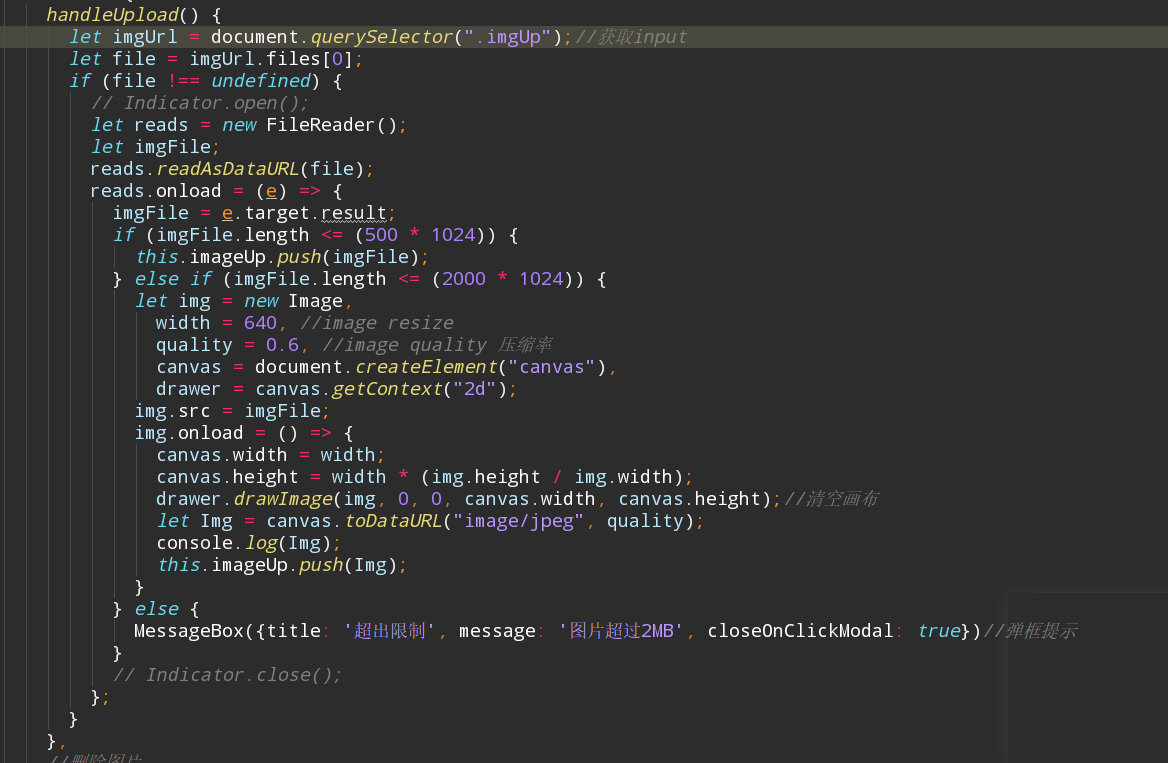
vue上传图片 base64+canvas压缩图片

这是先将图片 base64转码 在拿canvas压缩的
vue上传图片 base64+canvas压缩图片的更多相关文章
- canvas压缩图片
1.canvas.toDataUrl压缩图片 canvas的toDataUrl方法可以将内容导出为base64编码格式的图片,采用base64编码将比源文件大1/3,但是该方法可以指定导出图片质量,所 ...
- vue2.X + HTML5 plus 拍照和调用设备相册 另附 图片转base64和压缩图片方法
HTML5 部分 <button @click="tesCamera()" type="button" :disabled="isshStatu ...
- 利用canvas压缩图片
现在手机拍的照片动不动就是几M,当用户上传手机里的照片时一个消耗流量大,一个上传时间长,为了解决这个问题,就需要压缩图片: 想法:利用canvas重绘图片,保持宽高比不变,具体宽高根本具体情况而定. ...
- 使用canvas压缩图片 并上传
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 使用Canvas压缩图片
讲干货,不啰嗦,当涉及对图片有质量压缩要求的时候,可以使用Canvas实现图片压缩. 步骤: 1.获取img元素,既要压缩的图片 2.创建canvas对象 3.使用canvas的drawImage方法 ...
- 使用canvas给图片添加水印, canvas转换base64,,canvas,图片,base64等转换成二进制文档流的方法,并将合成的图片上传到服务器,
一,前端合成带水印的图片 一般来说,生成带水印的图片由后端生成,但不乏有时候需要前端来处理.当然,前端处理图片一般不建议,一方面js的处理图片的方法不全,二是有些老版本的浏览器对canvas的支持度不 ...
- 保存头像- vue项目-base64字符串转图片
<img :onerror="errpic" class="customerHead" :src="param.customerHead&quo ...
- canvas压缩图片变模糊问题
canvas 画图图片变模糊问题 问题描述 在使用 canvas 对图片进行编辑导出图片之后发现图片和原图相比变得模糊了 canvas 画图线条变粗 问题产生原因 该问题在 PC 下面并不会产生,原因 ...
- js canvas压缩图片和jQuery ajax上传图片简单demo
原来用的插件,里面东西太乱了,一会jq,一会原生js,本来原生js就不熟,看起来更难受,而且感觉好多东西都是没用的,而且后端php转存文件一直不是很熟悉,正好一起整理一下.就是很简单的一个demo,如 ...
随机推荐
- 完美解决phpstudy安装后mysql无法启动(无需删除原数据库,无需更改任何配置,无需更改端口)直接共存
PHPstudy与原Mysql兼容解决 一.前言 今天学习php,当然是要先安装好运行环境了,phpstyudy是一个运行php的集成环境, 一键安装对新手很友好,与时作为一个新手,便跟着教程安装了p ...
- Golang 语言的单元测试和性能测试(也叫 压力测试)
Golang单元测试对文件名和方法名,参数都有很严格的要求. 例如: 1.文件名必须以xx_test.go命名 2.方法必须是Test[^a-z]开头(T必须大写),func TestXxx (t * ...
- SLAM+语音机器人DIY系列:(二)ROS入门——7.理解tf的原理
摘要 ROS机器人操作系统在机器人应用领域很流行,依托代码开源和模块间协作等特性,给机器人开发者带来了很大的方便.我们的机器人“miiboo”中的大部分程序也采用ROS进行开发,所以本文就重点对ROS ...
- ITSA(IT Strategy and Architecture)方法介绍
Architecture Capability – At a Glance Architectural coherence part1 Architectural coherence part2 SA ...
- Spring入门(一):创建Spring项目
本篇博客作为Spring入门系列的第一篇博客,不会讲解什么是Spring以及Spring的发展史这些太理论的东西,主要讲解下如何使用IntelliJ IDEA创建第一个Spring项目以及通过一个示例 ...
- MyBatis入门简述
MyBatis前身是iBatis,为Apache的一个开源项目.2010年迁移到了Google Code,改名为MyBatis.2013年迁移到Github. MyBatis是一个优秀的持久层框架,它 ...
- 04 入门 - ASP.NET MVC应用程序的结构
目录索引:<ASP.NET MVC 5 高级编程>学习笔记 用Visual Studio创建了一个新的ASP.NET MVC应用程序后,将自动向这个项目中添加一些文件和目录. 如图所示: ...
- Windows下配置Git多账号github码云
Windows下配置Git多账号github码云 1.配置了全局用户名和邮箱 $ git config --global user.email "你的邮箱" $ git confi ...
- Fragment生命周期以及使用时的小问题
前言- 昨天在写UI的时候用到了FRAGMENT,发现自己对此还不是非常了解,借此机会记录一下 Fragment的生命周期- 官方生命周期图: Fragment每个生命周期方法的意义.作用- onVi ...
- vue的生命周期的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.销毁等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
