thymeleaf 局部变量、属性优先级、注释
九、局部变量(local variable)
之前在th:each中遇到过局部变量
<tr th:each="prod : ${prods}">
...
</tr>
其中prod就是局部变量。
除此之外,thymeleaf提供了另外一种声明方式,通过使用th:each,语法如下:
<div th:with="firstPer=${persons[0]}">
<p>The name of the first person is <span th:text="${firstPer.name}">Julius Caesar</span>.</p>
</div>
多个可用逗号隔开:
<div th:with="firstPer=${persons[0]},secondPer=${persons[1]}">
<p>The name of the first person is <span th:text="${firstPer.name}">Julius Caesar</span>.</p>
<p>
But the name of the second person is
<span th:text="${secondPer.name}">Marcus Antonius</span>.
</p>
</div>
th:with属性允许用定义在同一属性内的变量
<div th:with="company=${user.company + ' Co.'},account=${accounts[company]}">...</div>
<p>
Today is:
<span th:text="${#calendars.format(today,'dd MMMM yyyy')}">13 february 2011</span>
</p>
Well, 我们想要 "MMMM dd'','' yyyy" 的日期格式,那么我们可以加下面的句子到 home_en.properties
date.format=MMMM dd'','' yyyy
<p>
Today is:
<span th:with="df=#{date.format}"
th:text="${#calendars.format(today,df)}">13 February 2011</span>
</p>
th:with优先级高于 th:text,所以我们可以放在一个标签内
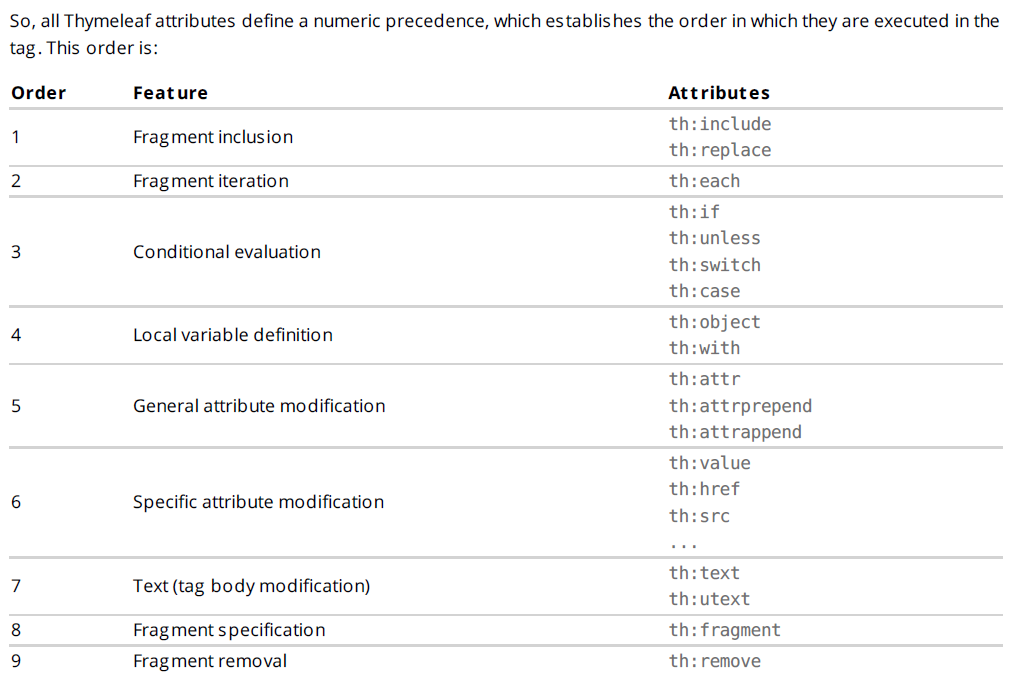
十、属性优先级(Atrribute Precedence)

十一、注释 (Comments and Blocks)
11.1 <!-- ... --> 同HTML/XML的注释
<!-- User info follows -->
<div th:text="${...}">
...
</div>
11.2 thymeleaf解析器注释
thymeleaf解析的时候会被注释,静态打开时会显示
单行 <!--/* ... */-->
<!--/* This code will be removed at thymeleaf parsing time! */-->
多行时:
<!--/*--> ... ... <!--/*-->
<!--/*-->
<div>
you can see me only before thymeleaf processes me!
</div>
<!--*/-->
11.3 静态解析时被注释,thymeleaf解析时会移除<!--/*/ 和 /*/-->标签对,内容保留
<span>hello!</span>
<!--/*/
<div th:text="${...}">
...
</div>
/*/-->
<span>goodbye!</span>
这个注释在写th:block的时候很有用哦
<table>
<!--/*/ <th:block th:each="user : ${users}"> /*/-->
<tr>
<td th:text="${user.login}">...</td>
<td th:text="${user.name}">...</td>
</tr>
<tr>
<td colspan="2" th:text="${user.address}">...</td>
</tr>
<!--/*/ </th:block> /*/-->
</table>
11.4 th:block 适用于比如说要循环两个<tr>
it could be useful, for example, when creating iterated tables that require more than one <tr> for each element
thymeleaf 局部变量、属性优先级、注释的更多相关文章
- thymeleaf的属性优先级
所有Thymeleaf属性定义一个数字优先,建立他们的顺序执行的标签.这个顺序是: Order Feature Attributes 1 Fragment inclusion th:includeth ...
- (八)Thymeleaf的 th:* 属性之—— 模板布局& th:with& 属性优先级
3.7 模板布局 模板名称:layout.html 3.7.1 th:fragment e.g.模板名为footer.html页面body部分如下: <body> <div th:f ...
- 设置eclipse中自动添加get,set的注释为字段属性的注释
一:说明 首先具体来看一下是什么效果,上图可能会更清楚一点 就是在get/set中自动加上属性的注释,那我们要怎么配置呢? 二:配置 2.1:下载附件 下载附件 2.2:替换class 原生的ecli ...
- 如何在Sql2008中获取表字段属性和注释?
如何在Sql2008中获取表字段属性和注释? select b.[value] from sys.columns a left join sys.extended_properties b on a. ...
- spring boot 与 thymeleaf (3): 设置属性、条件、遍历、局部变量、优先级、内联语法
前面记录了 thymeleaf 基本表达式, 这里继续看一下其他功能. 一. 设置属性值 这里的controller, html框架 还是沿用上一篇的部分. html: <div class=& ...
- Thymeleaf 常用属性
Thymeleaf 常用属性 如需了解thymeleafThymeleaf 基本表达式,请参考<Thymeleaf 基本表达式>一文 th:action 定义后台控制器路径,类似<f ...
- javascript 构造函数中的属性与原型上属性优先级的比较
备注: 下面这个问题是我前天看书上发现的. 按照我以前的理解, a.rename()这个方法传什么值,结果都会弹出 小a,但我看书上的demo 弹出的是大A.... 我的困惑是: js的构造函数中的 ...
- C#封装程序集属性方法注释说明
一.使用封装程序集好处: 在很多分布式应用程序开发中,针对每一种功能可能条用的接口不一样,往往习惯将需要被调用的接口,封装成DLL给调用方应用后使用,这样既规范了调用的方式,又避免了调用出现参数请求方 ...
- js变量定义提升、this指针指向、运算符优先级、原型、继承、全局变量污染、对象属性及原型属性优先级
原文出自:http://www.cnblogs.com/xxcanghai/p/5189353.html作者:小小沧海 题目如下: function Foo() { getName = functio ...
随机推荐
- iOS 超 Easy 实现 渐变导航栏
接着上周的项目, 在上周我别出心裁的在自定义TabbarController中加入了自定义转场动画, 受到了大家广泛的喜爱, 再次表示感激, 今天我们继续实现LifestyleViewControll ...
- 收藏一部山地车教学视频,Fabien Barel主讲及动作示范
视频是由曾多次获得UCI速降赛的冠军车手Fabien Barel主讲及动作示范,讲解山地车越野的装备以及基本动作.视频中的要点说明我已经手录为文本,如果视频中没有看清的地方,也可以看文字. 骑行装备 ...
- Java协变返回类型
今天看到句话:“支持重写方法时返回协变类型”. 那么什么事协变类型?在网上找了找资料,大体上明白了. Java 5.0添加了对协变返回类型的支持,即子类覆盖(即重写)基类方法时,返回的类型可以是基类方 ...
- linux初学 :linux 常用命令(二)
压缩和解压命令 gzip/guzip zip/unzip tar gzip和gunzip一般可用参数是-r,例: gzip test.txt 压缩文件 gzip -r test 压缩所有tes ...
- 【WinAPI】Windows Message 枚举常量收集
namespace WindowsUtilities { public enum WindowsMessages : int { WM_NULL = 0x0000, WM_CREATE = 0x000 ...
- 给VPS装桌面
转自:百度经验 致谢! 1.首先我们要先升级一下软件源给安装桌面环境做准备. 执行命令:apt-get update 2.安装桌面环境或窗口管理器: apt-get install xubunt ...
- 剑指Offer42 左旋字符串
/************************************************************************* > File Name: 42_LeftRo ...
- VB.NET 小程序 2
Public Class Form1 Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click ...
- Table of Contents - HttpClient
HttpClient 4.3.5 Getting Started HttpClient 简单示例 Fundamentals Request Execution HTTP Request & H ...
- WebAPI GET和POST请求的几种方(转发)
WebAPI GET和POST请求的几种方式 GET请求 1.无参数get请求 一般get请求有两种写法,一种是$.get() 一种是$.ajax({type:"get"}), ...
