CSS效果

- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- </head>
- <body>
- <form id="form1" runat="server">
- <div>
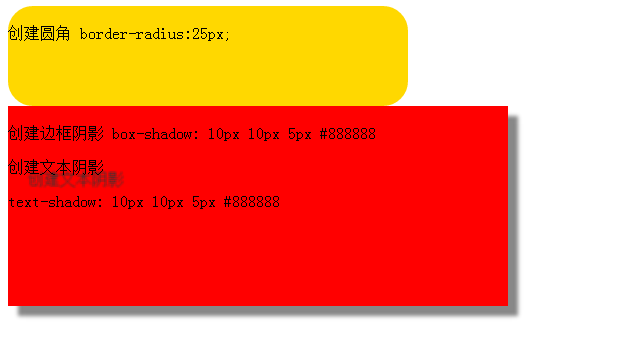
- <div style="background-color:#ffd800; width:400px;height:100px;border-radius:25px;">
- <br/>
- 创建圆角 border-radius:25px;
- </div>
- <div style="background-color:#f00; width:500px;height:200px; box-shadow:10px 10px 5px #888888">
- <br/>
- 创建边框阴影 box-shadow: 10px 10px 5px #888888
- <p style="text-shadow:20px 12px 2px #333333">创建文本阴影</p> text-shadow: 20px 12px 2px #333333
- </div>
- <%-- <div style="background-color:#4cff00; width:400px;height:100px; border-image:url(border.png) 30 30 round;">
- <br/>
- 创建边框图片 border-image:url(border.png) round;
- </div>
- --%>
- </div>
- </form>
- </body>
- </html>
CSS效果的更多相关文章
- [转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自<高大上的 CSS 效果:Shape Blobbing>和 <Shape Blobbing in CSS> 有部分是自己理解和整理,配合效果要做出 app ...
- CSS 效果汇总
只要决心够, 就能征服痛苦. 把一些常用的 CSS 效果记录下来 1. 利用 z-index :hover 显示层 github 效果地址>> 此效果主要利用 a:hover 来改变 sp ...
- CSS效果:这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>. 今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html ...
- CSS效果篇--这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>.这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html代码都 ...
- CSS效果集锦(持续更新中)
高亮光弧效果 使用CSS3实现的一个高亮光弧效果,当鼠标hover到某一个元素上时,一道光弧从左向右闪过,效果如下: 代码如下: <!DOCTYPE html> <html lang ...
- 几个简单实用的css效果
1.要使按钮具有3D效果,只要将它的左上部分边框设置为浅色,右下部分边框设置为深色即可. eg:#button { background: #888; border: 2px solid; borde ...
- 一些常用的html/CSS效果---小技巧
我常用的重置样式表reset.css /*===============基础信息================*/ *{border: 0;padding: 0;margin: 0;} table ...
- 问题:贴友关于CSS效果的实现
今日在百度贴吧中,一贴有提出如下问题: 对于这个问题,咱们贴上代码看效果 1: <html> 2: <head> 3: <meta http-equiv="co ...
- html 和css 效果--整理集合篇
一.如何用一张图片做背景图,并且图片自适应div的大小 background: url("../stu_wengu.png") center center no-repeat; b ...
- CSS效果:动态图标
HTML: <html lang="en"> <head> <meta charset="UTF-8"> <meta ...
随机推荐
- select * from table where 1=1
转自:http://www.dzwebs.net/2418.html 我们先来看看这个语句的结果:select * from table where 1=1,其中where 1=1,由于1=1永远是成 ...
- LintCode-Hash Function
In data structure Hash, hash function is used to convert a string(or any other type) into an integer ...
- iOS10和Xcode8适配
1 Xib文件的注意事项 使用Xcode8打开xib文件后,会出现下图的提示. 大家选择Choose Device即可. 之后大家会发现布局啊,frame乱了,只需要更新一下frame即可.如下图 注 ...
- Http之Get/Post请求区别
Http之Get/Post请求区别 1.HTTP请求格式: <request line> <headers> <blank line> [<request-b ...
- Openmeeting 网页打开缓慢,视频卡的一个解决方法
在初次安装完openmeeting以后,从浏览器打开后发现网页缓慢,视频有卡顿的现象. 原因:为openmeeting分配的内存太小. 解决方法: 找到根目录的red5.bat,打开后查找“set J ...
- ReplicaManager之DelayedOperation
DelayedOperation包括两种:DelayedFetch和DelayedProduce,它们的存在是由Kafka Protocol决定的,而Kafka Protocol是由实际需求决定的…… ...
- 官方 Animator 例子解析 Animator.MatchTarget
一.官方的解释 Animator.MatchTargetSwitch to Manual ); Parameters matchPosition The position we want the bo ...
- ByteArrary(优化数据存储和数据流)
原地址:http://www.unity蛮牛.com/blog-1801-799.html 首页 博客 相册 主题 留言板 个人资料 ByteArrary(优化数据存储和数据流) 分类:unity ...
- pl/sql tutorial
http://plsql-tutorial.com/plsql-procedures.htm What is PL/SQL? PL/SQL stands for Procedural Language ...
- Spring @ Component 的作用
1.@controller 控制器(注入服务) 2.@service 服务(注入dao) 3.@repository dao(实现dao访问) 4.@component (把普通pojo实例化到spr ...
