ASP.NET MVC +EasyUI 权限设计(四)角色动作
请注明转载地址:http://www.cnblogs.com/arhat
由于最近的事情比较多,一直忙于工作和照顾老婆,所以老魏更新的速度慢了,本来写文章就要占据工作和生活很多的时间,这也就是院子中很多文章都没写完就夭折了的原因了,不是因为作者不愿意写,而是身不由己啊。
写文章不仅锻炼自身的能力,还能够把经验分享给大家,所以贵在坚持啊。如果哪天老魏跟新文章慢了,大家要见谅啊。毕竟写文章的时候还要做案列,截图等等,比较慢的,尤其在构思文章内容的时候,可能很多天都想不出来要怎么写的。
废话不多说了,接着上一章的内容说。在上一章中我们把基础模块写完了,那么可以再上一章的基础上呢,可以把动作分为“模块--动作”,即每个模块都对应自己的动作,这里呢老魏就不在写了。本章主要解决一下角色和动作之间的关系,由于角色和动作之间是多对多的关系,所以牵涉到了一个关系表“ArHat_Role_Action”。这张表中存储的是角色和动作。
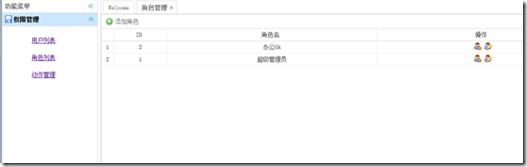
首先,我们创建一个RoleController控制器,然后给Index函数添加一个视图文件Index.cshtml。内容如下:
@{
ViewBag.Title = "角色管理";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section script{
$(document).ready(function(){
initUserGrid();
});
function initUserGrid(){
$("#grid").datagrid({
url:'/Role/LoadRoleData',
fitColumns:true,
rownumbers:true,
toolbar: [{
iconCls: 'sys-icon-add',
text:"添加角色",
handler:addRole
}],
columns:[[
{field:'RId',title:'ID',width:50,align:'center'},
{field:'RName',title:'角色名',width:200,align:'center'},
{field:'opt',title:'操作',width:200,align:'center',formatter:function(v,r,i){
return "<a href='javascript:delRole("+r.RId+")'><img src='/Content/sys_icons/user_delete.png' /></a> <a href='javascript:permitRoleAction("+r.RId+")'><img src='/Content/sys_icons/user_edit.png' /></a> ";
}}
]]
});
}
function addRole(){
$('#dialog').dialog({
title: '添加角色',
iconCls:"sys-icon-add",
width: 400,
height: 300,
closed: false,
cache: false,
modal: true,
onClose:function(){
$("#grid").datagrid("reload");
},
content:createIFrame("/Role/AddRole")
});
}
function delRole(_rid){
$.messager.confirm("提示","确认要删除此角色吗?",function(b){
if(b){
$.get("/Permit/Role/DelRole/",{rid:_rid},function(data){
if(data=="y"){
$("#grid").datagrid("reload");
}
},"text");
}
});
}
function permitRoleAction(_rid){
$('#dialog').dialog({
title: '角色授权',
iconCls:"sys-icon-add",
width: 400,
height: 300,
closed: false,
cache: false,
modal: true,
onClose:function(){
$("#grid").datagrid("reload");
},
content:createIFrame("/Role/PermitRole/"+_rid)
});
}
}
<table id="grid" data-options="fit:true"></table>
<div id="dialog" style="overflow:hidden"></div>
在上面的代码中,把数据加载和相应的功能函数都已经写好了,下面主要是在控制器中实现相应的数据就可以了。

当点击“添加角色”按钮的时候,会打开一个弹出层,在弹出层中一个页面,也就是Role控制器下的AddRole这个动作,但是这个动作要分为两个,一个是用来作为页面的,一个用来处理提交传递过来的值。下面来看一下此时的Role控制器的代码。
public class RoleController : Controller
{
private BLL.B_Permit permitBLL = new BLL.B_Permit();
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult LoadRoleData()
{
var json = new { total = permitBLL.GetAllRoleList().Count, rows = permitBLL.GetAllRoleList() };
return Json(json);
}
[HttpGet]
public ActionResult AddRole()
{
return View();
}
[HttpPost]
public ActionResult AddRole(Model.M_ArHat_Role role)
{
try
{
permitBLL.AddRole(role);
StringBuilder sb = new StringBuilder();
sb.Append(@"
<script>
parent.$(""#dialog"").dialog(""close"");
</script>
");
return Content(sb.ToString());
}
catch (Exception ex)
{
return Content("添加失败:" + ex.Message);
}
}
}
大家注意到了,在AddRole方法的上面有一个Attribute来说明这个方法的请求类型,这样可以实现在控制器中方法的重载(具体请看《一步步学习ASP.NET MVC》)。

再添加角色的时候,可以把动作也查询出来,一起操作,但这里老魏使用的单独操作,在每条数据的后面可以通过 来给角色添加动作。
来给角色添加动作。
当我们点击 的时候,也会有一个弹出层,我们看看一下效果。
的时候,也会有一个弹出层,我们看看一下效果。

这里呢,老魏得说声抱歉了,这个页面做的实在是拿不出手了,本来这个页面可以使用Tree的,但是为了说明一个问题,这里没有使用Tree。什么问题呢,当我们给角色添加一个或几个动作的时候,点击保存,那么再打开这个页面的时候,同时要选中已经添加的,还要显示没有添加的。同时这地方要注意的是,每次给角色添加动作的时候,首先要做一件事就是把这个角色下的动作全部删除掉,然后在添加。我们来看一下这个方法的实现。
[HttpGet]
public ActionResult PermitRole(string rid)
{
ViewBag.ActionList = permitBLL.GetAllActionList();
ViewBag.RoleActionList = permitBLL.GetRoleActionList(rid);
ViewBag.RId = rid;
return View();
}
[HttpPost]
public ActionResult PermitRoleAction()
{
string aids = Request.Form["aid"];
string rid = Request.Form["RId"];
try
{
permitBLL.AddRoleAction(aids,rid);
StringBuilder sb = new StringBuilder();
sb.Append(@"
<script>
parent.$(""#dialog"").dialog(""close"");
</script>
");
return Content(sb.ToString());
}
catch (Exception ex)
{
return Content("添加失败:" + ex.Message);
}
}
permitBLL.AddRoleAction(aids,rid)这方法就是用来添加动作的,然后我们到BLL中去看下这个方法的实现。
public void AddRoleAction(string aids,string rid)
{
//删除该角色下的所有动作
permitDAL.DeleteRoleAction(rid);
//添加该角色下的动作
foreach (string aid in aids.Split(','))
{
permitDAL.AddRoleAction(aid, rid);
}
}
大家看到了,首先删除,然后在添加,这样前面说的那个问题就可以解决了。由于本章牵涉到的代码比较多,这里在文章的最后提供代码的下载。大家可以参考一下,当然了有什么需要讨论的可以留言给我。
ASP.NET MVC +EasyUI 权限设计(四)角色动作的更多相关文章
- ASP.NET MVC +EasyUI 权限设计(二)环境搭建
请注明转载地址:http://www.cnblogs.com/arhat 今天突然发现博客园出问题了,老魏使用了PC,手机,平板都访问博客园了,都是不能正常的访问,原因是不能加载CSS,也就是不能访问 ...
- ASP.NET MVC +EasyUI 权限设计(一)开篇
在前一段时间中,老魏的确非常的忙碌,Blog基本上没有更新了,非常的抱歉,那么在后面的时间中,老魏会尽量的抽时间来写的,可能时间上就不太富裕了.今天开始呢,老魏会和大家分享一下关于权限设计的有关文章, ...
- ASP.NET MVC +EasyUI 权限设计(三)基础模块
请注明转载地址:http://www.cnblogs.com/arhat 在上一章中呢,我们基本上搭建好了环境,那么本章我们就从基础模块开始写起.由于用户,角色,动作三个当中,都是依赖与动作的,所以本 ...
- asp.net mvc +easyui 实现权限管理(二)
一写完后,好久没有继续写了.最近公司又在重新开发权限系统了,但是由于我人微言轻,无法阻止他们设计一个太监版的权限系统.想想确实是官大一级压死人啊, 没办法我只好不参与了 让他们去折腾. 我就大概说一下 ...
- ASP.NET MVC通用权限管理系统(响应布局)源码更新介绍
一.asp.net mvc 通用权限管理系统(响应布局)源码主要以下特点: AngelRM(Asp.net MVC)是基于asp.net(C#)MVC+前端bootstrap+ztree+lodash ...
- 关于ASP.NET MVC的权限认证的一些总结
最近在学ASP.NET MVC的权限认证的一些东西,上网搜索了一阵,发现网上的方法大多数是以下几类: 一.FormsAuthentication.SetAuthCookie(admin.Name, f ...
- ASP.NET MVC+EasyUI+Entity FrameWork 整合开发
本文详细讲解怎么用ASP.NET MVC+EasyUI+Entity FrameWork 来开发一个项目 对于ASP.NET MVC的Jscript库,主要引用 <script type=.mi ...
- 对Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架的个人认识
对Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架的个人认识 初次接触Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架,查阅了相 ...
- Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架
Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架 初次接触Spring.Net+NHibenate+Asp.Net Mvc+Easyui框架,查阅了相关资料,了解了框 ...
随机推荐
- UITabBar实现自定义背景及UITabBarItem自定义图片和字体
UITabBarItem *firstItem = [[UITabBarItem alloc]initWithTitle:]; //设置字体颜色(后面设置字体状态)(UITextAttributeTe ...
- Angularjs 使用filter格式化输出href
工作中,由于是多级菜单,如果上级菜单为空,就会访问Angularjs 默认的state,然后再展开菜单,我找资料之后,才知道是通过filter来格式化输出数据的,格式是{{ expression | ...
- WPF 之 数据绑定
数据绑定需要: 后台必须要有与控件对应的类和相关的属性 在后台new 一个类的对象 在后台把控件的数据上下文设置为该对象. 在XAML中把要绑定的控件中Text = "{Bindi ...
- NodeJS学习之异步编程
NodeJS -- 异步编程 NodeJS最大的卖点--事件机制和异步IO,对开发者并不透明 代码设计模式 异步编程有很多特有的代码设计模式,为了实现同样的功能,使用同步方式和异步方式编写代码会有很大 ...
- AsyncQueryHandler 和 CursorAdapter的使用
AsyncQueryHandler A helper class to help make handling asynchronous ContentResolver queries easier. ...
- C# 线程抛异常
异常抛出 异常抛出要在线程代码中抛出,否则捕获不到 using System; using System.Threading; namespace testthread_keyword_lock { ...
- JavaScript之点击文字放大
function box(){ document.getElementById("click").style.WebkitTransform="scale(1.2)&qu ...
- PowerDesigner 工具面板 association,inheritance,association link 不可用 解决方法
PowerDesigner 画E-R 图,关联,继承及关联实体连接不可用. 如图: 解决方法: tools->modeloptions->Notation 改为"E/R+Meri ...
- J2EE5(Servlet2.5)对EL表达式的支持
JAVA EE5默认 支持EL表达式. 办法一:在每个jsp文件的最上方加入以下代码: <%@ page language="java" import="java. ...
- COM包装(COM Wrappers)
为了实现传统的COM程序与.NET程序之间的相互调用,.NET提供了两个包装类:运行时可调用包装(runtime callable wrapper,RCW)和COM可调用包装(COM callable ...
