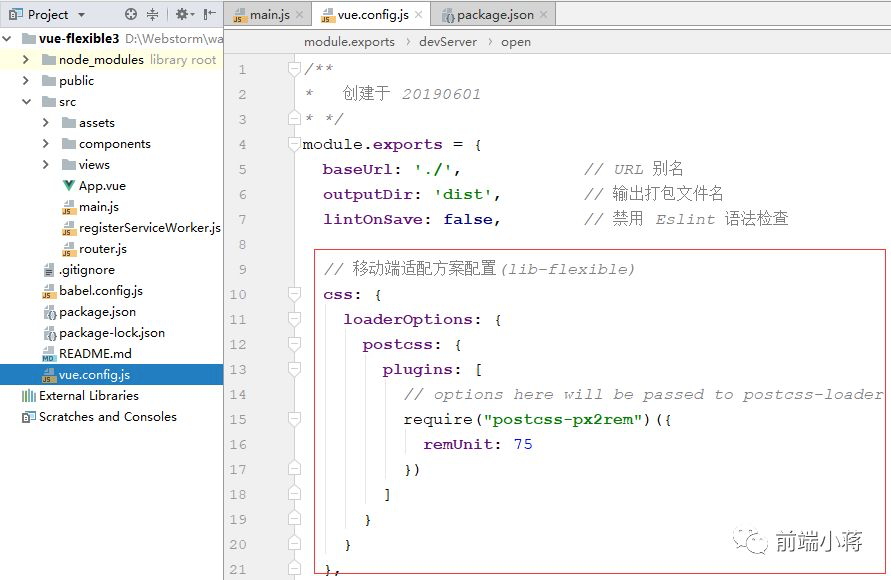
第二步:创建 vue.config.js 文件并配置

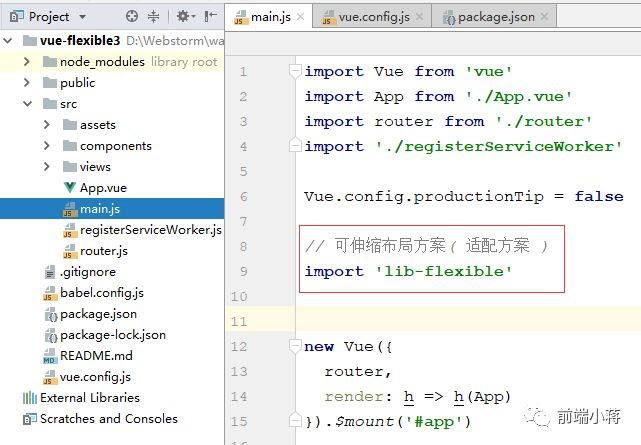
第三步:在 main.js 中引入 lib-flexible

以上就是基于 lib-flexible 在 移动端H5 的适配处理方案。当然这不是唯一的方式方法,只是我在实际工作开发中使用的方案。
其次,我也使用 VW 做一些适配。它相对于 lib-flexible 来说,在兼容性方面没那么友好。
基于 vue-cli 的 lib-flexible 适配的更多相关文章
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除 ...
- 基于vue现有项目的服务器端渲染SSR改造
前面的话 不论是官网教程,还是官方DEMO,都是从0开始的服务端渲染配置.对于现有项目的服务器端渲染SSR改造,特别是基于vue cli生成的项目,没有特别提及.本文就小火柴的前端小站这个前台项目进行 ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- vscode下搭建vue.js开发环境(基于最新的@Vue/cli 4.2.2)
2020-02-13. 网上的那些怎么安装vue环境的2.x就不要再看了,都过时了,现在去官网下载,按照他们的设置各种问题.接下来看下最新的安装方法. 前四步是一样的: 1.下载并安装vscode 2 ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
随机推荐
- ACM 数据读写/对拍
freopen()函数在ACM中的使用 - cfzjxz的专栏 - 博客频道 - CSDN.NET 在做acm题目的过程中,我们需要在本地机器上调试.调试过程中,如果输入数据少还可以接受,但如果输入数 ...
- When overwhelmed, take a break
When overwhelmed by, frustrated with, or tired of the work, taking a break will help with thinking a ...
- linux 启动过程以及如何将进程加入开机自启
linux 启动流程 系统启动主要顺序就是: 1. 加载内核 2. 启动初始化进程 3. 确定运行级别 4. 加载开机启动程序 5. 用户登录 启动流程的具体细节可以看看Linux 的启动流程 第4步 ...
- Linux系统僵尸进程详解
大安好,我是良许. 本文我们将来讨论一下什么是僵尸进程,僵尸进程是怎么产生的,如何杀死一个僵尸进程. Linux中的进程是什么? 讲到进程,我们要先了解一下另一个概念:程序. 程序说白了就是躺在电脑硬 ...
- 微信小程序(二)
创建项目: hello.wxml hello world 每个学习的开始 <view>hello world!</view> hello.js 像 app.js 一样 Page ...
- [loj3031]聚会
对于一棵树(初始仅包含节点0),不断加入一个不在树中的节点$u$(不需要随机),并维护这棵树 具体的,对这棵树点分治,假设当前重心$v$有$d$个子树,假设其中第$i$个子树根为$r_{i}$,子树大 ...
- [cf997E]Good Subsegments
一个区间为好区间当且仅当$\max_{l\le i\le r}a_{i}-\min_{l\le i\le r}a_{i}=r-l$,考虑固定右端点$r$,维护所有左端点$l$的上述式子左-右的值,那么 ...
- lilypond进阶——用scheme修改乐谱细节
lilypond对乐谱内容的修改非常自由,用户可以自由根据需要做调整 调整一般都是用\override的命令,但是会比较冗长,码代码的时候比较麻烦 重新设置一个函数来概括命令,调用的时候使用的代码更短 ...
- spring中使用@value注入static静态变量
@Value("${meeting.private_key}")public static String PRIVATE_KEY;发现没有数据,null 分析 Spring是不能直 ...
- 8.4 k8s实现Nginx+Php+WordPress+MySQL实现完全容器化的web站点案例
1.制作Nginx镜像 1.1 使用nginx:1.21.1官方镜像 # 下载官方镜像 docker pull nginx:1.21.1 # 打本地harbor的tag docker tag 192. ...
