Xcode: Run Script 的运用, 使build打包后自动+1
背景: 每次打包都要build+1处理,比较麻烦,使用 Run Script 的运用使build打包后自动+1
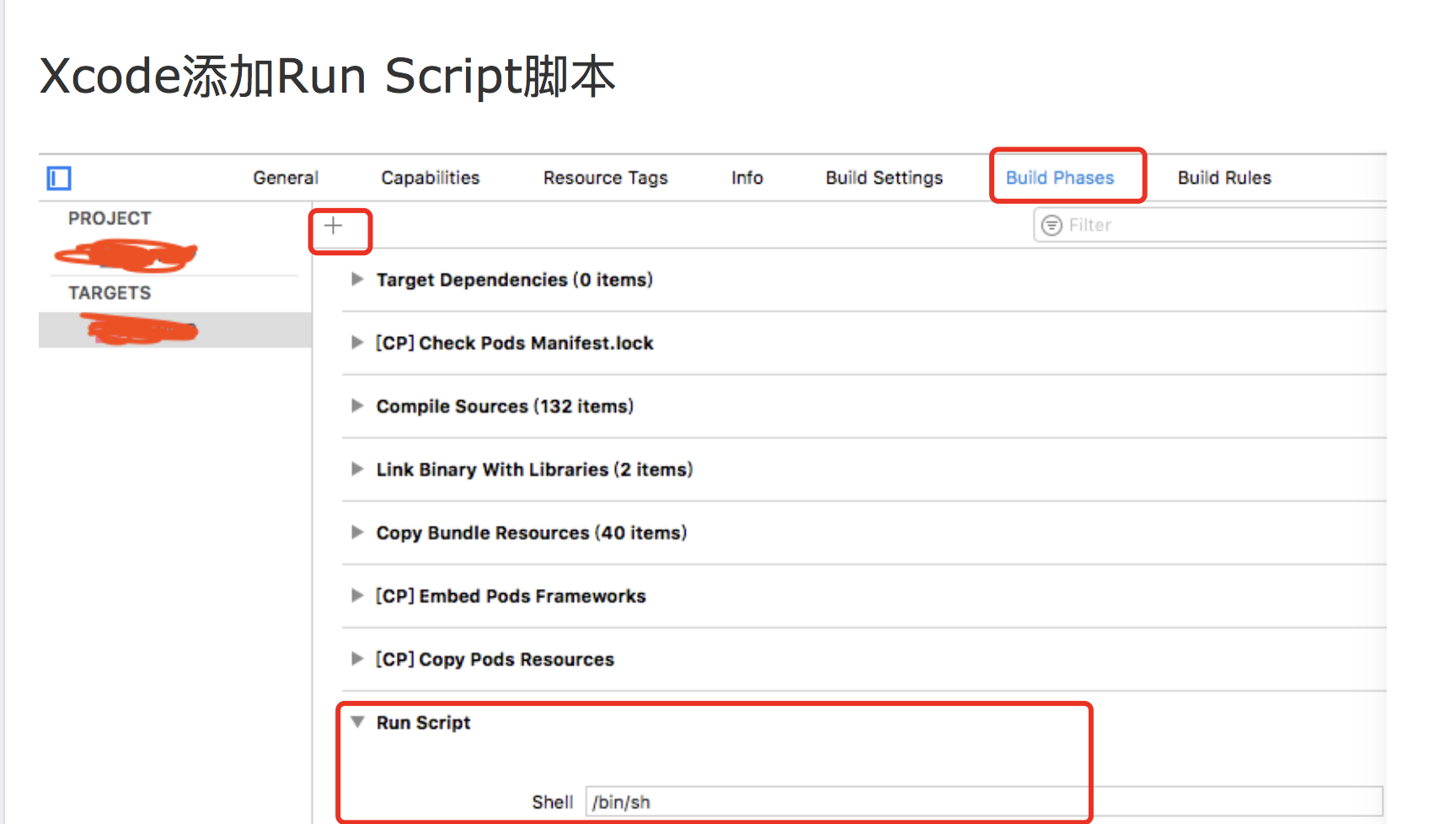
0. 使用xcode 添加run Script

然后就可以添加Run Script了
1.每次构建的时候build号自增
if [ $CONFIGURATION == Release ]; then
echo "当前为 Release Configuration,开始自增 Build"
plist=${INFOPLIST_FILE}
buildnum=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" "${plist}")
if [[ "${buildnum}" == "" ]]; then
echo "Error:在Plist文件里没有 Build 值"
exit
fi
buildnum=$(expr $buildnum + )
/usr/libexec/PlistBuddy -c "Set CFBundleVersion $buildnum" "${plist}"
else
echo $CONFIGURATION "当前不为 Release Configuration"
fi
这样就可以Archive一下看看是否会自动+1了!
另外Run Script还有别的用处:
2.是在为项目关键方法添加代码混淆时,运行某个脚本(我还没验证,先mark一下,感觉做其他的操作也是可以的)
bundleName=${APP_DISPLAY_NAME}
appiName="项目名称"
if [ "$bundleName" = "$appiName" ]; then
$PROJECT_DIR/$PROJECT_NAME/class_dump/LRHConfuse.sh
fi
以后有补充的再添加,先这样!
另外补充一点:如果工程当中用了扩展工程,为了使扩展工程build+1,整体一致,对扩展工程也是相同的设置即可!
Xcode: Run Script 的运用, 使build打包后自动+1的更多相关文章
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- Vue通过build打包后 打开index.html页面是空白的
最近在build打包vue项目遇到了几个问题,如下: 1.npm run build打包项目之后,我们通常是把dist文件里面被压缩后的static文件跟index.html提交到服务器,但最近发现直 ...
- css3打包后自动追加前缀插件:autoprefixer
用vue-cli构建的项目脚手架已经帮你把autoprefixer的配置做好了,自己不需要做什么改动就会自动加前缀: 下面一起看看涉及到autoprefixer这个插件的一些配置: 1,postcss ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何运行在本地查看效果
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
随机推荐
- composer PHP Fatal error致命错误
可以尝试临时禁用composer插件: composer global remove fxp/composer-asset-plugin --no-plugins
- Kafka面试题
1.如何获取topic主题的列表bin/kafka-topics.sh --list --zookeeper localhost:2181 2.生产者和消费者的命令行是什么?生产者在主题上发布消息:b ...
- Sublime Text 3下载安装以及安装HTML-CSS-JS Prettify代码格式化插件
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Sublime Text的安装以及安装插件步骤. 下载Sublime Text 官网地址:http://www.sublimetex ...
- LindDotNetCore~授权中间件的介绍
回到目录 LindDotNetCore中间件 大叔认识中间件就是主要对http请求进行拦截,然后添加具体个性化功能的逻辑,这种把请求切开,添加新逻辑的方式一般称为面向方面的逻辑AOP! 授权中间件 请 ...
- https浅析
https浅析 http协议本身有着很大的缺陷 1. 通信使用明文,若被抓包,则直接被窃取信息 2. 不验证与自身通信者的身份,有可能遭到伪装 - 在数据传输的过程中,经过了某一计算机,该计算 ...
- [Vue] vue中setInterval的问题
vue中使用setInterval this.chatTimer = setInterval(() => { console.log(this.chatTimer); this.chatMsg( ...
- vue click事件 v-on:click
v-on:click <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- MySQL安装之yum安装
转载来源:https://www.cnblogs.com/brianzhu/p/8575243.html 1. 下载并安装MySQL官方的 Yum Repository 1 [root@BrianZh ...
- 基于django的视频点播网站开发
项目名称 基于django的视频点播网站开发 项目背景 学习完毕python和django之后,想找个项目练练手,本来想写个博客项目练手,无奈别人已经写过了,所以笔者就打算写一个视频点播网站,因为笔者 ...
- 我带着小程序和Springboot后端终于战胜了WebSocket!!!胜利( •̀ ω •́ )y
WebSocket项目笔记 1. What is WebSocket? (以下内容来源于百度百科) WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器 ...
