【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】
一、JavaScript基础增强
1.弹窗
(1)使用window对象的showModelDialog方法和showModelessDialog方法分别可以弹出模式窗口和非模式窗口,但是只能在IE中使用,所以不推荐使用,最好使用open方法弹窗。
(2)open方法。
(3)open方法弹窗实例。
Base.html文档:
<!DOCTYPE html>
<html>
<head>
<title>Base.html</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script type="text/javascript">
function setValue(id,name)
{
var idNode=document.getElementsByName("id")[0];
var nameNode=document.getElementsByName("name")[0];
idNode.value=id;
nameNode.value=name;
}
</script>
</head> <body>
<form action="">
请输入ID:<input type="text" name="id"><br/><br/>
请输入姓名:<input type="text" name="name"><br/>
<input type="button" value="选择..." id="select">
</form>
<script type="text/javascript">
var but=document.getElementById("select");
but.onclick=function selectFromOpen()
{
var left=(screen.width-400)/2;
var top=(screen.height-120)/2;
//谷歌浏览器不支持showModalDialog方法,改用open方法进行代替。
//window.showModalDialog("open.html",window,"status:no;resizable:yes;dialogHeight:210px;dialogWidth:360px;unadorne:yes;help:no");
window.open("open.html","_blank", "height=120,width=400,left="+left+",top="+top+",resizable=0,scrollbars=0,status=0,titlebar=0,toolbar=0", false);
};
</script>
</body>
</html>
open.html文档
<!DOCTYPE html>
<html>
<head>
<title>open.html</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
table{
border: 1px solid black;
border-collapse: collapse;
}
td{
border:1px solid black;
padding: 3px;
text-align: center;
width: 100px;
height: 20px;
}
</style>
<script type="text/javascript">
function setValue(inputNode)
{
var tr=inputNode.parentNode.parentNode;
var tds=tr.getElementsByTagName("td");
var w=window.opener;
var tid=tds[0].innerHTML;
var tname=tds[1].innerHTML;
w.setValue(tid,tname);
window.close();
}
</script>
</head> <body>
<table>
<tr>
<td>ID</td>
<td>姓名</td>
<td>
选择
</td>
</tr>
<tr>
<td>000001</td>
<td>张三</td>
<td>
<input type="button" value="选择" onclick="setValue(this)">
</td>
</tr>
<tr>
<td>000002</td>
<td>李四</td>
<td>
<input type="button" value="选择" onclick="setValue(this)">
</td>
</tr>
<tr>
<td>000003</td>
<td>王五</td>
<td>
<input type="button" value="选择" onclick="setValue(this)">
</td>
</tr>
</table>
</body>
</html>
运行示例:

二、Ajax基础
1.什么是Ajax:允许浏览器和服务器进行交互而无需刷新当前页面的技术都叫做Ajax(Asynchronous JavaScript and XML)
2.案例:
(1)谷歌搜索自动提示搜索历史(纯Ajax),百度(其它技术+Ajax)
(2)谷歌地图
3.核心对象:XmlHttpRequest,该对象已经变成Ajax的代名词
4.Ajax工作原理:浏览器通过Ajax引擎向服务器发起请求,服务器再通过Ajax引擎响应浏览器的请求。Ajax引擎是纯Javascript编写的程序,通常藏在一个隐藏的框架中。
5.Ajax不是一种新技术:Ajax实际上是多种技术的综合。包括Javascript、XHTML、CSS、DOM、XML和XMLHttpRequest
6.使用Ajax的缺陷:
(1)各种浏览器对Ajax的支持不相同。
(2)使用Ajax网页的后退功能失效。
(3)一些手持设备对Ajax的支持不好。(只能手机、PDA等)
7.XMLHttpRequest并不是W3C的标准。
8.XMLHttpRequest对象在各浏览器上是兼容的,创建该对象的模板代码是:
function ajaxFunction()
{
var xmlHttp; try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{ // Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{ try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
alert("您的浏览器不支持AJAX!");
return false;
}
}
}
}
9.XMLHttpRequest对象的一些方法
(1)abort():停止当前请求
(2)getAllResponeHeaders():把http请求的所有响应首部作为键值对返回
(3)getResponseHeader("headerLabel"):返回指定首部的串值
(4)open(method,url,async):这是一个十分重要的方法,method是请求的方法,可能是"GET"或者"POST",使用这两种方式的时候可能会影响后续的步骤;url是文件在服务器上的位置,在jsp页面上最好使用url标签进行绝对定位;async若为true,则为异步请求,否则则为同步请求。
(5)send(content):向服务器发起请求,content只用于post方式的请求,对于GET请求无效,对于GET请求,只是使用send()方法即可。
(6)setRequestHeader("label","value"):把指定首部设定为指定的值,在设置之前,必须先调用open方法。
10.XMLHttpRequest对象的一些属性
(1)onreadystatechange:状态改变的事件触发器,该事件由服务器触发,而不是用户。
(2)readyState:对象状态。0=未初始化;1=读取中;2=已读取;3=交互中;4=完成。
(3)requestText:服务器进程返回数据的文本版本。
(4)requestXML:服务器返回数据的XML版本(兼容DOM的XML文档对象)。
(6)status:服务器返回的状态码,如404=文件未找到。
(7)statusText:服务器返回的状态文本信息。
11.使用GET方式和POST方式请求的不同之处。
(1)使用GET方式容易读取缓存文件,从而读取到的数据是错误的数据,可以使用Method.random()方法进行设置请求信息。
(2)GET请求方式可以携带的信息有限而且对于某些未知字符来说是不允许的;但是post方式的请求就没有这些限制。
(3)使用GET请求方式的时候,send方法不允许带有任何参数,即使带有参数实际上也不会生效,这和send(null)没有任何区别。
(4)使用POST请求必须对请求头部信息进行相关的设置:
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
实际上这种方式就是使用了“隐藏的”表单对数据进行了提交,使用表单提交的时候如果使用了POST方式的请求方式,则默认会使用该种编码对数据进行编码。该段代码必须在send方法之前调用。
12.示例
(1)GET请求方式
first.jsp文件:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function getXMLHttpRequestObject()
{
var xmlHttp;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
alert("您的浏览器不支持AJAX!");
return false;
}
}
}
return xmlHttp;
} function requestToServer()
{
var request=getXMLHttpRequestObject();
request.onreadystatechange=function processOnChange()
{
if(request.readyState==1){
alert("readyState=1,服务器正在读取中!还没有调用open方法!");
}
if(request.readyState==2){
alert("readyState=2,服务器加载完毕!已经调用了open方法,但是还没有调用send方法!");
}
if(request.readyState==3){
alert("readyState=3,交互中,服务器正在发送响应信息!");
}
if(request.readyState==4){
if(request.status==200){
alert("readyState=4,完成!响应发送成功!响应内容为:"+request.responseText);
}
}
};
request.open("GET","<c:url value='/AjaxServlet?a=2&b=3'/>",true);
request.send();
}
</script>
</head> <body>
<input type="button" value="向服务器发送请求" onclick="requestToServer()">
</body>
</html>
AjaxServlet.java文件:
package com.kdyzm.servlet; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L; public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("服务器收到了浏览器的请求!");
String a=request.getParameter("a");
String b=request.getParameter("b");
System.out.println("a="+a);
System.out.println("b="+b);
response.getWriter().println("hello,browser!");
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { }
}
Web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<servlet-name>AjaxServlet</servlet-name>
<servlet-class>com.kdyzm.servlet.AjaxServlet</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>AjaxServlet</servlet-name>
<url-pattern>/AjaxServlet</url-pattern>
</servlet-mapping> </web-app>
运行结果:




(2)POST请求方式:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function getXMLHttpRequestObject()
{
var xmlHttp;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e)
{
alert("您的浏览器不支持AJAX!");
return false;
}
}
}
return xmlHttp;
} function requestToServer()
{
var request=getXMLHttpRequestObject();
request.onreadystatechange=function processOnChange()
{
if(request.readyState==1){
alert("readyState=1,服务器正在读取中!还没有调用open方法!");
}
if(request.readyState==2){
alert("readyState=2,服务器加载完毕!已经调用了open方法,但是还没有调用send方法!");
}
if(request.readyState==3){
alert("readyState=3,交互中,服务器正在发送响应信息!");
}
if(request.readyState==4){
if(request.status==200){
alert("readyState=4,完成!响应发送成功!响应内容为:"+request.responseText);
}
}
};
request.open("POST","<c:url value='/AjaxServlet?a=2&b=3'/>",true);
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send();
}
</script>
</head> <body>
<input type="button" value="向服务器发送请求" onclick="requestToServer()">
</body>
</html>
first.jsp
package com.kdyzm.servlet; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L; public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("服务器收到了浏览器的请求!");
String a=request.getParameter("a");
String b=request.getParameter("b");
System.out.println("a="+a);
System.out.println("b="+b);
response.getWriter().println("hello,browser!");
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
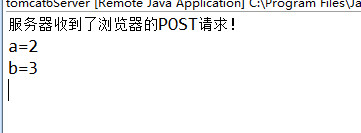
System.out.println("服务器收到了浏览器的POST请求!");
String a=request.getParameter("a");
String b=request.getParameter("b");
System.out.println("a="+a);
System.out.println("b="+b);
response.getWriter().println("hello,browser!");
}
}
AjaxServlet.java
运行结果和之前的GET方式相比较,浏览器端的结果是相同的,但是在服务器的控制台打印的结果不相同:

三、Json基础
1.JSON是一种简单的数据格式,比XML更加轻巧。JSON是JavaScript的原生格式,这意味着在JavaScript中处理JSON数据斌不需要任何特殊的API或者数据包。
2.JSON规则:
(1)映射用:来表示,名称:值。
(2)并列的映射之间使用,来隔开。名称1:值1,名称2:值2
(3)映射的集合使用大括号来表示。{名称1,值1;名称2,值2}
(4)并列映射的集合使用方括号来表示。[{名称1:值1,名称2:值2},{......}]
(5)对象描述可以是函数,那就是对象的方法。
3.解析JSON。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
</head>
<body>
<script type="text/javascript">
var data=[
{
"name":"郭靖",
"age":"24",
"sex":"男",
"address":"山东",
"beiyongwaigua":
{
"name":"降龙十八掌"
}
},
{
"name":"黄蓉",
"age":"21",
"sex":"女",
"address":"北京"
}
];
alert(data[0].name+"的备用外挂:"+data[0].beiyongwaigua.name);
</script>
</body>
</html>
运行结果:

4.使用json的注意事项(与XML相比)
(1)JSON更加轻巧,而且不需要从服务器发送含有特定内容类型的首部信息。
(2)JSON语法过于严谨,代码不易读。
(3)如果数据需要重用,使用JSON比较划算,因为JSON在性能和文件大小方面比较有优势。
(4)当远程应用程序未知的时候,XML是首选,因为XML是web服务器领域的“世界语”
【Java EE 学习 31】【JavaScript基础增强】【Ajax基础】【Json基础】的更多相关文章
- Java EE 学习(9):IDEA + maven + spring 搭建 web(5)- 博客文章管理
转载:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) . 注:在阅读本文前,请先阅读: Java EE 学习(5):IDEA + maven + spring 搭建 web(1) Jav ...
- Java EE 学习(8):IDEA + maven + spring 搭建 web(4)- 用户管理
转载:Gaussic(一个致力于AI研究却不得不兼顾项目的研究生) 注:在阅读本文前,请先阅读: Java EE 学习(5):IDEA + maven + spring 搭建 web(1) ava E ...
- Java EE 学习(7):IDEA + maven + spring 搭建 web(3)- 配置数据库
参考: https://my.oschina.net/gaussik/blog/513444 注:在阅读本文前,请先阅读: Java EE 学习(5):IDEA + maven + spring 搭建 ...
- Java EE 学习(6):IDEA + maven + spring 搭建 web(2)- 配置 Spring
参考:https://my.oschina.net/gaussik/blog/513353 注:此文承接上一文:Java EE 学习(5):IDEA + maven + spring 搭建 web(1 ...
- Java EE 学习(4):IDEA + maven 搭建 web(2)
参考:http://www.bubuko.com/infodetail-1855067.html 现使用 Maven 创建项目:本节接Java EE 学习(3):IDEA + maven 搭建 web ...
- Java EE学习——Quartz的Cron表达式
经历过低谷后,还是要好好学习,越失落会越来越落后. 今天写一下Cron表达式的用法,虽然是之前自己写的,也过了挺长一段时间,这次就拿出来作为回顾吧. Cron表达式是Quartz的精髓(个人觉得),比 ...
- Java EE 学习(5):IDEA + maven + spring 搭建 web(1)
参考:http://www.cnblogs.com/lonelyxmas/p/5397422.html http://www.ctolib.com/docs-IntelliJ-IDEA-c--1590 ...
- 【Java EE 学习 67 下】【OA项目练习】【SSH整合JBPM工作流】【JBPM项目实战】
一.SSH整合JBPM JBPM基础见http://www.cnblogs.com/kuangdaoyizhimei/p/4981551.html 现在将要实现SSH和JBPM的整合. 1.添加jar ...
- 【Java EE 学习 80 上】【WebService】
一.WebService概述 什么是WebService,顾名思义,就是基于Web的服务,它使用Http方式接收和响应外部系统的某种请求,从而实现远程调用.WebService实际上就是依据某些标准, ...
随机推荐
- Vue之计算属性
上一篇里演示了计算属性的优点,但是,computed和data里的属性还是有区别的,computed的一个弱点就在于依赖于data属性的更新,才能触发视图更新. 举个例子: 上个例子中谈到用v-for ...
- Sokcet方式请求HTTP/HTTPS的封装类HttpHelper
using System; using System.Collections; using System.Collections.Generic; using System.Diagnostics; ...
- 使用canvas绘制一片星空
效果图 五角星计算方式 代码 <body style="margin:0px;padding:0px;width:100%;height:100%;overflow:hidden;&q ...
- Codeforces 2016 ACM Amman Collegiate Programming Contest B. The Little Match Girl(贪心)
传送门 Description Using at most 7 matchsticks, you can draw any of the 10 digits as in the following p ...
- WPF DataGrid绑定到数据源的方法
string conStr = System.Configuration.ConfigurationManager.ConnectionStrings["str"].Connect ...
- [UOJ30/Codeforces Round #278 E]Tourists
传送门 好毒瘤的一道题QAQ,搞了好几好几天. UOJ上卡在了53个点,CF上过了,懒得优化常数了 刚看时一眼Tarjan搞个强连通分量然后缩点树链剖分xjb搞搞就行了,然后写完了,然后WA了QAQ. ...
- <<< 数据库基础知识
相关概念: 1.数据 (DATA) : 数据是描述现实世界事物的符号标记, 是指用物理符号记录下来的可以鉴别的信息. 包括:数字.文字.图形.声音.及其他特殊符号 2.数据库(DATABASE) :按 ...
- Hibernate的session缓存和对象的四种状态
一.session缓存 说session缓存就得说到JAVA对象的生命周期,当没有任何引用指向一个对象时,对象则可以被gc回收,也就是生命周期结束了 而hibernate获取一个对象后,会将对象存入s ...
- A=AUB
#include<stdio.h>#include<stdlib.h> #define LIST_MAX 10#define LIST_ADD 2 typedef struct ...
- webpackJsonp is not defined?
用了CommonsChunkPlugin生成了公共文件,但是页面还没有引用这个公共文件 比如下面这个配置 var webpack = require('webpack'); var path = re ...
