AvalonDock 2.0 的简单运用
最近在研究AvalonDock的一些使用,碰到了一些问题。现在拿出来跟大家分享分享。
网上找了一大把AvalonDock 1.3版本的资料,弄出Demo后发现属性面板(DockableContent)设置成浮动后不能停靠其它的面板。最后只得试试AvalonDock 2.0版本的,还好2.0版本没让我们失望。
首先需要库文件:Xceed.Wpf.AvalonDock,若需要Aero或VS2010主题效果需引用Xceed.Wpf.AvalonDock.Themes.Aero或Xceed.Wpf.AvalonDock.Themes.VS2010,当然还有其它漂亮的主题可以在官网(http://avalondock.codeplex.com/)自行下载.
首先需要在xaml文件头部引入这些dll(当然在此之前您还得把前面说到的库文件引入项目):
xmlns:avalonDock="http://schemas.xceed.com/wpf/xaml/avalondock"
xaml布局代码:
<avalonDock:DockingManager Grid.Row="1" x:Name="DManager">
<avalonDock:DockingManager.Theme>
<!--<avalonDock:AeroTheme/>-->
<avalonDock:VS2010Theme/>
<!--<avalonDock:ExpressionDarkTheme/>-->
<!--<avalonDock:ExpressionLightTheme/>-->
<!--<avalonDock:GenericTheme/>-->
<!--<avalonDock:MetroTheme/>-->
</avalonDock:DockingManager.Theme> <avalonDock:LayoutRoot>
<avalonDock:LayoutRoot.LeftSide >
<avalonDock:LayoutAnchorSide >
<avalonDock:LayoutAnchorGroup>
<avalonDock:LayoutAnchorable Title="left1" AutoHideWidth="50" ContentId="left1">
<TextBox Width="80" SelectionChanged="TextBox_SelectionChanged"></TextBox>
</avalonDock:LayoutAnchorable> <avalonDock:LayoutAnchorable Title="left2" AutoHideWidth="20" ContentId="left2">
<TextBox Width="80"></TextBox>
</avalonDock:LayoutAnchorable> </avalonDock:LayoutAnchorGroup>
</avalonDock:LayoutAnchorSide>
</avalonDock:LayoutRoot.LeftSide> <avalonDock:LayoutPanel>
<avalonDock:LayoutAnchorablePaneGroup DockWidth="100">
<avalonDock:LayoutAnchorablePane>
<avalonDock:LayoutAnchorable Title="text1" ContentId="text1">
<TextBox TextWrapping="Wrap" AcceptsReturn="True"></TextBox>
</avalonDock:LayoutAnchorable> <avalonDock:LayoutAnchorable Title="text2" ContentId="text2">
<TextBox TextWrapping="Wrap" AcceptsReturn="True"></TextBox>
</avalonDock:LayoutAnchorable>
</avalonDock:LayoutAnchorablePane>
</avalonDock:LayoutAnchorablePaneGroup> <avalonDock:LayoutDocumentPane>
<avalonDock:LayoutDocument Title="document1" ContentId="doc1">
<TextBox AcceptsReturn="True" TextWrapping="Wrap"></TextBox>
</avalonDock:LayoutDocument> <avalonDock:LayoutAnchorable Title="document2" ContentId="doc1">
<TextBox AcceptsReturn="True" TextWrapping="Wrap"></TextBox>
</avalonDock:LayoutAnchorable>
</avalonDock:LayoutDocumentPane>
</avalonDock:LayoutPanel>
</avalonDock:LayoutRoot> </avalonDock:DockingManager>
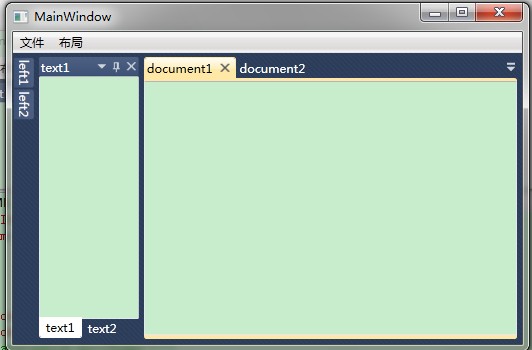
效果:

<avalonDock:LayoutAnchorablePane>和<avalonDock:LayoutDocumentPane>我分别把它们叫做属性布局面板和文档布局面板。属性布局面板的特性是停靠在面板的边缘时可以设置自动隐藏,而且属性布局面板也可以作为一个可停靠面板供其它的属性布局面板停靠。文档布局面板只可以漂浮和停靠在主布局面板中,不可以停靠在属性布局面板里面。
<avalonDock:LayoutAnchorablePane>和<avalonDock:LayoutDocumentPane>布局面板需要位于<avalonDock:LayoutPanel>布局面板里面,若有需要设置多个属性布局面板和文档布局面板置于一个面板组中可以分别使用<avalonDock:LayoutAnchorablePaneGroup>和 <avalonDock:LayoutDocumentPaneGroup>。
正在承载我们内容控件的是<avalonDock:LayoutAnchorable>和<avalonDock:LayoutDocument>,我们可以在它们里面添加我们自己的内容。它们只能放在<avalonDock:LayoutAnchorablePane>和<avalonDock:LayoutDocumentPane>里面,看自己的需求可以自己组合使用。
布局就到这里了,接下来让我们看看如何保存和恢复布局,AvalonDock 2.0提供了相应的操作类XmlLayoutSerializer,需要添加引用using Xceed.Wpf.AvalonDock.Layout.Serialization;
cs代码:
//保存布局
var serializer = new XmlLayoutSerializer(DManager);
using (var stream = new StreamWriter("lay.txt"))
serializer.Serialize(stream);
//恢复布局
var serializer = new XmlLayoutSerializer(DManager);
using (var stream = new StreamReader("lay.txt"))
serializer.Deserialize(stream);
保存布局会把当前的布局(DManager)保存在文件“lay.txt”中,恢复布局会把“lay.txt”中的布局内容恢复到界面(DManager)中。这里有点必须注意,使用这个功能时必须为每个内容面板添加ContentId属性,如 <avalonDock:LayoutAnchorable Title="left1" AutoHideWidth="50" ContentId="left1">,否则将不能恢复。
分享就到这里结束了,其实AvalonDock还有许多其它方面的功能,比如可以使用<avalonDock:DockingManager.AnchorableHeaderTemplate>为属性内容界面的头部自定义内容等等,水平有限,内容可能存在纰漏之处还请见谅。
AvalonDock 2.0 的简单运用的更多相关文章
- AvalonDock 2.0+Caliburn.Micro+MahApps.Metro实现Metro风格插件式系统(一)
随着IOS7由之前UI的拟物化设计变为如今的扁平化设计,也许扁平化的时代要来了,当然我们是不是该吐槽一下,苹果什么时候也开始跟风了,自GOOGLE和微软界面扁平化过后,苹果也加入了这一队伍. Aval ...
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理
这是本人第一次写,写的不好的地方还忘包含.写这个的主要原因是想通过这个来学习下EF的CodeFirst模式,本来也想用AngularJs来玩玩的,但是自己只会普通的绑定,对指令这些不是很熟悉,所以就基 ...
- 云优化的概念、Entity Framework 7.0、简单吞吐量压力测试
云优化的概念.Entity Framework 7.0.简单吞吐量压力测试 继续上一篇<开发 ASP.NET vNext 初步总结(使用Visual Studio 2014 CTP1)>之 ...
- Android 6.0 超级简单的权限申请2 (Permission)
代码地址如下:http://www.demodashi.com/demo/13506.html 写在前面 上次写了一个权限申请的例子Android 6.0 超级简单的权限申请 (Permission) ...
- Android 6.0 超级简单的权限申请 (Permission)
代码地址如下:http://www.demodashi.com/demo/13369.html 背景描述 随着Android系统的不断升级,谷歌对用户的隐私是越来越注重了,给我们开发者带来了更多的繁琐 ...
- 基于WPF系统框架设计(5)-Ribbon整合Avalondock 2.0实现多文档界面设计(二)
AvalonDock 是一个.NET库,用于在停靠模式布局(docking)中排列一系列WPF/WinForm控件.最新发布的版本原生支持MVVM框架.Aero Snap特效并具有更好的性能. Ava ...
- 用Vue2.0实现简单的分页及跳转
用Vue2.0实现简单的分页及跳转 2018年07月26日 20:29:51 Freya_yyy 阅读数 3369 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog ...
- 用pytorch1.0搭建简单的神经网络:进行多分类分析
用pytorch1.0搭建简单的神经网络:进行多分类分析 import torch import torch.nn.functional as F # 包含激励函数 import matplotlib ...
- percona-toolkit 3.0.13 简单安装记录
percona-toolkit 3.0.13 简单安装记录 环境:centos6.x mysql:8.0.17 yum -y install perl-DBIyum -y install perl-D ...
随机推荐
- Modified LCS
Input Output Sample Input 3 5 3 4 15 3 1 10 2 2 7 3 3 100 1 1 100 1 2 Sample Output 4 3 50超时代码,因为K很大 ...
- 字体的大小(pt)和像素(px)如何转换?
px:相对长度单位.像素(Pixel). pt:绝对长度单位.点(Point). 1in = 2.54cm = 25.4 mm = 72pt = 6pc 具体换算是: Points Pixels Em ...
- MSSQL系统表常用操作
1:获取当前数据库中的所有用户表 select Name from sysobjects where xtype='u' and status>=0 2:获取某一个表的所有字段 select n ...
- VMware系统运维(一)安装Esxi
1.下载ISO文件,开始安装,如图1,直接按回车进行安装. 图1 2.按回车键继续安装,如图2所示 图2 3.选择要安装系统的磁盘,按回车继续,如图3所示 图3 4.选择对应的键盘语言,按回车继续,如 ...
- 网络编程(发送get和post请求到服务器端,并获取响应)
一:B/S结构,浏览器端到服务器端通信依赖http协议 交互过程: 1:在浏览器地址栏输入http://ip:port/应用/资源路径 2:浏览器根据ip和服务器建立连接,port确定和那个应用进行交 ...
- LeetCode 326
Power of Three Given an integer, write a function to determine if it is a power of three. Follow up: ...
- [未完成]关于CSS的总结
CSS和html 数据和样式分离,在java中称为降低了耦合性. css和html相结合的第一种方式. 1,每一个html标签中都有一个style样式属性.该属性的值就是css代码. 2,使用styl ...
- python中那些双下划线开头得函数和变量--转载
Python中下划线---完全解读 Python 用下划线作为变量前缀和后缀指定特殊变量 _xxx 不能用'from module import *'导入 __xxx__ 系统定义名字 __x ...
- 蓝牙 CoreBluetooth
baseK(相关基础知识)蓝牙常见名称和缩写 BLE:(Bluetooth low energy)蓝牙4.0设备因为低耗电,也叫BLEperipheral,central:外设和中心设备,发起链接的是 ...
- html5 之 canvas 相关知识(三)API-strokeStyle-shadow相关
strokeStyle定义和用法 strokeStyle 属性设置或返回用于笔触的颜色.渐变或模式. context.strokeStyle=color|gradient|pattern;//指示绘图 ...
