不难懂------react-flux
一、什么是Flux
Flux 是一种架构思想,专门解决软件的结构问题。它跟MVC 架构是同一类东西,但是更加简单和清晰。
二、flux的基本概念
(1) 、Flux由4部分组成
1、View:视图层
2、Action(动作):视图发出的消息(比如mouseClick)
3、Dispatcher( 派发器 ) :用来接收Action、执行回调函数
4、Store(数据层):用来存放应用的状态,一旦发生改动,就提醒View更新页面

(2)、Flux的流程
1、用户访问View
2、View发送用户的Action
3、Dispatcher收到Action,要求Store进行相对应的更新
4、Store更新后,发出一个“onchange”事件
5、view接受到“onchange”事件后,更新页面
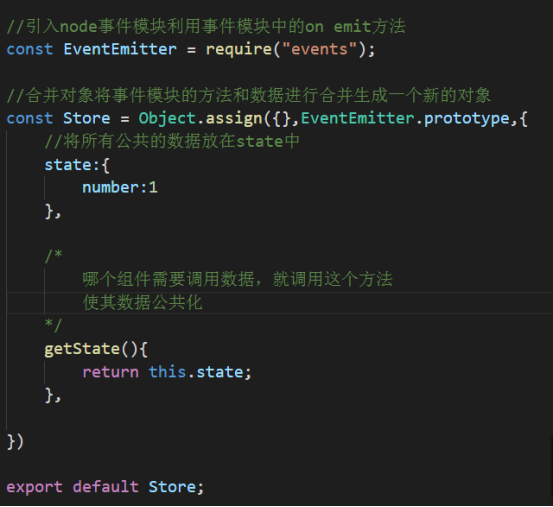
三、store代码流程

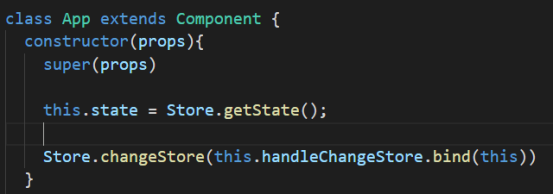
四、组件中调用Store
import Store from "./store";
class App extends Component{
constructor(props){
super(props);
//调用公共数据
this.state = Store.getState();
}
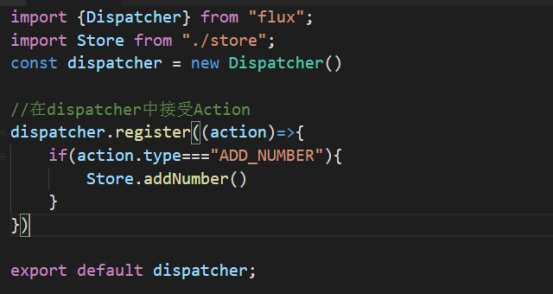
五、创建Dispatcher.js
安装flux:cnpm install flux --save-dev

(1)在View层的方法中创建Action并传递给dispatcher 方法: dispatcher.dispatch(Action)
(2)判断类型Action的type是否相等,如果相等则调用Store的方法进行修改数据(注意:修改数据的方法只能在Store中使用,这样的方式很类似于后端的MVC模式)
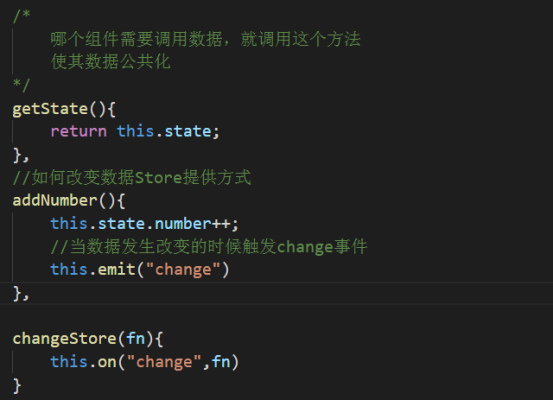
六、监听数据变化
数据发生改变View层页面进行更新
(1)在Store中有提供数据改变的函数,在数据改变的函数中调用事件触发this.on("事件名称")
(2)同时在Store中在创建一个函数,函数内部进行事件监听供View层调用,当事件触发时会调用这个函数,然后我们this.setState进行数据的改变
Store中的事件监听和触发

组件中调用事件监听的方法用于改变数据

如果还想细化代码结构我们还可以将Action分离出去(尝试一下)
在项目中Store和dispatcher可以有多个,非常灵活
除此之外我们的View层既有view层又有controller层所以我们还可以进行再次拆分
不难懂------react-flux的更多相关文章
- 构建具有用户身份认证的 React + Flux 应用程序
原文:Build a React + Flux App with User Authentication 译者:nzbin 译者的话:这是一篇内容详实的 React + Flux 教程,文章主要介绍了 ...
- react+flux编程实践(一) 基础篇
1. React概览 最初听到React而还未深入了解它时,大多数人可能和我的想法一样:难道又是一个新的MVC/MVVM前端framework?深入了解后发现不是这么一回事,React关注的东西很单纯 ...
- 不难懂--------react笔记
在jsx中不能使用class定义类名 因为class在js中是用来定义类的 定义类名的时候用className label中的for必须写成htmlFor Rea ...
- [React] 07 - Flux: uni-flow for react
相关资源 Ref: [Android Module] 03 - Software Design and Architecture Ref: Flux 架构入门教程 Ref: 详解React Flux架 ...
- react及flux架构范例Todomvc分析
react及flux架构范例Todomvc分析 通过分析flux-todomvc源码,学习如何通过react构建web程序,了解编写react应用程序的一般步骤,同时掌握Flux的单向数据流动架构思想 ...
- React源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理.本系列文章希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期(C ...
- 野心勃勃的React组件生命周期
当你还在写着Angular指令,过滤器,注入,服务,提供者,视图模版的时候,是不是觉得很烦,好在这个时候,React已经神一样的出现在历史舞台. React组件 React实现了UI=Fn(St ...
- 学习react
推荐资源: 一位react的最初构建者写的学习react的建议,这是翻译过的http://www.360doc.com/content/16/0129/07/13518188_531384175.sh ...
- 理解Flux架构
本文摘自<Flux架构入门教程>和<谈一谈我对 React Flux 架构的理解>.也有自己的观点和总结.转载请注明出处. 一.Flux架构描述 1. Flux是什么 Flux ...
- 1.6 flux介绍
这一节将介绍 React 的核心应用架构模式 Flux,包括内容: Flux 介绍 MVC 架构之痛 Flux 的理解 Flux 相关库和工具介绍 Flux 与 React 实例 最后我们将会把之前的 ...
随机推荐
- 【LeetCode】1021. Best Sightseeing Pair 最佳观光组合(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 【LeetCode】89. Gray Code 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 小试国产开源HTAP分布式NewSQL数据库TiDB-v5.3.0
概述 定义 TiDB官网 https://pingcap.com/zh/ 最新版本为5.3.0 TiDB GitHub源码 https://github.com/pingcap/tidb TiDB是由 ...
- CS5211设计EDP转LVDSA转接屏|替代LT7211|DP转LVDS屏驱动 转接板
LT7211是一种用于虚拟现实/显示应用的高性能C/DP1.2至LVDS芯片. 对于DP1.2输入,LT7211可以配置为1.2.4车道,还支持车道交换功能.自适应均衡使其适用于长电缆应用,最大带宽可 ...
- 市场上十块钱买一个随身WiFi使用技术手段,插卡流量不限速不限量?
全部章节 >>>> 文章目录 一.前言 二.进入安卓界面 1.进入网页控制台 2.先开启adb 3.CMD连接设备 4.对界面进行控制 三.刷入clnc脚本实现免流 1.ADB ...
- 移动端的样式重置(CSS RESET)
/********** * reset *********/ * {box-sizing: border-box; -webkit-tap-highlight-color: rgba(0,0,0,0) ...
- 云南农职《JavaScript交互式网页设计》 综合机试试卷⑤——简单分类菜单
一.语言和环境 实现语言:HTML,CSS,JavaScript,JQuery. 开发环境:HBuilder. 二.题目(100分): 1.使用Jquery和JavaScript实现二级分类菜单管理 ...
- Python + Selenium 上传元素为button类型的文件的解决办法
工具:winspy Python所需安装模块:pywin32 (安装语句:pip install -i https://pypi.douban.com/simple pywin32) 元素位置: 对应 ...
- JMeter_用户自定义变量
在实际测试过程中,我们经常会碰到脚本开发时与测试执行时的服务地址不一样的情况,为了方便,我们会把访问地址参数化,当访问地址变化了,我们只需要把参数对应的值改动一下就可以了. 一.添加用户自定义变量元件 ...
- Jenkins执行远程服务器的脚本-Hudson SCP publisher plugin插件
1.搜索插件 2.配置远程服务器账号密码 3.配置远程服务器 4.构建配置
