angular+require前端项目架构搭建

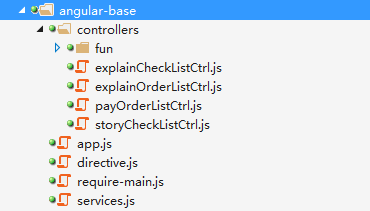
app //应用入口
directive //自定义指令
require-main //require的主配置文件 存放公共调用的js
service //请求后端数据公有类
controllers所有ctrl文件
|--fun //存放公有ctrl 例如上传逻辑ctrl
require-main.js
requirejs.config({
baseUrl: '/',
paths: {
'jquery': '/lib/jquery/1.9.1/jquery.min',
'angular': '/lib/angular/angular.min',
'angular-file-upload': '/lib/angular/angular-file-upload',
'app': '/js/angular-base/app',
'directive': '/js/angular-base/directive',
'services': '/js/angular-base/services',
'uploadCtrl': '/js/angular-base/controllers/fun/uploadCtrl',
'explainCheckListCtrl': '/js/angular-base/controllers/explainCheckListCtrl',
'storyCheckListCtrl': '/js/angular-base/controllers/storyCheckListCtrl',
'explainOrderListCtrl': '/js/angular-base/controllers/explainOrderListCtrl',
'payOrderListCtrl': '/js/angular-base/controllers/payOrderListCtrl'
},
shim: {
'angular': {
deps: ["jquery"],
exports: 'angular',
},
'angular-file-upload': {
deps: ["angular"],
exports: 'angular-file-upload'
}
}
});
requirejs([
'angular',
'jquery',
'angular-file-upload',
'app',
'services',
'directive',
'uploadCtrl'
], function (angular) {
console.log('angular.bootstrap(document, ["ljkjApp"]); ok !');
angular.bootstrap(document, ["ljkjApp"]);
});
app.js
define(['angular'], function (angular) {
/*
author:zzd
description:angularJs common module
*/
var app = angular.module("ljkjApp", ['angularFileUpload']);
app.value("pageIndex", 1);
app.value("pageSize", 10);
app.constant("configParam", "constant value");
/*
author:zzd
description:config $location request param
*/
app.config(function ($locationProvider) {
$locationProvider.html5Mode({
enabled: true,
rewriteLinks: false
}).hashPrefix('!');
});
return app;
});
service.js
define(['angular', 'app'], function (angular, app) {
/*
author:zzd
description:http request
*/
app.factory('ljkjHttp', function ($http, $log, $q) {
return {
paramData: {
"cmd": "VisitnetWork",
"param": "",
"Name": "",
"function": "",
"languageId": "1",
"downLoadCmd": "{4}",
"timeout": 60000 * 10
},
get: function () {
// the $http API is based on the deferred/promise APIs exposed by the $q service
// so it returns a promise for us by default
//避免引用变量重置
var sendParams = angular.copy(this.paramData);
return $http.post("/Handler/YjlyHandler.ashx", sendParams, { timeout: sendParams.timeout, params: sendParams })
.then(function (response) {
if (typeof response.data === 'object') {
switch (response.data.state.toString()) {
case '1'://error info
$log.error(response.data.msg);
$log.error(response.data.ErrorInfo);
break;
case '6'://login invalid
layer.alert(response.data.msg, { icon: 2 }, function (index) {
window.open('/', '_top');
});
break;
}
// success response
return $q.resolve(response.data);
} else {
// invalid response
return $q.reject(response.data);
}
}, function (response) {
// something went wrong
$log.error(response);
return;
});
}
};
});
});
ctrl.js 示例代码
define(['angular', 'app', 'jquery'], function (angular, app, $) {
app.controller('homeCtrl', function (ljkjHttp, $scope, $location, $q) {
//Banner 加载完成后执行代码
$scope.$on('ngRepeatFinishedEvent', function (ngRepeatFinishedEvent) {
var mySwiper = new Swiper('.swiper-container', {
direction: 'horizontal',
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination'
});
});
//通过id选择本地图标
var getIcon = function (id, TemplateID) {
var icon = "";
TemplateID = TemplateID == 1 ? "" : TemplateID;
switch (id) {
case 1:
icon = "img/jiangjie" + TemplateID + ".png";
break;
case 2:
icon = "img/huodong" + TemplateID + ".png";
break;
case 3:
icon = "img/zixun" + TemplateID + ".png";
break;
case 4:
icon = "img/pinglun" + TemplateID + ".png";
break;
case 5:
icon = "img/ditu" + TemplateID + ".png";
break;
case 6:
icon = "img/shipin" + TemplateID + ".png";
break;
case 7:
icon = "img/meishi" + TemplateID + ".png";
break;
case 8:
icon = "img/zhusu" + TemplateID + ".png";
break;
case 9:
icon = "img/WIFI" + TemplateID + ".png";
break;
case 10:
icon = "img/daolantu" + TemplateID + ".png";
break;
}
return icon;
}
var initBanner = function () {
ljkjHttp.paramData.param = {
Sid: $location.search().id
};
ljkjHttp.paramData.Name = "IFrAppBannerList";//version
ljkjHttp.paramData.function = "FrOfficialWeb";//cmd
ljkjHttp.get()
.then(function (resData) {
if (resData.state == 0) {
$scope.banners = angular.fromJson(resData.value);
}
});
}
var initModel = function (TemplateID) {
ljkjHttp.paramData.param = {
Sid: $location.search().id
};
ljkjHttp.paramData.Name = "IFrAppModularList";//version
ljkjHttp.paramData.function = "FrOfficialWeb";//cmd
ljkjHttp.get()
.then(function (resData) {
if (resData.state == 0) {
$scope.models = angular.fromJson(resData.value);
for (var item in $scope.models) {
$scope.models[item]["icoUrl"] = getIcon($scope.models[item].ModularId, TemplateID);
}
}
});
}
var initTemplate = function () {
var delay = $q.defer();
ljkjHttp.paramData.param = {
Sid: $location.search().id
};
ljkjHttp.paramData.Name = "IFrGetTemplateBySid";//version
ljkjHttp.paramData.function = "FrOfficialWeb";//cmd
ljkjHttp.get()
.then(function (resData) {
if (resData.state == 0) {
var obj = angular.fromJson(resData.value);
//微信浏览器中修改title
document.title = obj[0].Name;
var $body = $('body');
var $iframe = $('<iframe src="/favicon.ico"></iframe>');
$iframe.on('load', function () {
setTimeout(function () {
$iframe.off('load').remove();
}, 0);
}).appendTo($body);
delay.resolve(obj[0].TemplateID);
}
}, function (error) {
delay.reject(error);
});
return delay.promise;
}
initBanner();
initTemplate().then(function (res) {
$scope.TemplateID = res;
initModel($scope.TemplateID);
});
});
});
每一个html页面只需要引入自身 ctrl js文件即可
<script>
require([
'controllers/explainCheckListCtrl'
]);
</script>
angular+require前端项目架构搭建的更多相关文章
- mvc项目架构搭建之UI层的搭建
项目架构搭建之UI层的搭建 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构各部分解析 5.项目创 ...
- [Vue 牛刀小试]:第十六章 - 针对传统后端开发人员的前端项目框架搭建
一.前言 在之前学习 Vue 基础知识点的文章中,我们还是采用传统的方式,通过在 html 页面上引用 vue.js 这个文件,从而将 Vue 引入到我们的项目开发中.伴随着 Node.js 的出现, ...
- c#项目架构搭建经验
读过.Net项目中感觉代码写的不错(备注1)有:bbsMax(可惜唧唧喳喳鸟像消失了一样),Umbraco(国外开源的cms项目),Kooboo(国内做开源cms).本人狭隘,读的代码不多,范围也不广 ...
- Luffy之前端项目部署搭建
1. 搭建前端项目 1.1 创建项目目录 cd 项目目录 vue init webpack lufei 根据需要在生成项目时,我们选择对应的选项, 效果: 根据上面的提示,我们已经把vue项目构建好了 ...
- 微服务SpringCloud项目架构搭建入门
Spring的微服务框架SpringCloud受到众多公司欢迎,给大家带来一篇框架搭建入门.本次采用的版本是Spring Cloud版本为Finchley.RELEASE. 一.SpringCloud ...
- Vue前端项目的搭建流程
1. 安装Vue和Nodejs 2. 创建项目 vue create eduonline-web
- mvc项目架构分享系列之架构搭建之Repository和Service
项目架构搭建之Repository和Service的搭建 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4. ...
- mvc项目架构分享系列之架构搭建之Infrastructure
项目架构搭建之Infrastructure的搭建 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构 ...
- mvc项目架构分享系列之架构搭建初步
mvc项目架构分享系列之架构搭建初步 Contents 系列一[架构概览] 0.项目简介 1.项目解决方案分层方案 2.所用到的技术 3.项目引用关系 系列二[架构搭建初步] 4.项目架构各部分解析 ...
随机推荐
- Linux/Unix系统SSH远程按Backspace键删除时出现^H的处理方法
在linux/unix系统中连接SSH远程工作时,输出字符后按Backspace键删除时,会出现^H,这对习惯了按Backspace键删除的用户来说,感觉非常别扭,虽然可以通过Ctrl+Backspa ...
- 【开发技术】eclipse中格式化代码快捷键Ctrl+Shift+F失效的解决办法
要格式化代码的时候,右键-source-format能够起效,但ctrl+shift+f不好使了. 原来是和“简繁体快捷键”冲突了.输入法中的这个快捷键我们一般不用,小勾勾去掉就成了. eclipse ...
- mybatis_SQL缓存(5)
<settings> <!-- 这个配置使全局的映射器启用或禁用缓存 --> <setting name="cacheEnabled" value=& ...
- 通过EXPLAIN分析低效SQL的执行计划
explain select * from film where rating>9\G; select_type 表示select的类型 SIMPLE 代表简单表,不用表连接或子查询 PRIMR ...
- CSS深入理解学习笔记之float
1.float的历史 float设计的初衷仅仅是为了文字环绕效果. 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- JavaScript事件高级绑定
js 进行事件绑定,其中一种不常见的写法是: <div id="father" style="width: 300px; height: 200px; backgr ...
- Python 斐波那契数列练习
# coding=gbk # 迭代法---1 def fibonacci (n): if n == 0 or n == 1: return n else : a = 0 b = 1 for i in ...
- easyUI中点击datagrid列标题排序
easyUI中点击datagrid的排序有两种,一种是本地的,一种是服务器的.本地的只能排序当前页,而服务器的可以对全部页进行排序.这里主要是分享下服务器排序. 1.为datagrid添加属性remo ...
- MyISAM 存储引擎的特点及优化方法
MyISAM: MyISAM 管理非事务表.是ISAM 的扩展格式.除了提供ISAM里所没有的索引的字段管理等的大量功能.MyISAM 还使用一种表格锁定的机制.来优化多个并发的读写操作.My ...
- Mybatis集成到spring boot
1, Mybatis简介 MyBatis 是支持定制化 SQL.存储过程以及高级映射的优秀的持久层框架.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBatis 可 ...
